一套前后台全部开源的H5商城送给大家
博主给大家推荐一套全部开源的H5电商项目waynboot-mall。由博主在2020年开发至今,已有三年之久。那时候网上很多的H5商城项目都是半开源版本,要么没有H5前端代码,要么需要加群咨询,属实恶心。于是博主决定自己开发一套完整的移动端H5商城,包含一个管理后台、一个前台H5商城、一套后端接口。项目地址如下:
- H5商城前端代码:https://github.com/wayn111/waynboot-mobile
- 运营后台前端代码:https://github.com/wayn111/waynboot-admin
- 后端接口代码:https://github.com/wayn111/waynboot-mall
欢迎大家关注这个项目,点个Star让更多的人了解到这个项目。
一、简介
waynboot-mall是一套全部开源的微商城项目,实现了一个商城所需的首页展示、商品分类、商品详情、sku组合、商品搜索、购物车、结算下单、订单状态流转、商品评论等一系列功能。
技术上基于最新得Spring Boot3.0、Jdk17,整合了Redis、RabbitMQ、ElasticSearch等常用中间件,
贴近生产环境实际经验开发而来。
二、技术特点
- 订单金额计算使用BigDeciaml类型,支持小数点后两位
- 支持微信内JsApi支付、H5网页支付
- 商城接口代码清晰、注释完善、模块拆分合理
- 使用Spring-Security进行访问权限控制
- 使用jwt进行接口授权验证
- ORM层使用Mybatis Plus提升开发效率
- 添加全局异常处理器,统一异常处理
- 使用Spring Boot admin进行服务监控
- 集成七牛云存储配置,支持上传文件至七牛获取cdn下载链接
- 集成常用邮箱配置,方便发送邮件
- 添加策略模式使用示例,优化首页金刚区跳转逻辑
- 拆分出通用的数据访问模块,统一Redis & Elastic配置与访问
- 使用Elasticsearch高级客户端依赖对Elasticsearch进行操作
- 支持商品数据同步Elasticsearch操作以及中文分词搜索
- RabbitMQ生产者发送消息采用异步confirm模式,消费者消费消息时需手动确认确保消息不丢失
- 下单处理过程引入RabbitMQ,异步生成订单记录,提高系统下单处理能力
三、商城设计
文项目目录
|-- waynboot-monitor // 监控模块
|-- waynboot-admin-api // 运营后台api模块,提供后台项目api接口
|-- waynboot-common // 通用模块,包含项目核心基础类
|-- waynboot-data // 数据模块,通用中间件数据访问
| |-- waynboot-data-redis // redis访问配置模块
| |-- waynboot-data-elastic // elastic访问配置模块
|-- waynboot-generator // 代码生成模块
|-- waynboot-message-consumer // 消费者模块,处理订单消息和邮件消息
|-- waynboot-message-core // 消费者核心模块,队列、交换机配置
|-- waynboot-mobile-api // h5商城api模块,提供h5商城api接口
|-- pom.xml // maven父项目依赖,定义子项目依赖版本
|-- ...
技术亮点
2.1 库存扣减
库存扣减操作是在下单操作扣减还是在支付成功时扣减?(ps:扣减库存使用乐观锁机制 where goods_num - num >= 0)
- 下单时扣减,这个方案属于实时扣减,当有大量下单请求时,由于订单数小于请求数,会发生下单失败,但是无法防止短时间大量恶意请求占用库存,
造成普通用户无法下单 - 支付成功扣减,这个方案可以预防恶意请求占用库存,但是会存在多个请求同时下单后,在支付回调中扣减库存失败,导致订单还是下单失败并且还要退还订单金额(这种请求就是订单数超过了库存数,无法发货,影响用户体验)
- 还是下单时扣减,但是对于未支付订单设置一个超时过期机制,比如下单时库存减一,生成订单后,对于未在15分钟内完成支付的订单,
自动取消超期未支付订单并将库存加一,该方案基本满足了大部分使用场景 - 针对大流量下单场景,比如一分钟内五十万次下单请求,可以通过设置虚拟库存的方式减少下单接口对数据库的访问。具体来说就是把商品库存缓存到redis中,
下单时配合lua脚本原子的get和decr商品库存数量(这一步就拦截了大部分请求),执行成功后在扣减实际库存
2.2 首页查询
首页商品展示接口利用多线程技术进行查询优化,将多个sql语句的排队查询变成异步查询,接口时长只跟查询时长最大的sql查询挂钩
// 使用CompletableFuture异步查询
List<CompletableFuture<Void>> list = new ArrayList<>();
CompletableFuture<Void> f1 = CompletableFuture.supplyAsync(() -> iBannerService.list(Wrappers.lambdaQuery(Banner.class).eq(Banner::getStatus, 0).orderByAsc(Banner::getSort)), homeThreadPoolTaskExecutor).thenAccept(data -> {
String key = "bannerList";
redisCache.setCacheMapValue(SHOP_HOME_INDEX_HASH, key, data);
success.add(key, data);
});
CompletableFuture<Void> f2 = CompletableFuture.supplyAsync(() -> iDiamondService.list(Wrappers.lambdaQuery(Diamond.class).orderByAsc(Diamond::getSort).last("limit 10")), homeThreadPoolTaskExecutor).thenAccept(data -> {
String key = "categoryList";
redisCache.setCacheMapValue(SHOP_HOME_INDEX_HASH, key, data);
success.add(key, data);
});
list.add(f1);
list.add(f2);
// 主线程等待子线程执行完毕
CompletableFuture.allOf(list.toArray(new CompletableFuture[0])).join();
2.3 中文分词搜索
ElasticSearch搜索查询,查询包含搜索关键字并且是上架中的商品,在根据指定字段进行排序,最后分页返回
SearchSourceBuilder searchSourceBuilder = new SearchSourceBuilder();
BoolQueryBuilder boolQueryBuilder = QueryBuilders.boolQuery();
MatchQueryBuilder matchFiler = QueryBuilders.matchQuery("isOnSale", true);
MatchQueryBuilder matchQuery = QueryBuilders.matchQuery("name", keyword);
MatchPhraseQueryBuilder matchPhraseQueryBuilder = QueryBuilders.matchPhraseQuery("keyword", keyword);
boolQueryBuilder.filter(matchFiler).should(matchQuery).should(matchPhraseQueryBuilder).minimumShouldMatch(1);
searchSourceBuilder.timeout(new TimeValue(10, TimeUnit.SECONDS));
// 按是否新品排序
if (isNew) {
searchSourceBuilder.sort(new FieldSortBuilder("isNew").order(SortOrder.DESC));
}
// 按是否热品排序
if (isHot) {
searchSourceBuilder.sort(new FieldSortBuilder("isHot").order(SortOrder.DESC));
}
// 按价格高低排序
if (isPrice) {
searchSourceBuilder.sort(new FieldSortBuilder("retailPrice").order("asc".equals(orderBy) ? SortOrder.ASC : SortOrder.DESC));
}
// 按销量排序
if (isSales) {
searchSourceBuilder.sort(new FieldSortBuilder("sales").order(SortOrder.DESC));
}
// 筛选新品
if (filterNew) {
MatchQueryBuilder filterQuery = QueryBuilders.matchQuery("isNew", true);
boolQueryBuilder.filter(filterQuery);
}
// 筛选热品
if (filterHot) {
MatchQueryBuilder filterQuery = QueryBuilders.matchQuery("isHot", true);
boolQueryBuilder.filter(filterQuery);
}
searchSourceBuilder.query(boolQueryBuilder);
searchSourceBuilder.from((int) (page.getCurrent() - 1) * (int) page.getSize());
searchSourceBuilder.size((int) page.getSize());
List<JSONObject> list = elasticDocument.search("goods", searchSourceBuilder, JSONObject.class);
2.4 订单编号
订单编号生成规则:秒级时间戳 + 加密用户ID + 今日第几次下单
- 秒级时间戳:时间递增保证唯一性
- 加密用户ID:加密处理,返回用户ID6位数字,可以防并发访问,同一秒用户不会产生2个订单
- 今日第几次下单:便于运营查询处理用户当日订单
/**
* 返回订单编号,生成规则:秒级时间戳 + 加密用户ID + 今日第几次下单
*
* @param userId 用户ID
* @return 订单编号
*/
public static String generateOrderSn(Long userId) {
long now = LocalDateTime.now().toEpochSecond(ZoneOffset.of("+8"));
return now + encryptUserId(String.valueOf(userId), 6) + countByOrderSn(userId);
}
/**
* 计算该用户今日内第几次下单
*
* @param userId 用户ID
* @return 该用户今日第几次下单
*/
public static int countByOrderSn(Long userId) {
IOrderService orderService = SpringContextUtil.getBean(IOrderService.class);
return orderService.count(new QueryWrapper<Order>().eq("user_id", userId)
.gt("create_time", LocalDate.now())
.lt("create_time", LocalDate.now().plusDays(1)));
}
/**
* 加密用户ID,返回num位字符串
*
* @param userId 用户ID
* @param num 长度
* @return num位加密字符串
*/
private static String encryptUserId(String userId, int num) {
return String.format("%0" + num + "d", Integer.parseInt(userId) + 1);
}
2.5 异步下单
下单流程处理过程,通过rabbitMQ异步生成订单,提高系统下单处理能力
- 用户点击提交订单按钮,后台生成订单编号和订单金额跳转到订单支付页面,并将订单编号等信息发送rabbitMQ消息(生成订单编号,还未生成订单)
- 订单消费者接受到订单消息后,获取订单编号生成订单记录(订单创建成功,用户待支付)
- 下单页面,前端根据订单编号轮询订单接口,订单已创建则跳转支付页面,否则提示下单失败(订单创建失败)
- 支付页面,用户点击支付按钮时,后台调用微信/支付宝下单接口后,前端唤醒微信/支付宝支付,用户输入密码
- 用户支付完成后在微信/支付宝下回调通知里更新订单状态为已支付(订单已支付)
- 用户支付完成后,返回支付状态查看页面。
2.6 设计模式
金刚区跳转使用策略模式进行代码编写
1.定义金刚位跳转策略接口以及跳转枚举类
public interface DiamondJumpType {
List<Goods> getGoods(Page<Goods> page, Diamond diamond);
Integer getType();
}
// 金刚位跳转类型枚举
public enum JumpTypeEnum {
COLUMN(0),
CATEGORY(1);
private Integer type;
JumpTypeEnum(Integer type) {
this.type = type;
}
public Integer getType() {
return type;
}
public JumpTypeEnum setType(Integer type) {
this.type = type;
return this;
}
}
2.定义策略实现类,并使用@Component注解注入spring
// 分类策略实现
@Component
public class CategoryStrategy implements DiamondJumpType {
@Autowired
private GoodsMapper goodsMapper;
@Override
public List<Goods> getGoods(Page<Goods> page, Diamond diamond) {
List<Long> cateList = Arrays.asList(diamond.getValueId());
return goodsMapper.selectGoodsListPageByl2CateId(page, cateList).getRecords();
}
@Override
public Integer getType() {
return JumpTypeEnum.CATEGORY.getType();
}
}
// 栏目策略实现
@Component
public class ColumnStrategy implements DiamondJumpType {
@Autowired
private IColumnGoodsRelationService iColumnGoodsRelationService;
@Autowired
private IGoodsService iGoodsService;
@Override
public List<Goods> getGoods(Page<Goods> page, Diamond diamond) {
List<ColumnGoodsRelation> goodsRelationList = iColumnGoodsRelationService.list(new QueryWrapper<ColumnGoodsRelation>()
.eq("column_id", diamond.getValueId()));
List<Long> goodsIdList = goodsRelationList.stream().map(ColumnGoodsRelation::getGoodsId).collect(Collectors.toList());
Page<Goods> goodsPage = iGoodsService.page(page, new QueryWrapper<Goods>().in("id", goodsIdList).eq("is_on_sale", true));
return goodsPage.getRecords();
}
@Override
public Integer getType() {
return JumpTypeEnum.COLUMN.getType();
}
}
3.定义策略上下文,通过构造器注入spring,定义map属性,通过key获取对应策略实现类
@Component
public class DiamondJumpContext {
private final Map<Integer, DiamondJumpType> map = new HashMap<>();
/**
* 由spring自动注入DiamondJumpType子类
*
* @param diamondJumpTypes 金刚位跳转类型集合
*/
public DiamondJumpContext(List<DiamondJumpType> diamondJumpTypes) {
for (DiamondJumpType diamondJumpType : diamondJumpTypes) {
map.put(diamondJumpType.getType(), diamondJumpType);
}
}
public DiamondJumpType getInstance(Integer jumpType) {
return map.get(jumpType);
}
}
4.使用,注入DiamondJumpContext对象,调用getInstance方法传入枚举类型
@Autowired
private DiamondJumpContext diamondJumpContext;
@Test
public void test(){
DiamondJumpType diamondJumpType=diamondJumpContext.getInstance(JumpTypeEnum.COLUMN.getType());
}
四、演示图
商城登陆 |
商城注册 |
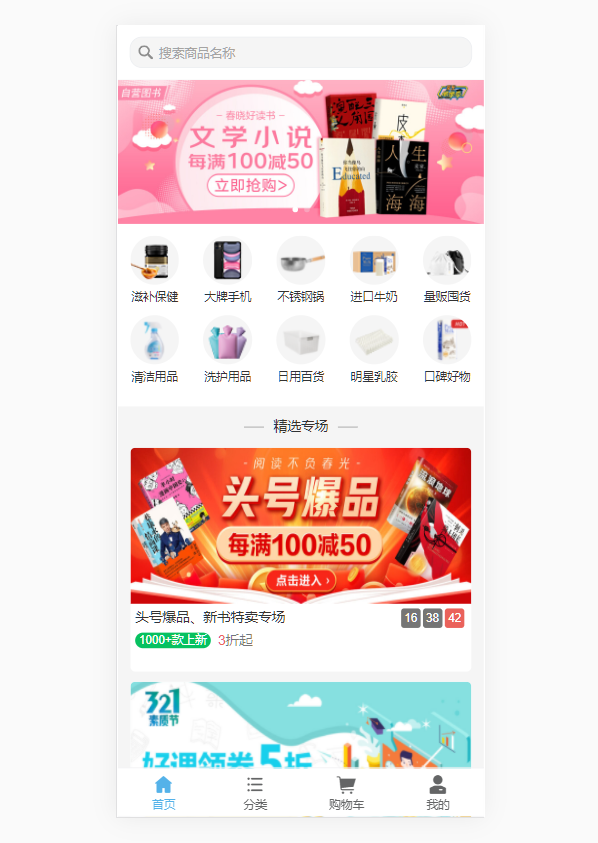
商城首页 |
商城搜索 |
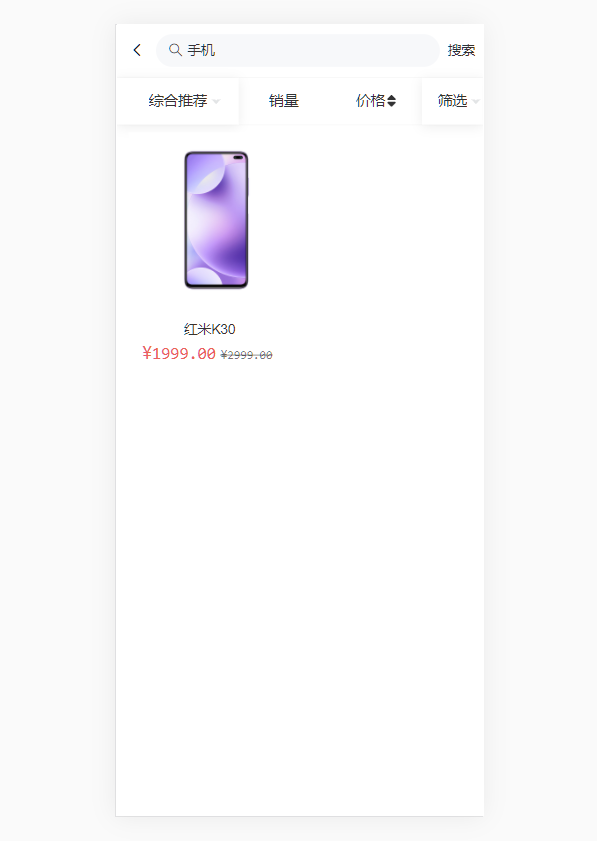
搜索结果展示 |
金刚位跳转 |
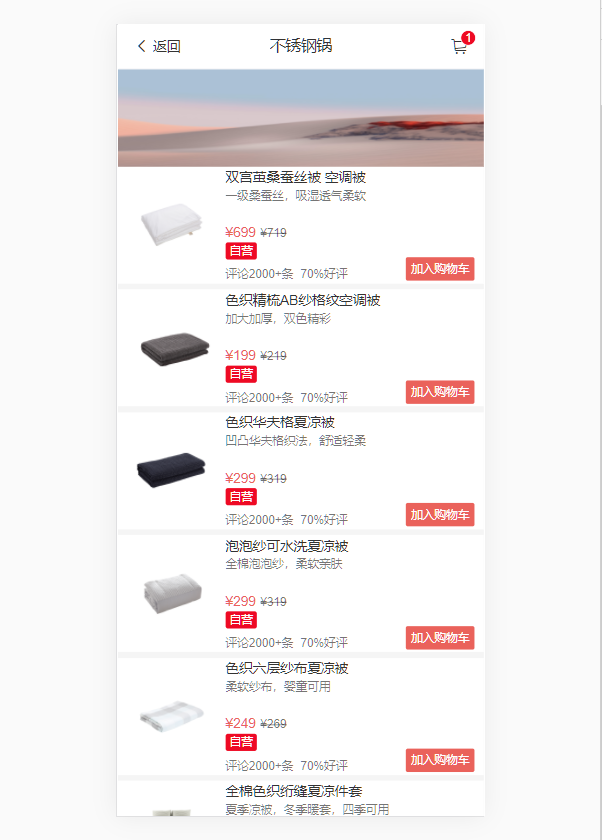
商品分类 |
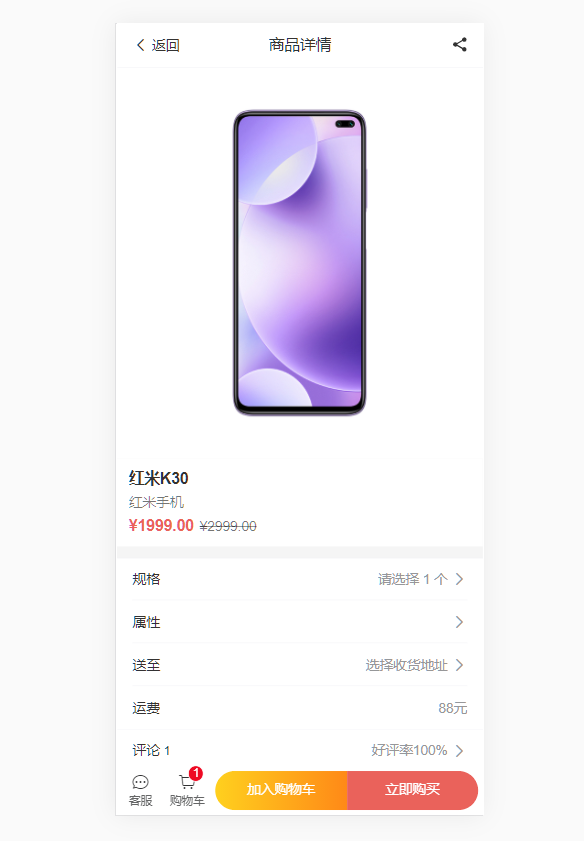
商品详情 |
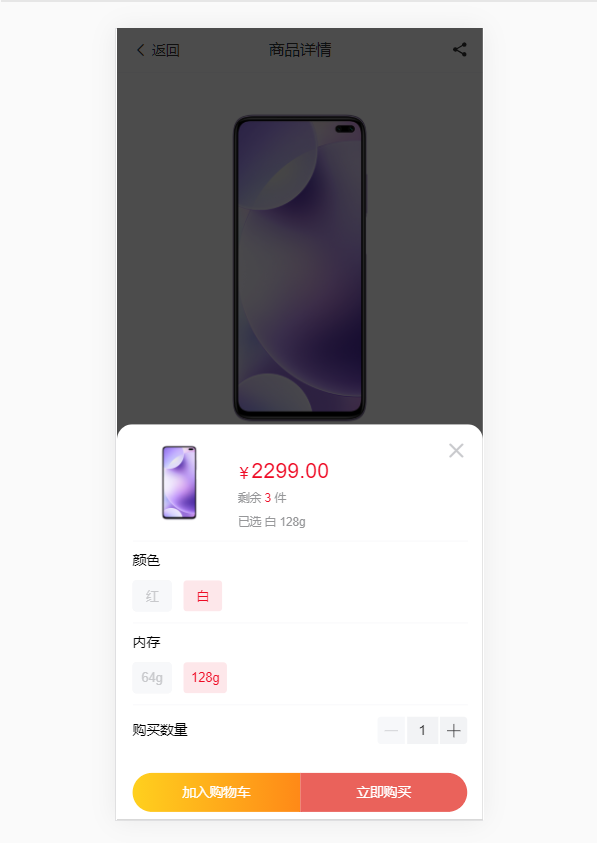
商品sku选择 |
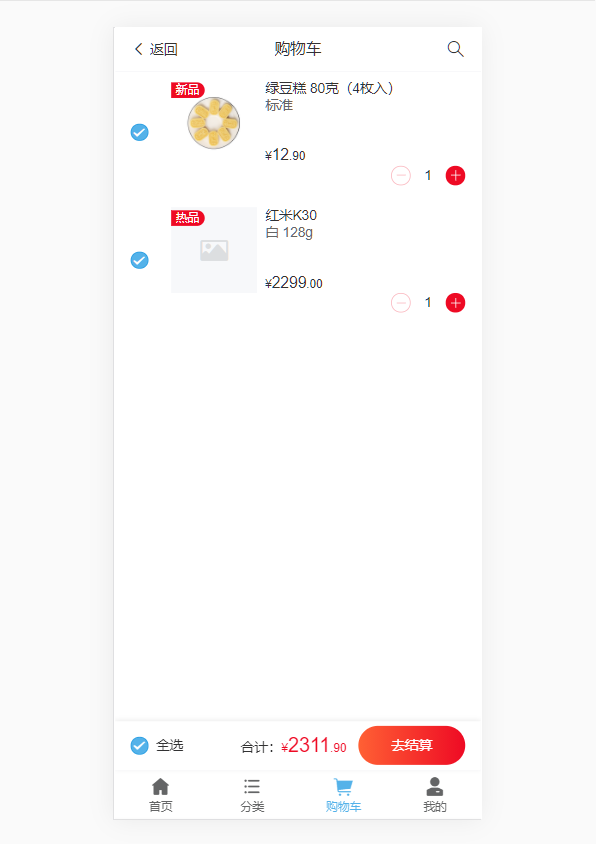
购物车查看 |
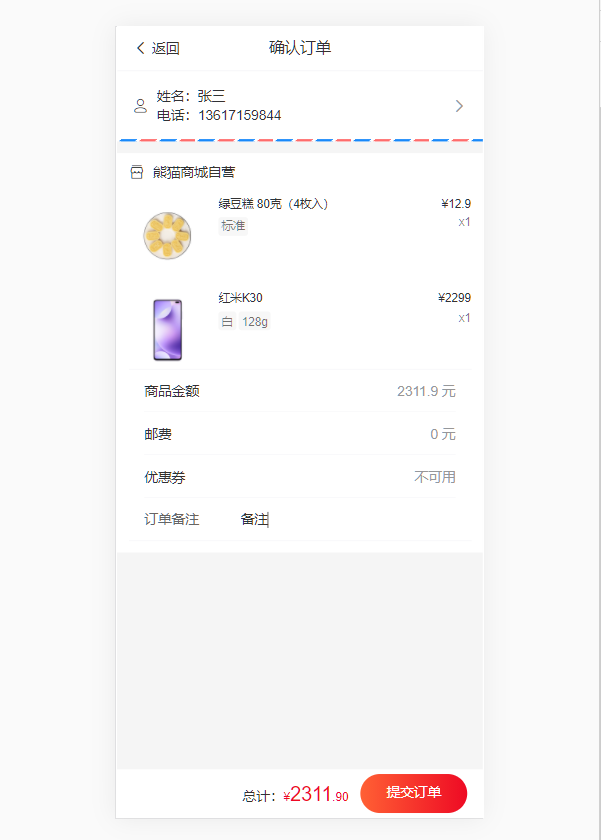
确认下单 |
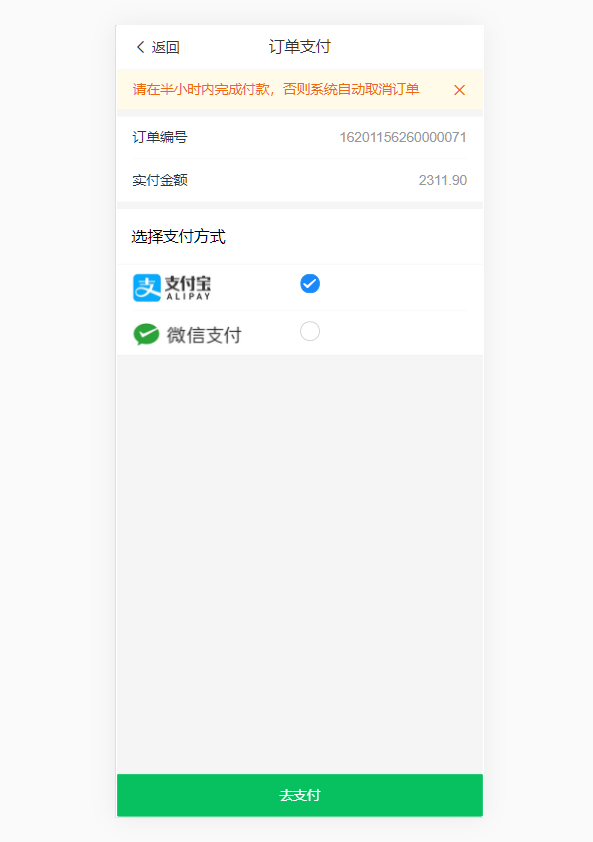
选择支付方式 |
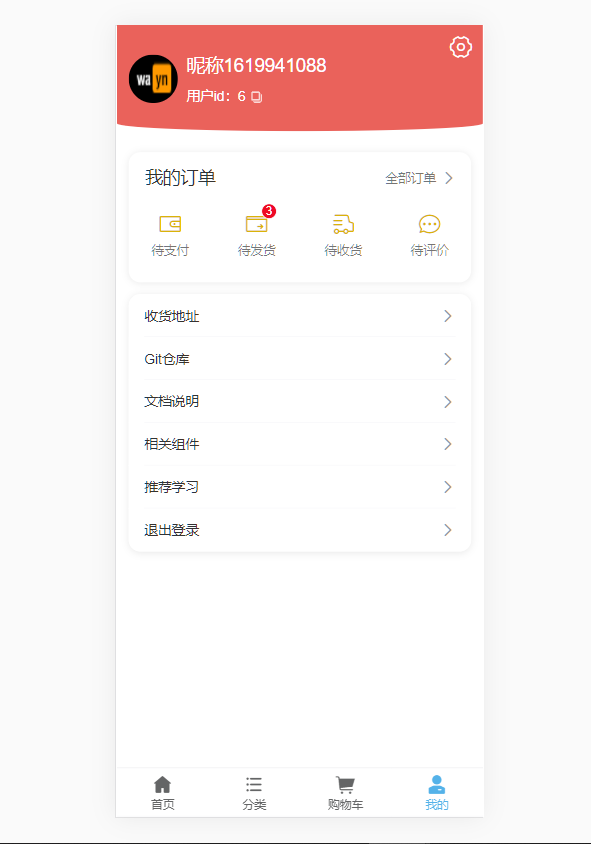
商城我的页面 |
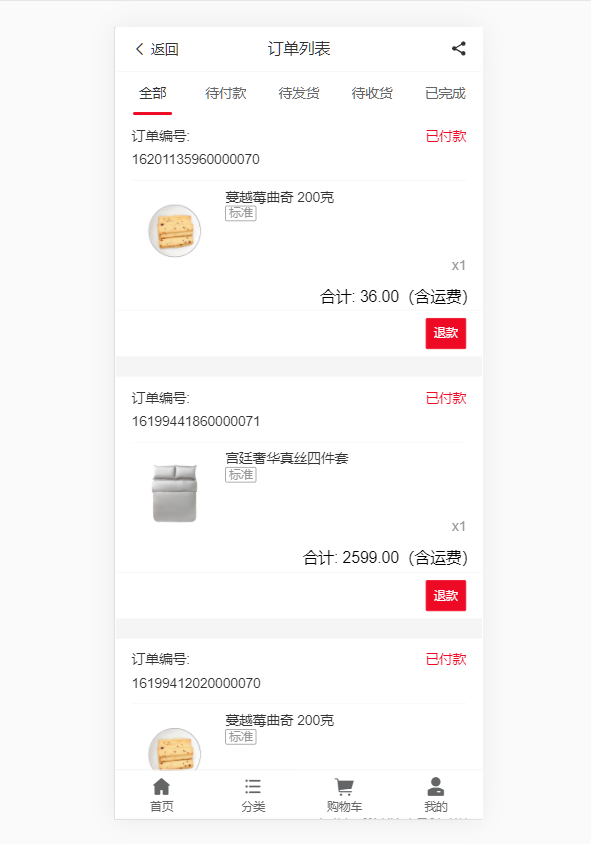
我的订单列表 |
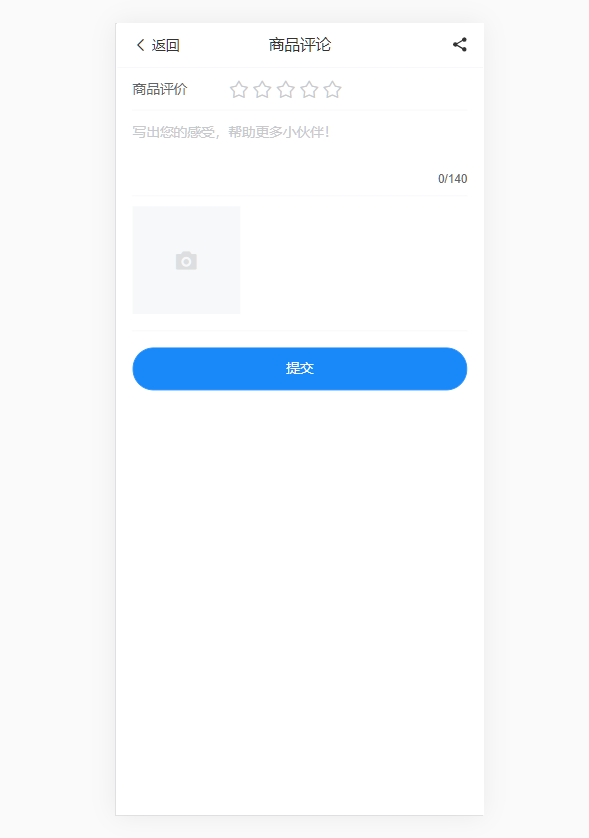
添加商品评论 |
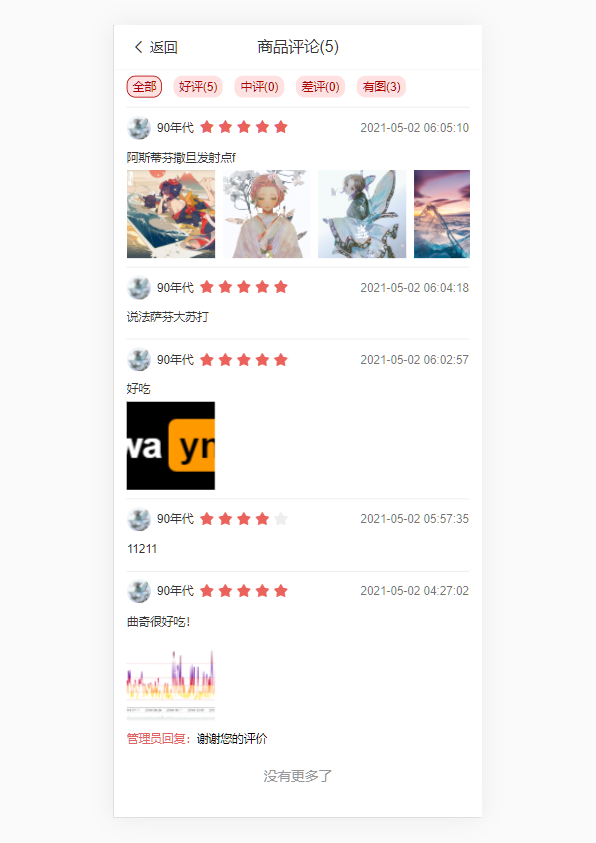
查看商品评论 |
后台登陆 |
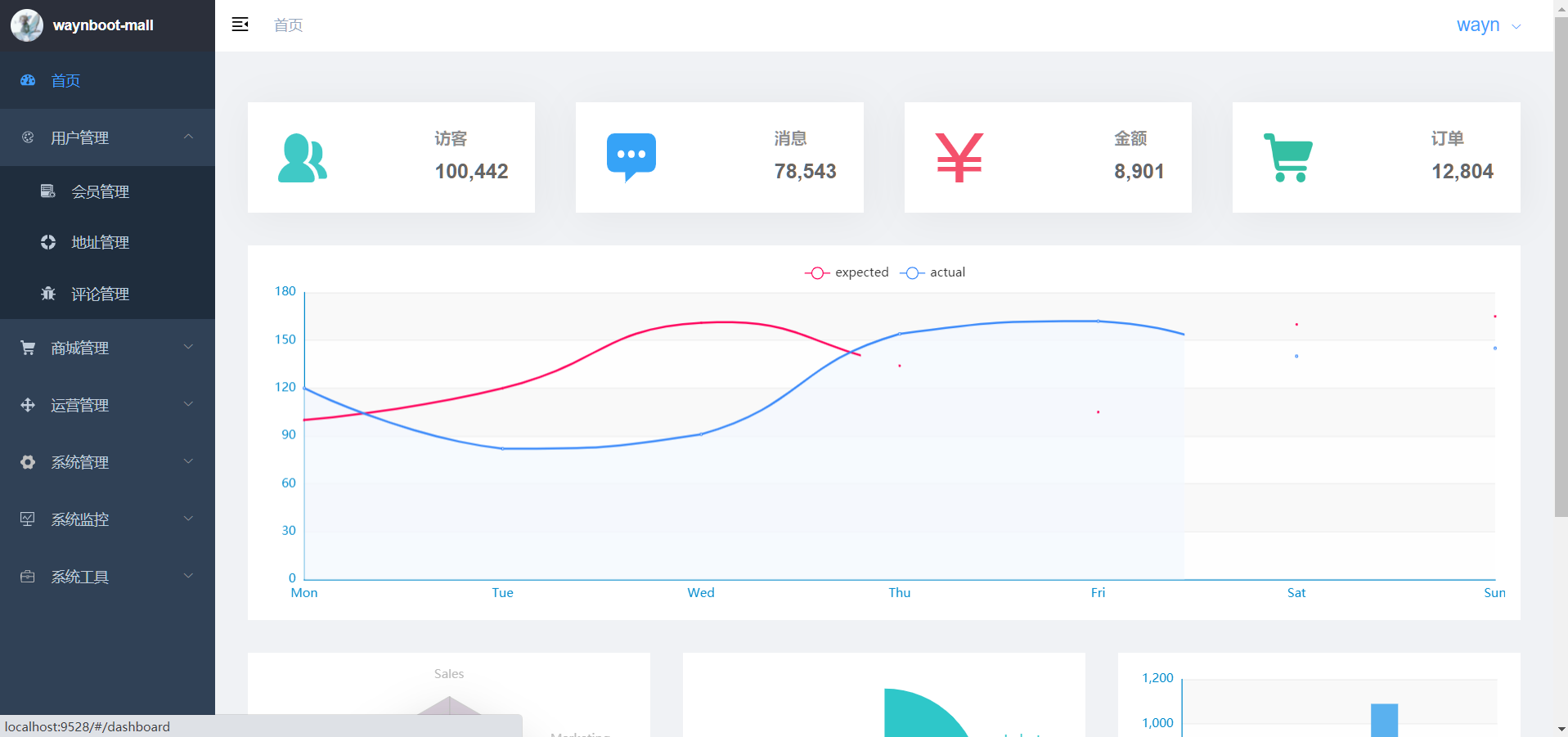
后台首页 |
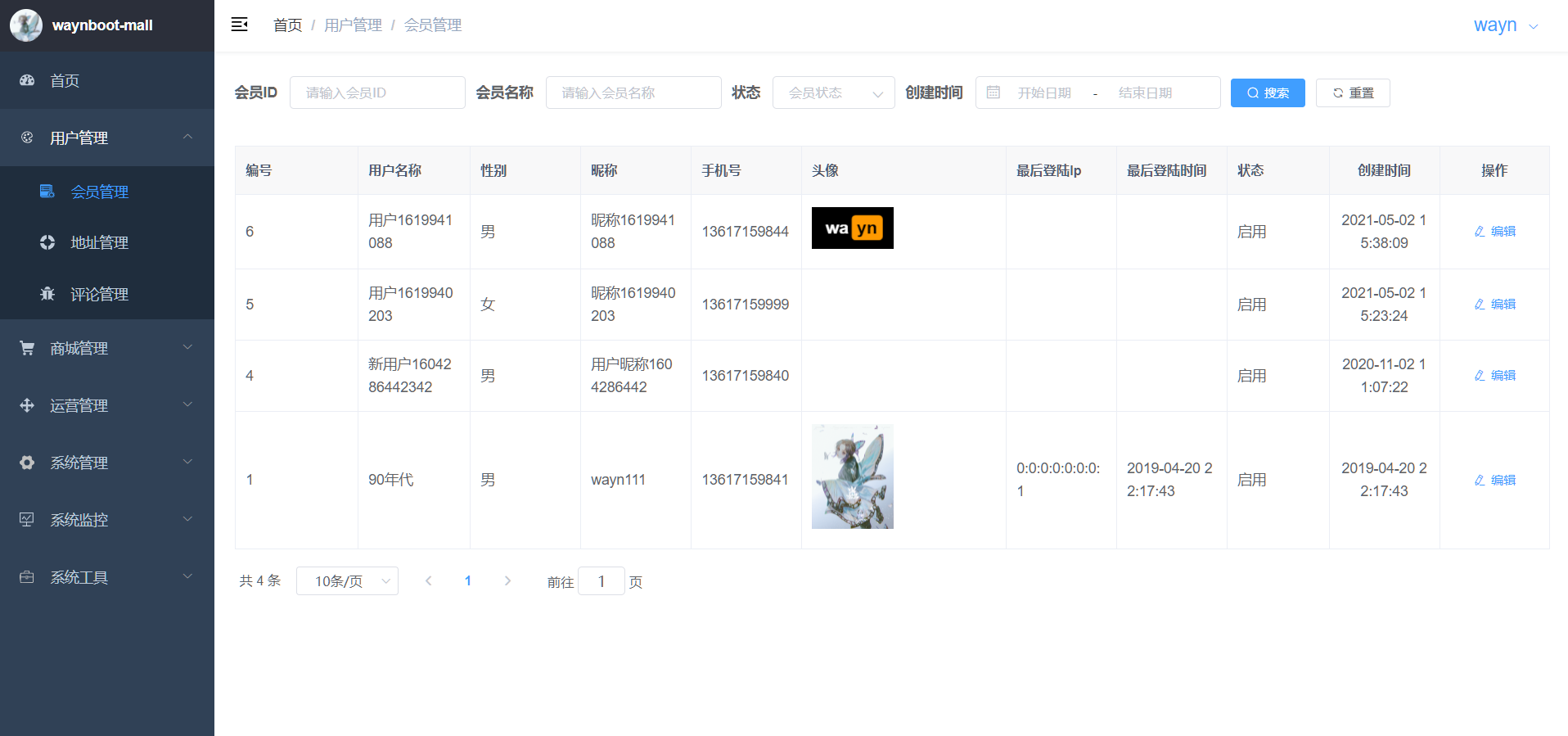
后台会员管理 |
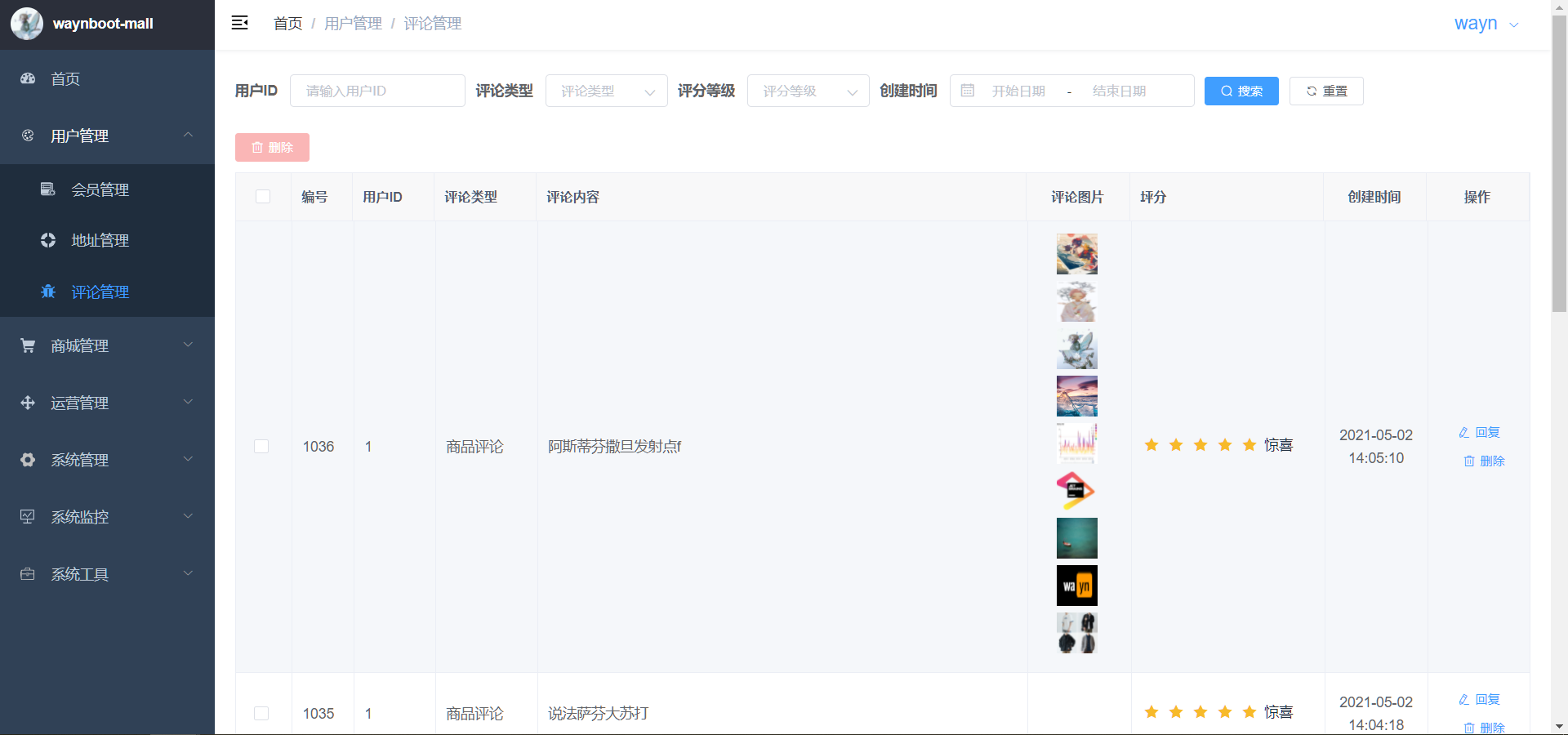
后台评论管理 |
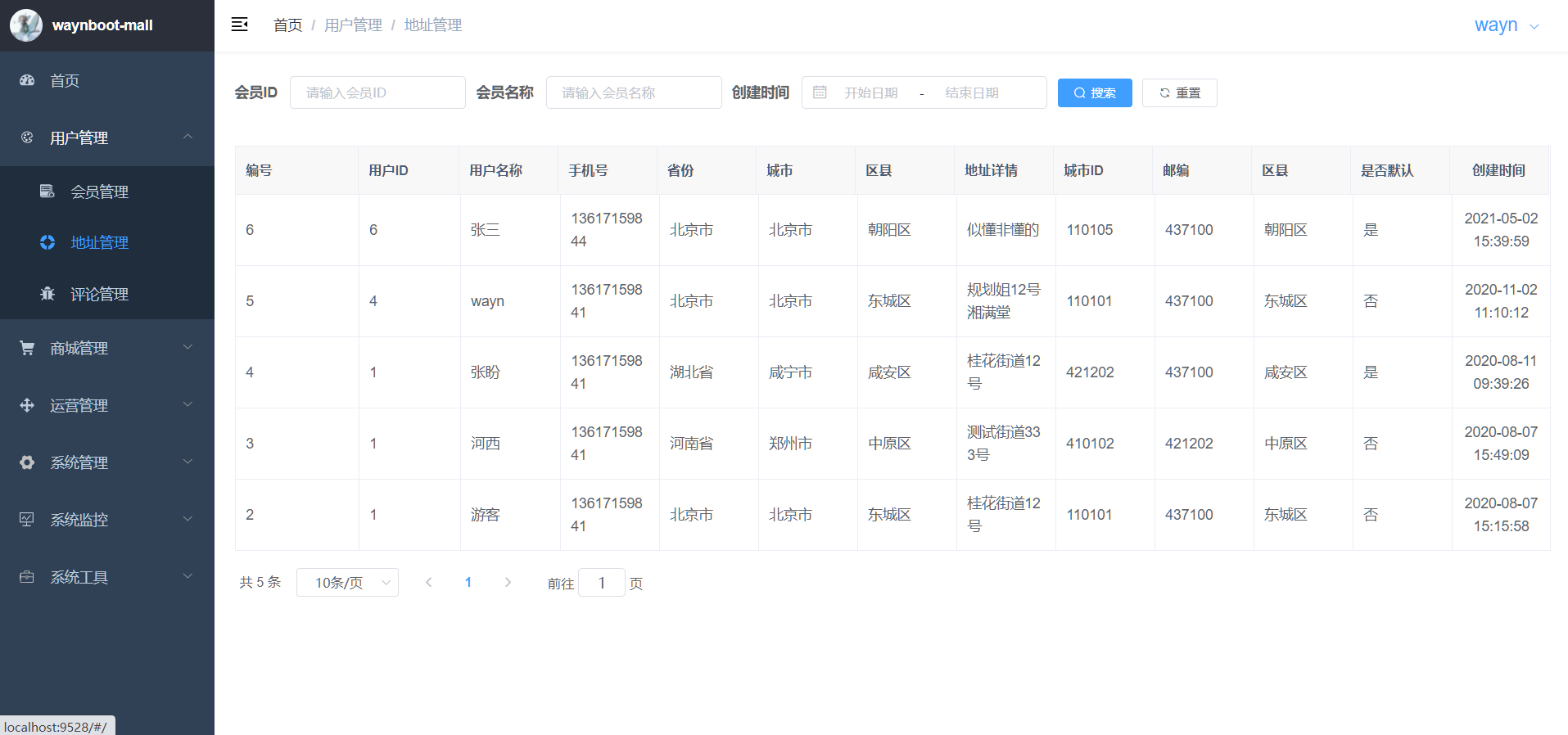
后台地址管理 |
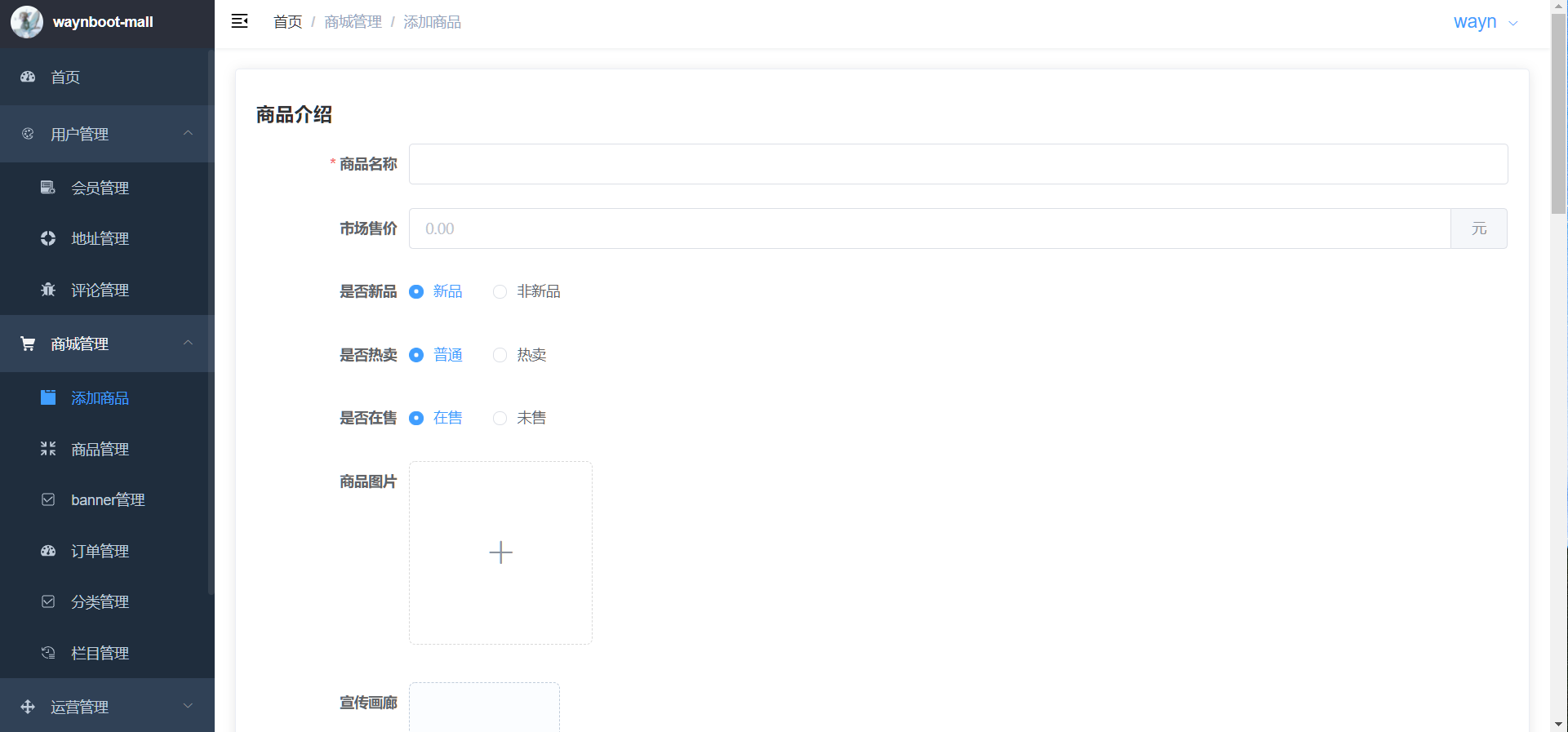
后台添加商品 |
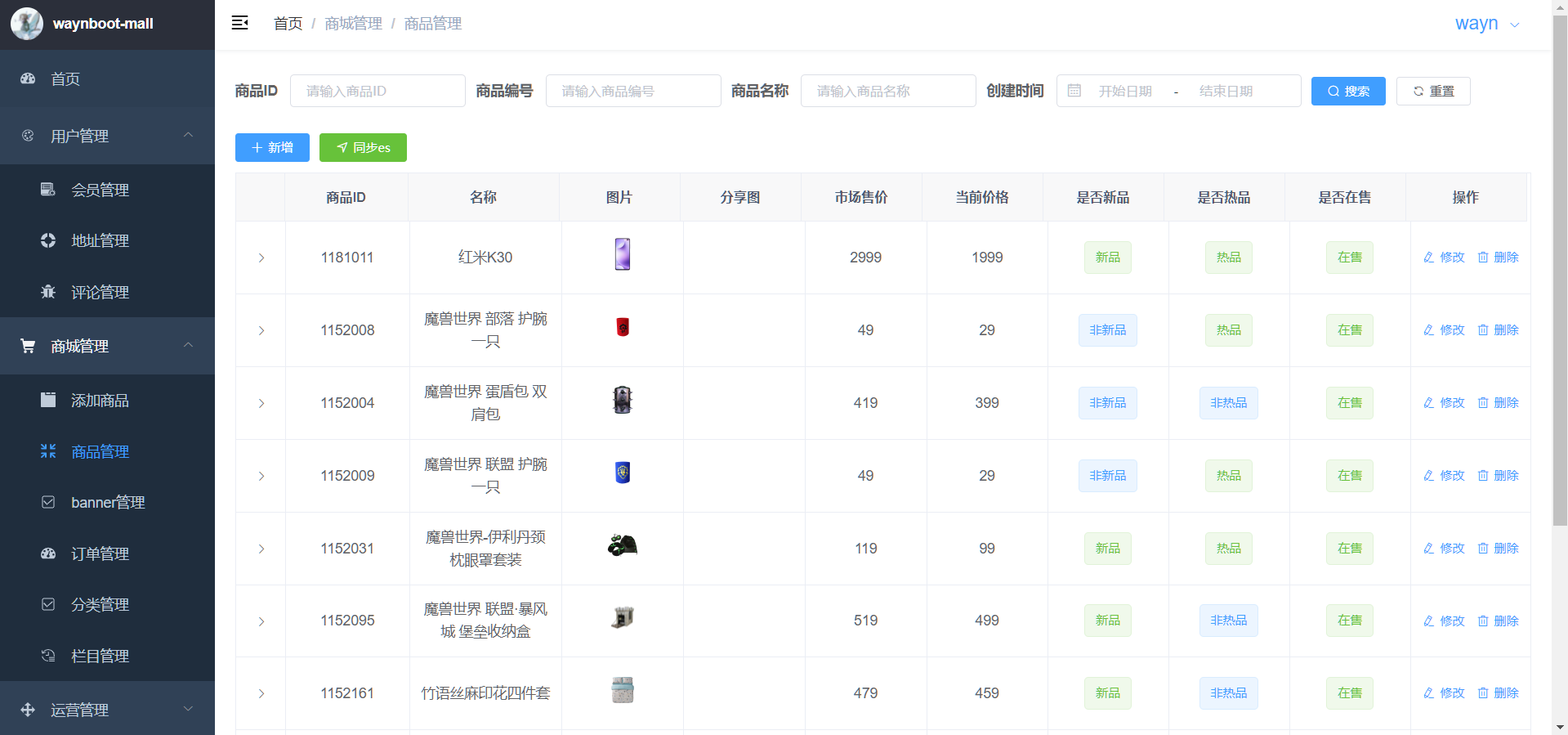
后台商品管理 |
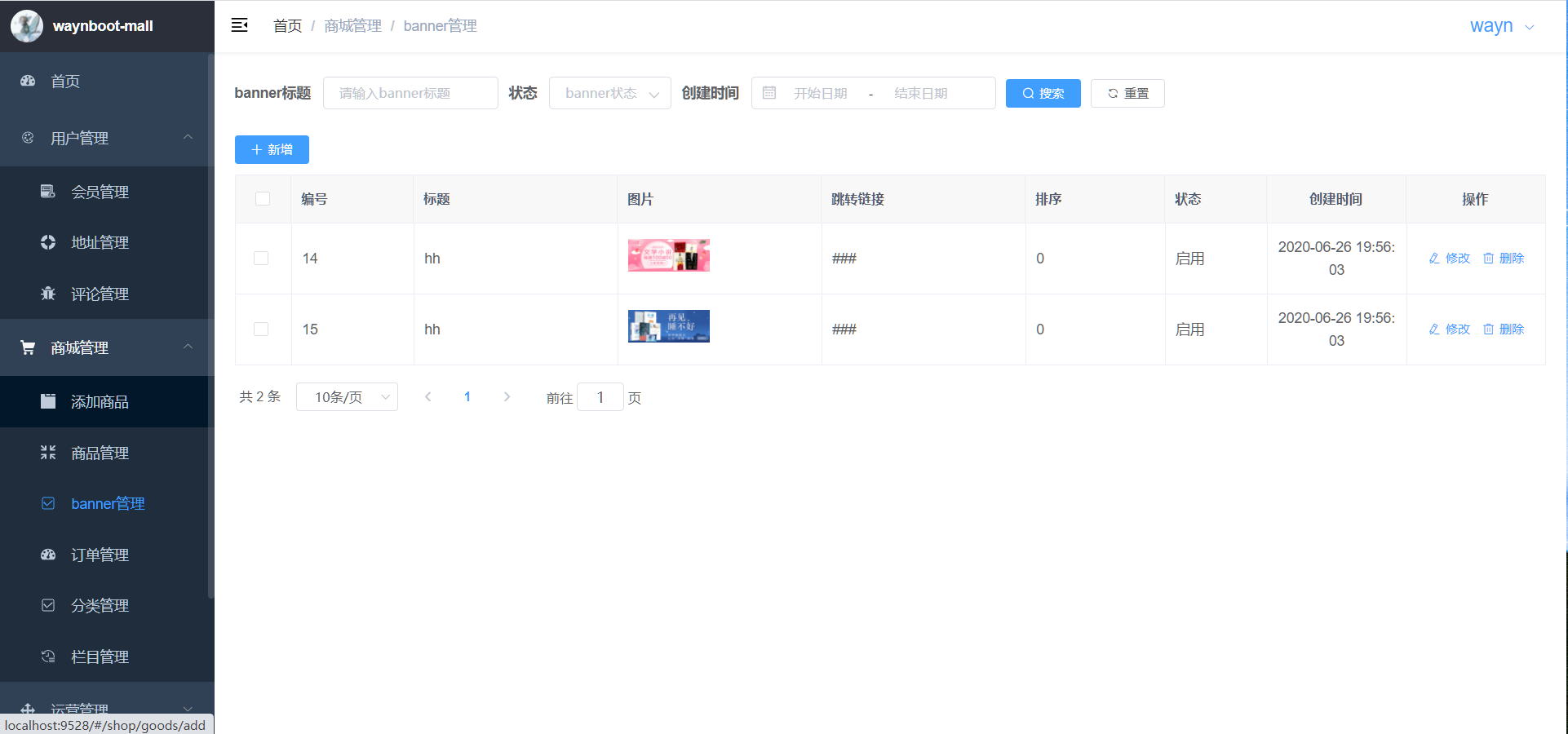
后台banner管理 |
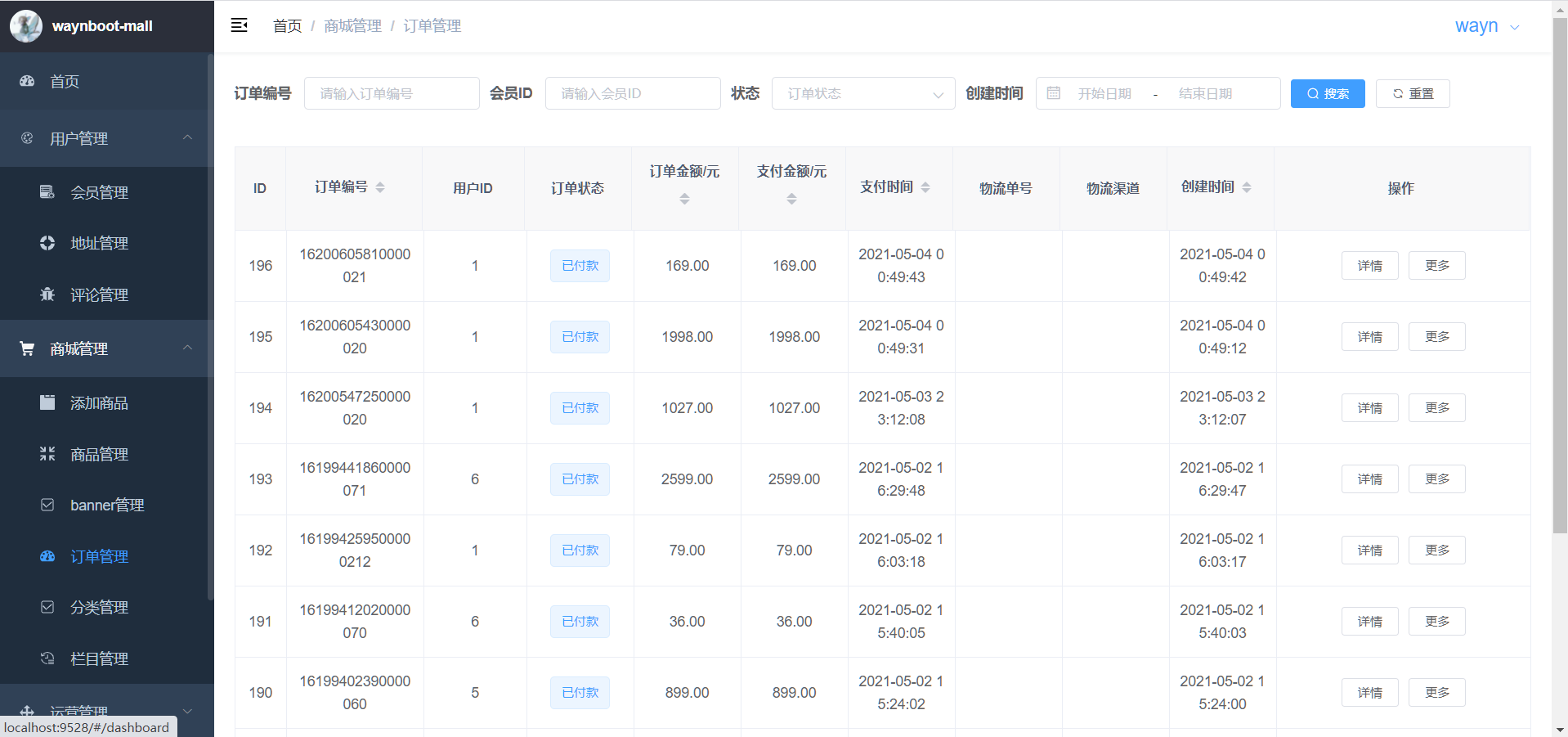
后台订单管理 |
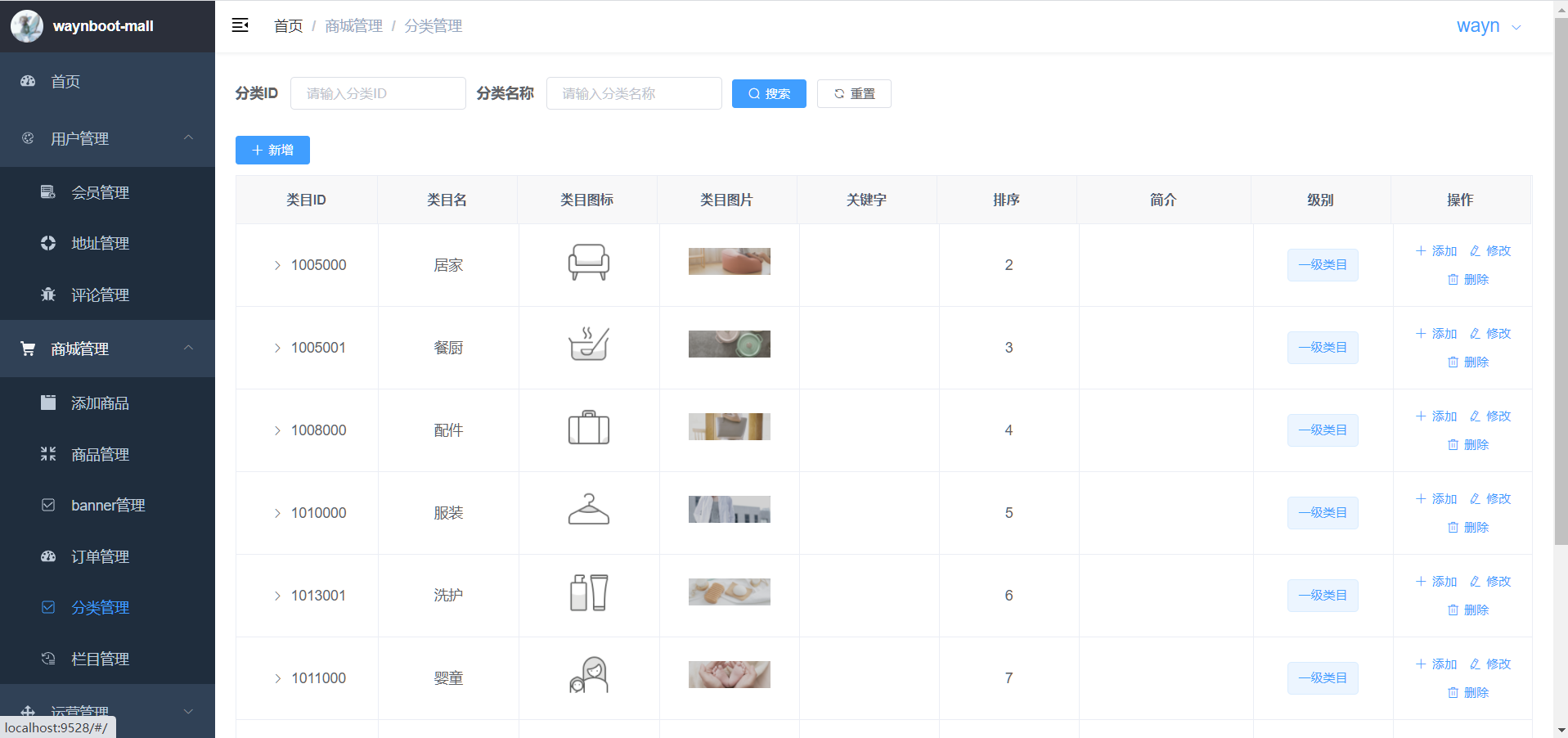
后台分类管理 |
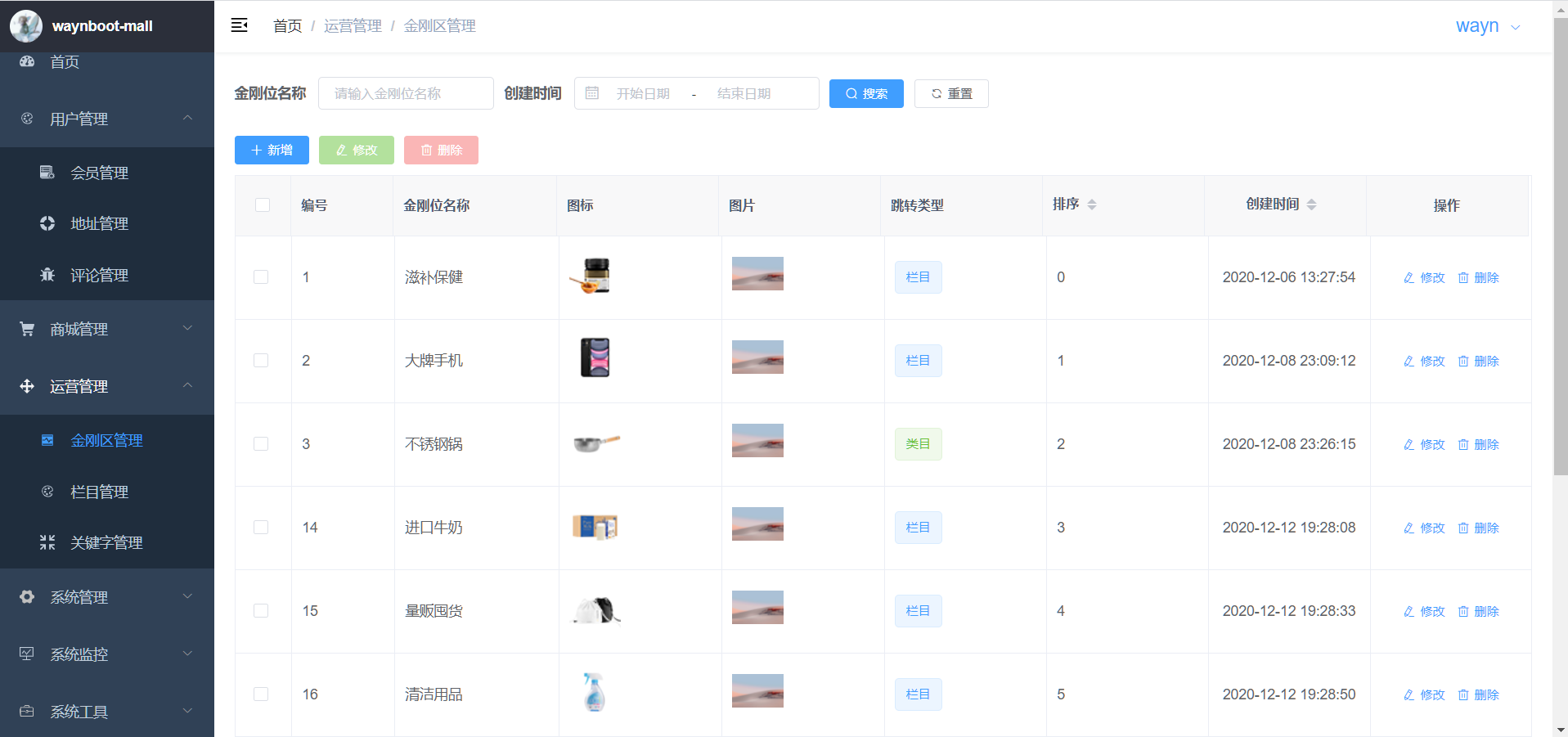
后台金刚区管理 |
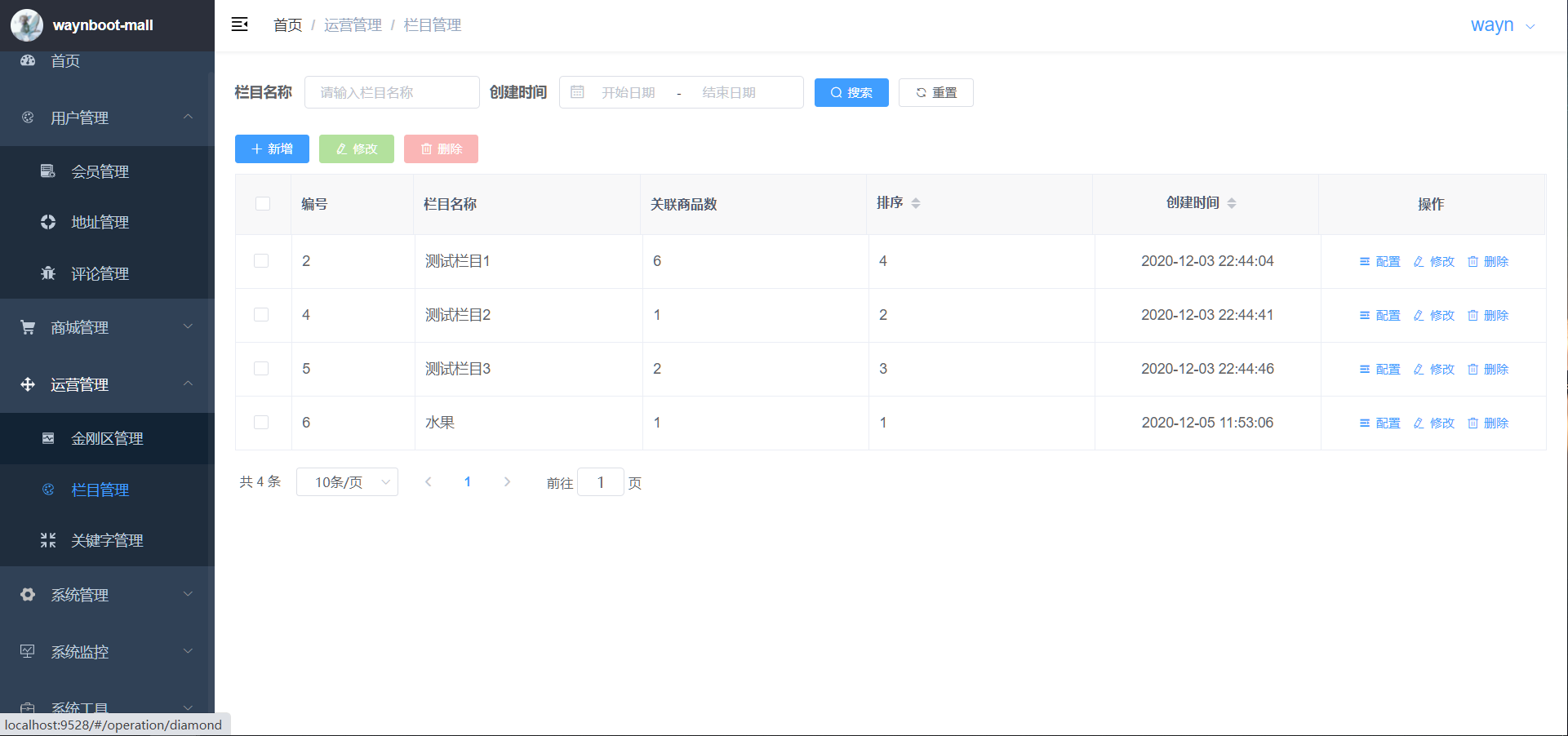
后台栏目管理 |
五、在线体验
最后说两句waynboot-mall作为博主的开源项目集大成者,对于没有接触过商城项目的小伙伴来说是非常具有帮助和学习价值的。看完这个项目你能了解到一个商城项目的基本全貌,提前避坑。
感谢大家阅读,希望这篇文章能为你提供价值。公众号【waynblog】每周分享技术干货、开源项目、实战经验、高效开发工具等,您的关注将是我的更新动力。
一套前后台全部开源的H5商城送给大家的更多相关文章
- H5商城,纯前端静态页面
发布时间:2018-09-28 技术:jquery1.10.1+swipeSlide+jquery.mmenu+jquery.touchSwipe+cityinit 概述 纯手写H5商城,2年 ...
- 开源项目核心商城(CoreShop)
帮小伙伴推一下他的开源项目作者是@大灰灰 核心商城(CoreShop)Beta 支持可视化布局的.Net小程序商城 [
商城简介 这个商城项目由首页模块,发现模块,购物车模块以及我的等四大模块组成了33个相关内容界面 预览下载直通车 预览地址 首页模块 首页拥有搜索模块.分类模块.内容模块组成 发现模块 发现模块主要是 ...
- 推荐一套轻量级的开源图床系统:Light Fast Picture
如果您跟我一样平时有些博客的习惯,那么图片存储是否有困扰过你呢?今天就给大家推荐一款不错的开源图床系统:Light Fast Picture 它是一个基于koa + vue3.x + typescri ...
- Vue框架H5商城类项目商品详情点击返回弹出推荐商品弹窗的实现方案
需求场景: 非推荐商品详情页返回的时候弹出弹窗推荐商品,点击弹窗按钮可以直接访问推荐商品: 只有直接进入商品详情页返回才会弹出推荐商品弹窗: 每个用户访问只能弹一次(除非清除缓存). 需求分析: 1. ...
- 淘宝开源的H5移动开发UI框架genie-ui
官网地址: https://npm.taobao.org/package/genie-ui
- 028 (H5*) 商城实战
目录: 正文: 1:创建项目 介绍 ESlintESLint 是一个ECMAScript/JavaScript 语法规则和代码风格的检查工具,它的目标是保证代码的一致性和避免错误. utit test ...
随机推荐
- lua面向对象(类)和lua协同线程与协同函数、Lua文件I/O
-- create a class Animal={name = "no_name" , age=0 } function Animal:bark(voice) print(sel ...
- 数据库是mysql,使用DBeaver的SQL编辑器执行sql脚本文件时,报错:No active connection 。
遇到这种问题,多半是因为没有与数据库关联 具体操作点击右键,选择与数据库关联 结果如下 出现这个就好了.
- .NET8 AOT和JIT的性能,谁更高呢?
一: 有人问:.NET8 AOT和JIT的性能,谁更高呢? 原文:.NET8 AOT和JIT的性能,谁更高呢? 其实这个答案非常明显,那就是JIT的性能更高.为什么?原因在哪?因为JIT是随时可能分层 ...
- MySQL索引命名规范
[强制]主键索引名为 pk_字段名:唯一索引名为 uk_字段名:普通索引名则为 idx_字段名 说明:pk_ 即 primary key:uk_ 即 unique key:idx_ 即 index 的 ...
- 安装华企盾DSC防泄密软件造成CAD2012卡住怎么办?
将下图目录的.exe程序删除或者重命名
- Javascript Ajax总结——其他跨域技术之图像Ping和JSONP
在CORS出现之前,为实现跨域Ajax通信,开发人员利用DOM中能够执行跨域请求的功能,在不依赖XHR对象的情况下也能发送某种请求.1.图像Ping这里使用<img>标签.一个网页可以从任 ...
- Java的特性、内容和环境的配置
Java的特性和优势 简单性 面向对象 可移植性 高性能 分布式 动态性 多线程 安全性 健壮性 JDK包含JRE包含JVM JDK:Java Development Kit JRE:Java Run ...
- 使用openfrp搭建网站[无公网ip]
使用openfrp搭建网站的理由 免费/低成本 安全 可扩展 使用条件 有一台低功耗准系统/服务器[无公网ip] u盘 网线/waif网卡 屏幕 使用方法 第1步准备服务 低功耗准系统 / 服务器 推 ...
- Kubernetes常见错误总结
1.屏幕持续打印Pod日志报error: unexpected EOF错误 Kubernetes: requesting flag for "kubectl logs" to av ...
- Ocelot(.NET API Gateway)
一.介绍 Ocelot 是一个.NET API 网关 面向使用.NET运行微服务/面向服务的体系结构的人员,这些体系结构需要统一的系统入口点. Ocelot将HttpRequest对象操作到由其配置指 ...
