微信小程序开发入门(一),Nodejs搭建本地服务器
1. 如何模拟真实环境中,读取服务端数据,首先需要使用Nodejs搭建一个本地服务器的环境。
在搭建web服务器之前,需要先安装node.js(安装版本最好为6.9.x)
安装后node.js,接下来就需要安装http的镜像文件
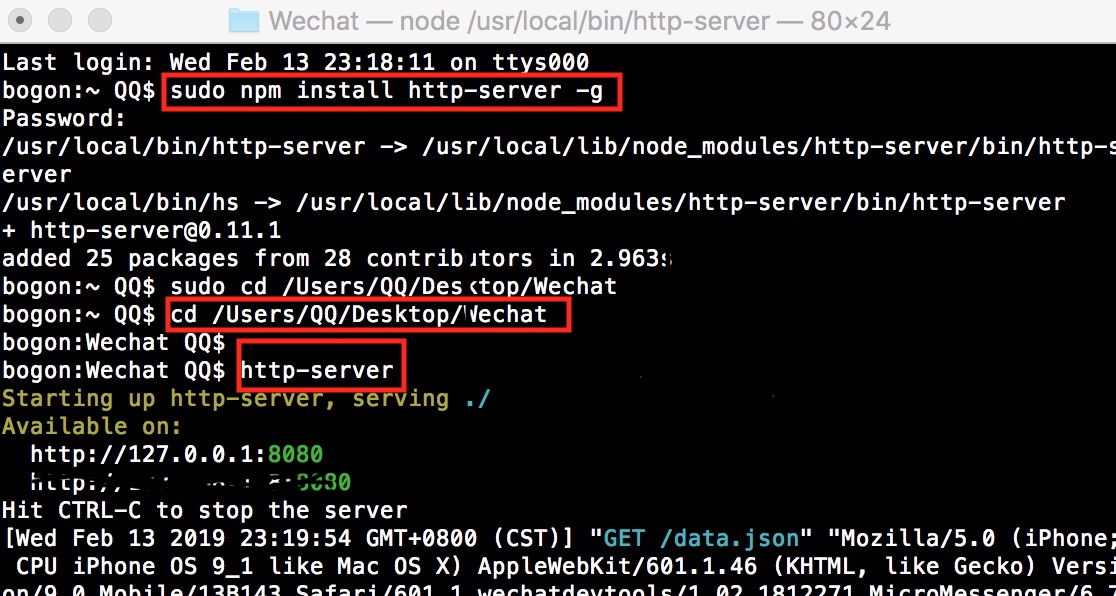
npm install http-server -g(windows下)
sudo npm install http-server -g(linux和mac下)
接下来在桌面创建一个文件夹
cd 文件夹名字
http-server
这时候,就会显示在8080端口下运行的一个本地服务器

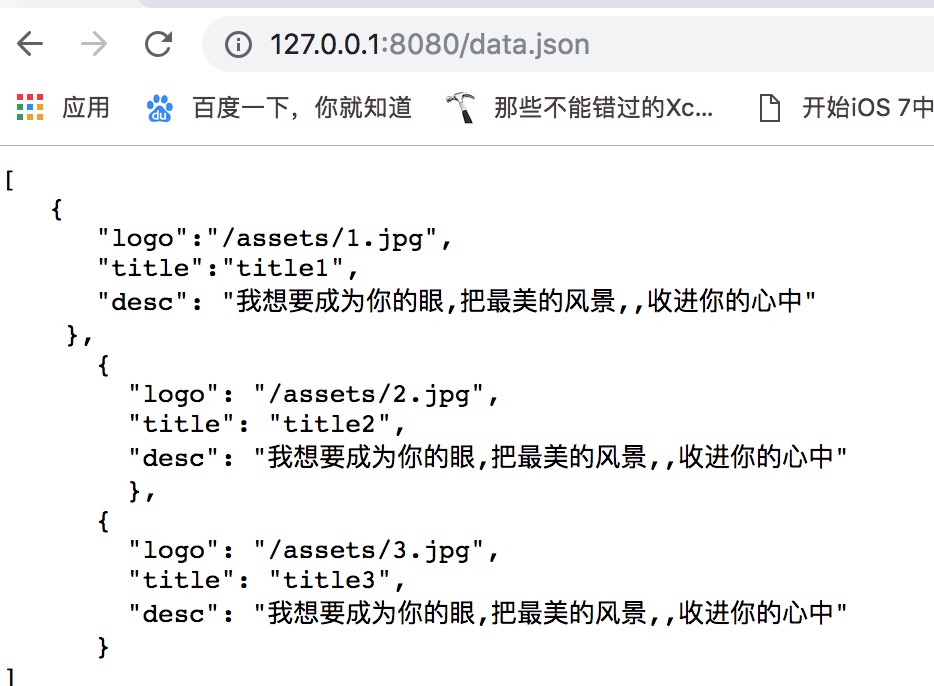
在wechat文件夹下创建data.json文件作为服务端数据

2.下载微信开发者工具
第一步:安装
首先下载微信开发者工具,直接下载安装,点击下一步
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201716

2.1 创建项目应用:安装完成后,打开并扫码登录。小程序发布需要企业级的认证公众号,所以个人订阅号是不能发布的。所以我这里选择无AppID,创建项目选择一个本地空文件夹,勾选创建quick start 项目生成一个demo。

3、编写小程序:demo初始化并包含了一些简单的代码文件,其中app.js、app.json、app.wxss 这三个是必不可少的,小程序会读取这些文件初始化实例。
app.js是小程序的初始化脚本,可以在这个文件中监听小程序的生命周期,申请全局变量和调用API等
app.json是对小程序的全局配置,pages设置页面路径组成(默认第一条为首页),window设置默认页面的窗口表现等
app.wxss 是整个小程序的公共样式表。类似网站开发中的common.css
二、小程序的框架
1、小程序的配置
app.json主要分为五个部分:pages:页面组,window:框架样式(状态栏、导航条、标题、窗口背景色),tabBar:底部菜单,networkTimeout:网络超时设置,debug:开启debug模式
page.json针对页面单独设置,层叠掉app.json的全局设置

//app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"white"
}
}

注意:如果想新建一个页面组,在“pages”添加一个路径,例如:"pages/join/join",系统可自动创建一组join页面组

2、小程序的逻辑
使用App()来注册一个小程序,必须在app.js中注册,且不能注册多个

App({//如下为小程序的生命周期
onLaunch: function() { },//监听初始化
onShow: function() { },//监听显示(进入前台)
onHide: function() { },//监听隐藏(进入后台:按home离开微信)
onError: function(msg) { },//监听错误
//如下为自定义的全局方法和全局变量
globalFun:function(){},
globalData: 'I am global data'
})

使用Page()注册一个页面,在每个页面的js文件中注册

Page({
data: {text: "This is page data."},//页面数据,用来维护视图,json格式
onLoad: function(options) { },//监听加载
onReady: function() { },//监听初次渲染完成
onShow: function() { },//监听显示
onHide: function() { },//监听隐藏
onUnload: function() { },//监听卸载
onPullDownRefresh: function() { },//监听下拉
onReachBottom: function() { },//监听上拉触底
onShareAppMessage: function () { },//监听右上角分享
//如下为自定义的事件处理函数(视图中绑定的)
viewTap: function() {//setData设置data值,同时将更新视图
this.setData({text: 'Set some data for updating view.'})
}
})

3、小程序的视图与事件绑定
在每个页面中的wxml文件中,对页面js中data进行数据绑定,以及自定义事件绑定

<!--{{}}绑定data中的指定数据并渲染到视图-->
<view class="title">{{text}}</view>
<!--wx:for获取数组数据进行循环渲染,item为数组的每项-->
<view wx:for="{{array}}"> {{item}} </view>
<!--wx:if条件渲染-->
<view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view>
<view wx:elif="{{view == 'APP'}}"> APP </view>
<view wx:else="{{view == 'MINA'}}"> MINA </view>
<!--模板-->
<template name="staffName">
<view>FirstName: {{firstName}}, LastName: {{lastName}}</view>
</template>
<template is="staffName" data="{{...template.staffA}}"></template>
<template is="staffName" data="{{...template.staffB}}"></template>
<!--bindtap指定tap事件处理函数为ViewTap-->
<view bindtap="ViewTap"> 点我点我 </view>


Page({
data: {//data数据主要用于视图绑定
text:"我是一条测试",
array:[0,1,2,3,4],
view:"APP",
template:{
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'}
}
},
ViewTap:function(){console.log('额,点到我了了~')}//自定义事件,主要用于事件绑定
})

4、小程序的样式
在每个页面中的wxss文件中,对wxml中的结构进行样式设置,等同于css,扩展了rpx单位。其中app.wxss默认为全局样式,作用所有页面。
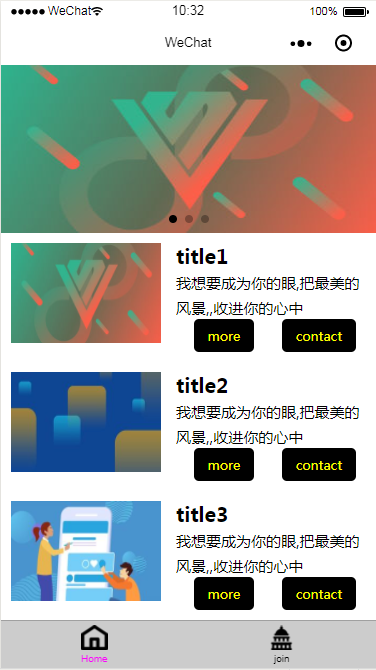
三, 开发如下图所示的demo

1.轮播图效果:
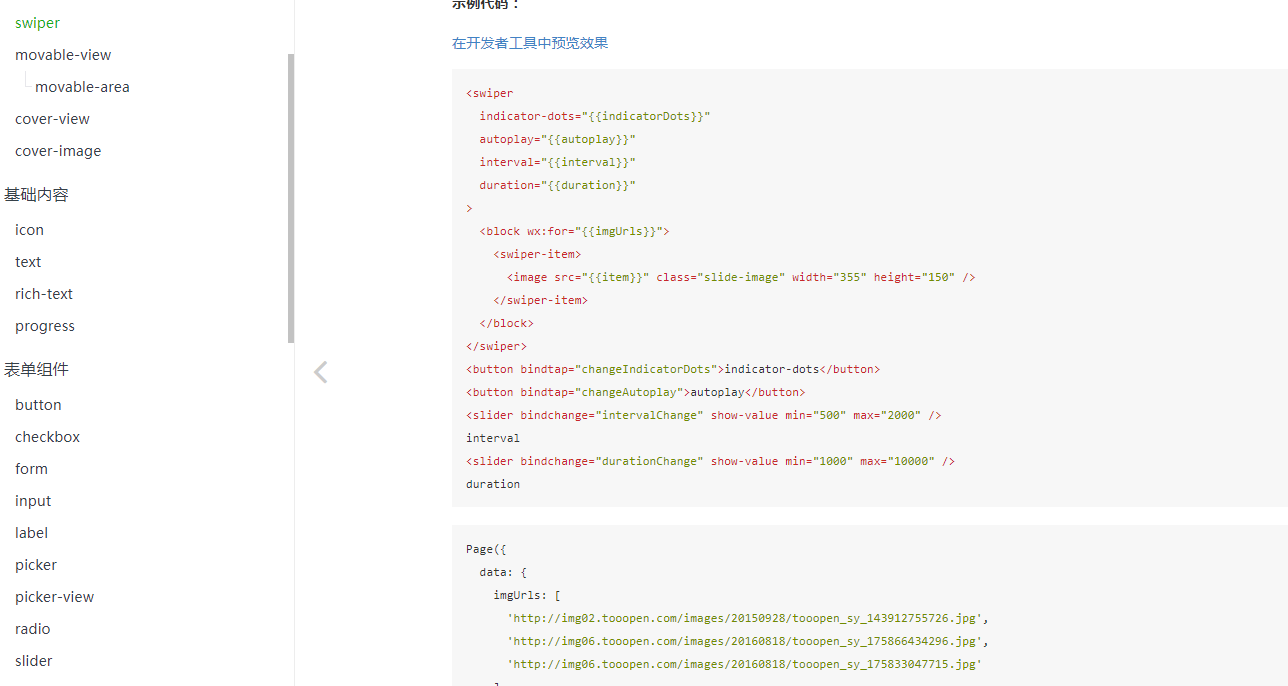
查看微信小程序开发官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html

注意:此时的图片最好不要使用在线图片,需要下载到本地在调用,不然会读不到图片
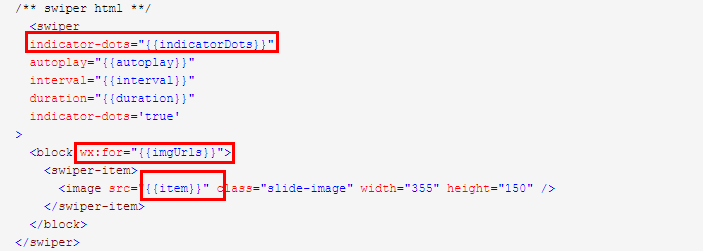
index.wxml:视图层
<!--index.wxml-->
/** swiper html **/
<swiper
indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}"
interval="{{interval}}"
duration="{{duration}}"
indicator-dots='true'
>
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150" />
</swiper-item>
</block>
</swiper>
/** 第二板块列表 **/
<view class='item-list'>
<view class='pro-list' wx:for="{{proLists}}" bindtap='toDetail' data-index="{{index}}">
<view class='pro-logo'><image width="150" height="100" src='{{item.logo}}'></image></view>
<view class='pro-right'>
<view class='pro-title'>{{item.title}}
</view>
<text class='pro-desc'>{{item.desc}}</text>
<view class='pro-button'><button>more</button><button open-type="contact">contact</button></view>
</view>
</view>
</view>
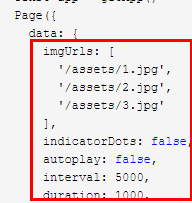
index.js:数据层
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
imgUrls: [
'/assets/1.jpg',
'/assets/2.jpg',
'/assets/3.jpg'
],
indicatorDots: false,
autoplay: false,
interval: 5000,
duration: 1000,
proLists:null
},
onLoad: function () {
this.getProList();
},
toDetail:function(e){
console.log(e);
var index=e.currentTarget.dataset.index;
console.log(index);
var proLists = this.data.proLists;
var title = proLists[index].title;
wx.navigateTo({
url:'/pages/detail/detail?title='+title,
})
},
getProList: function(){
var self=this;
wx.request({
url: 'http://127.0.0.1:8080/data.json',
method:'GET',
success:function(res){
// console.log(res);
self.setData({
proLists:res.data,
})
}
})
}
})
1.Swiper代码实现:

解释:indicator-dots="true",显示轮播图下面的小圆点,wx:for="{{imgUrls}}",遍历data里的数组imgUrls,并使图片展示到页面中

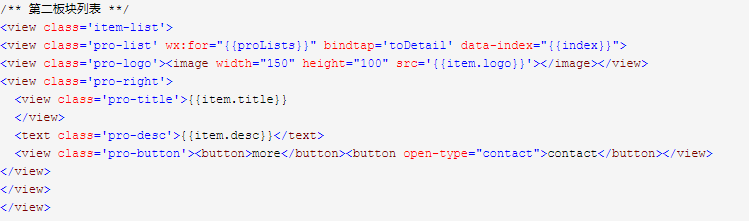
2. 第二板块列表实现:

解释:wx:for="{{proLists}}",遍历数组读取数据层的数据,展示列表信息。
此时模拟真实环境下,获取存储在服务端的数据。在wechat文件夹下创建data.json文件作为服务端数据。

3. 使用小程序button组件--客服会话


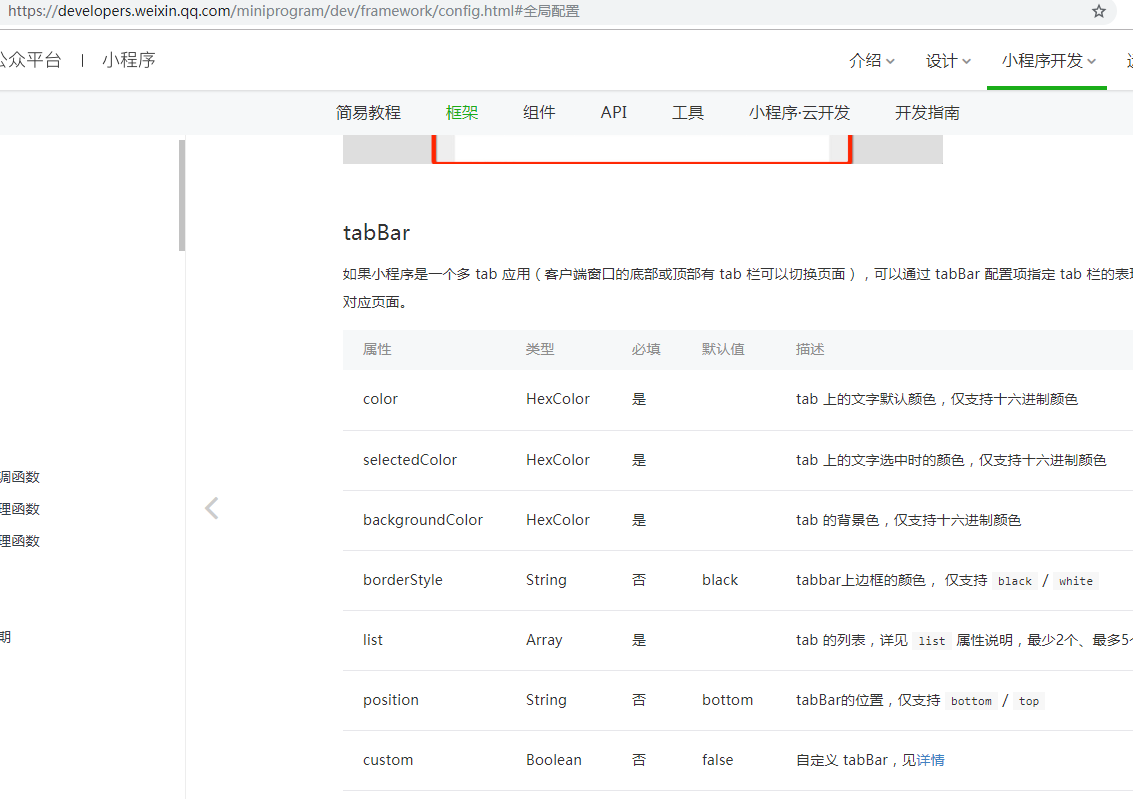
4.底部菜单实现:tabBar组件
在app.json中加入"tabBar"
官方文档: https://developers.weixin.qq.com/miniprogram/dev/framework/config.html#%E5%85%A8%E5%B1%80%E9%85%8D%E7%BD%AE

{
"pages":[
"pages/index/index",
"pages/join/join",
"pages/detail/detail",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"tabBar":{
"color":"#000",
"selectedColor":"#f0f",
"backgroundColor": "#ccc",
"list":[{
"pagePath":"pages/index/index",
"text":"Home",
"iconPath":"assets/h.png",
"selectedIconPath":"assets/h.png"
},
{
"pagePath":"pages/join/join",
"text":"join",
"iconPath":"assets/j.png",
"selectedIconPath":"assets/j.png"
}]
}
}
点击列表进入详情页,此时需要设定 bindtap='toDetail',相当于js的onclick。
在数据层定义“toDetail”函数:

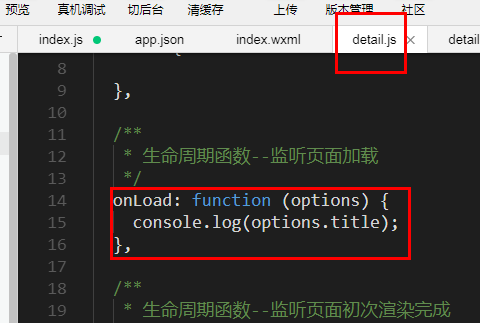
此时可以设定不同页面之间的传值:


微信小程序开发入门(一),Nodejs搭建本地服务器的更多相关文章
- 微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了.闲话不多说,我们先 ...
- 微信小程序开发:学习笔记[9]——本地数据缓存
微信小程序开发:学习笔记[9]——本地数据缓存 快速开始 说明 本地数据缓存是小程序存储在当前设备上硬盘上的数据,本地数据缓存有非常多的用途,我们可以利用本地数据缓存来存储用户在小程序上产生的操作,在 ...
- 微信小程序开发入门篇
本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果. 开发准备工作 获取微信小程序的 AppID 登录 https://mp.weixin.qq.com ,就可以在网站的& ...
- 微信小程序开发入门与实践
基础知识---- MINA 框架 为方便微信小程序开发,微信为小程序提供了 MINA 框架,这套框架集成了大量的原生组件以及 API.通过这套框架,我们可以方便快捷的完成相关的小程序开发工作. MIN ...
- 微信小程序开发入门首选
推荐一本书吧,直接上图,微信开发,微信网页开发,微信小程序开发,都用得着. 推荐一本书吧,直接上图,微信开发,微信网页开发,微信小程序开发,都用得着. 推荐一本书吧,直接上图,微信开发,微信网页开发, ...
- 微信小程序开发-入门到熟练(wepy-初级篇)
Title:最近做完了项目,review代码的同时,就想写一篇详细的小程序开发经历,记录自己的项目从0到1的过程 Desc : 小程序从0到1,从小白到完成项目,你需要这样做: step1: 基础知识 ...
- 小程序开发-微信小程序开发入门
分享一个微信小程序开发的基本流程,仅供参考. 第一步:注册微信小程序公众号,注册成功后,登录微信公众号管理后台,等待下一步操作. 第二步:进入微信小程序的后台后,下载微信内置的微信小程序开发者工具,以 ...
- 微信小程序开发入门
微信小程序 首先说下结构吧,看看小程序到底长什么样子 这是一个微信提供的自己的开发工具,相当于xcode吧,由此也可以看出腾讯的野心并不小啊,左边的就是编辑调试什么的,往右就是一个模拟器,你可以选择i ...
- 微信小程序开发入门:10分钟从0开始写一个hello-world
小程序开发需要三个描述整体程序的app文件 和 一个描述多个页面的 pages文件夹. (1)三个app文件分别是app.js,app.json,app.wxss. app.js文件是脚本文件处理一些 ...
- 微信小程序开发入门(一)
小程序学习入门--(一) 最近自己学习微信小程序的过程当中自己总结出来的知识点,我会不断地更新和完善! 小程序的开发工具 一台电脑 熟悉HTML.CSS.JS基本语法 开发工具: 微信web开发者工 ...
随机推荐
- 【已解决】Android学习---注册和登录功能模块合并报错以及解决办法
问题① 我在另外一个项目里写了一个注册和登录功能的几个文件,当我想把这些代码和另一个文件合起来的时候就出现了问题. 首先不可以直接把另外一个项目的某个文件直接复制过来, 最好的办法是重新新建一个相同名 ...
- #贪心,树#C 平衡的树
分析 处理出子树内剩余删减以及最大的剩余\(a\)和, 如果删了还是超过\(b\)输出无解 代码 #include <cstdio> #include <cctype> #de ...
- 一文读懂java中的Reference和引用类型
目录 简介 强引用Strong Reference 软引用Soft Reference 弱引用weak Reference 虚引用PhantomReference Reference和Referenc ...
- C# 字符串操作指南:长度、连接、插值、特殊字符和实用方法
字符串用于存储文本.一个字符串变量包含由双引号括起的字符集合 示例: // 创建一个string类型的变量并赋予一个值 string greeting = "Hello"; 如果需 ...
- C 语言结构体和枚举完全指南:成员访问、字符串操作、枚举基础
访问结构体成员 要访问结构体的成员,请使用点语法 (.): // 创建名为 myStructure 的结构体 struct MyStructure { int myNum; char myLetter ...
- Go 语言 Printf 函数和格式化动词详解
Printf() 函数可以使用多种格式化动词对输出进行格式化.下面是可以与所有数据类型一起使用的一些通用格式化动词: 以下动词适用于所有数据类型: 动词 描述 %v 以默认格式打印值 %#v 以 Go ...
- 虚实相生,构建数智生活|HMS Core. Sparkle应用创新分论坛报名启动
XR技术的发展,为用户带来了全新的体验模式.那么,作为支撑XR发展主要学科之一的图形学,将迎来哪些发展新机遇?移动应用开发者,该如何拥抱3D数字化转型? 7月15日,HDD·HMS Core. Spa ...
- innoSetup打包文件编写模板
现在打包主要是使用 innosetup 这个软件来进行打包,支持录制脚本和手动编写脚本,比较好用. 此文章主要记录手写脚本,便于后期查询,借鉴. 文档: inno setup :https://blo ...
- wchar_t 字符拼接
wcscat(L"C:\\abc", L"\\GPR.log");
- Launching Teamviewer remotely through SSH
Launching Teamviewer remotely through SSH When you need to manage your Server remotely, but you can ...
