【布局技巧】Flex 布局下居中溢出滚动截断问题
在页面布局中,我们经常会遇到/使用这么一类常见的布局,也就是列表内容水平居中于容器中,像是这样:
<ul class="g-contaner">
<li></li>
<li></li>
</ul>
ul {
width: 500px;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: center;
align-items: center;
gap: 10px;
}
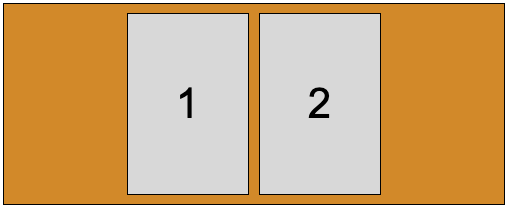
效果如下:

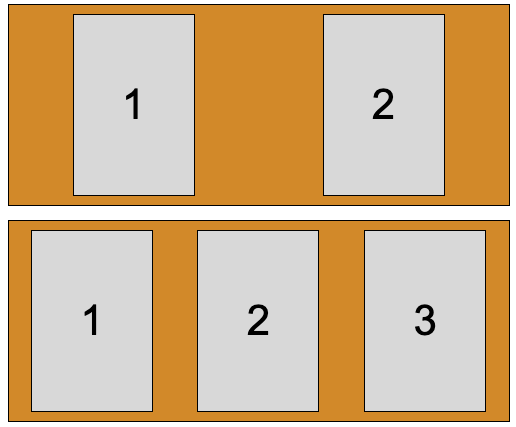
这里,外层的容器是定宽的,内层的 flex-item 也是定宽的。
当 flex-item 个数较小时,是没有问题的。但是,如果当元素内容过多,并且设置了 flex-wrap: nowrap 的话,内容就会溢出容器:

此时,我们有几种解法,其中一种便是给父容器设置 overflow: auto 或者 overflow: hidden,让父容器可以滚动,像是这样:
ul {
// ...
overflow: auto;
}
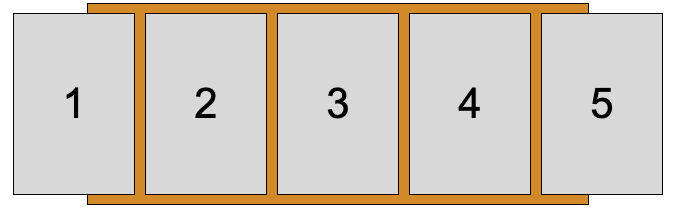
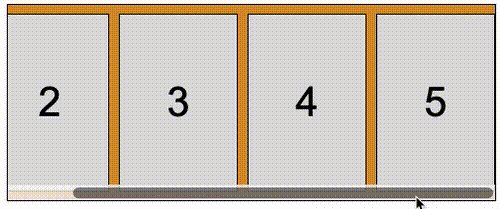
效果就变成了这样:

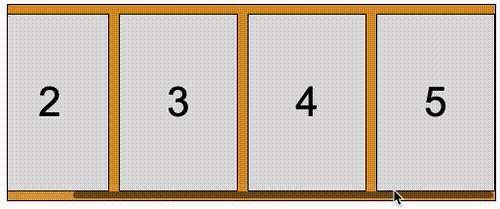
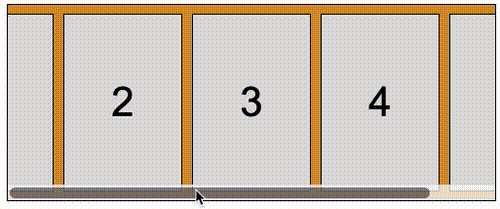
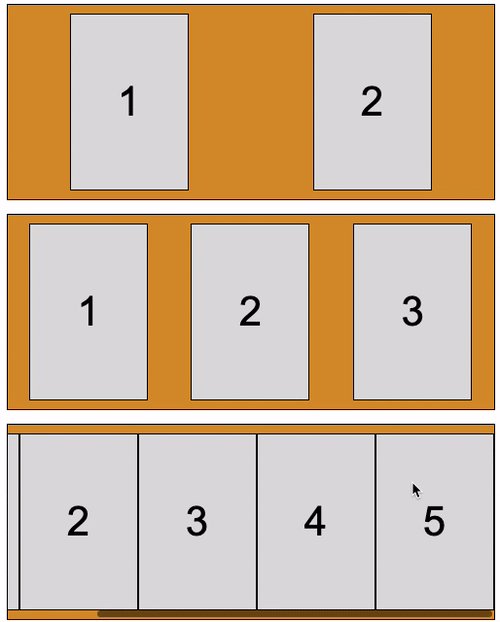
我们尝试滚动一下这个容器,会发现一个致命问题:容器只能向左滚动,无法向右滚动,因此只能看到后半部分被截断的内容,而无法看到前半部分被截断的内容:

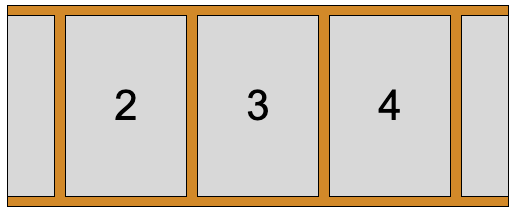
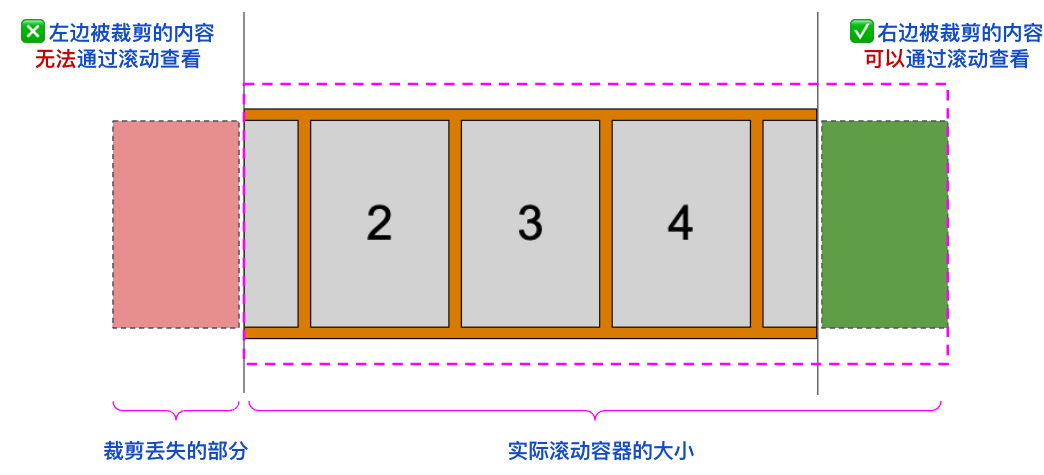
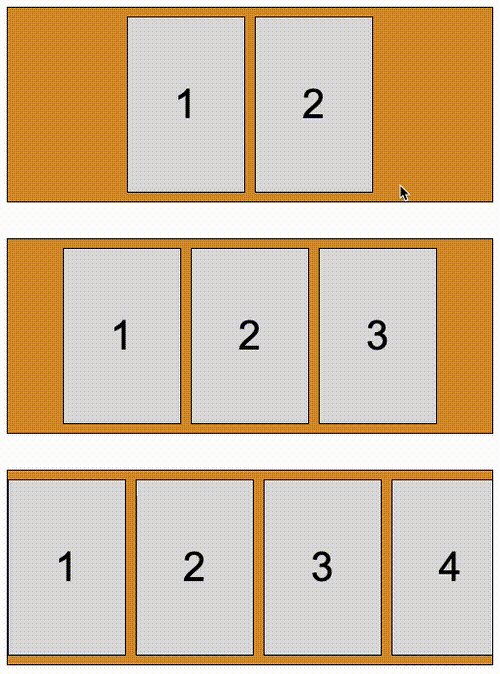
什么意思呢?结合上面的 Gif 与下面这张示意图,一看就懂:

针对这个问题。其中一类比好好的解法在于,当 flex-item 不足以溢出时候,flex-item 居中展示,而当 flex-item 的数量溢出父容器宽度时候,布局上采用类似于 justify-content: flex-start 的样式进行排布,这样可以保证内容在滚动的过程中能够全部看到。
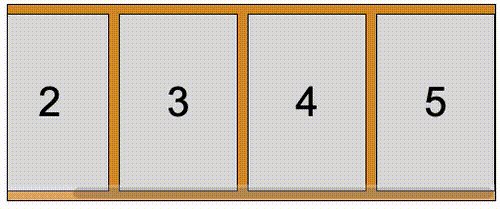
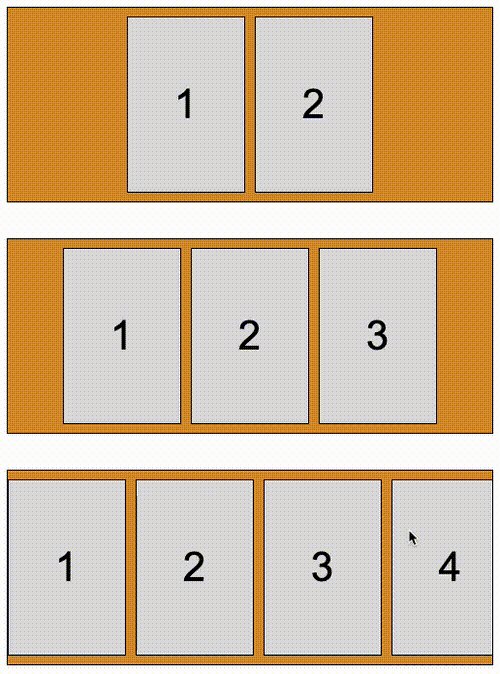
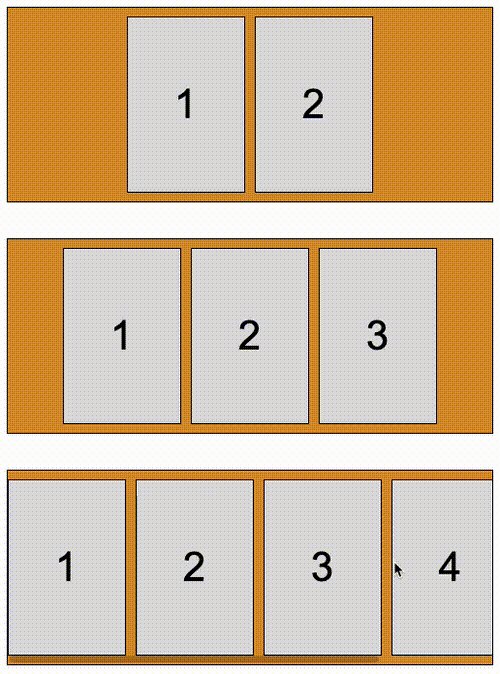
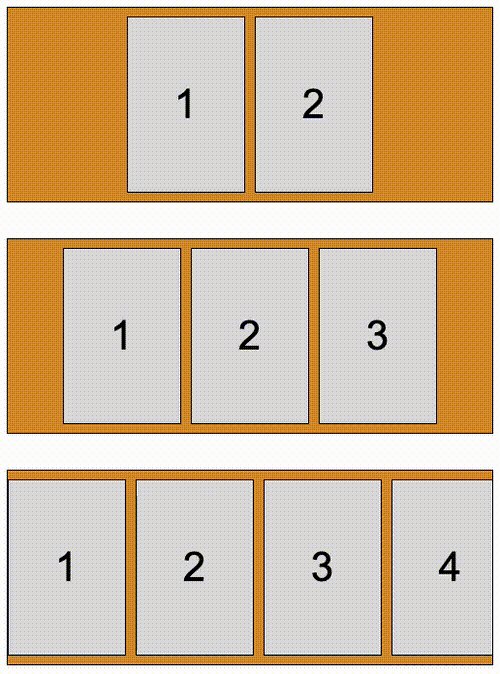
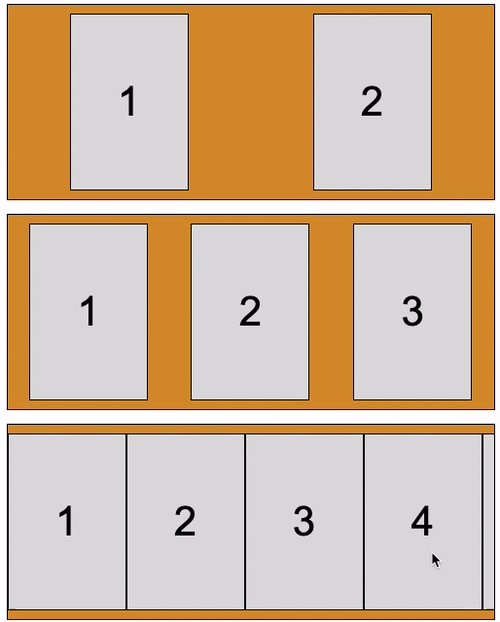
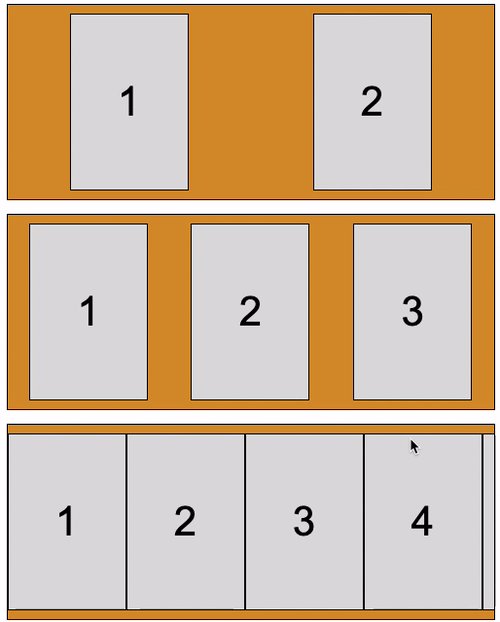
正常效果应该如下:

上面第一、第二行就是 flex-item 不足以溢出时候,flex-item 居中展示, 而第三行 ,就是当 flex-item 的数量溢出父容器宽度时候,布局上采用类似于 justify-content: flex-start 的样式进行排布,这样可以保证内容在滚动的过程中能够全部看到。
因此,本文我们将一起探讨一下,在面对这个问题时的几种不同方式的解法。
方法一:Flex 布局下关键字 safe、unsafe
其实,规范也已经注意到了布局下的这个居中滚动问题。
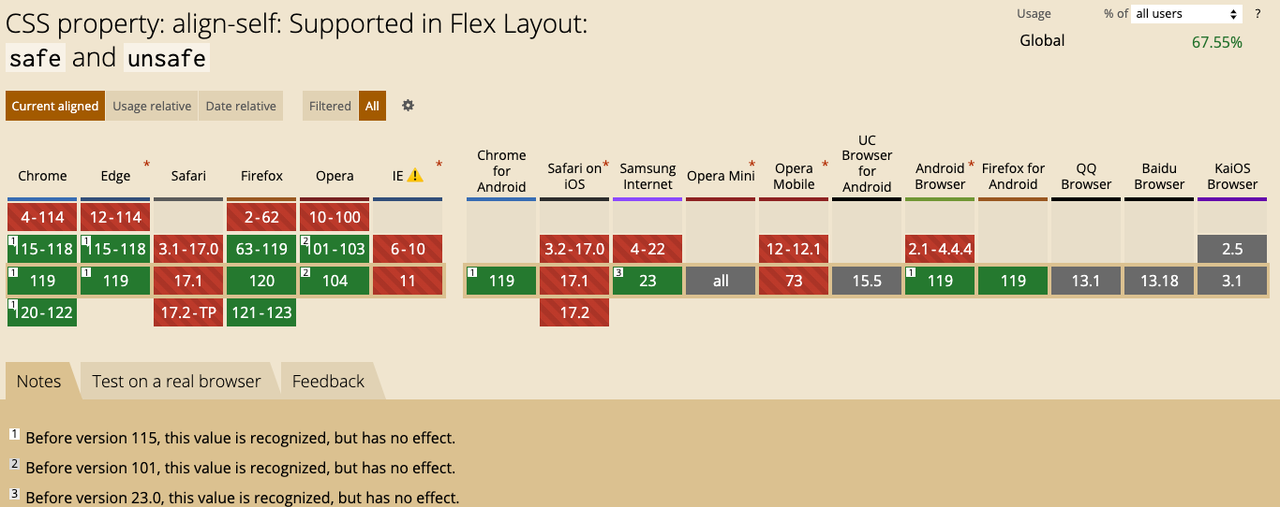
因此,在从 Chrome 115 开始,flex 布局下新增了两个关键字 safe 和 unsafe。

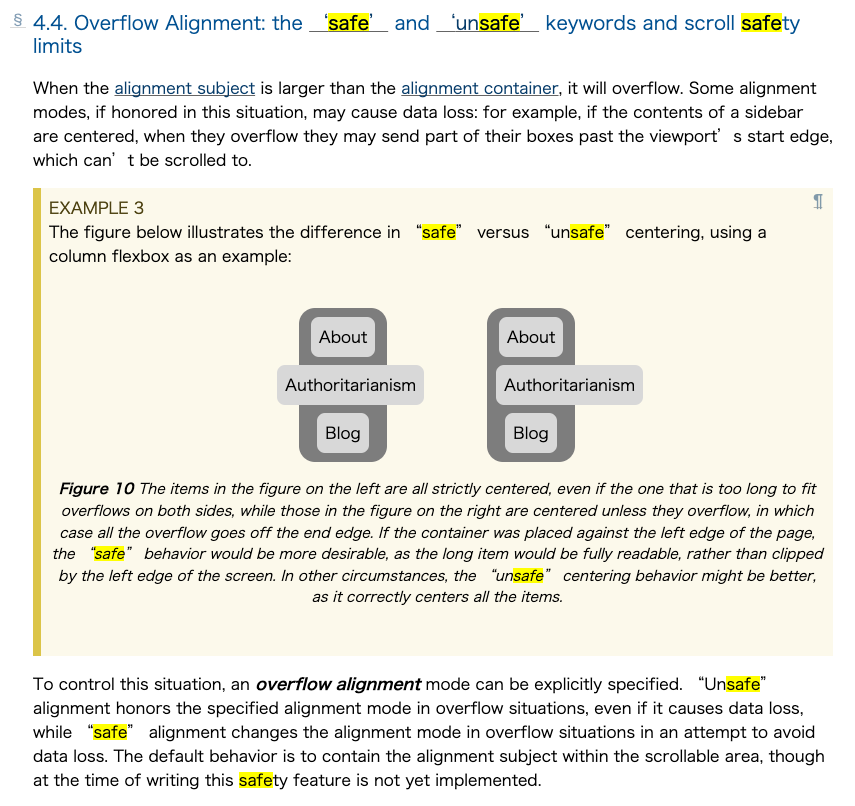
基于 CSS Box Alignment Module Level 3,明确列出了这种安全(safe) 与不安全(unsafe) 的布局说明:

而今天,我们可以直接在对齐模式中,通过 safe 关键字解决这个问题。
我们简单改造一下上述我们的 flex 布局代码,将 justify-content: center 改为 justify-content: safe center 即可:
ul {
width: 500px;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
- justify-content: center;
+ justify-content: safe center;
align-items: center;
gap: 10px;
}
此时,flex 布局就能自动识别当前 flex 容器下的 flex-item 数量是否超出容器宽度/高度,从而改变对齐方式。

完整的代码,你可以戳这里自己感受:CodePen Demo -- 使用 Safe 关键字解决 Flex 居中溢出问题
目前而言,这个方法唯一的问题在于 兼容性,safe 关键字的大范围使用,还需要静待一段时间。
方法二:使用 margin: auto 替代 justify-content: center
因此,我们有必要继续去探寻其它解决方案。
在之前,有发过另外两篇 flex 相关技巧性的文章 --
除去 justify-content: center 之外,其实我们还可以利用 margin: auto 实现子 flex-item 的水平居中。
我们改造一下文章一开始的示意 DEMO:
ul {
width: 500px;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
gap: 10px;
}
li {
margin: auto;
}
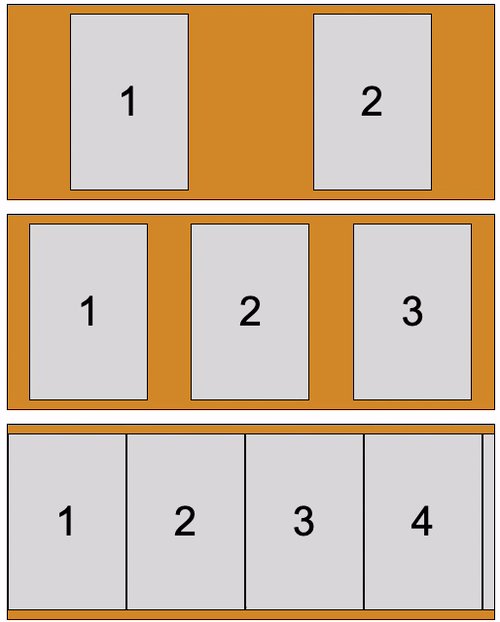
当,flex-item 数量不足以溢出容器宽度时,效果如下:

此时,flex-item 在 margin: auto 的作用下,会均分整个容器的剩余空间,并且是水平和垂直方向上的。
用规范的话说就是,设置了
margin: auto的元素,在通过justify-content和align-self进行对齐之前,任何正处于空闲的空间都会分配到该方向的自动 margin 中去。
所以,margin: auto 也是一种居中非常重要的技巧,虽然我们常将这个技巧用于 flex 布局下的垂直居中。可以翻看一下上面提供的两篇文章。
有趣的是,当 flex-item 的数量溢出父容器宽度时候,由于没有剩余空间了,此时 margin: auto 其实相当于失效了,因此布局上的效果同样也是采用类似于 justify-content: flex-start 的效果进行排布。
同样能达到我们的目的:

完整的代码,你可以戳这里自己感受:CodePen Demo -- 使用 margin:auto 解决 Flex 居中溢出问题
方法三:额外嵌套一层
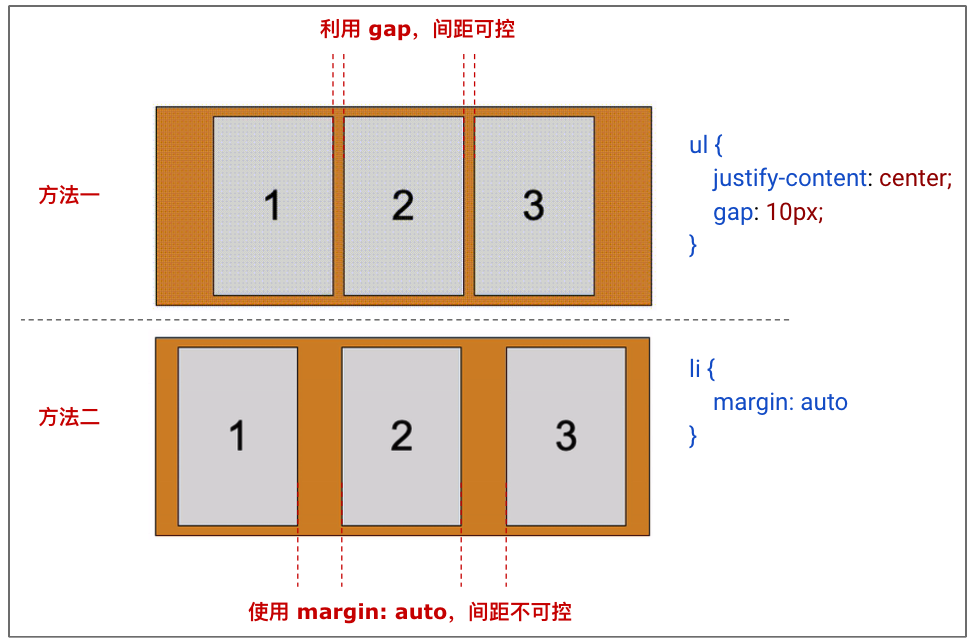
上面的 margin:auto 虽然没有兼容性问题,但是有一点点瑕疵。我们仔细对比 margin: auto 与 justify-content: center 在 flex-item 不足以溢出下的表现:

瑕疵在于,使用 margin: auto 的方式,flex-item 之间的间距是不可控。因为它们始终会去平分剩余空余空间。
2023-12-06 更新,基于
margin: auto不可控的方式,其实通过只给子 item 的首个元素添加margin-left: auto,给尾元素添加margin-right: auto,其实是可以解决间距问题的。
所以,兼容性最好的方式,就是我们多叠加一层,同样可以巧妙的解决这个问题。
原结构:
<ul class="g-contaner">
<li></li>
// ...
<li></li>
</ul>
改造后的结构:
<ul class="g-contaner">
<ul class="g-wrap">
<li></li>
// ...
<li></li>
</ul>
</ul>
改造后的 CSS:
.g-contaner {
width: 500px;
height: 200px;
display: flex;
flex-wrap: nowrap;
flex-direction: row;
justify-content: center;
align-items: center;
overflow: auto;
}
.g-wrap {
display: flex;
gap: 10px;
max-width: 100%;
}
我们通过多设置了一层 g-wrap,并且设置了 max-width: 100%,当然,它也是一个 flex 容器。
因此当:
.g-wrap内 flex item 宽度不足 100% 时,整个.g-wrap受到其父容器的justify-content: center限制会表示为水平居中;- 当
.g-wrap内 flex item 宽度超出 100% 时,由于设置了max-width: 100%,所以,整个容器最大宽度就是.g-container的宽度。此时的子 flex item 的表现就是默认的justify-content: flex-start,因此内容也是从头开始展示,滚动场景下没有问题
至此,我们借助多嵌套一层,同样完美的解决了整个问题。其效果与方法一类似,就不再额外贴 Gif 图。
完整的代码,你可以戳这里:CodePen Demo - 使用额外嵌套层解决 Flex 居中溢出问题
总结一下
好,我们快速总结一下三种方式的优劣对比:
- 方法一:Flex 布局下关键字 safe、unsafe,修改代码量最少,效果完美,核心问题在于兼容性目前不佳;
- 方法二:使用 margin: auto 替代 justify-content: center,兼容性好,问题在于 flex item 不足父容器 100% 时,元素之间间距无法控制;
- 方法三:额外嵌套一层,效果完美,改造量略多一点点。
三种方式各有优劣,基于实际面临的业务场景再做选择。
同时,本文举例采用了水平方向的例子,实际在业务中,我们同样可能会遇到垂直方向一样的问题,本文中的解法都是通用的。并且,基于 safe 的解法中,除了 justify-content: safe center 外,safe 关键字还可以应用于 align-items 和 align-self,实际使用时,结合规范,选取最适合的写法。
最后
好了,本文到此结束,希望本文对你有所帮助
想 Get 到最有意思的 CSS 资讯,千万不要错过我的公众号 -- iCSS前端趣闻
更多精彩 CSS 技术文章汇总在我的 Github -- iCSS ,持续更新,欢迎点个 star 订阅收藏。
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
【布局技巧】Flex 布局下居中溢出滚动截断问题的更多相关文章
- 弹性布局(Flex布局)整理
一. 弹性布局 一个好的网站都有让用户看上去很舒服的布局,一个网站的布局也会或多或少影响到它的浏览量,看完阮大神的博客,就想把弹性布局整理一下. 在平时的我们常用的布局类型有以下几种: 1.浮动+定 ...
- cdispaly的Grid布局与Flex布局
cdispaly的Grid布局与Flex布局 Gird 布局与 Flex 布局有一定的相似性,都是对容器的内部项目进行划分. Flex 布局是轴线布局,只能指定项目针对轴线的位置,可以看作成一维布局 ...
- 前端(八)—— 高级布局:文档流、浮动布局、流式布局、定位布局、flex布局、响应布局
高级布局:文档流.浮动布局.流式布局.定位布局.flex布局.响应布局 一.文档流 1.什么是文档流 将窗体自上而下分成一行一行,块级元素从上至下.行内元素在每行中从左至右的顺序依次排放元素 2.本质 ...
- css3弹性伸缩布局(一)—————flex布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案—-Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃而解 ...
- 关于基本布局之——Flex布局
Flex布局 1.Flex为"Flexible Box"的简称,即为弹性布局,可作用于任何容器上.给div这类块状元素元素设置display:flex或者给span这类内联元素设置 ...
- CSS布局之Flex布局
Flex布局,可以简便.完整.响应式地实现各种页面布局. 浏览器支持:得到所有浏览器的支持.(注:Flex布局将成为未来布局的首选方案) 一. Flex布局的概念 Flex是Flexible Bo ...
- 移动 WEB 开发布局方式 ---- flex 布局
一.flex布局体验 1.1 传统布局 flex 布局 1. 2 初体验 1. 搭建 HTML 结构 <div> <span>1</span> <span&g ...
- Android学习笔记之布局技巧以及布局中的细节介绍....
PS:休息两天,放一放手上的东西,做做总结... 学习内容: 1.Android中LinearLayout布局技巧... 2.layout中drawable属性的区别... 先简单的介绍一下dra ...
- 布局方式-flex布局
.弹性盒子 .盒子本来就是并列的 .指定宽度即可 <style> .container { width: 800px; height: 200px; display: flex; bord ...
- CSS3系列:流式(弹性)布局(flex布局)
我的新伸缩盒子.http://www.cnblogs.com/leee/p/5533436.html
随机推荐
- AVR汇编(七):位操作和MCU控制指令
AVR汇编(七):位操作和MCU控制指令 位操作指令 SBI / CBI SBI 指令用于设置I/O寄存器中的第 b 位, CBI 指令用于清除I/O寄存器中的第 b 位. 例如: SBI DDRB, ...
- Python 基础面试第三弹
1. 获取当前目录下所有文件名 import os def get_all_files(directory): file_list = [] # os.walk返回一个生成器,每次迭代时返回当前目录路 ...
- 【目标检测】RCNN算法实现
一.前言 RCNN(Regions with CNN features)算法由Ross Girshick在2014年的论文"Rich feature hierarchies for accu ...
- 【源码】Vue.js 官方脚手架 create-vue 是怎么实现的?
Vue.js 官方脚手架 create-vue 是怎么实现的? 摘要 本文共分为四个部分,系统解析了vue.js 官方脚手架 create-vue 的实现细节. 第一部分主要是一些准备工作,如源码下载 ...
- Solution -「九省联考 2018」劈配
Description Link. 一年一度的综艺节目<中国新代码>又开始了.Zayid 从小就梦想成为一名程序员,他觉得这是一个展示自己的舞台,于是他毫不犹豫地报名了. 轻车熟路的 Za ...
- Solution -「CSP 2019」Centroid
Description Link. 给定一棵 \(n\) 个点的树,设 \(E\) 为边集,\(V'_x,\ V'_y\) 分别为删去边 \((x,y)\) 后 点 \(x\) 所在的树的点集和点 \ ...
- Oracle-判断表上存在高水位线
表上高水位线:通常一个新建的表,1个8K的数据块存放100行记录,若表上经常插入删除操作,造成表的水位线很高.下面从发现高水位线的办法,及解决高水位的方法说起: 1.发现存在高水位线的表:查看字典表u ...
- 用 Dijkstra 算法解决最短路问题
话不多说,先看图 1.1 朴素版的Dijkstra算法 一般用到这个情况稠密图,也就是节点的个数比边的个数少. (稠密图用邻接矩阵存储) #include<cstring> #includ ...
- Docker系列——Docker-Compose、Docker网络扩展
目录 一 Docker Compose 简介 1.1 Docker Compose介绍 1.2 Docker Compose 工作原理 1.3 Docker Compose安装 1.4 Docker ...
- 爬虫系列——Scrapy
文章目录 一 介绍 二 安装 三 命令行工具 四 项目结构以及爬虫应用简介 五 Spiders 六 Selectors 七 Items 八 Item Pipeline 九 Dowloader Midd ...
