JavaScript小面试~数组相关的方法和运用(学习笔记)
1,稀疏数组
稀疏数组是指数组中的某个下标未给出值或某个下标的值被删除。例如:
let arrayOne=['xiaozi',,12,,true,23]
let arrayTwo=[1,2,3,3,4]
delete arrayTwo[1]
console.log(arrayOne);
console.log(arrayTwo);打印结果:

未给出值或者被删除的元素的打印结果为empty,表示为空(注意不是表示为null)。
打印该位置的值:
console.log(arrayTwo[1]);
打印结果为:

2,类数组
类数组表示的是具有数组结构但是无数组相关方法的对象。主要的类数组有:
- arguments
- 节点对象集合
i.arguments
arguments对象是我们定义方法的时候默认存在,表示的数参数系列
<script>
function fn(a,b,c){
console.log(arguments);
}
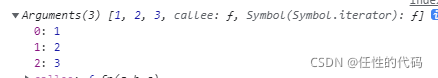
fn(1,2,3)
</script>打印结果:

ii.节点对象集合
我们获取节点对象集合的时候,该对象就是一个类数组结构。主要有元素节点对象和属性节点对象:
<script>
let dom=document.getElementById('app')
let nodes=document.querySelectorAll('#app div')//元素节点集合
let attitudes=dom.attributes//属性节点集合
console.log(attitudes);
console.log(nodes);
</script>打印结果:

iii.类数组转数组
由于类数组没有数组相关方法,如果想要操作相关数据,可以将类数组对象转成数组。
主要方式有两个:
- Array.prototype.slice.call()
- Array.from()
- 字符串
<body>
<div id="app" onclick="chang(event)">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<script>
let dom=document.getElementById('app')
let nodes=document.querySelectorAll('#app div')//元素节点集合
let attitudes=dom.attributes//属性节点集合
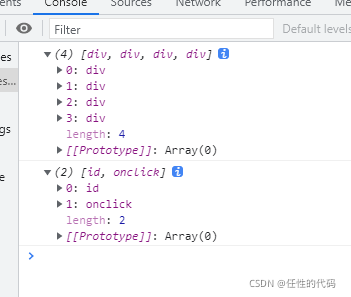
console.log(Array.prototype.slice.call(nodes));
console.log(Array.from(attitudes));
</script>
</body>打印结果:

注意:类数组转数组的方式只能将一层类数组元素转成数组,如果该类数组的元素有类数组,需要将该元素再次转为数组才可使用数组相关方法。由于字符串是基本数据类型,所以无法使用数组中可以改变原有数组长度的方法,例如push()
3.数组脱敏
数组脱敏就是将一个有多层数组嵌套的数组变成一层数组。脱敏方法:
Array.prototype.toString.call()转字符串
arrayOne.split()转数组
<script>
let array=[1,2,[1,3,[1,2,[23,34,[23,34,45,[23,34,34,[23,23,23,[2],2],2],2],2]]],[12,23,[23]]]
let arrayOne=Array.prototype.toString.call(array)
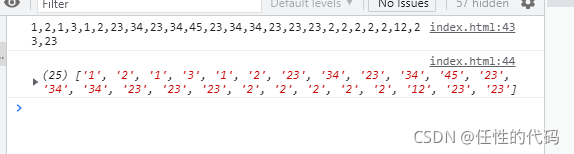
console.log(arrayOne);
console.log(arrayOne.split(','));
</script>打印结果:

4,数组和字符串互相转化:split和join
i.join
join按照指定字符将数组转化的字符串
<script>
let array=[1,2,3,4]
console.log(array.join(''));
console.log(array.join('-'));
console.log(array.join('*'));
console.log(array.join('?'));
</script>打印结果:

ii.split
split:将字符串按照指定字符分割成数组
<script>
let str1='1a2a3a4a5aa23'
let str2='12345'
let str3='1,2,3,4,5'
console.log(str1.split('a'));
console.log(str2.split(''));
console.log(str3.split(','));
console.log(str3.split());
</script>打印结果:

注意:打圈圈这里需要注意一下
5,数组增删方法
i.push和pop
push:向数组末尾添加一个或多个元素,返回新数组的长度
pop:删除数组末尾第一个元素,返回被删除元素。
push:
添加一个元素:
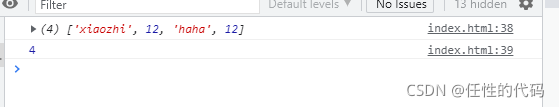
let array=['xiaozhi',12,'haha']
let res=array.push(12)
console.log(array);
console.log(res);打印结果为:

添加多个元素
let array=['xiaozhi',12,'haha']
let array2=['xiaohong','xiaoming']
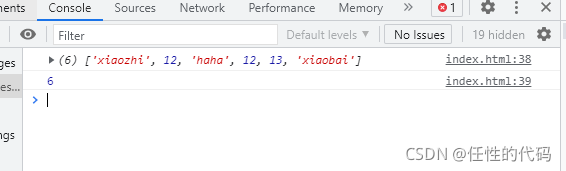
let res=array.push(12,13,"xiaobai")
console.log(array);
console.log(res);打印结果:

添加一个数组
let array=['xiaozhi',12,'haha']
let array2=['xiaohong','xiaoming']
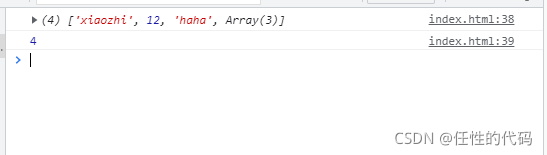
let res=array.push([12,13,"xiaobai"])
console.log(array);
console.log(res);打印结果:

添加多个数组:
let array=['xiaozhi',12,'haha']
let array2=['xiaohong','xiaoming']
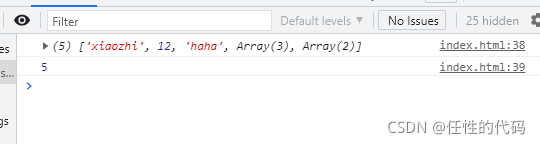
let res=array.push([12,13,"xiaobai"],[12,23])
console.log(array);
console.log(res);
pop
删除一个数:
let array=['xiaozhi',12,'haha',12,24]
let array2=['xiaohong','xiaoming']
let res=array.pop()
//let res=array.pop(24):不管入参是什么,都值删除一个元素
console.log(array);
console.log(res);
删除多个数:
let array=['xiaozhi',12,'haha',12,24]
let array2=['xiaohong','xiaoming']
let res=array.pop(12,24)
console.log(array);
console.log(res);
得出结论:pop只可以删除末尾一个元素,多了删不了
ii,unshiff和shift
unshiff:在数组前添加一个或者多个元素,返回新数组长度
shift:删除数组最前面一个元素,返回新数组长度
unshiff
添加一个元素:
let array=['xiaozhi',12,'haha',12,24]
let array2=['xiaohong','xiaoming']
let res=array.unshift(12)
console.log(array);
console.log(res);
添加多个元素:
let array=['xiaozhi',12,'haha',12,24]
let array2=['xiaohong','xiaoming']
let res=array.unshift(12,23)
console.log(array);
console.log(res);
shift
let array=['xiaozhi',12,'haha',12,24]
let array2=['xiaohong','xiaoming']
let res=array.shift()
console.log(array);
console.log(res);
6,排序
i.reverse()
数组反转,返回反转后的原数组(影响数组结构)
let array=[1,12,23,12,24,12]
array.reverse()
console.log(array);
ii.sort
sort:对数组进行排序,影响到数组
let array=[1,3,2,5,6,4]
array.sort((a,b)=>{
return b-a
})
console.log(array);
前减后升序
后减前降序
iii.乱序
通过sort放回值实现乱序,sort放回一个乱序结果时,可实现乱序排序。
let array=[1,2,3,4,5,6,7]
function compate(){
return Math.random()-0.5
}
array.sort(compate)
console.log(array);


7.数组拼接
concat:向原数组拼接一个数组(es6提供一个更好的方式)
let array=[1,2,3]
console.log(array.concat([12,'xiao']));
console.log(array.concat([12,'xiao',[12,'hh']]));
console.log(array.concat([[12,23,34]]));
8,数组截取
slice(index1,index2):截取数组,返回截取的部分(数组),不影响原数组。
splice(index1,size,[str]):截取数组,返回截取的部分(数组),影像原数组。
slice和splice都遵循左闭右开原则。
i.slice
正序删除
let array=[1,2,3,2,3,4,6,7]
console.log(array.slice(1,3));
console.log(array);
倒叙删除:
let array=[1,2,3,2,3,4,6,7]
console.log(array.slice(-4,-1));
console.log(array);
倒叙删除不再以索引为目标而是以倒数个数为目标删除
slice实现拷贝
let array=[1,2,3,2,3,4,6,7]
console.log(array.slice());
console.log(array);
console.log(array===array.slice());
ii.splice
splice:表示从索引处其,截取元素(原数组会删除被截取的元素),并在删除处向原数组添加元素
实现截取删除:
let array=[1,2,3,2,3,4,6,7]
console.log(array.splice(2,1));
console.log(array);
console.log(array===array.slice());
实现截取添加:
let array=[1,2,3,2,3,4,6,7]
console.log(array.splice(2,1,'xiaozhi'));
console.log(array);
注意: slice不会影响原数组,splice会影响原数组
9,获取数组索引
indexOf:获取该元素在数组中第一次出现的索引。
lastIndexOf:获取该元素最后一次出现的索引。
let array=[2,3,3,3,4,]
console.log(array.indexOf(3));
console.log(array.lastIndexOf(3));
10.数组的静态方法
Array.of():创建数组,避免歧义。
Array.from():将类数组转成数组
i.array.of
let arr1=new Array(3)
let arr2=new Array(3,4)
let arr3=new Array('2')
console.log(arr1);
console.log(arr2);
console.log(arr3);
使用构造函数创建数组的时候,只传一个参数且为数字,会被当为定义数组长度,传多个参数的时候,会被认为创建并添加元素。这时候就会引发歧义。
let arr1=Array.of(3)
let arr2=Array.of(3,4)
let arr3=Array.of('2')
console.log(arr1);
console.log(arr2);
console.log(arr3);
ii.array.from
将类数组转成数组,等价扩展运算符(三点运算符)
let a='123'
console.log(Array.from(a));
console.log([...a]);
注意:字符串是特殊的类数组结构
11,获取数组可遍历迭代对象
array.keys()
array.values()
array.entris()
表示获取相关的迭代对象,不细说了,项目中都没有见过。
12,数组遍历和过滤方法
主要有forEach,map,find,filter,every,some,reduce,
a,forEach:遍历数组
array.forEach(function(item,index,arr){
},toThis)最后一个参数可选,表示function的this指向。注意:forEach只有对数组读的权利,没有修改的权利,没有返回值
b,map:遍历数组,并返回一个新的数组。
格式:
array.map(function(item,index,arr){
},toThis)
map的回调函数有返回值,表示返回新数组的元素,注意:构成的新数组的长度和原数组长度一样。
let a=[1,2,3,4,5]
let b=a.map(function(item,index,arr){
if(item>3){
return item
}
})
console.log(a,b);
c.find:遍历数组,放回符合条件的第一个元素,空数组不执行。
let a=[1,2,3,4,5]
let b=a.find(function(item,index,arr){
if(item>3){
return item
}
})
console.log(a);
console.log(b);
d,filter:遍历数组,放回符合条件的元素集合数组,空数组不执行。
let a=[1,2,3,4,5]
let b=a.filters(function(item,index,arr){
if(item>3){
return item
}
})
console.log(a);
console.log(b);
e:every:检测数组所有元素是否都符合指定条件,符合返回true,不符合返回false。
let a=[1,2,3,4,5]
let b=a.every(function(item,index,arr){
if(item>3){
return item
}
})
console.log(a);
console.log(b);
<script>
let a = [1, 2, 3, 4, 5]
let b = a.every(function (item, index, arr) {
return item == 1
})
console.log(a);
console.log(b);
</script>
f.some
some:检测数组中的元素是否满足指定条件,会依次执行数组的每个元素,如果有一个元素满足条件(即只要有条件满足即可相当于或),则表达式返回true , 剩余的元素不会再执行检测
<script>
let a = [1, 2, 3, 4, 5]
let b = a.some(function (item, index, arr) {
return item > 4
})
console.log(a);
console.log(b);
</script>
h.reduce:这个单独凌楚龙说
13.reduce:万桶油
参考文档:
语法:
arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])可以同比:
arr.reduce(callback(accumulator, currentValue,index,array)[, initialValue])有两个参数:
回调函数
累加器初始值
其中回调参数有三个参数
accumulator:累加器
currentValue:遍历的当前值
index:当前值得索引
array:原数组
accumulator:累加器的累加规则
本次循环的累加器加上当前数组的项的值最为返回值,充当下一次循环的累加器a,累加器无初始值:以数组索引为0作为累加器初始值,从索引为1处开始遍历,累加规则:
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array){
return accumulator + currentValue;
});callback |
accumulator |
currentValue |
currentIndex |
array |
return value |
|---|---|---|---|---|---|
| first call | 0 |
1 |
1 |
[0, 1, 2, 3, 4] |
1 |
| second call | 1 |
2 |
2 |
[0, 1, 2, 3, 4] |
3 |
| third call | 3 |
3 |
3 |
[0, 1, 2, 3, 4] |
6 |
| fourth call | 6 |
4 |
4 |
[0, 1, 2, 3, 4] |
10 |
b,累加器有初始值:循环从索引为0处开始累加
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array){
return accumulator + currentValue;
},10);callback |
accumulator |
currentValue |
currentIndex |
array |
return value |
|---|---|---|---|---|---|
| first call | 10 |
0 |
0 |
[0, 1, 2, 3, 4] |
10 |
| second call | 10 |
1 |
1 |
[0, 1, 2, 3, 4] |
11 |
| third call | 11 |
2 |
2 |
[0, 1, 2, 3, 4] |
13 |
| fourth call | 13 |
3 |
3 |
[0, 1, 2, 3, 4] |
16 |
| fifth call | 16 |
4 |
4 |
[0, 1, 2, 3, 4] |
20 |
例子:MDN上说的特别详细,怎么写也没有上面写得好,所以就不一一写了。
JavaScript小面试~数组相关的方法和运用(学习笔记)的更多相关文章
- 工厂方法FactoryMethod 初步学习笔记
一,意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类.工厂方法使一个类的实例化延迟到其子类. 二,别名 虚构造器 Virtual Constructor 三,适用性 当一个类不知道它 ...
- JavaScript 数组相关基础方法
文章来源于:https://www.cnblogs.com/dolphinX/p/3353590.html 创建数组 构造函数 1.无参构造函数,创建一空数组 var a1=new Array(); ...
- JavaScript -- 常用的数组及字符串方法
数组 var arr= new Array(); arr.push(); //在数组尾部添加一个元素,返回新的长度 *原数组发生变化 arr.pop(); //删除最后一个元素,返回的是被删除的元素 ...
- Javascript中的数组去重-indexof方法
在Javascript中,有时我们会用到数组去重.我在这里给大家介绍一下本人认为最简单实用的一种方法-indexOf()去重. var arr = [1,1,1,2,2,2,3,3,4,5,6,2,1 ...
- javascript 中遍历数组的简单方法
在Javascript中有自带方便遍历数组的方法(此方法非彼方法不要误会哦): 1 .利用for( index in array ){}; 2.利用 array.forEach( function(e ...
- javascript小实例,编写一个方法,实现从n-m个数中随机选出一个整数
别怪我是一个闷葫芦,没那么多花哨的语言,废话不多说,先说说小实例的要求: 编写一个方法,实现从n-m个数中随机选出一个整数,要求:传递的参数不足两个或者不是有效数字,返回[0-1]之间的随机数,需要解 ...
- 转 JavaScript里的数组转化新方法Array.From
过去,我们使用各种各样的方法来将类似Array对象的东西(比如 arguments 和 NodeList) 转换成真的数值.比如下面这个: 将NodeList转换成数组 基本上,这些东西我们都可以使用 ...
- JavaScript 字符串和正则相关的方法
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- JavaScript 中有关数组对象的方法
JS 处理数组多种方法 js 中的数据类型分为两大类:原始类型和对象类型. 原始类型包括:数值.字符串.布尔值.null.undefined 对象类型包括:对象即是属性的集合,当然这里又两个特殊的对象 ...
- javascript中关于数组的迭代方法
//都接受3个参数,分别为:值.在数组中的位置.数组对象本身 var num = [2, 1, 5, 4, 2, 1, 6, 8, 19]; //every:若每一项都返回true,则返回true v ...
随机推荐
- 使用爬虫利器 Playwright,轻松爬取抖查查数据
使用爬虫利器 Playwright,轻松爬取抖查查数据 我们先分析登录的接口,其中 url 有一些非业务参数:ts.he.sign.secret. 然后根据这些参数作为关键词,定位到相关的 js 代码 ...
- docker安装Kafka(windows版)
windows环境安装docker参考安装docker桌面版(Windows) 这一步如果出现报错的话可以直接输入wsl -l -v命令来查看当前Ubuntu的wsl版本 安装Kafka需要先安装 z ...
- switch case 跳转表
一.事情来源 事情来源是一段奇怪的代码,代码如下 int x = 1000; switch (x) { case 1000: { NSLog(@"%d", 1); } case 2 ...
- BGP中next-hop-self 小实验
next-hop-self 在EBGP和IBGP边界使用,对ibgp下一跳邻居使用 配置命令 router bgp 1234 neighbor 2.2.2.2 next-hop-self 使用Next ...
- 【Java】JVM字节码分析
一.功能 1.工作原理 2.解释和运行 jvm本质上是运行在计算机上的程序,负责运行java字节码文件 对字节码文件中的指令,实时的解释成机器码,供计算机执行 3.内存管理 自动为对象.方法等分配内存 ...
- monaco-editor 实现SQL编辑器
原文链接:https://www.yuque.com/sxd_panda/antv/editor 安装 yarn add monaco-editor 或 npm install monaco-edit ...
- 设计模式:命令模式(Command Pattern)及实例
好家伙, 0.什么是命令模式 在软件系统中,"行为请求者"与"行为实现者"通常呈现一种"紧耦合". 但在某些场合,比如要对行为进行&q ...
- 在MySQL中INNER JOIN、LEFT JOIN、RIGHT JOIN 和 FULL JOIN 有什么区别?
我们有两张表: TableA:id firstName lastName.......................................1 aru ...
- post请求 restTemplate.postForObject restTemplate.postForEntity java.lang.ClassCastException: com.google.gson.internal.LinkedTreeMap cannot be cast to xxx POSTpost请求
1.restTemplate调用的两种方式及获取字符串转换对象model的处理,统一按接收字符串,然后gson转换为对象的方式. ResponseData对象包含的属性private String r ...
- json字符串转换对象或列表,多了字段不会报错
json字符串转换对象或列表,多了字段不会报错 //DEMO1 转换对象 应用 riskId public class Item { private String id; private String ...
