[oeasy]python0083_[趣味拓展]字体样式_正常_加亮_变暗_控制序列
- 上次了解了 一个新的转义模式
- \033 逃逸控制字符 esc
- esc 让输出
- 退出 标准输出流
- 进行 控制信息的设置
- 可以 清屏
- 也可以 设置光标输出的位置
- 还能做什么呢?
- 可以 设置 字符的颜色吗???

- 回忆
- 控制序列 前导符\033[
- \是转义字符
- 要和 后面的内容
- 一起 构成转义序列
- \033 是转义序列
- 转义转义
- 转化含义
- 转义序列\033对应的 字符含义 是Escape
- 从标准输出流 逃逸 出去
- 输出字符串时
- 出现了 Escape后
- 能逃去到 哪里 呢?
- 从 输出的字符串中 Escape 出去
- 后面的内容 不是纯文本了
- 而是 控制序列(Control Sequence)
- \033[ 是 CSI
- Control Sequence Introducer
- 控制序列前导符

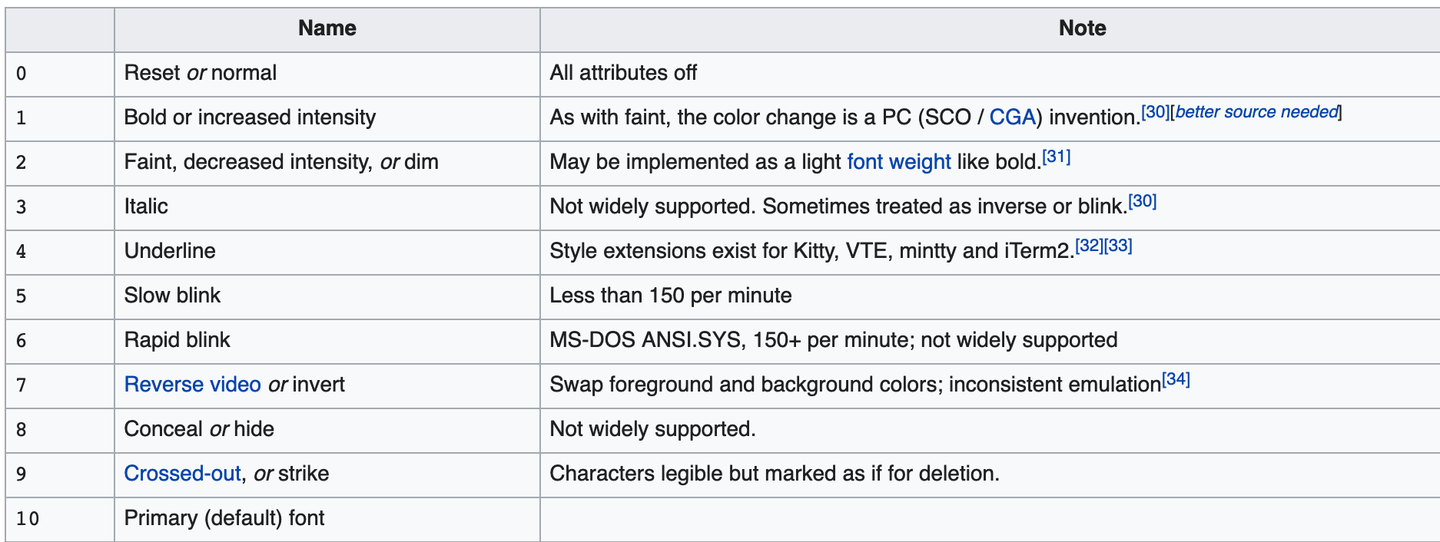
- CSI n m
- CSI 之后的是ansi给的关于字体样式的设置细节
- 上图中的 n 对应
- 0-10的一个数字
- 上图中的m 说明
- 这是 要进行 外观设置
- 选择图形渲染 参数
- SGR (Select Graphic Rendition) parameters
- 上次
- 用H 控制位置
- 这次
- 用 m 控制外观
- 具体怎么控制外观呢?
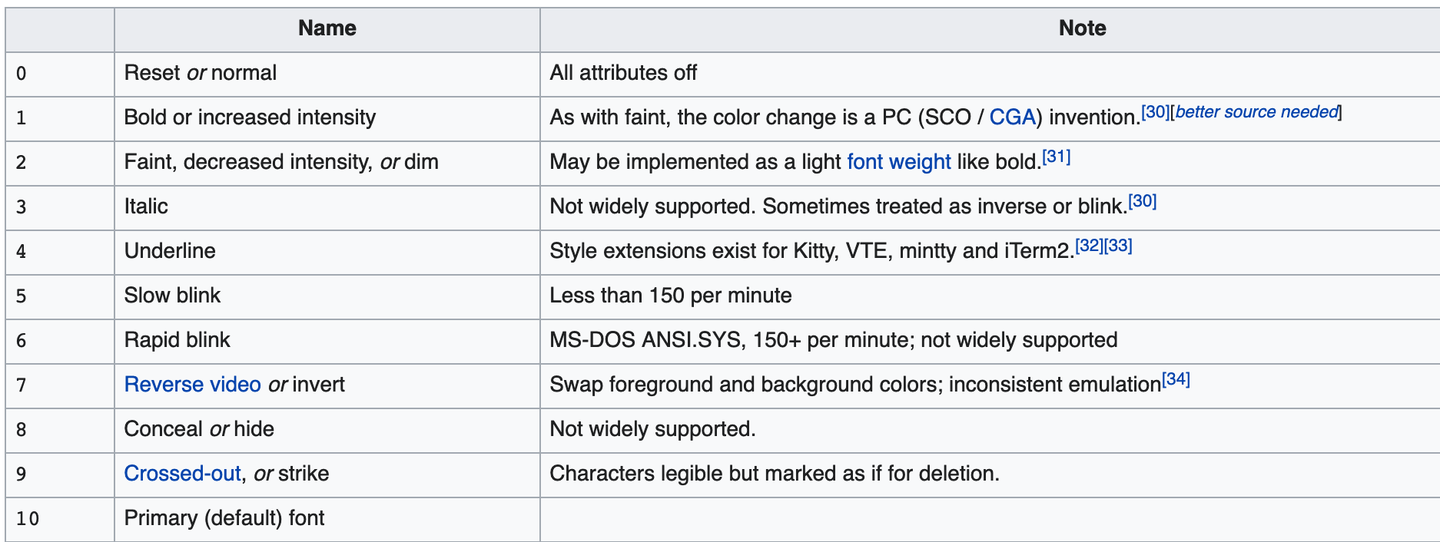
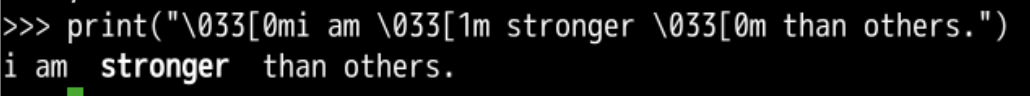
- 从1m 到10m

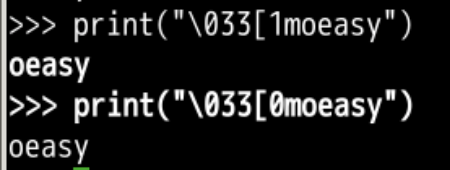
- 动手试试
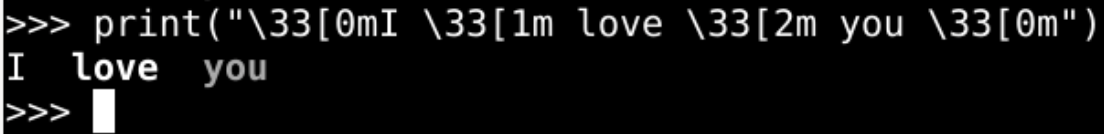
- 结构是 \033[1m
- \033是逃逸字符
- 1 对应着 增亮或变粗
- 0 对应着 还原
- m 是 固定的格式要求

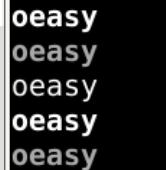
- 好像颜色 是有点 不一样

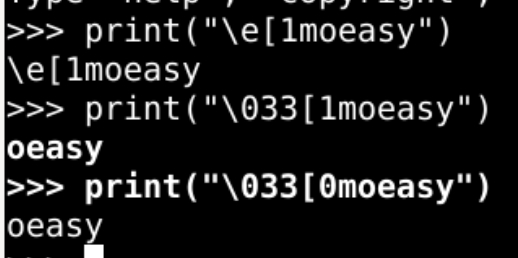
- 我可以 把\033 简化为 \e 么?
- 实践 出 真知
- python游乐场中不能用\e

- 结论
- \033 可以进入 字体控制模式
- \e 目前 在python中 不支持
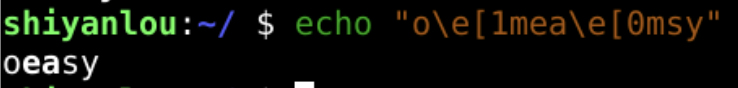
- 但是 在shell中 呢?
- 在shell中
- echo命令 支持\e

- python游乐场 中
- 不支持"\e"
- 只支持"\033"

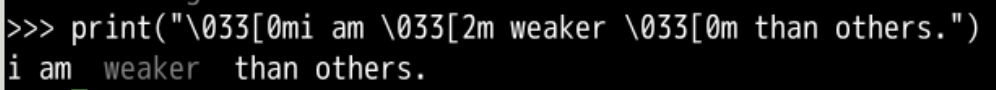
- 2 和 1 相反
- 1m 更亮
- 2m 更暗
- 0m 还原

- 这
- 一会儿亮
- 一会儿暗
- 好像 挺好玩的
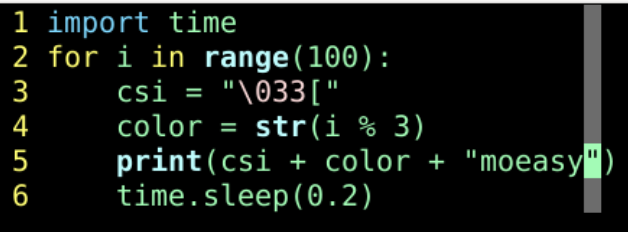
- 编辑一个py文件
- 注意
- 文件名 不能是time.py
- 因为 我们要引入的包 叫做time
- time.py 会让 python3 引入自己
- i%3 是让 i对3取余
- 得到0、1、2三种可能

- i 从1到100
- color在"0"、"1"、"2"中 循环
- 设置文字在"正常"、"亮"、"暗"中 循环
- 冷却时间是 0.2s

- 规律性很强
- 其实 通过亮和暗
- 可以得到 更好玩的东西
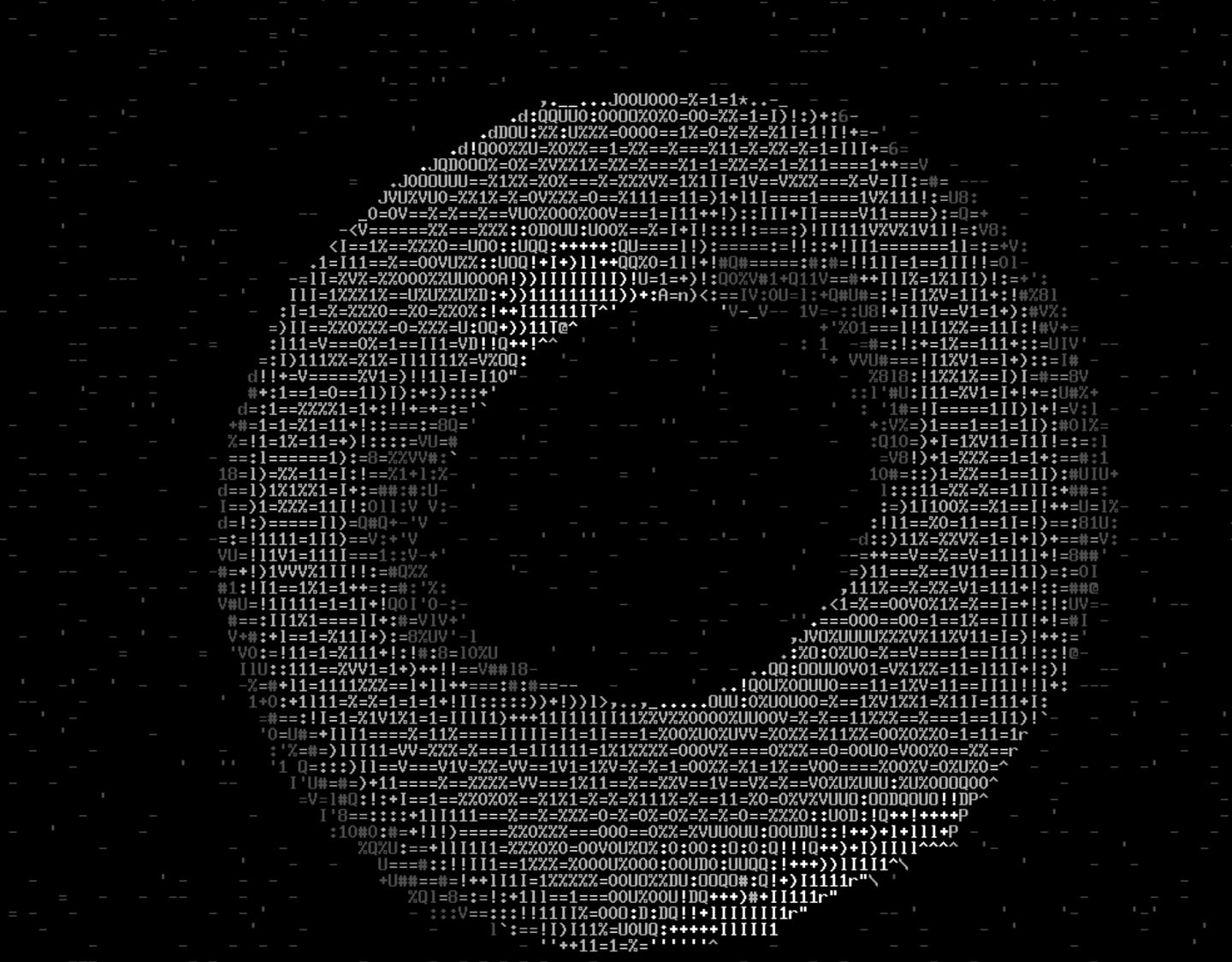
- 可以 看看bb 这个应用
- 在shell中 安装bb
- 键入 bb 直接运行
- bb里面 用字符画风格
- 实现 三维旋转

- 应该是 视频按帧 转化过来的
- 很好玩!
- 可以 引入随机吗?
- 进入python游乐场
- 先看看帮助文档

- random.random() 在 [0,1) 之间

- random.random()*2 在 [0,2) 之间
- int(random.random()*2) 得到 整数
- {0,1}
- (0 或者 1)
- 想要让屏幕显示
- 0或者1

- random.random() 在 (0,1) 之间
- random.random()*2 在 [0,2) 之间
- 再用int函数取整
- 得到 {0, 1}
- (0 或 1)

- 颜色的值 可以是
- {0, 1, 2}
- (0 或 1 或 2)
- 这又应该如何取得呢?
- 编辑一个py文件
- 注意文件名不能是
- time.py
- random.py
- 数字是
- 0 或 1
- 颜色是
- 亮 \33[1m
- 正常 \33[0m
- 暗 \33[2m
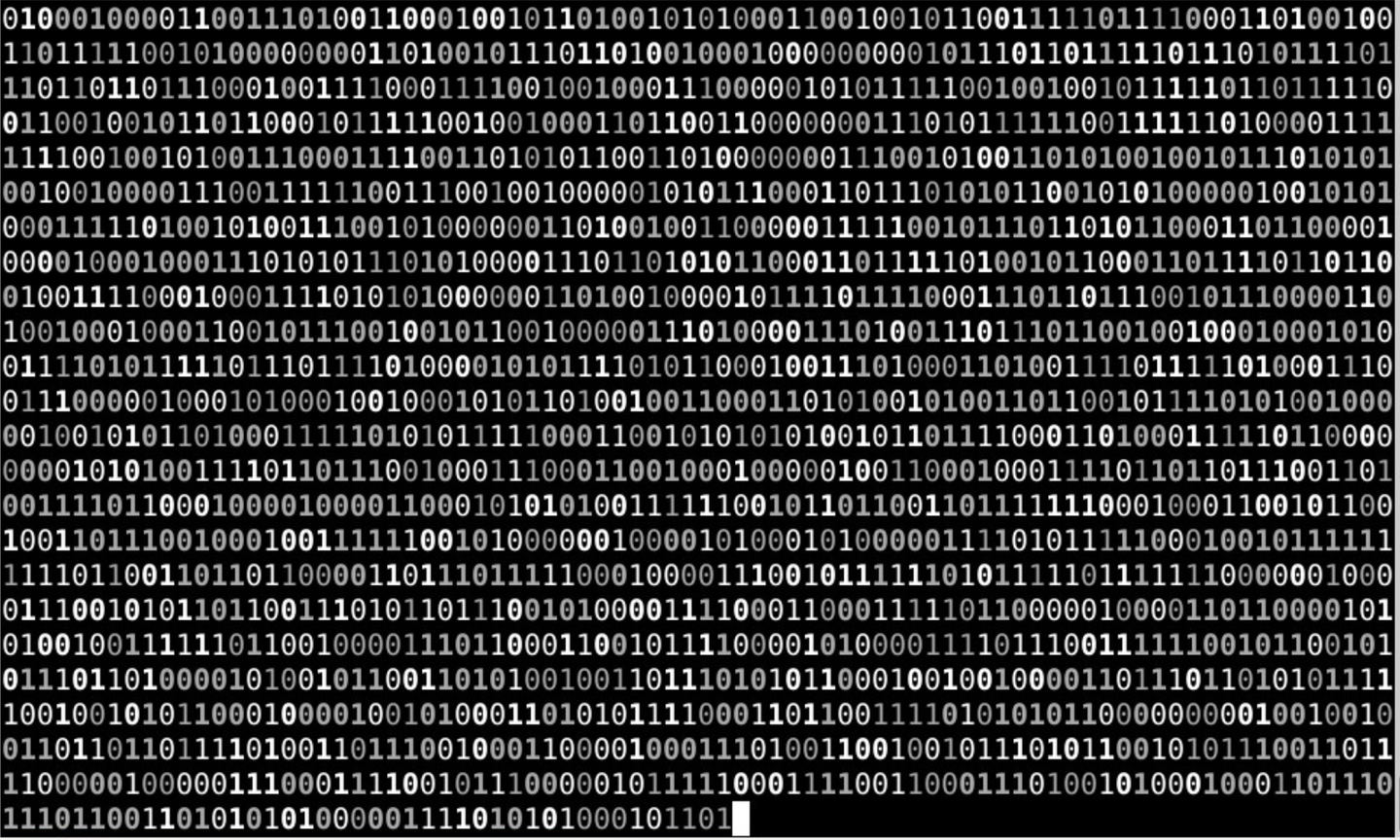
- 这下确实 乱了起来

- 而且是
- 毫无规律地
- 乱了起来

- 视觉表象看起来
- 确实很乱
- 想要 总结规律
- 就要从视觉中抽象出来
- \033 xm 可以改变字体样式
- 0m - 10m 之间设置的 都是字体效果
- 0m 复原
- 1m 变亮
- 2m 变暗

- 从3m到10m
- 又是什么效果 呢??

- 真的 可以让文字 blink闪烁吗?
- 我们下次再说!
[oeasy]python0083_[趣味拓展]字体样式_正常_加亮_变暗_控制序列的更多相关文章
- 2020年12月-第02阶段-前端基础-CSS字体样式
CSS字体样式属性调试工具 应用 使用css字体样式完成对字体的设置 使用css外观属性给页面元素添加样式 1.font字体 1.1 font-size:大小 作用: font-size属性用于设置字 ...
- 学习微信小程序之css4设置颜色,单位表示,字体样式
颜色的设置可以通过RGB设置 可以直接通过英文单词设置 可以通过16进制来设置 长度单位: 字体样式: 设置字体样式 字体粗细 设置字体风格 设置字间距
- css3中的字体样式
text-overform:ellipsis省略号/clip裁剪. overform:hidden溢出隐藏文字. 但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省 ...
- CSS3初学篇章_3(属性选择符/字体样式/元素样式)
属性选择符 选择符 说明 E[att] 选择具有att属性的E元素. E[att="val"] 选择具有att属性且属性值等于val的E元素. E[att~=&quo ...
- css字体样式(Font Style),属性
css字体样式(Font Style),属性 css字体样式(Font Style)是网页中不可或缺的样式属性之一,有了字体样式,我们的网页才能变得更加美观,因此字体样式属性也就成为了每一位设计者 ...
- 【Android】 TextView设置个别字体样式
SpannableString msp = new SpannableString("测试"+XM+"更换当前号码将从手机发送一条普通短信进行验证"); msp ...
- Asp.net 字体样式
在页面中使用到字体样式 “微软雅黑“,在静态页面中显示正常,但在asp.net页面中字体无效,此时只需把字体修改为“Microsoft YaHei";
- 详解CSS设置默认字体样式
浏览器默认的样式往往在不同的浏览器.不同的语言版本甚至不同的系统版本都有不同的设置,这就导致如 果直接利用默认样式的页面在各个浏览器下显示非常不一致,于是就有了类似YUI的reset之类用来尽量重写浏 ...
- css中的字体样式及元素样式
css中的字体样式一般包含有就9中,常见的有7种.这7种依次为: 1.字体样式:font-family: 2.字体大小:font-size: 3.字体加粗:font-weight: 4.字体斜体:fo ...
- Material 字体样式与排版
Material 字体样式与排版 Google Material 设计规范文档 Style– Typography 字号 再好的布局也会被过多的字号和样式会毁掉.要规定好在这个布局上合适的 字号集合 ...
随机推荐
- CMD文件内容统计程序简单版本
WordCount命令行程序通过CMD接收参数,输出统计结果到指定文件. 项目码云地址:https://gitee.com/ggtc/WordCount.git 实现的功能有: 统计文件字符数 1 u ...
- 安卓开发封装处理Retrofit协程请求中的异常
上篇文章讲解了怎么使用Kotlin的协程配合Retrofit发起网络请求,使用也是非常方便,但是在处理请求异常还不是很人性化.这篇文章,我们将处理异常的代码进行封装,以便对异常情况返回给页面,提供更加 ...
- Native如何使用Tunnel Mode
mAudioSessionId = AudioSystem::newAudioUniqueId(AUDIO_UNIQUE_ID_USE_SESSION); mHwSync = AudioSystem: ...
- AI实用技巧 | 5分钟将coze集成到微信群机器人
细心的小伙伴已经注意到,国内的Coze平台已经开放了API,这一发现让他们感到兴奋不已.因此,他们迫切地想要掌握这一机会,将API应用到实际中,让Coze成为他们的得力助手.这样一来,他们就可以避免每 ...
- OC的引用计数
一.引用计数 引用计数是Objetive-C语言的内存管理机制,用于管理OC对象(通常指包含isa指针的结构体)的内存. 一个对象的引用计数为大于0的计数,表示这个对象被持有,不能被释放,当引用计数为 ...
- 7.21考试总结(NOIP模拟22)[d·e·f]
你驻足于春色中,于那独一无二的春色之中. 前言 首先,这套题的暴力分数十分丰厚,大概是 81+89+30=200 . T1 的特殊性质比较多,也都很好想,于是考场 81pts 是没有问题的. T2 暴 ...
- 基于ReAct机制的AI Agent
当前,在各个大厂纷纷卷LLM的情况下,各自都借助自己的LLM推出了自己的AI Agent,比如字节的Coze,百度的千帆等,还有开源的Dify. 你是否想知道其中的原理?是否想过自己如何实现一套AI ...
- tar解压报错——Not found in archive tar: Exiting with failure status due to previous errors
tar解压报错--Not found in archive [root@master software]# tar -xzf scala-2.11.8.tgz /usr/local/ tar: /us ...
- FreeRTOS-02-列表和列表项
说明: 本文仅作为学习FreeRTOS的记录文档,作为初学者肯定很多理解不对甚至错误的地方,望网友指正. FreeRTOS是一个RTOS(实时操作系统)系统,支持抢占式.合作式和时间片调度.适用于微处 ...
- kettle从入门到精通 第六十七课 ETL之kettle 再谈kettle阻塞,阻塞多个分支的多个步骤
场景:ETL沟通交流群内有小伙伴反馈,如何多个分支处理完毕之后记录下同步结果呢?或者是调用后续步骤.存储过程.三方接口等. 解决:使用步骤Blocking step进行阻塞处理即可. 1. 如下流程图 ...
