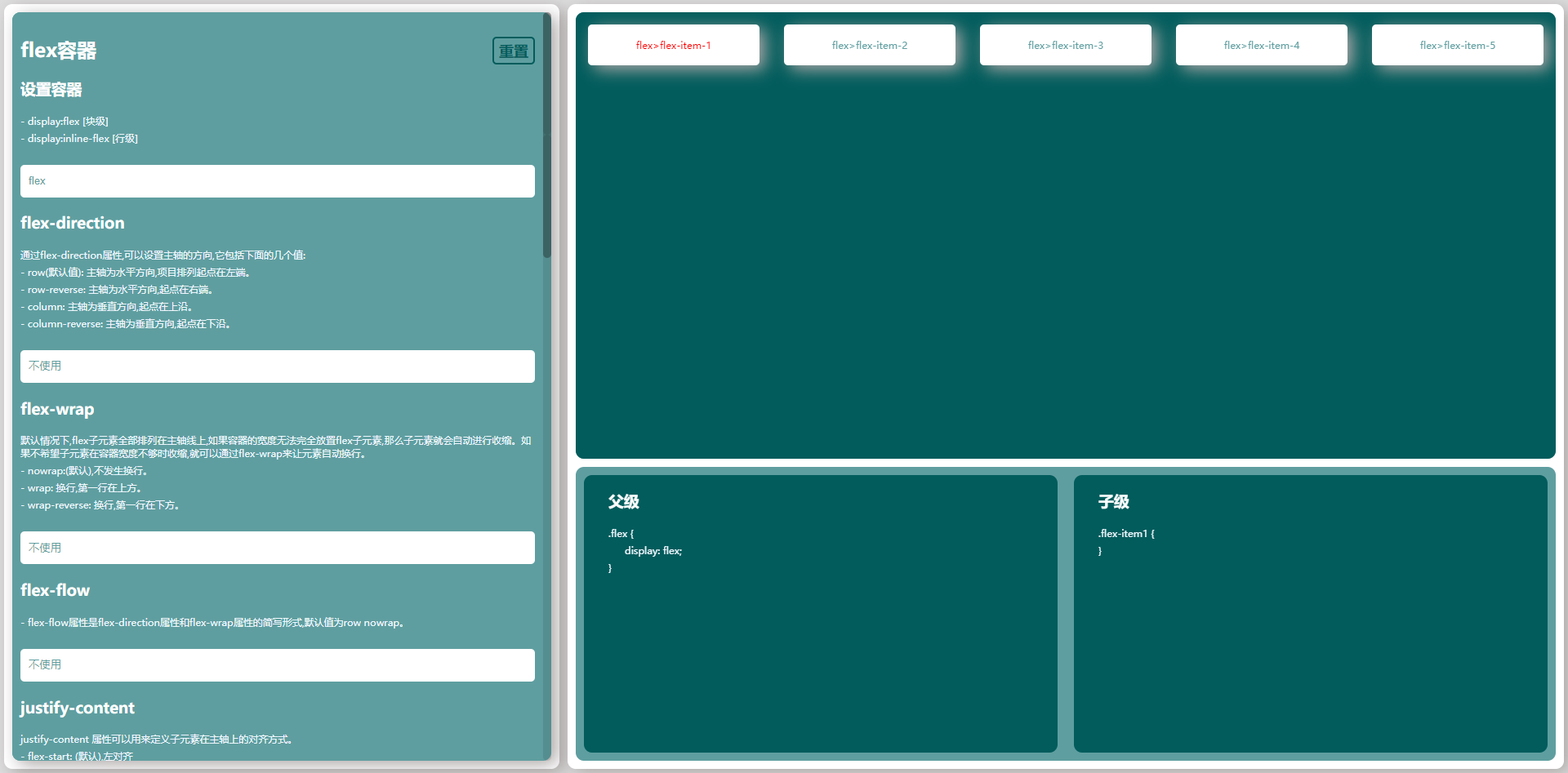
在线flex布局----自己写的一个flex布局的小玩意,需要的私聊加关注0.0

在线flex布局----自己写的一个flex布局的小玩意,需要的私聊加关注0.0的更多相关文章
- Android Fragment之间的通信(用fragment替换掉XML布局文件中的一个线性布局)
1.XML布局 (1)主界面 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xml ...
- css3 flex布局结合transform生成一个3D骰子
预览地址: https://zhaohh.github.io/flex-dice/index.html 1 Flex 布局 首先聊聊Flex 布局,Flex 布局又称"弹性布局", ...
- HTML的三种布局:DIV+CSS、FLEX、GRID
Div+css布局 也就是盒子模型,有W3C盒子模型,IE盒子模型.盒子模型由四部分组成margin.border.padding.content. 怎么区别这两种模型呢,区别在于w3c中的width ...
- 布局display属性(一)--【Flex】
一.Flex 布局是什么? Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为 Flex 布局. .box ...
- css布局笔记(二)Flex
flex Flex是"Flexible Box"的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 任何一个容器都可指定为Flex布局. .box{di ...
- 响应式布局(CSS3弹性盒flex布局模型)
传统的布局方式都是基于盒模型的 利用display.position.float来布局有一定局限性 比如说实现自适应垂直居中 随着响应式布局的流行,CSS3引入了更加灵活的弹性布局模型 flex弹性布 ...
- flex——justify-content属性引起的一个样式问题
前言 在flex布局出现以前,我一般习惯使用浮动布局(float)来实现下列布局 现在尽量少用浮动布局,虽然好用,但有时会带来一些意想不到的问题,甚至导致布局错位, 一开始浮动布局只是为了 ...
- 一个Flex 对话框的坑
最近在项目中遇到一个问题,在Flex中使用Alert.show("this is content!", "title");发现对话框可以弹出来,但是文本始终不显 ...
- css,对包含有子元素的元素进行flex后,会影响原有的布局。如何后续处理
对包含有子元素的元素进行flex后,会影响原有的布局. 例如设置两个div,第一个div包含一个img(图片),第二个div包含多个p元素(对前面的img的说明).如下图 1:当对着两个两个div进行 ...
- 一个flex buider 3 在eclipse下不能编译的问题解决
今天处理一个遗留的项目:项目使用了flex作为界面,装好flex Builder 3 并添加插件到eclipse,eclipse使用3.7版本. 导入项目,编译,发现编译时候出现 Errors run ...
随机推荐
- 认真学习CSS3-问题收集-101号-莫名其妙的row行高
其他人都有事情,有些事情只好自己上阵,自己做,最踏实! 做了两个基本一样的页面,都是采用bootsrap+jquey+js的技术,业务内容就是简单的查询,加上一些简单的效果,没有啥特别的内容. 由于历 ...
- ADB命令与Dumpsys alarm查看应用程序唤醒命令
ADB命令与Dumpsys alarm查看应用程序唤醒命令 背景 在研究设备的低功耗突然唤醒时,看到了对应的唤醒源: [ 75.813476] suspend ns: 75813465022\x09s ...
- 全国产T3+FPGA的SPI与I2C通信方案分享
近年来,随着中国新基建.中国制造2025规划的持续推进,单ARM处理器越来越难胜任工业现场的功能要求,特别是如今能源电力.工业控制.智慧医疗等行业,往往更需要ARM + FPGA架构的处理器平台来实现 ...
- TI AM62x工业开发板规格书(单/双/四核ARM Cortex-A53 + 单核ARM Cortex-M4F,主频1.4GHz)
1 评估板简介 创龙科技TL62x-EVM是一款基于TI Sitara系列AM62x单/双/四核ARM Cortex-A53 + 单核ARM Cortex-M4F多核处理器设计的高性能低功耗工业评估板 ...
- java --面试题大全
J2EE面试题 文档版本号:V2.0 2016年11月 目 录 1. Java基础部分 8 1.1. 一个".java"源文 ...
- day01小程序快速入门
这几天正式开始微信小程序的修炼了,就目前而言来看简直就是vue和react的结合体,所以在学小程序前,先把框架熟悉还是挺有用的. 一.简介 1.1与普通网页区别 二.第一个小程序 需要注册小程序开发账 ...
- 深度长文解析SpringWebFlux响应式框架15个核心组件源码
Spring WebFlux 介绍 Spring WebFlux 是 Spring Framework 5.0 版本引入的一个响应式 Web 框架,它与 Spring MVC 并存,提供了一种全新的编 ...
- Java 方法中循环调用具有事务的方法
在Java中,循环调用一个具有事务的方法时,需要特别注意事务的边界和管理.通常,事务的边界是由框架(如Spring)来控制的,确保方法执行时数据的完整性和一致性.然而,在循环中调用事务方法时,每个调用 ...
- Vue 组件间通信有哪几种方式?
父子通信 (1)父组件向子组件传值props <button-counter :title="send"></button-counter> Vue.com ...
- 通过canvas计算任意两个颜色的插值
通过canvas可以协助我们做很多颜色计算的辅助,比如颜色转换,渐变颜色计算. 对于颜色转换,之前写过一篇文章:<通过canvas转换颜色为RGBA格式及性能问题> , 读者可以查阅该篇文 ...
