Vue源码学习(八):生命周期调用
好家伙,
Vue源码学习(七):合并生命周期(混入Vue.Mixin)
书接上回,在上一篇中,我们已经实现了合并生命周期
现在,我们要在我们的初始化过程中,注册生命周期
1.项目目录

红框为本篇涉及到的.js文件
2.先来看 /utils/index.js
export const HOOKS =[
"beforeCreated",
"created",
"beforeMount",
"mounted",
"beforeUpdate",
"updated",
"beforeDestory",
"destroyed",
] //遍历生命周期
HOOKS.forEach(hooks=>{
starts[hooks] = mergeHook
}) function mergeHook(parentVal,childVal){
if(childVal){
if(parentVal){
//把子元素合并进去
return parentVal.concat(childVal)
}else{
return [childVal] //[a]
}
}else{
return parentVal
}
}
(此处仅为与hook相关的部分代码)
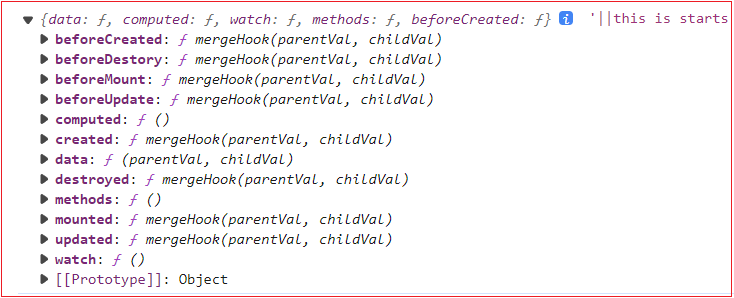
此处,对HOOK进行定义,并将合并方法mergeHook传给Hook中的starts数组

3.lifecycle.js中
的callHook方法
//生命周期调用
export function callHook(vm, hook) {
// console.log(vm.options,"||this is vm.options")
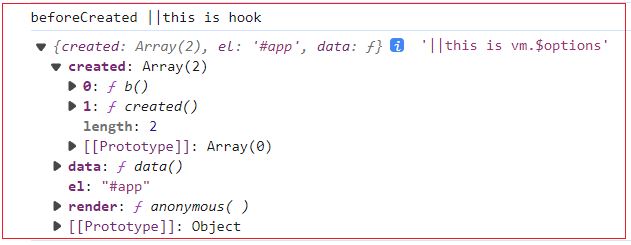
console.log(hook,"||this is hook")
console.log(vm.$options,"||this is vm.$options")
const handlers = vm.$options[hook]
if (handlers) {
for (let i = 0; i < handlers.length; i++) {
handlers[i].call(this) //改变生命周期中的指向
}
}
}

首先,它会在控制台输出 hook 的值,用于调试目的。
接着,它会从 vm.$options 中获取与 hook 相对应的处理函数数组 handlers。
若存在 handlers,它会遍历 handlers 数组,并通过 call 方法调用每个处理函数。
注意,在调用处理函数时,使用了 call 方法改变了 this 指向,确保处理函数在正确的上下文中执行。
4.调用callHook方法
在init.js文件中
export function initMixin(Vue) {
Vue.prototype._init = function (options) {
// console.log(options)
let vm = this
//options为
vm.$options = mergeOptions(Vue.options, options)
callHook(vm,'beforeCreated')
//初始化状态
initState(vm)
callHook(vm,'created')
// 渲染模板 el
if (vm.$options.el) {
vm.$mount(vm.$options.el)
}
}
(仅为init.js中的部分代码)
lifecycle.js文件
export function mounetComponent(vm, el) {
//源码
callHook(vm, "beforeMounted")
//(1)vm._render() 将 render函数变成vnode
//(2)vm.updata()将vnode变成真实dom
let updataComponent = () => {
vm._updata(vm._render())
}
new watcher(vm, updataComponent,()=>{},true)
callHook(vm, "mounted")
}
按顺序调用我们的生命周期函数
你会问,不是还有四个吗?
"beforeUpdate",
"updated",
"beforeDestory",
"destroyed",
这里还没写完,后面还有一系列的处理
这几个方法后面会加上的
Vue源码学习(八):生命周期调用的更多相关文章
- Vue源码学习1——Vue构造函数
Vue源码学习1--Vue构造函数 这是我第一次正式阅读大型框架源码,刚开始的时候完全不知道该如何入手.Vue源码clone下来之后这么多文件夹,Vue的这么多方法和概念都在哪,完全没有头绪.现在也只 ...
- Vue源码学习三 ———— Vue构造函数包装
Vue源码学习二 是对Vue的原型对象的包装,最后从Vue的出生文件导出了 Vue这个构造函数 来到 src/core/index.js 代码是: import Vue from './instanc ...
- Vue源码学习二 ———— Vue原型对象包装
Vue原型对象的包装 在Vue官网直接通过 script 标签导入的 Vue包是 umd模块的形式.在使用前都通过 new Vue({}).记录一下 Vue构造函数的包装. 在 src/core/in ...
- 【Vue源码学习】依赖收集
前面我们学习了vue的响应式原理,我们知道了vue2底层是通过Object.defineProperty来实现数据响应式的,但是单有这个还不够,我们在data中定义的数据可能没有用于模版渲染,修改这些 ...
- 最新 Vue 源码学习笔记
最新 Vue 源码学习笔记 v2.x.x & v3.x.x 框架架构 核心算法 设计模式 编码风格 项目结构 为什么出现 解决了什么问题 有哪些应用场景 v2.x.x & v3.x.x ...
- VUE 源码学习01 源码入口
VUE[version:2.4.1] Vue项目做了不少,最近在学习设计模式与Vue源码,记录一下自己的脚印!共勉!注:此处源码学习方式为先了解其大模块,从宏观再去到微观学习,以免一开始就研究细节然后 ...
- Vue 源码学习(1)
概述 我在闲暇时间学习了一下 Vue 的源码,有一些心得,现在把它们分享给大家. 这个分享只是 Vue源码系列 的第一篇,主要讲述了如下内容: 寻找入口文件 在打包的过程中 Vue 发生了什么变化 在 ...
- 【Vue源码学习】响应式原理探秘
最近准备开启Vue的源码学习,并且每一个Vue的重要知识点都会记录下来.我们知道Vue的核心理念是数据驱动视图,所有操作都只需要在数据层做处理,不必关心视图层的操作.这里先来学习Vue的响应式原理,V ...
- vue源码学习-vnode的挂载和更新流程
概述 本文主要介绍在视图的渲染过程中,Vue 是如何把 vnode 解析并挂载到页面中的.我们通过一个最简单的例子来分析主要流程: <div id="app"> {{s ...
- Vue源码学习(一):调试环境搭建
最近开始学习Vue源码,第一步就是要把调试环境搭好,这个过程遇到小坑着实费了点功夫,在这里记下来 一.调试环境搭建过程 1.安装node.js,具体不展开 2.下载vue项目源码,git或svn等均可 ...
随机推荐
- Python自学指南-第一章-安装运行
1.1 [环境]快速安装 Python 与PyCharm "工欲善其事,必先利其器",为了自学之路的顺利顺利进行.首先需要搭建项目的开发环境. 1. 下载解释器 进入 Python ...
- Vue_Django 登录注册+图书管理系统
Vue前端 注册页面 点击查看代码 <template> <div class="register"> <el-row :gutter="2 ...
- NameError: name 'List' is not defined
当在python出现该问题是,使用from typing import List.
- 【tvm解析】 Operator Strategy 机制
本文地址:https://www.cnblogs.com/wanger-sjtu/p/15082871.html Relay Operator Strategy是建立Relay IR与TOPI算子库的 ...
- ASIC加速技术在ASIC加速性能优化中的新应用与挑战
目录 1. 引言 2. 技术原理及概念 3. 实现步骤与流程 4. 应用示例与代码实现讲解 5. 优化与改进 1. 引言 随着计算机技术的发展,芯片的性能和面积都得到了极大的提升.为了进一步提高芯片的 ...
- 1.6 编写双管道ShellCode后门
本文将介绍如何将CMD绑定到双向管道上,这是一种常用的黑客反弹技巧,可以让用户在命令行界面下与其他程序进行交互,我们将从创建管道.启动进程.传输数据等方面对这个功能进行详细讲解.此外,本文还将通过使用 ...
- 2023-07-06:RabbitMQ中的AMQP是什么?
2023-07-06:RabbitMQ中的AMQP是什么? 答案2023-07-06: AMQP AMQP(Advanced Message Queuing Protocol)是一个应用层协议的开放标 ...
- [GIT]解决:failed to push some refs to ...(过程重现)
本问题有很多种情况,解决方法也很多,本文只针对笔者本人的自身诉求和情况,选择了一种适合我的解决方法.仅供参考. 1 问题描述 johnnyzen@XXDSSS MINGW64 /e/source_co ...
- 用 Golang 从0到1实现一个高性能的 Worker Pool(一) - 每天5分钟玩转 GPT 编程系列(3)
目录 1. 概述 2. 设计 2.1 让 GPT-4 给出功能点 2.2 自己总结需求,再给 GPT 派活 3. 实现 3.1 你先随意发挥 3.2 你得让 Worker 跑起来呀 3.3 你说说 P ...
- Linux 软件包:kernel*
运行命令: # rpm -qa | grep $(uname -r) | while read pkgname ; do echo "### $pkgname ###" ; rpm ...
