react项目搭建-路由封装
router v6 路由统一管理与添加,对是否登录进行判断。
1.使用脚手架创建项目
新建一个文件夹 ,在文件夹内部打开命令行工具。
执行命令:npx create-react-app 项目名字
将项目放在开发工具中,打开项目终端运行项目(npm start / yarn start)
注:npx命令会帮助我们临时安装create-react-app包,然后初始化项目,完成之后会自动删除,不需要全局安装create-react-app。
1.1创建完成项目-目录

1.2 对项目目录进行简化
src保留App.js , index.css , index.js,其他的可以删除
修改index.js


// React: 框架的核心包
import React from 'react';
// ReactDOM: 专门做渲染相关的包
import ReactDOM from 'react-dom/client';
// 应用全局样式文件
import './index.css';
// 引入根组件
import App from './App'; // 渲染根组件App 到一个id为root的DOM节点上
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
//严格模式节点,useEffect执行机制
<React.StrictMode>
<App />
</React.StrictMode>
);
index.js
修改App,js


function App() {
return (
<div className="App">
APP页面
</div>
);
}
export default App;
App.js
运行结果

2.React-Router V6使用
安装插件
npm i react-router-dom -S

目前React Router v6是React Router的最新版本,所以安装就是v6。
2.1导入react-router-dom 修改index.js 内容


/*
* @description:
* @Author: Jay
* @Date: 2023-08-18 14:32:46
* @LastEditors: Jay
* @LastEditTime: 2023-08-18 14:48:22
*/
// React: 框架的核心包
import React from 'react';
// ReactDOM: 专门做渲染相关的包
import ReactDOM from 'react-dom/client';
// 应用全局样式文件
import './index.css';
// 引入根组件
import App from './App'; // 路由
import { BrowserRouter } from 'react-router-dom' // 渲染根组件App 到一个id为root的DOM节点上
const root = ReactDOM.createRoot(document.getElementById('root')); /*
! 去掉严格模式 页面不会加载2次
*/
root.render(
<BrowserRouter>
<Provider store={store}>
<App />
</Provider>
</BrowserRouter>
); /*
! 严格模式 页面会加载2次
*/
// root.render(
// //严格模式节点,useEffect执行机制
// <React.StrictMode>
// <BrowserRouter>
// <Provider store={store}>
// <App />
// </Provider>
// </BrowserRouter>
// </React.StrictMode>
// );
index.js
注:在严格模式下,React 的开发环境会刻意执行两次渲染,用于突出显示潜在问题。
StrictMode 是一个用来突出显示应用程序中潜在问题的工具。
2.2 创建项目其他文件夹

| 文件夹名字 | 介绍 |
|---|---|
| components | 全局组件 |
| router | 路由管理 |
| assets | 静态文件 |
| utils | 全局js |
| views | 项目页面 |
整个文件目录是以vue形式创建的。有些不太明白的可自行百度 vue目录结构解析,components,router,assets,view有详细的介绍。utils是开发者个人的定义。
2.3 React-Router V6版本常用路由
| 组件名 | 作用 | 说明 |
|---|---|---|
<Routers> |
一组路由 | 代替原有<Switch>,所有子路由都用基础的Router children来表示 |
<Router> |
基础路由 | Router是可以嵌套的,解决原有V5中严格模式,后面与V5区别会详细介绍 |
<Link> |
导航组件 | 页面中跳转使用 |
<Outlet/> |
自适应渲染组件 | 二级路由渲染组件 |
2.4 全局路由导入
修改App.js,导入路由列表 ,循环导入路由方法(判断该页面是否需要锻炼)


import React, { Suspense } from 'react'
import {
Route, Routes, Navigate
} from 'react-router-dom'
// 加载动画 组件
import Loading from './components/loading/loading'
//路由列表
import routesList from './router/index'
//循环路由
import { loopRouter } from "./router/loopRouter"
function App() {
return (
<>
{/* 这里Suspense是用于和React.lazy配合使用的 */}
<Suspense fallback={<Loading />}>
<Routes>
{/* 循环路由 */}
{loopRouter(routesList)}
{/* 找不到自己定义的根路由,默认跳转到 */}
<Route path="*" element={<Navigate to='/NotFound' replace={true} />} />
</Routes>
</Suspense>
</>
)
}
export default App
App.js
2.5全局路由封装
router文件夹下,创建index.js(路由列表),创建loopRouter.js (路由循环添加到页面)
路由列表:index.js
| 参数名 | 介绍 |
|---|---|
| path | 链接路径 |
| component | 对应的页面地址 |
| exact | 是否严格匹配 |
| children | 子路由,嵌套路由列表 |
| index | index属性来指定默认路由, path需要为空, |
注:index为children嵌套路由的第一个页面需要添加index参数为true。然后path参数为空。
index相当于vue的redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向。
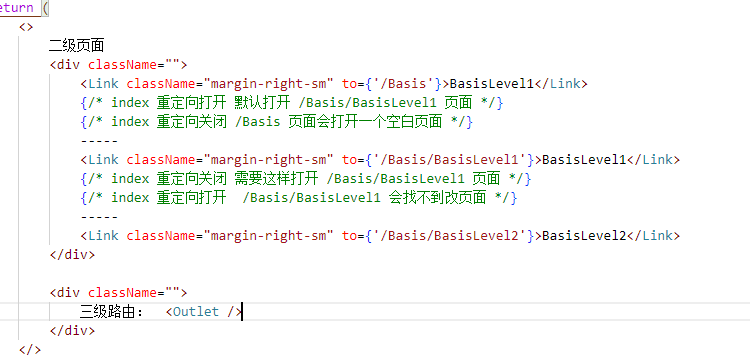
children子路由页面使用



/*
* @description: 路由列表
* @Author: Jay
* @Date: 2023-08-18 15:25:28
* @LastEditors: Jay
* @LastEditTime: 2023-08-18 15:39:40
*/
import { lazy } from 'react'
const routesList = [
// 首页
{
path: '/',
component: lazy(() => import('../views/Home/Home.js')),
exact: true,
meta: {
title: '首页',
//是否需要登录
requireAuth: false
}
},
// 登录
{
path: '/LogIn',
component: lazy(() => import('../views/LogIn/LogIn.js')),
exact: true,
meta: {
title: '登录',
//是否需要登录
requireAuth: false
}
},
//二级路由
{
path: "/Basis",
// 使用懒加载的方法
component: lazy(() => import("../views/Basis/Basis.js")),
// 如果要求严格路径
exact: true,
//子路由
children: [
{
path: "",
// index属性来指定默认路由 path需要为空
index: true,
component: lazy(() => import("../views/BasisLevel/BasisLevel.js")),
exact: false,
meta: {
title: '二级路由1',
//是否需要登录
requireAuth: true
}
}, {
path: "BasisLevel2",
component: lazy(() => import("../views/BasisLevel2/BasisLevel2.js")),
exact: false,
meta: {
title: '二级路由2',
//是否需要登录
requireAuth: true
}
}
]
},
//404页面
{
path: '/NotFound',
exact: false,
component: lazy(() => import('../views/NotFound/NotFound.js')),
meta: {
title: '404',
//是否需要登录
requireAuth: false
}
}
]
export default routesList;
index.js
循环路由 loopRouter.js


/*
* @description: 路由循环 添加到页面
* @Author: Jay
* @Date: 2023-08-18 15:25:38
* @LastEditors: Jay
* @LastEditTime: 2023-08-18 15:25:46
*/
import {
Route, Navigate
} from 'react-router-dom' /* ----遍历一级路由----*/
const loopRouter = (routerList) => {
return routerList.map((item) => {
const { path, exact, children } = item;
return <Route
key={path}
exact={exact}
path={path}
element={<DomTitle item={item}> </DomTitle>}
>
{/* 遍历二级路由 有些页面没有二级 所以默认为空 [] */}
{SecondRouter(children || [])}
</Route >;
});
}; /* ----遍历二级路由----*/
const SecondRouter = (children) => {
return children.map(i => {
return <Route
key={i.path}
exact={i.exact}
path={i.path}
index={i.index}
element={<DomTitle item={i}></DomTitle>}
/>
})
} /* ----设置页面标题----*/
const DomTitle = ({ item }) => {
const { meta } = item
document.title = meta?.title || '';
return meta?.requireAuth ? <RequireAuth item={item} /> : <item.component />
} /* ---- 判断是否需要登录 ----*/
const RequireAuth = ({ item }) => {
// const token = sessionStorage.getItem('Authorization')
const token = '已登录'
if (token === null || token === '') {
return <Navigate to='/LogIn' replace={true} />
} else {
return <item.component />
}
} export { loopRouter, RequireAuth }
loopRouter.js
3.加载动画
components文件夹里创建loading文件夹
创建loading.js


/*
* @description: 加载动画 组件
* @Author: Jay
* @Date: 2022-12-06 09:39:25
* @LastEditors: Jay
* @LastEditTime: 2023-08-18 13:49:58
*/
import { Component } from "react";
import "./loading.css"
export default class Loading extends Component {
render() {
return (
// 加载动画
<div className="container_nomount">
<div className="loading">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
<h2>Loading...</h2>
</div>
);
}
}
loading.js
创建loading.css


.container_nomount {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
box-sizing: border-box;
position: fixed;
width: 100%;
height: 100%;
overflow: hidden;
font-family: 'Poppins', sans-serif;
}
.container_nomount h2 {
margin-top: 20px;
font-size: 1.5em;
margin-block-start: 0.83em;
margin-block-end: 0.83em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}
.container_nomount .loading {
width: 80px;
height: 40px;
margin: 0 auto;
margin-top: -40px;
}
.container_nomount .loading span {
display: inline-block;
width: 8px;
height: 100%;
border-radius: 4px;
background: #1890ff;
animation: load 1s ease infinite;
}
@keyframes load {
0%,
100% {
height: 40px;
background: #ff3378;
}
50% {
height: 70px;
margin: -15px 0;
background: #1890ff;
}
}
.container_nomount .loading span:nth-child(2) {
animation-delay: 0.2s;
}
.container_nomount .loading span:nth-child(3) {
animation-delay: 0.4s;
}
.container_nomount .loading span:nth-child(4) {
animation-delay: 0.6s;
}
.container_nomount .loading span:nth-child(5) {
animation-delay: 0.8s;
}
loading.css
项目地址:https://github.com/jielov/react-loop-router
react项目搭建-路由封装的更多相关文章
- React项目搭建与部署
React项目搭建与部署 一,介绍与需求 1.1,介绍 1.1.1,React简介 React 是一个用于构建用户界面的 JAVASCRIPT 库. React主要用于构建UI,很多人认为 React ...
- 基于webpack的React项目搭建(一)
前言 工欲善其事,必先利其器.为了更好的学习React,我们先简要的把开发环境搭建起来.本文主要介绍使用webpack搭建React项目,如果你对React或es6的基础语法还不了解,建议先去学习学习 ...
- react项目搭建及webpack配置
1,配置webpack npm install -g webpack webpack的cli环境 npm install -g webpack-dev-se ...
- React项目搭建及依赖安装
一.前提 首先保证node.js已安装完成... 安装完成后,打开cmd命令行,输入 node -v 和 npm -v 来查看版本号,如果显示则安装完成. 二.安装react脚手架 在cmd命令行中输 ...
- 基于webpack的React项目搭建(三)
前言 搭建好前文的开发环境,已经可以进行开发.然而实际的项目中,不同环境有着不同的构建需求.这里就将开发环境和生产环境的配置单独提取出来,并做一些简单的优化. 分离不同环境公有配置 不同环境虽然有不同 ...
- 基于webpack的React项目搭建(二)
前言 前面我们已经搭建了基础环境,现在将开发环境更完善一些. devtool 在开发的过程,我们会经常调试,so,为了方便我们在chrome中调试源代码,需要更改webpack.config.js,然 ...
- react 项目搭建
1.首先运行环境-node是必须的,需要下载安装node的运行环境: 2.安装好了node之后,自然的就有了npm: 3.npm install -g creact-react-app/全局安装cre ...
- react项目搭建
1.下载安装node.js,需要node.js环境. 2.经过挑选,决定选择creat-react-app这个项目脚手架,然后输入指令安装 $ npm install -g crea ...
- React项目搭建基于Karma的CI环境
简介 在浏览Github的时候是否经常看到这样的CI图标呢? 本文即为介绍如何为基于React的项目配置CircleCI的自动化测试环境 源码在此 本地实现 项目依赖如下: "devDepe ...
- React项目搭建(脚手架)
首先我们需要安装node环境:download nodejs:https://i.cnblogs.com/EditPosts.aspx?opt=1 找到你需要的版本和系统安装包下载并安装. 这时候你可 ...
随机推荐
- 2021-12-31:给定一个arr,里面的数字都是0~9, 你可以随意使用arr中的数字,哪怕打乱顺序也行, 请拼出一个能被3整除的,最大的数字,用str形式返回。 来自去哪儿网。
2021-12-31:给定一个arr,里面的数字都是0~9, 你可以随意使用arr中的数字,哪怕打乱顺序也行, 请拼出一个能被3整除的,最大的数字,用str形式返回. 来自去哪儿网. 答案2021-1 ...
- Prompt learning 教学[技巧篇]:通过增加示例、引导词、特殊符号指令等方式让chatgpt输出更好的答案
Prompt learning 教学[技巧篇]:通过增加示例.引导词.特殊符号指令等方式让chatgpt输出更好的答案 技巧1:To Do and Not To Do 在问答场景里,为了让 AI 回答 ...
- Selenium - 浏览器配置(2) - 浏览器默认下载路径设置
Selenium - 浏览器配置 浏览器下载路径设置 我们默认使用谷歌浏览器下载文件的时候,总会弹出窗口指定文件下载路径: 但是selenium不能对浏览器窗口以外的窗口做操作: 可以在谷歌配置信息中 ...
- Error in nextTick: "TypeError: Right-hand side of 'instanceof' is not an object"
发生这种情况,直接去查看 props 对象是否 类型正确 props 有 大概两种 写法吧, 一种就是对象形 ,一种是数组形 // 对象形props: { show: { type: Boolean ...
- java设计模式【抽象工厂模式】
java设计模式[抽象工厂模式] 抽象工厂模式 抽象工厂模式是对简单工厂模式的一个变种,它允许通过一个统一的接口来创建不同的产品实例,而无需指定具体的子类.在这个模式中,我们只关心产品的抽象接口,而将 ...
- JSPModel
JSPModel what JSP开发模型就是JSP Model,是用JSP语言写的 why 为了更好地使用jsp技术开发 How JSPModel1 Why 因为在jsp开发中,包含了数据处理/业务 ...
- java开发学习框架
Java基础 1.1. Java简介与安装 1.2. Java基本语法 1.3. 数据类型与变量 1.4. 运算符与表达式 1.5. 流程控制(分支与循环) 1.6. 数组 面向对象编程 2.1. 类 ...
- 从 0 到 1 搭建自己的脚手架(java 后端)
一.脚手架是什么 脚手架是一种基础设施工具,用于快速生成项目的框架代码和文件结构.它是一种标准化的开发工具,使开发人员能够在项目的早期阶段快速搭建出一个具备基本功能和结构的系统. 二.脚手架的意义 主 ...
- 明解STM32—GPIO应用设计篇之IO外部中断EXTI原理及使用方法
一.前言 在之前针对STM32的GPIO相关API函数及配置使用进行了详细的介绍,GPIO作为输入引脚时,调用相关读信号引脚函数接口就可以在程序的循环中,轮询的对输入信号进行读取检测操作,除了轮询的 ...
- 【2023 · CANN训练营第一季】昇腾AI入门Pytorch
昇腾AI全栈架构 华为AI全栈全场景解决方案为4层,分别为芯片层.芯片使能层.AI框架层和应用使能层. 芯片 基于统一.可扩展架构的系列化AI IP和芯片,为上层加速提供硬件基础. 芯片产品:昇腾31 ...
