js详细讲解放大镜的实现
实现放大镜的整体思路
1.当鼠标放在图片上的时候,出现蒙层。
2.出现蒙层,让鼠标在蒙层中心
3.限制蒙层移动的范围
4.放大镜移动
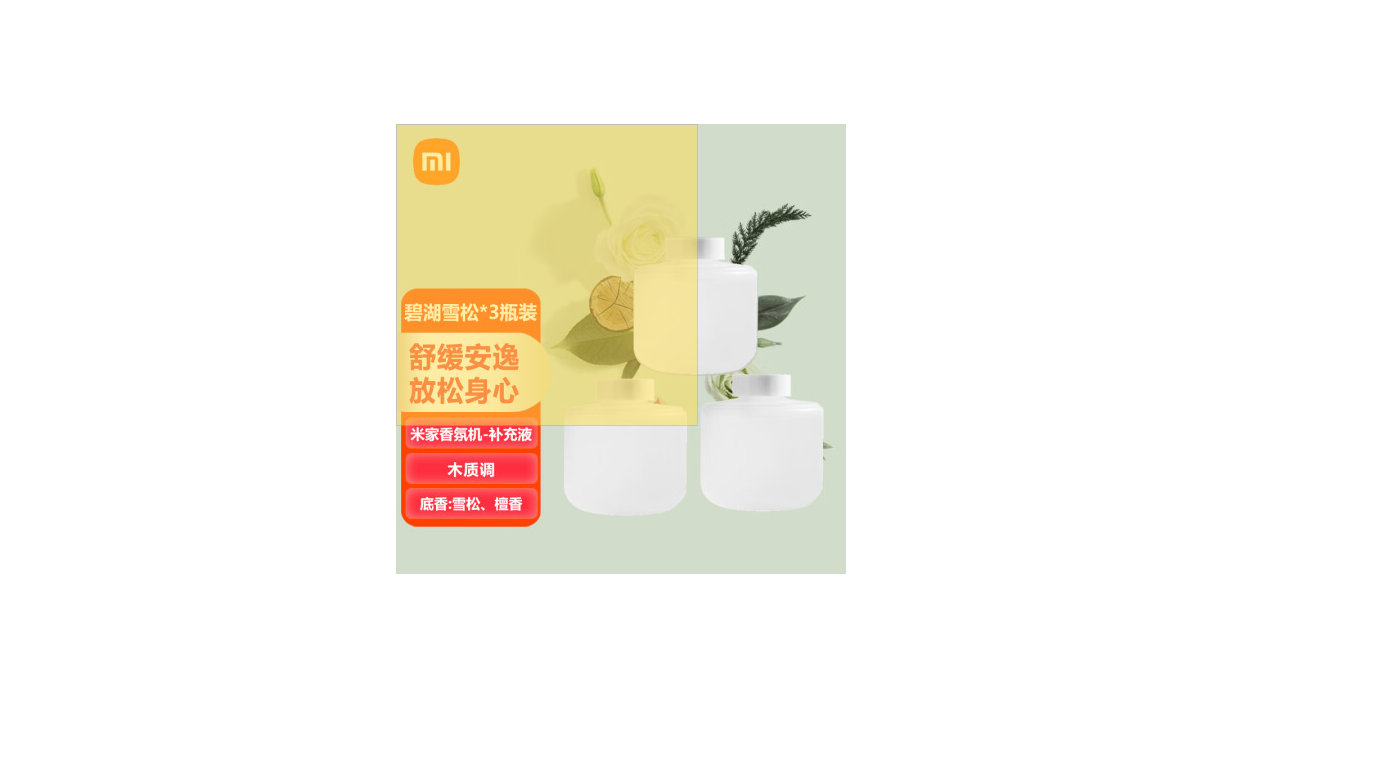
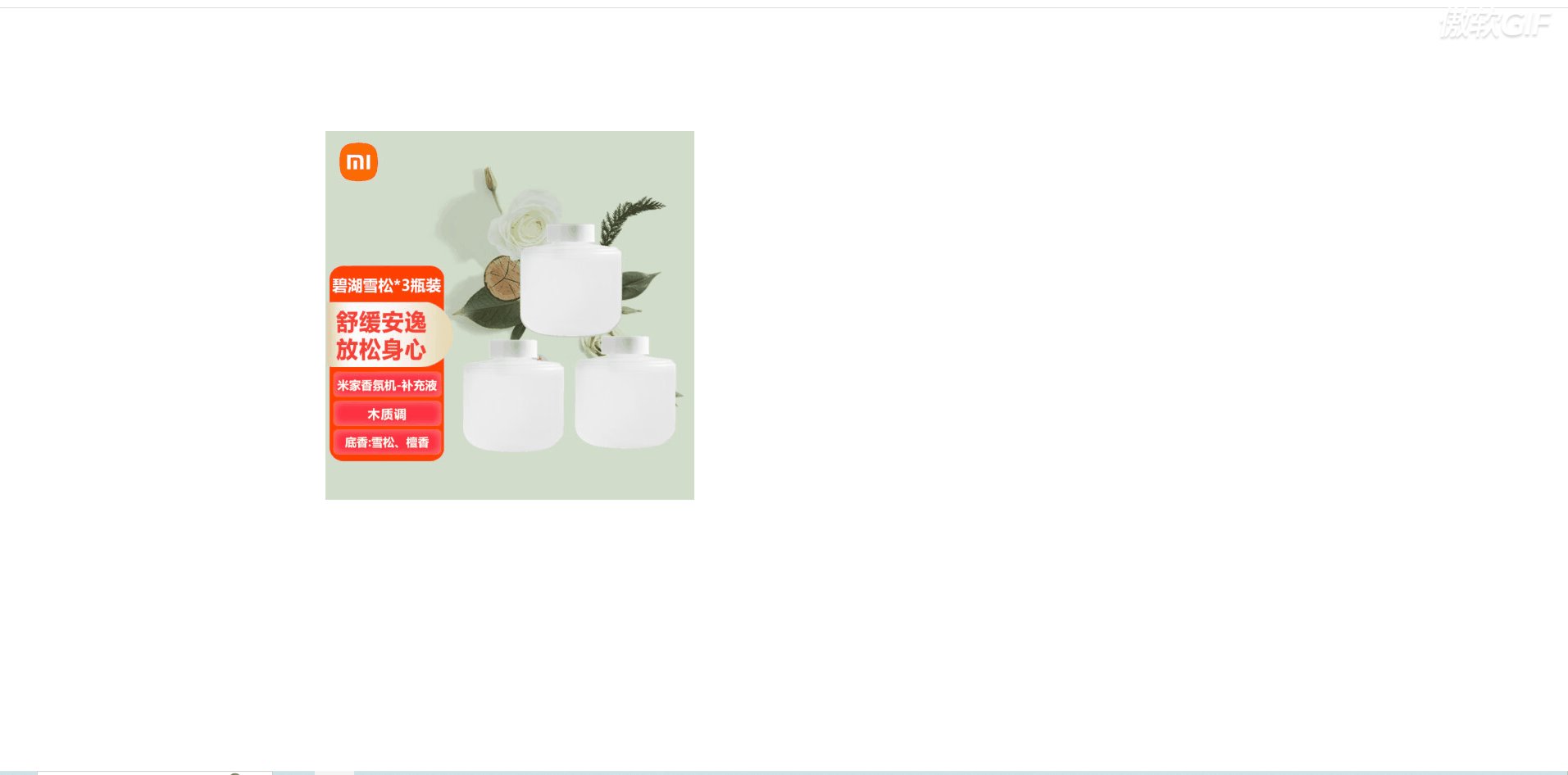
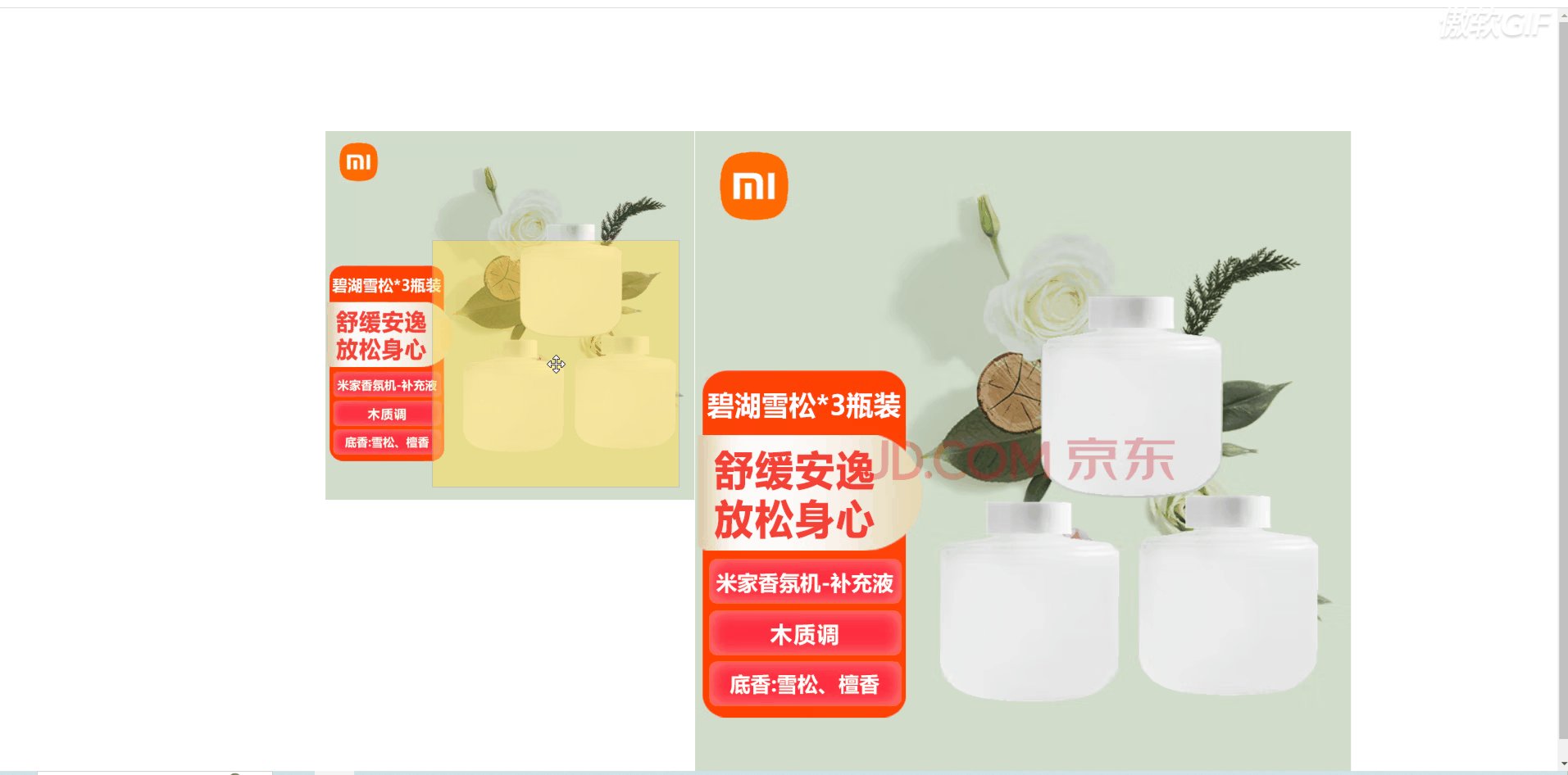
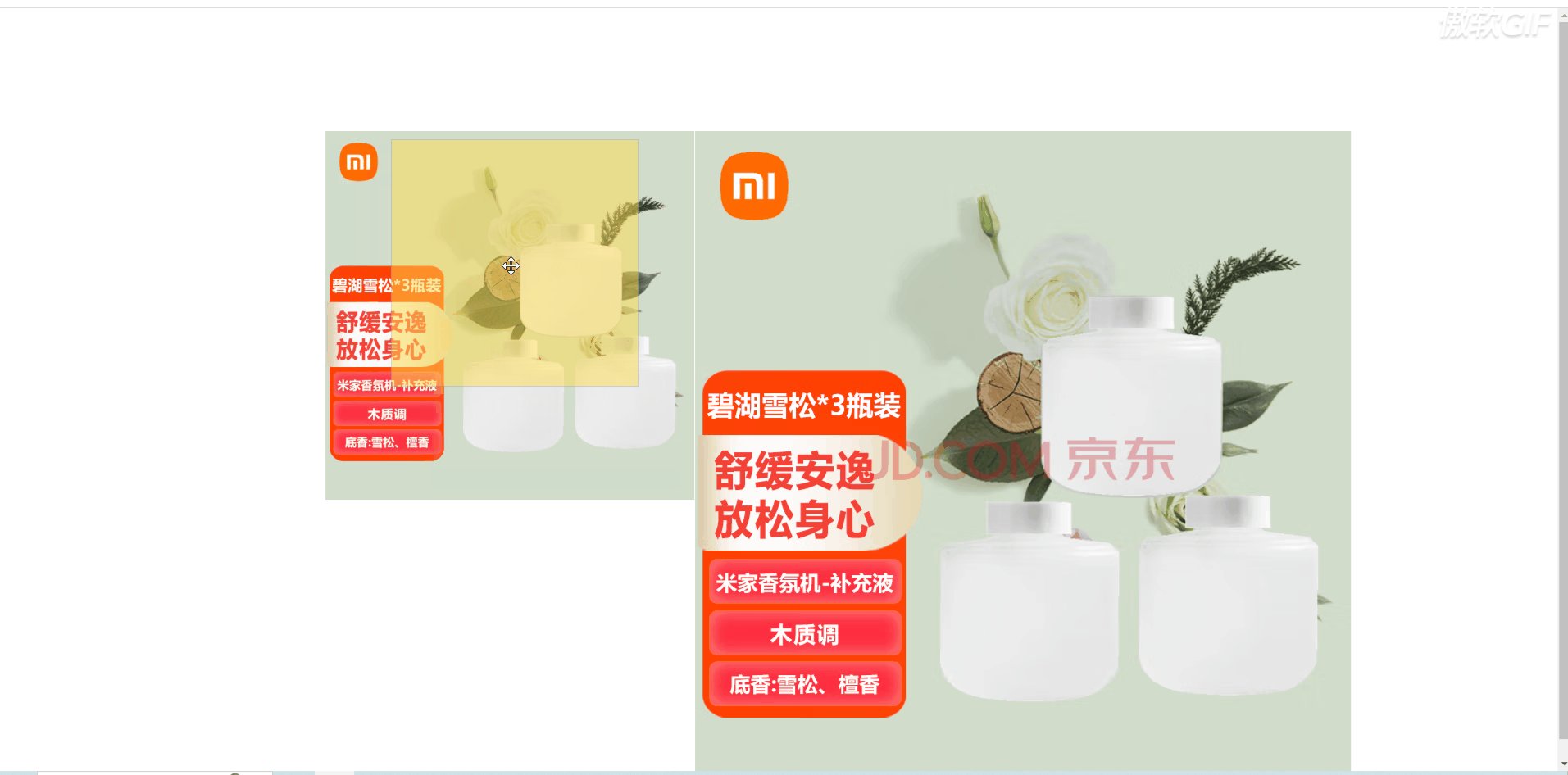
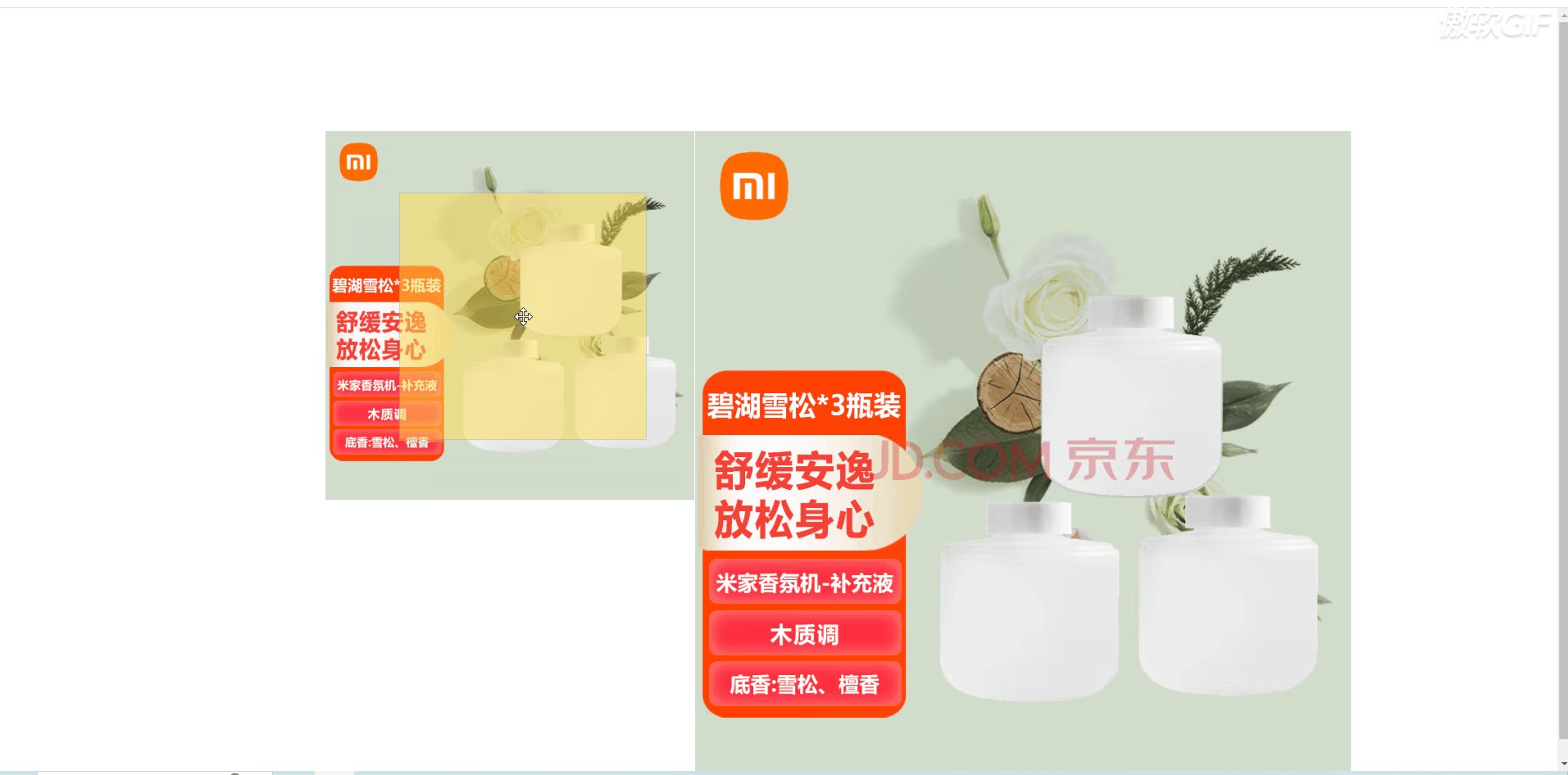
最终实现的效果
鼠标放上去的时候,出现一个蒙层。
蒙层的移动范围只能在图片里,不能超出范围。
移动蒙层时,右侧会出现图片的放大部分。
移除图片的范围,放大镜消失。

鼠标放上去时候出现蒙层
<style>
*{
padding: 0;
margin: 0;
}
.box{
margin-left: 400px;
margin-top: 150px;
position: relative;
}
.small-box{
position: absolute;
/* 图片的大小 */
height: 450px;
width: 450px;
}
.mask {
position: absolute;
left: 0;
top: 0;
display: none;
width: 300px;
height: 300px;
z-index: 3;
border: 1px solid #aaa;
background: 50% top no-repeat #fede4f;
opacity: .5;
-moz-opacity: .5;
-khtml-opacity: .5;
filter: alpha(Opacity=50);
cursor: move;
}
.big-box{
position: relative;
display: none;
/* 右侧放大镜盒子的大小 */
width: 500px;
height: 500px;
/* 盒子肯定比图片小,然后使用超出裁剪 */
overflow: hidden;
/* 定位右侧盒子的位置 */
top: 0px;
/* 留了一个单位的像素处来,好区别 */
left:451px;
}
#bigImg{
position: absolute;
}
.small-box:hover .mask{
display: block;
}
.small-box:hover + .big-box{
display: block;
}
</style>
<body>
<div id="box" class="box">
<!-- 页面上看见的小图 -->
<div id="smallBox" class="small-box">
<img src="https://img11.360buyimg.com/n1/s450x450_jfs/t1/125337/25/33944/39827/643cecaaFe632cc8e/b33f7ab378a5c0d3.jpg">
<div class="mask" id="mask"></div>
</div>
</div>
<!-- 放大的图 -->
<div class="big-box" id="bigBox">
<img id="bigImg" src="https://img14.360buyimg.com/n0/jfs/t1/125337/25/33944/39827/643cecaaFe632cc8e/b33f7ab378a5c0d3.jpg.avif" class="">
</div>
</div>
</body>

计算蒙层坐标的中心位置
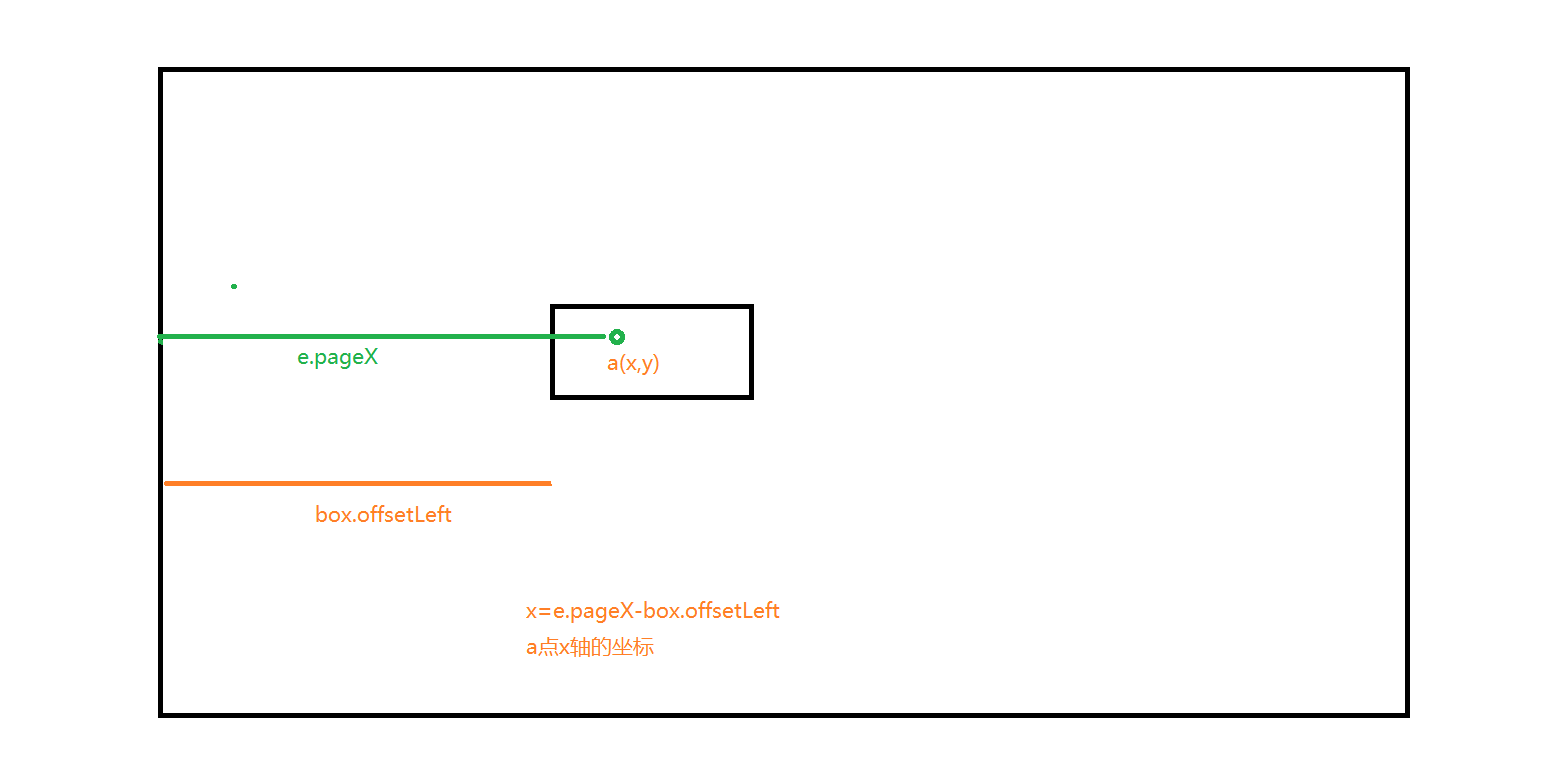
1.我们首先要计算一个坐标点的位置。
获取蒙层坐标点的位置
let mask_x= e.pageX - box.offsetLeft
let mask_y= e.pageY - box.offsetTop
现在我们得到了坐标点的位置。
如何计算蒙层坐标的中心位置呢?
mask_x= mask_x-mask.offsetWidth/2
mask_y= mask_y-mask.offsetHeight/2
也就是将 mask_x 向左移动了mask元素宽度的一半。
特别说明:
offsetLeft 是指当前元素相对其距离自己最近的具有定位属性的父级元素的偏移值。
margin,定位,border也会影响offsetLeft的值。但是padding不会影响。

<body>
<div id="box" class="box">
<!-- 页面上看见的小图 -->
<div id="smallBox" class="small-box">
<img src="https://img11.360buyimg.com/n1/s450x450_jfs/t1/125337/25/33944/39827/643cecaaFe632cc8e/b33f7ab378a5c0d3.jpg">
<div class="mask" id="mask"></div>
</div>
<!-- 放大的图 -->
<div class="big-box" id="bigBox">
<img src="https://img14.360buyimg.com/n0/jfs/t1/125337/25/33944/39827/643cecaaFe632cc8e/b33f7ab378a5c0d3.jpg.avif" class="">
</div>
</div>
</body>
<script>
let smallBox=document.getElementById('smallBox')
let box=document.getElementById('box')
let mask=document.getElementById('mask')
smallBox.onmousemove =function(e){
// 获取蒙层坐标点的位置
let mask_x= e.pageX - box.offsetLeft
let mask_y= e.pageY - box.offsetTop
// 计算蒙层坐标点的中心位置
mask_x-= mask.offsetWidth/2
mask_y-= mask.offsetHeight/2
mask.style.left = mask_x+'px'
mask.style.top = mask_y+'px'
}
</script>

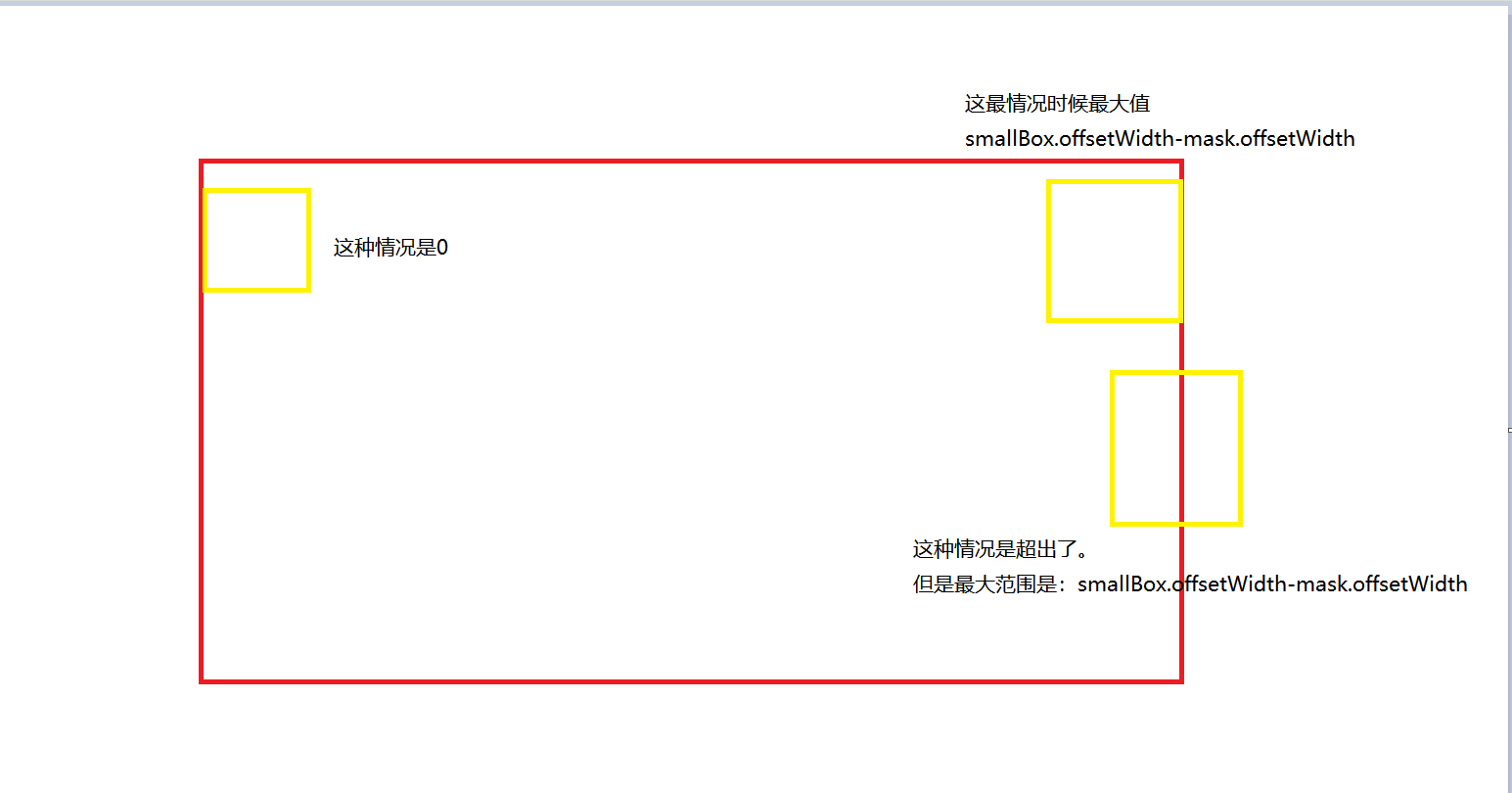
限制移动的范围
在移动蒙层的的时候,是有范围限制的。
X轴最大的范围是: smallBox.offsetWidth-mask.offsetWidth,最小范围是0;
Y轴的最大范围是: smallBox.offsetHeight-mask.offsetHeight,最小范围是0;

<script>
let smallBox=document.getElementById('smallBox')
let box=document.getElementById('box')
let mask=document.getElementById('mask')
smallBox.onmousemove =function(e){
// 获取蒙层坐标点的位置
let mask_x= e.pageX - box.offsetLeft
let mask_y= e.pageY - box.offsetTop
// 计算蒙层坐标点的中心位置
mask_x-= mask.offsetWidth/2
// mask_x-= mask.offsetWidth - mask_x /2
mask_y-= mask.offsetHeight/2
// 获取X可以移动的最大值
let moveMaxX= smallBox.offsetWidth-mask.offsetWidth
// 获取y可以移动的最大值
let moveMaxY= smallBox.offsetHeight-mask.offsetHeight
// X轴最小值和最大值
if(mask_x<0){
mask_x=0
}
if(mask_x>moveMaxX){
mask_x=moveMaxX
}
// Y轴最小值和最大值
if(mask_y<0){
mask_y=0
}
if(mask_y>moveMaxY){
mask_y=moveMaxY
}
mask.style.left = mask_x+'px'
mask.style.top = mask_y+'px'
}
</script>

大图的移动
当我们的蒙层向右移动的时候,
我们的大图实际上是向左移动的。
移动的公式:
bigImg.style.left= -mask_x *(bigBox.offsetWidth/mask.offsetWidth) + 'px'
bigImg.style.top= -mask_y *(bigBox.offsetHeight/mask.offsetHeight) + 'px'
<script>
let smallBox=document.getElementById('smallBox')
let box=document.getElementById('box')
let mask=document.getElementById('mask')
let bigBox = document.getElementById('bigBox')
smallBox.onmousemove =function(e){
// 获取蒙层坐标点的位置
let mask_x= e.pageX - box.offsetLeft
let mask_y= e.pageY - box.offsetTop
// 计算蒙层坐标点的中心位置
mask_x-= mask.offsetWidth/2
mask_y-= mask.offsetHeight/2
// 获取X可以移动的最大值
let moveMaxX= smallBox.offsetWidth-mask.offsetWidth
// 获取y可以移动的最大值
let moveMaxY= smallBox.offsetHeight-mask.offsetHeight
// X轴最小值和最大值
if(mask_x<0){
mask_x=0
}
if(mask_x>moveMaxX){
mask_x=moveMaxX
}
// Y轴最小值和最大值
if(mask_y<0){
mask_y=0
}
if(mask_y>moveMaxY){
mask_y=moveMaxY
}
mask.style.left = mask_x+'px'
mask.style.top = mask_y+'px'
// 右侧的放大图
bigImg.style.left= -mask_x *(bigBox.offsetWidth/mask.offsetWidth) + 'px'
bigImg.style.top= -mask_y *(bigBox.offsetHeight/mask.offsetHeight) + 'px'
}
</script>

js详细讲解放大镜的实现的更多相关文章
- jquery.form.js详细讲解
现在大家在在表单提交的时候都不流行中间页面做跳转(比如发布成功的提示页面),或者说这样做会降低用户体验.所以一般都是采用ajax来提交,能看到这个页面的朋友,想必对ajax提交表单已经是很熟悉了. 如 ...
- head标签详细讲解
head标签详细讲解 head位于html网页的头部,后前的标签,并以开始以结束的一html标签. Head标签位置如图: head标签示意图 head包含标签 meta,title,link,bas ...
- 详细讲解nodejs中使用socket的私聊的方式
详细讲解nodejs中使用socket的私聊的方式 在上一次我使用nodejs+express+socketio+mysql搭建聊天室,这基本上就是从socket.io的官网上的一份教程式复制学习,然 ...
- jquery插件分类与编写详细讲解
jquery插件分类与编写详细讲解 1. 插件种类 插件其实就是对现有的方法(或者叫函数)做一个封装,方便重用提高开发效率. jQeury主要有2种类型 1)实例对象方法插件 开发能让所有的j ...
- node+vue进阶【课程学习系统项目实战详细讲解】打通前后端全栈开发(1):创建项目,完成登录功能
第一章 建议学习时间8小时·分两次学习 总项目预计10章 学习方式:详细阅读,并手动实现相关代码(如果没有node和vue基础,请学习前面的vue和node基础博客[共10章]) 视频教程地 ...
- JS详细图解作用域链与闭包
JS详细图解作用域链与闭包 攻克闭包难题 初学JavaScript的时候,我在学习闭包上,走了很多弯路.而这次重新回过头来对基础知识进行梳理,要讲清楚闭包,也是一个非常大的挑战. 闭包有多重要?如果你 ...
- vue-cli 目录结构详细讲解
https://juejin.im/post/5c3599386fb9a049db7351a8 vue-cli 目录结构详细讲解 目录 结构预览 ├─build // 保存一些webpack的初始化配 ...
- Promise入门到精通(初级篇)-附代码详细讲解
Promise入门到精通(初级篇)-附代码详细讲解 Promise,中文翻译为承诺,约定,契约,从字面意思来看,这应该是类似某种协议,规定了什么事件发生的条件和触发方法. Pr ...
- 30 道 Vue 面试题,内含详细讲解(涵盖入门到精通,自测 Vue 掌握程度)
前言 本文以前端面试官的角度出发,对 Vue 框架中一些重要的特性.框架的原理以问题的形式进行整理汇总,意在帮助作者及读者自测下 Vue 掌握的程度.本文章节结构以从易到难进行组织,建议读者按章节顺序 ...
- doT.js详细介绍
doT.js详细介绍 doT.js特点是快,小,无依赖其他插件. 官网:http://olado.github.iodoT.js详细使用介绍 使用方法:{{= }} for interpolati ...
随机推荐
- JupyterLab Server 搭建与使用笔记
两三个月前,有幸拿到了云筏的一个 4 核 16G,1TB硬盘,300M带宽位于欧洲的云服务器,自带的开箱即用的 RStudio Server 也非常给力,但最近这两天在升级 R 的时候遇上了不少问题, ...
- 如何通过AWS的AmazonSageMaker进行机器学习
目录 <如何通过 AWS 的 Amazon SageMaker 进行机器学习> 一.引言 随着人工智能和机器学习的发展,越来越多的企业和机构开始使用这些技术来进行各种应用场景的处理和分析. ...
- TVM 源码阅读PASS — VectorizeLoop
本文地址:https://www.cnblogs.com/wanger-sjtu/p/17501119.html VectorizeLoop这个PASS就是对标记为ForKind::kVectoriz ...
- Java判断101-200之间有多少个素数,并输出所有素数。
代码如下: public static void main(String[] args) { //记录个数 int count = 0; //循环遍历 for(int i = 101;i <= ...
- CodeTON Round 5 (Div. 1 + Div. 2, Rated, Prizes!) A-E
比赛链接 A 代码 #include <bits/stdc++.h> using namespace std; using ll = long long; bool solve() { i ...
- JSGRID loaddata显示超级多空行
这个逼问题困扰了我两天了 作为一个主后端的程序员 初体验前端技术栈真的麻之又麻 以防万一 请先确认 是不是和我一个情况 如果是 请往下看 首先 我们需要念一段咒语 json是json string是s ...
- Redis的设计与实现(6)-压缩列表
压缩列表 (ziplist) 是列表键和哈希键的底层实现之一. 当一个列表键只包含少量列表项, 并且每个列表项要么就是小整数值, 要么就是长度比较短的字符串, 那么 Redis 就会使用压缩列表来做列 ...
- 简单解决jsp中文乱码问题
简单解决jsp中文乱码问题 初学jsp制作一个简单的响应页面 具体代码如下: <form action="test.jsp"> username : <input ...
- String s=new String(“hello”)的执行过程
一. 介绍 String 是Java.long包下的String类,是一个特殊的引用类型,用于表示字符串.它提供了许多方法来操作和处理字符串,比如连接.截取.查找.替换等.String类内部使用字符数 ...
- Win32API中的宽字符
4.1了解什么是Win32API Win32API就是windows操作系统提供给我们的函数(应用程序接口),其主要存放在C:\Windows\System32 (存储的DLL是64位).C:\Win ...
