day03-模块化编程
模块化编程
1.基本介绍
- 传统的非模块化开发有如下的缺点:(1)命名冲突(2)文件依赖
- JavaScript代码越来越庞大,JavaScript引入模块化编程,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块
- JavaScript使用“模块”(module)的概念来实现模块化编程,解决非模块化编程问题。
- 模块化也是ES6新特性
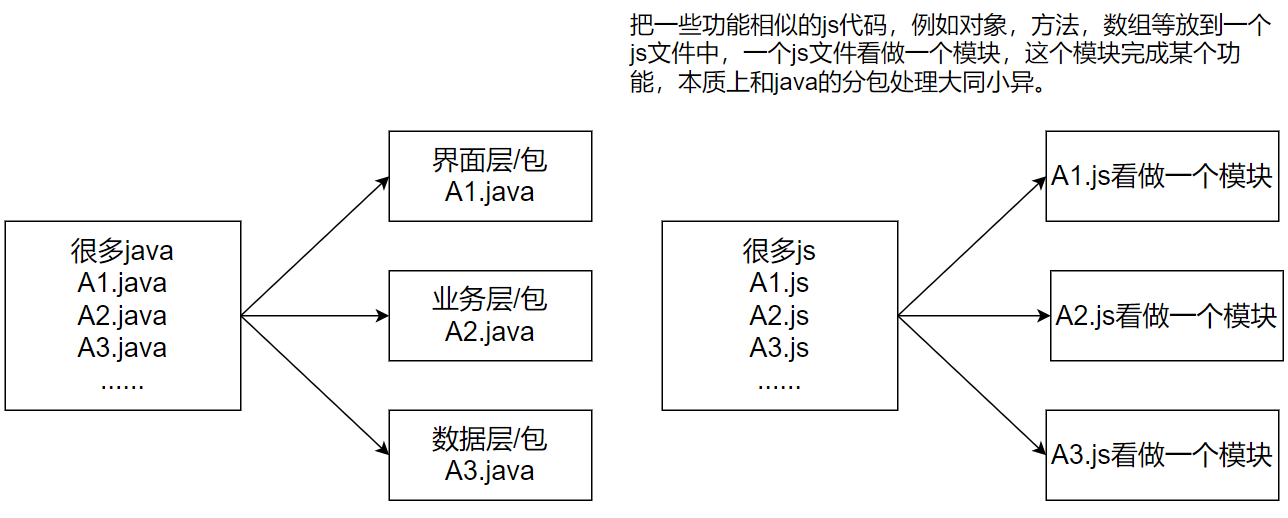
2.模块化编程原理示意图

3.模块化编程的分类
- CommonJS模块化规范/ES5的写法
- ES6模块化规范
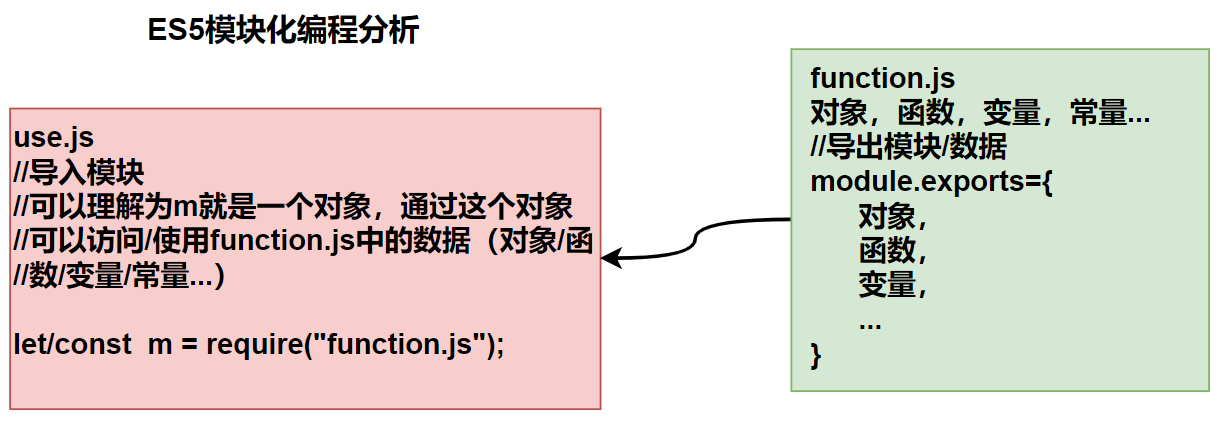
3.1CommonJS模块化规范/ES5的写法
3.1.1介绍
- 每个js文件就是一个模块,有自己的作用域。在文件中定义的变量、函数、类/对象,都是私有的,对其他js文件不可见
- CommonJS使用
module.exports={}或者exports={}导出模块,使用let/const 名称=require("xx.js")导入模块
3.1.2应用实例
需求说明
- 编写function.js,该文件有函数,变量,常量,对象,数组....
- 要求在use.js,可以使用到function.js中定义的函数/变量/常量/对象
- 请用模块化编程的方式完成,尽量将各种写法都写一下
思路分析

代码应用
function.js
//定义一些对象,变量,常量,函数等
const sum = function (a, b) {
return parseInt(a) + parseInt(b);
} const sub = function (a, b) {
return parseInt(a) - parseInt(b);
} let name = "jack"; const PI = 3.14; const monster = {
name: "牛魔王",
age: 500,
hi() {
console.log("hi 你好,牛魔王");
}
} //导出
/**
* 1.module.exports 导出模块
* 2.把你需要导出的数据,写入到{}中即可
* 3.可以全部导出,也可以部分导出
* 4.理解:相当于把所有导出的数据当做一个对象
* 5.如果属性名和属性值(即要导出的函数/变量/对象...)的名字相同,可以简写
* 6.module.exports ={} 也可以简写为 exports= {}
*/
exports = {
//简写
sum,
sub,
name,
PI
}
// module.exports = {
//完整的写法--属性:属性值
// sum: sum,
// sub: sub,
// myname: name,
// PI: PI
// }
use.js
//导入
/**
* 1.在es5中,通过require 把对应文件.js 中的数据/对象 引入
* 2.通过 对象.属性 的形式使用
* 3.如果我们导入时,不需要所有的数据,可以导入部分数据
*/
const m = require("./function.js");
const {sub} = require("./function.js"); //使用
console.log(m.sub("100", "200"));
console.log(m.sum(10, 90));
console.log(m.name);
console.log(m.PI);
console.log(sub(19, 3));
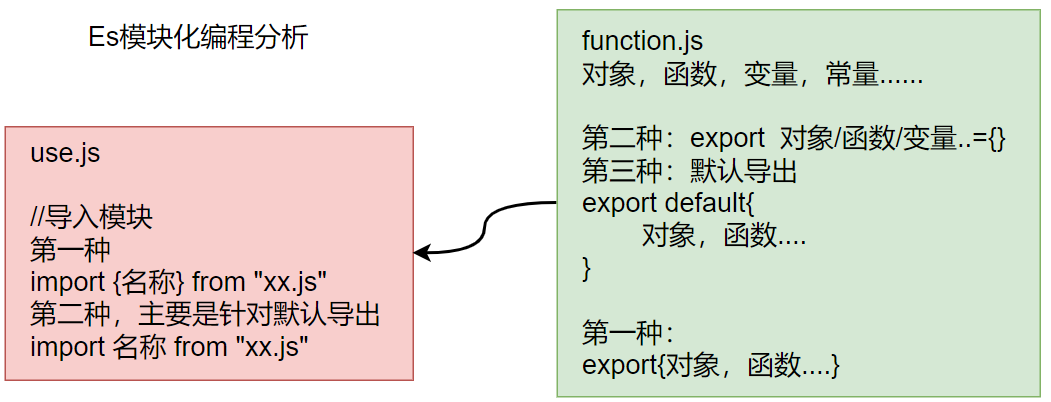
3.2ES6模块化规范
3.2.1介绍
ES6使用
(1)
export{对象/函数/变量/常量等}(批量导出)(2)
export 定义 = {}(定义导出)(3)
export default {}(默认导出)以上三种方式都可导出模块
如果使用的是批量导出或定义导出的,导入时要用
import {} from "xx.js"形式如果用默认导出的,导入时要用
import 名称 from "xx.js"形式

3.2.2应用实例-批量导出形式
需求说明
- 编写common.js,该文件有函数,变量,常量,对象
- 要求在use_common.js中,可以使用到common.js中定义的 函数/变量/常量/对象
- 请使用ES6模块化编程的方式完成
代码实现
common.js
//定义一些对象,变量,常量,函数等
const sum = function (a, b) {
return parseInt(a) + parseInt(b);
} const sub = function (a, b) {
return parseInt(a) - parseInt(b);
} let name = "jack"; const PI = 3.14; const monster = {
name: "牛魔王",
age: 500,
hi() {
console.log("hi 你好,牛魔王");
}
} /**
* es6之批量导出
* 1.export 就是导出模块/数据
* 2.可以全部导出,也可以部分导出
*/
export {
sum,
sub,
name,
monster
}
use_common.js
/**
* 导入
* 1.可以使用{} 来接收导出的数据
* 2.可以全部接收,也可以选择的接收
* 3.细节:导入{}中的名字,要求和导出{}中的名称一致
*/
import {monster, name} from "./common.js"; //使用
console.log(monster);
console.log(name);
3.2.3应用实例-其他导出形式
- 定义导出
common2.js
//定义一些对象,变量,常量,函数等
//定义导出
//定义sum函数时,就直接导出
//如果在定义时导出的数据,在导入时要保持名称一致
export const sum = function (a, b) {
return parseInt(a) + parseInt(b);
}
use_common2.js
//可以导入模块/数据
import {sum} from "./common2.js";
//使用
console.log(sum(10, 40));
- 默认导出
common3.js
//定义一些对象,变量,常量,函数等
//演示默认导出
//可以这样理解,类似于把{}内的数据当做一个对象导出
export default {
sum(a, b) {
return parseInt(a) + parseInt(b);
},
sub(a, b) {
return parseInt(a) - parseInt(b);
}
}
use_common3.js
//导入默认导出的模块/数据
//m的名称是可以自定义的,因此就可以解决命名冲突的问题
import m from "./common3.js";
//以 对象.属性 的形式使用
console.log(m.sum(11, 22));
console.log(m.sub(88, 66));
3.2.4注意事项和细节
- ES6的模块化无法在Node.js中执行,需要用Babel转码ES5后再执行
- export不仅可以导出对象,一切JS变量都可以导出。比如:基本类型变量,函数,数组,对象
- 没有导出的数据不能使用
- ES6的导出方式有很多,不同的导出方式对导入方式也有影响
4.练习
请编写一个文件hw_common.js,该文件有对象cat(属性有name,age,cry() ),对象dog(属性有name,age,hi() )
- 使用批量导出
- 使用定义导出
- 使用默认导出
hw_common.js
(1)批量导出:
const cat = {
name: "猫猫",
age: 2,
cry() {
console.log("喵喵");
}
} const dog = {
name: "狗狗",
age: 3,
hi() {
console.log("旺旺");
}
} //批量导出
export {cat,dog}
(2)定义导出
export const cat = {
name: "猫猫",
age: 2,
cry() {
console.log("喵喵");
}
} export const dog = {
name: "狗狗",
age: 3,
hi() {
console.log("旺旺");
}
}
(3)默认导出
//默认导出
//注意写法有一些变化,把我们的两个对象当做{}的属性即可
export default {
cat: {
name: "猫猫",
age: 2,
cry() {
console.log("喵喵");
}
}, dog: {
name: "狗狗",
age: 3,
hi() {
console.log("旺旺");
}
}
}
编写use_common.js,在该文件中使用hw_common.js导出的模块/数据,注意体会使用特点
导入默认导出的数据:
//导入默认导出的数据
import m from "./hw_common.js";
//使用
console.log(m.cat.name, m.cat.age, m.cat.cry());
console.log(m.dog.name, m.dog.age, m.dog.hi());
导入 批量导出或定义导出 的数据:
//导入 批量导出或定义导出 的数据
import {dog, cat} from "./hw_common.js";
//使用
console.log(dog.name,dog.hi());
console.log(cat.name,cat.cry());
a.js有一个dog对象(含有hi()方法),b.js也有一个dog对象(含有say()方法),请使用模块化的编程思路,在a.js能使用到不同的dog对象,请编程完成。
使用默认导出解决命名冲突
b.js
//默认导出
export default {
dog: {
say() {
console.log("say...")
}
}
}
a.js
const dog = {
hi() {
console.log("hi..")
}
} //导入默认导出的数据
import dog2 from "./b.js"; //使用
console.log(dog2.dog.say(), dog.hi());
day03-模块化编程的更多相关文章
- 从273二手车的M站点初探js模块化编程
前言 这几天在看273M站点时被他们的页面交互方式所吸引,他们的首页是采用三次加载+分页的方式.也就说分为大分页和小分页两种交互.大分页就是通过分页按钮来操作,小分页是通过下拉(向下滑动)时异步加载数 ...
- Javascript模块化编程(三):require.js的用法
Javascript模块化编程(三):require.js的用法 原文地址:http://www.ruanyifeng.com/blog/2012/11/require_js.html 作者: 阮一峰 ...
- Javascript模块化编程(二):AMD规范
Javascript模块化编程(二):AMD规范 作者: 阮一峰 原文地址:http://www.ruanyifeng.com/blog/2012/10/asynchronous_module_d ...
- Javascript模块化编程(一):模块的写法
Javascript模块化编程(一):模块的写法 作者: 阮一峰 原文链接:http://www.ruanyifeng.com/blog/2012/10/javascript_module.html ...
- 【模块化编程】理解requireJS-实现一个简单的模块加载器
在前文中我们不止一次强调过模块化编程的重要性,以及其可以解决的问题: ① 解决单文件变量命名冲突问题 ② 解决前端多人协作问题 ③ 解决文件依赖问题 ④ 按需加载(这个说法其实很假了) ⑤ ..... ...
- Javascript模块化编程(二):AMD规范(转)
这个系列的第一部分介绍了Javascript模块的基本写法,今天介绍如何规范地使用模块. (接上文) 七.模块的规范 先想一想,为什么模块很重要? 因为有了模块,我们就可以更方便地使用别人的代码,想要 ...
- Javascript模块化编程(一):模块的写法(转)
随着网站逐渐变成"互联网应用程序",嵌入网页的Javascript代码越来越庞大,越来越复杂. 网页越来越像桌面程序,需要一个团队分工协作.进度管理.单元测试等等......开发者 ...
- 模块化编程时,#include到底要放在哪里?
结合我自己的经验,谈一谈模块化编程时#include应该出现的位置.总结起来大体有二条规则: 一.规则1:只包含必要的头文件 看下面这个模块: ===foo.c==== #include <st ...
- 【javascript激增的思考01】模块化编程
前言 之前我做过一个web app(原来可以这么叫啦),在一个页面上有很多小窗口,每个小窗口都是独立的应用,比如: ① 我们一个小窗口数据来源是腾讯微博,需要形成腾讯微博app小窗口 ② 我们一个小窗 ...
- JavaScript学习笔记-面向对象的模块化编程
面向对象的模块化编程 模块是一个独立的JS文件,模块文件可以包含一个类定义.一组相关的类.一个实用函数库.一些待执行的代码 模块化的目标:支持大规模的程序开发,处理分散源代码的组装,并能让代码正确执行 ...
随机推荐
- 12c/19c新特性官方文档快速参考
工作中会经常遇到被询问Oracle某一个新特性,是在哪个版本开始引入,通常都去查官方文档New Features部分章节,下面列出从12.1.0.1 到 19c的对应在线官方文档的链接,方便快速检索: ...
- HBase-宽表和高表的对比
一.宽表和高表定义 HBase 中的表可以设计为高表(tall-narrow table) 和 宽表(flat-wide table): (1) 宽表是指很多列较少行,即列多行少的表,一行中的数据量较 ...
- CF1295
A 用计算器式显示数字,可以显示 \(n\) 段.可以显示的最大数字是多少? 如果用了一个需要至少四段的数字,一定不如把这个替换成两个 \(1\) 好. 如果一共可以用偶数个,一定是全部 \(1\). ...
- 【若归】背包dp做题笔记
前言: 现在决定未来,未来与过去无关.--波波 前置知识: dd_engi的背包九讲(新版转载) | 背包九讲--全篇详细理解与代码实现 背包问题 (附单调队列优化多重背包 | 背包问题入门(单调队列 ...
- Centos8 安装 Redis6.0.16
下载,解压,编译,安装 安装至 /opt/redis/redis-6.0.16 目录 tar xvf redis-6.0.16.tar.gz gcc --version cd redis-6.0.16 ...
- 硬件开发笔记(九): 硬件开发基本流程,制作一个USB转RS232的模块(八):创建asm1117-3.3V封装库并关联原理图元器件
前言 有了原理图,可以设计硬件PCB,在设计PCB之间还有一个协同优先动作,就是映射封装,原理图库的元器件我们是自己设计的.为了更好的表述封装设计过程,本文描述了一个创建asm1117-3.3V封 ...
- Java JVM——3.运行时数据区概述及线程
运行时数据区概述 在JVM 中的位置 内部划分 当我们通过前面的:类的加载 → 验证 → 准备 → 解析 → 初始化 这几个阶段完成后,执行引擎就会对我们的类进行使用,同时执行引擎将会使用到我们的运行 ...
- 【算法day1】复杂度和简单排序算法(1)
复杂度和简单排序算法 时间复杂度 以一个排序(选择排序)操作举例 假设我有一个数组,我要找出其中的最小值放到0的位置上 那么 第一次我会遍历数组中N个数(在0位置处),找出最小的数交换到0位置[看了( ...
- 吐血分享一套iOS底层面试题,真心想帮你!!!
一 选择题(单选/多选) 1. 在LP64下,一个指针的有多少个字节 A: 4 B: 8 C: 16 D: 64 答案B解析: 1个指针8字节 2. 一个实例对象的内存结构存在哪些元素 A:成员变量 ...
- 我的第一个项目(七):(解决问题)Vue中canvas无法绘制图片
好家伙, 现在,我想要把我的飞机大战塞到我的主页里去,想办法把文件导入 然后,直接死在第一步,图片渲染都成问题 先用vue写一个测试文件 来测试canvas的绘制 <template> ...
