vite+vue3 打包后页面空白现象
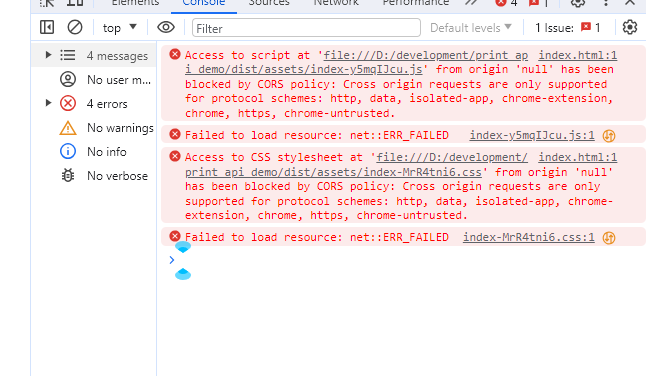
使用vite打包之后运行index.html空白,打开控制台发现报错:

解决方法:
在vite.config中加入:
publicPath: './',
这是vite.config中的结构:
export default defineConfig({
publicPath: './',
lintOnSave: false,
transpileDependencies: true,
plugins: [
vue(),
],
server: {
host: '0.0.0.0'
},
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
打包之后的html
<script type="module" crossorigin src="./assets/xxx.js"></script>
<link rel="stylesheet" crossorigin href="./assets/xxx.css">
vite+vue3 打包后页面空白现象的更多相关文章
- vue打包后显示空白正确处理方法
vue打包后显示空白正确处理方法是 1.找到配置文件(js与css加载不上) 修改 这样打包处理可以打开但是页面样式会找不到 2.修改(针对css中的图片加载不上) 找到对应的位置加上publicPa ...
- vue案例 - vuex+sessionstorage解决vue项目刷新后页面空白/数据丢失
第一部分 SessionStorage 首先查看sessionStorage的地方在控制台的 Application > Storage > Session Storage这里: 根据se ...
- vue打包后页面显示空白但是不报错
在使用vue打包的时候页面显示空白,并且控制台不报错 设置vue-router的时候mode设置为history模式了,这种模式要有后台的配合,一般还是使用哈希模式就不会出现页面空白了.
- react项目打包后路径找不到,项目打开后页面空白的问题
使用 npm install -g create-react-app快速生成项目脚手架打包后出现资源找不到的路径问题: 解决办法:在package.json设置homepage
- vue3.0以上关于打包后出现空白页和路由不起作用
1.解决页面空白,找不到资源 在项目根目录中的vue.config.js中publicPath: '/'修改为publicPath: './',如果没有这个文件,新建一个,基础代码为: module. ...
- 解决vite+elementplus 打包后出现的下拉列表多出空元素的bug
打包后下拉列表出现的空元素bug 之前的项目element-plus版本是 "^1.0.2-beta.70" 把他升级一下就好了 npm i element-plus@1.0.2 ...
- vue项目打包之后页面空白解决办法
之前项目遇到个情况,npm run build打包之后上传到服务器后,index.html打开一片空白,资源都加载了,但是就是不显示. 然后百度找了原因,修改了两处地方 一.修改 assetsPubl ...
- Vue打包后页面出现cannot get
学习Vue有大半个月了,然而遇到了不少坑,完全没有高手们那么容易,中间有不少值得记录下的东东,回头好好理理.先理下今天的: Vue打包命令简单啊,直接在命令行输入:npm run build 然而没一 ...
- vue项目打包后打开空白解决办法
1.记得改一下config下面的index.js中bulid模块导出的路径.因为index.html里边的内容都是通过script标签引入的,而你的路径不对,打开肯定是空白的.先看一下默认的路径. a ...
- js - 解决微信环境下,ios软键盘收起后页面空白
思路:1.判断是否在微信中 2.判断是否在ios中 3.表单元素焦点将页面滚回到顶部 是否是微信环境 isWx() { let ua = navigator.u ...
随机推荐
- MySQL数据库详解(上)
MySQL(一) 1.登陆 mysql -uroot -pMyPassword 使用默认的root用户名登陆,将MyPassword改成自己的密码 2.基本操作 --注释 updata mysql . ...
- phpwind 缓存的问题
- .NET Core开发实战(第17课:为选项数据添加验证:避免错误配置的应用接收用户流量)--学习笔记
17 | 为选项数据添加验证:避免错误配置的应用接收用户流量 三种验证方法 1.直接注册验证函数 2.实现 IValidateOptions 3.使用 Microsoft.Extensions.Opt ...
- [Elasticsearch] Elasticsearch 启动访问报错问题
Elasticsearch 启动访问报错问题 产生的问题与解决方案 环境:Windows 10 ES 版本:8.12.0 现象: 双击 elasticsearch.bat 文件启动后,访问 http: ...
- react router component与render有什么区别?提升渲染性能,记一个react router component 误用导致请求死循环的有趣bug
壹 ❀ 引 下午前端大佬突然私聊我,说发现了一个很有趣的bug,问我有没有兴趣,因为我平时会记录一些自认为有意思的问题,所以毫不犹豫就答应了,问题表现如下,当我们系统进入到某个页面下时,接口居然无止境 ...
- 多线程系列(三) -synchronized 关键字使用详解
一.简介 在之前的线程系列文章中,我们介绍了线程创建的几种方式以及常用的方法介绍. 今天我们接着聊聊多线程线程安全的问题,以及解决办法. 实际上,在多线程环境中,难免会出现多个线程对一个对象的实例变量 ...
- 【Unity3D】立方体纹理(Cubemap)和天空盒子(Skybox)
1 立方体纹理(Cubemap) 本文完整资源见 → 立方体纹理(Cubemap)和天空盒子(Skybox) . 1)立方体纹理简介 立方体纹理是指由上.下.左.右.前.后 6 张纹理组成 ...
- 实操开源版全栈测试工具RunnerGo安装(二)Linux安装
手动安装(支持Linux.MacOS.Windows) Linux安装步骤 以debian系统为例,其他linux系统参考官方文档:https://docs.docker.com/engine/ins ...
- node版本管理工具nvm的安装及使用
一.什么是nvm nvm是一个node版本管理工具. 由于不同项目依赖的node版本可能不同,所以在维护多个项目时通常需要使用不同的node版本,这时候用nvm来切换不同的node版本就很方便. 官方 ...
- OsgEarth开发笔记(四):Qt5.15.2在QtCreator集成Osg3.6.3+OsgEarth3.1+OsgQt的vs2019x64版本开发环境搭建
前言 本篇非常麻烦,博主用QtCreator作为IDE,因为Osg3.6.3放弃对osgQt的支持,集成起来比较繁琐. 前提 基于前面三篇的基础上,才可以进行本篇. Demo演示:Qt ...
