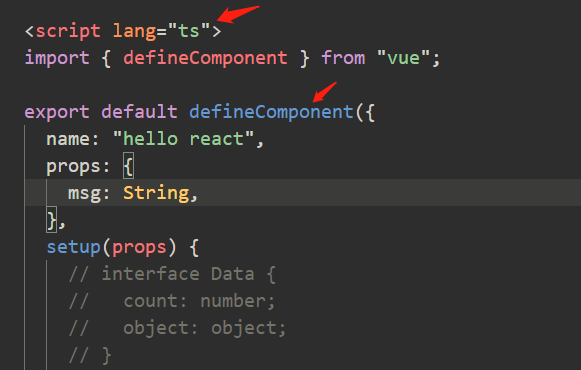
vue3 如果用ts,导出时候要用 defineComponent,这俩是配对的,为了类型的审查正确
vue3 如果用ts,导出时候要用 defineComponent,这俩是配对的,为了类型的审查正确

vue3 如果用ts,导出时候要用 defineComponent,这俩是配对的,为了类型的审查正确的更多相关文章
- vue3.0+vite+ts项目搭建-axios封装(六)
封装方式一 import axios from 'axios' import qs from 'qs' import { Toast } from 'vant' import Lockr from ' ...
- Vue3.x+element-plus+ts踩坑笔记
闲聊 前段时间小颖在B站找了个学习vue3+TS的视频,自己尝试着搭建了一些基础代码,在实现功能的过程中遇到了一些问题,为了防止自己遗忘,写个随笔记录一下嘻嘻 项目代码 git地址:vue3.x-ts ...
- vue3语法糖+ts组件传值
在开发中有些功能是通用的,而且逻辑大致相同,像这种东西可以封成一个组件,比较常用的就是函数封装,组件封装,组件封装是需要引入到页面使用的,所以通常它会有一些自己的方法,父子组件可以通过一些值来进行关联 ...
- vue3.0+vite+ts项目搭建-分环境打包(四)
分环境打包配置 新建.env.dev(或者.env) VITE_NODE_ENV = 'dev' VITE_HOST = 'http://local.host.com' 执行yarn dev ,控制台 ...
- vue3.0+vite+ts项目搭建(报错处理)
报错一 warning package.json: No license field$ vue-tsc --noEmit && vite build 解决方案,添加这两行,只添加一个是 ...
- vue3.0+vite+ts项目搭建--vite.config.ts配置(三)
vite.config.ts配置 配置路径处理模块 安装ts的类型声明文件 yarn add @types/node -D 通过配置alias来定义路径的别名 resolve: { alias: { ...
- vue3.0+vite+ts项目搭建--基础配置(二)
集成vue-router 使用yarn yarn add vue-router@next --save 安装完成之后在src目录下创建文件夹router/index.ts,创建完成之后需要在Vue-R ...
- vue3+element表格数据导出
实现效果 导出后的效果: 步骤 第一步:安装依赖 npm install --save xlsx file-saver 第二步:给表格添加id,导出的时候需要用到 <!-- 导出按钮 --> ...
- vue3.0+vite+ts项目搭建--初始化项目
使用yarn yarn create vite 使用pnpm pnpx create-vite(pnpm create vite + 项目名) 根据提示输入项目名称,选择vue框架,选择vue-ts, ...
- vue3.0+vite+ts项目搭建-postcss-pxtorem 实现移动自适应(五)
这里不考虑大屏,所以不做amfe-flexible的配置 首先是安装依赖 yarn add postcss-loader postcss-pxtorem -D yarn add autoprefixe ...
随机推荐
- 2.7 CE修改器:多级指针查找
在本步骤中,你需要使用多级指针的概念来查找健康值真正的地址并修改它.多级指针就是一个指针的指针,也就是第一个指针指向第二个指针,第二个指针指向第三个指针,以此类推,最终指向你想要访问的地址. 首先,你 ...
- 15.1 套接字通过域名取IP地址
首先我们来实现一个DNS查询功能,该功能的目的是传入一个网站域名自动将该域名解析为对应的IP地址,该功能的实现依赖于gethostbyname函数,该函数将主机名作为参数,并返回一个指向hostent ...
- cs50ai3
cs50ai3-------Optimization cs50ai3-------Optimization 基础知识 课后题目 代码实践 学习链接 总结 基础知识 这节课主要讲了一些优化问题对应的算法 ...
- pandas教程02: 查找表中数据
在上篇教程中,我们介绍了pandas的安装.数据的导入与导出以及删除行列的操作.这次让我们一起研究下在pandas中如何根据指定的条件查找表中数据. 1. 数据准备 这次,我们使用一张学生成绩 ...
- 【奶奶看了都会】Meta开源大模型LLama2部署使用教程,附模型对话效果
1.写在前面 就在7月19日,MetaAI开源了LLama2大模型,Meta 首席科学家.图灵奖获得者 Yann LeCun在推特上表示Meta 此举可能将改变大模型行业的竞争格局.一夜之间,大模型格 ...
- VSCode实现GDB图形界面远程调试
前言 在习惯了集成开发环境的图形界面调试时,首次使用GDB远程调试必定很不习惯,下面讲述如何利用VSCode实现GDB图形界面远程调试 代码在Linux服务器上,而平常都在Windows上使用,那么V ...
- Hadoop组件兼容性
(1)HBase和Hadoop.zookeeper.JDK兼容版本 参考网址: https://hbase.apache.org/book.html 1)JDK和Hbase的兼容版本 对于JDK,最 ...
- CF1853
你谷的加题速度实在太慢了 被 CF 的题目薄纱 A 可以选任意次 \(i\in [1,n]\),使 \(a[1\sim i]++,a[i+1\sim n]--\).求最少操作次数使得原数列变成非从小到 ...
- JS 可选链操作符?. 空值合并运算符?? 详解,更精简的安全取值与默认值设置小技巧
壹 ❀ 引 说来也比较惭愧,可选链操作符?.在公司项目中使用特别频繁,而我在之前一直以为是类似奇技淫巧的写法,所以也没去查阅相关文档,直到在学习typescript时碰巧看到了可选链操作符与空值合并操 ...
- IPNS和DNSLink的使用说明
IPNS和DNSLink的使用说明 IPNS说明 IPNS全称InterPlanetary Name System,就是IPFS下的一个名称解析系统,类似于互联网的DNS,但是与DNS不同的是,IPN ...
