Vue——计算属性、监听属性、Vue生命周期、组件介绍和使用、组件间通信、ref属性
计算属性
// 1 计算属性是基于他们的依赖变量进行缓存的
// 2 计算属性只有在它的相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算)
// 3 计算属性就像python中的property装饰器,可以把方法/函数伪装成属性
// 4 计算属性,必须有返回值
<body>
<div id="app">
<h1>实现输入input中后名字首字母大写</h1>
<input type="text" v-model="username">------{{getUpperCase()}}
<hr>
<h1>通过计算属性实现--->当属性用</h1>
<input type="text" v-model="username1">------{{getName}}
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
username: '',
age: '',
username1: ''
},
methods: {
getUpperCase() {
console.log('函数我执行了')
return this.username.substring(0, 1).toUpperCase() + this.username.substring(1)
},
},
computed: {
getName() {
console.log('计算属性执行了')
return this.username1.substring(0, 1).toUpperCase() + this.username1.substring(1)
}
}
})
</script>
重写过滤案例
<div id="app">
<input type="text" v-model="search">
<hr>
<ul>
<li v-for="item in newdataList">{{item}}</li>
</ul>
</div>
</body>
<script>
let vm = new Vue({
el:'#app',
data:{
search:'',
dataList: ['a', 'at', 'atom', 'attoo', 'be', 'beyond', 'cs', 'csrf'],
},
computed:{
newdataList(){
return this.dataList.filter(item=>item.indexOf(this.search)>=0)
}
}
})
</script>
监听属性
// 属性如果发送变化 就会执行某个函数
<body>
<div id="app">
<h1>监听属性</h1>
<input type="text" v-model="username">-------{{username}}
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
username: '',
},
watch: {
username(newValue, oldValue) {
console.log('老值', oldValue)
console.log('新值', newValue)
}
}
})
</script>
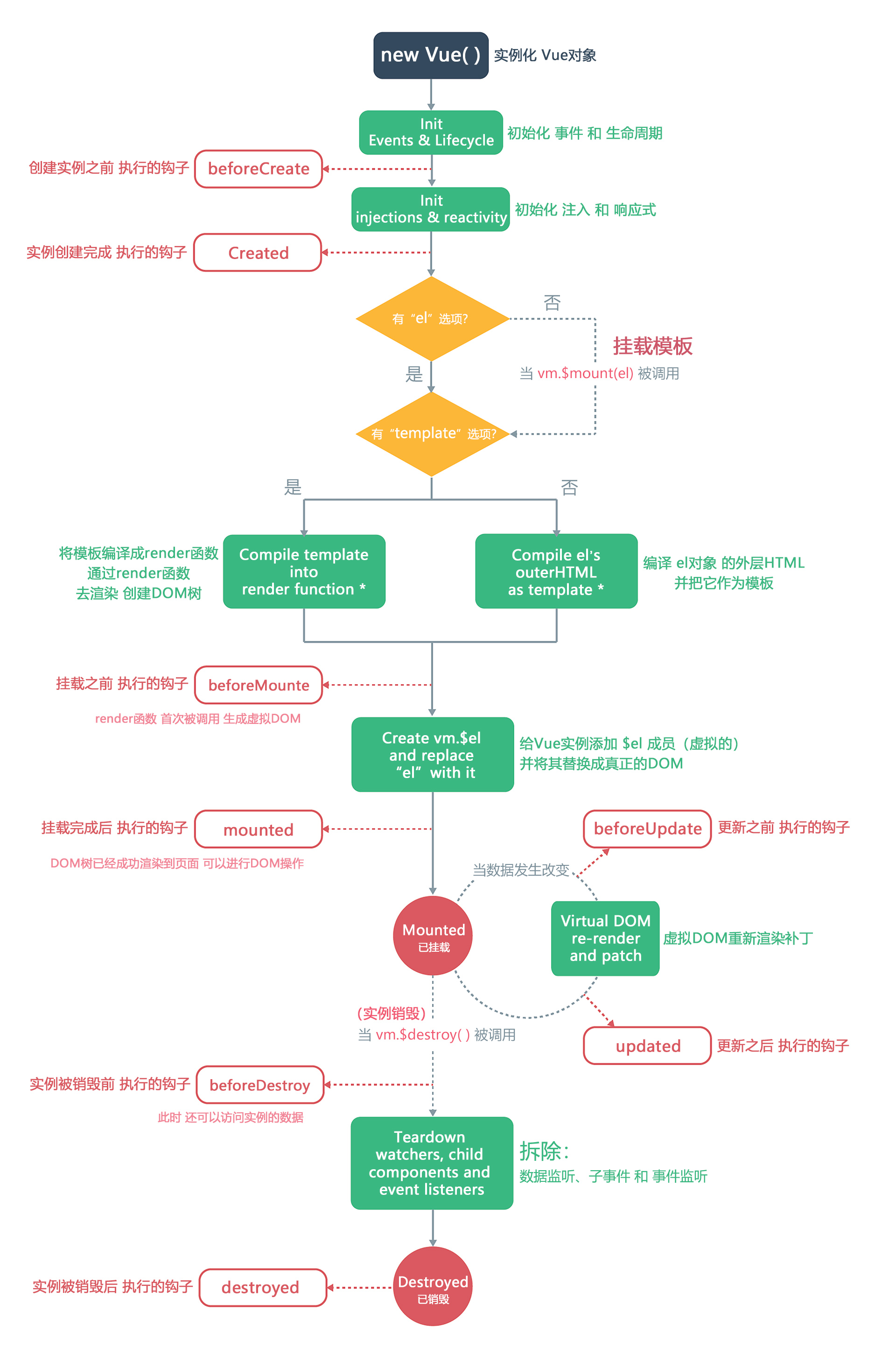
Vue生命周期
// new Vue()--->创建出来--->页面关闭--->被销毁掉--->整个整个过程经历了一个周期--->vue帮我们提供了一些钩子函数(写了就会执行,不写就不会执行),到某个阶段,就会触发某个函数的执行
// 8个生命周期钩子函数
beforeCreate 创建Vue实例之前调用
created 创建Vue实例成功后调用
beforeMount 渲染DOM之前调用
mounted 渲染DOM之后调用
beforeUpdate 重新渲染之前调用(数据更新等操作时,控制DOM重新渲染)
update 重新渲染完成之后调用
beforeDestroy 销毁之前调用
destroyed 销毁之后调用
// vue实例有生命周期,每个组件也有这8个生命周期
// 8个生命周期钩子,什么情况会用户到
created:用的最多,变量初始化完成了(data中得到数据),在这里我们发送ajax请求
beforeDestroy:组件销毁之前会执行
组件创建,就执行一个定时任务(每隔1s,打印一个helloworld)
组件销毁,定时任务要销毁,如果定时任务不消化,会一直执行
<body>
<div id="app">
<h1>生命周期钩子</h1>
<input type="text" v-model="username">---{{username}}
<h1>使用组件</h1>
<button @click="handleShow">显示/隐藏组件</button>
<hr>
<child v-if="show"></child>
<hr>
</div>
</body>
<script>
// 定义一个全局组件 在组件中data必须是函数且返回对象
Vue.component('child', {
template: `
<div>
<button @click="back">后退</button>
{{ name }}
<button @click="go">前进</button>
</div>`,
data() {
return {
name: '首页',
t: null,
}
},
methods: {
back() {
alert('后退')
},
go() {
alert('前进')
},
},
beforeCreate() {
console.log('beforeCreate')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
created() {
console.log('created')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
// 启动一个定时器
this.t = setInterval(() => {
console.log('hello world')
}, 1000)
},
beforeMount() {
console.log('beforeMount')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
mounted() {
console.log('mounted')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
beforeUpdate() {
console.log('beforeUpdate')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
updated() {
console.log('updated')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
beforeDestroy() {
console.log('beforeDestroy')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
// 销毁定时器
clearInterval(this.t)
this.t = null
},
destroyed() {
console.log('destroyed')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
})
let vm = new Vue({
el: '#app',
data: {
username: '',
show: false,
},
methods: {
handleShow() {
this.show = !this.show
}
},
// beforeCreate() {
// console.log('beforeCreate')
// },
// created() {
// console.log('created')
// },
// beforeMount() {
// console.log('beforeMount')
// },
// mounted() {
// console.log('mounted')
// },
// beforeUpdate() {
// console.log('beforeUpdate')
// },
// updated() {
// console.log('updated')
// },
// beforeDestroy() {
// console.log('beforeDestroy')
// },
// destroyed() {
// console.log('destroyed')
// },
})
</script>

组件介绍和使用
// 组件就是:扩展html元素,封装可重用的代码,目的是复用
例如:有一个轮播图,可以在很多页面中使用,一个轮播有js,css,html
组件把js,css,html放到一起,有逻辑,有样式,有html
// 组件的分类
全局组件:可以放在根中,可以在所有组件中使用
局部组件:只能在当前组件中使用
// 1.全局组件是使用Vue.component定义的,可以在全局任意组件中使用
// 2.局部组件是定义在某个组件内的:components,只能用在当前组件中
// 3.组件可以嵌套定义和使用
定义全局组件
<body>
<div id="app">
<h1>组件的使用</h1>
<hr>
<child></child>
<hr>
<h1>第二个位置使用</h1>
<child></child>
</div>
</body>
<script>
//1 定义一个全局组件,vue2中,组件必须在一个标签中
Vue.component('child', {
template: `
<div>
<button @click="back">后退</button>
{{ title }}
<button @click="go">前进</button>
</div>`,
data() {
return {
title: '我是首页'
}
},
methods: {
back() {
alert('后退')
},
go() {
alert('前进')
}
},
})
let vm = new Vue({
el: '#app',
})
</script>
定义局部组件
<body>
<div id="app">
<h1>组件的使用</h1>
<hr>
<child></child>
<hr>
</div>
</body>
<script>
let child = {
template: `
<div>
<h1>我是局部组件</h1>
<img :src="url" alt="" height="400px">
</div>`,
data() {
return {
url: 'https://img2.baidu.com/it/u=254883480,2339132336&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400'
}
},
}
let vm = new Vue({
el: '#app',
data: {},
// 局部组件是定义在某个组件内,可以定义多个,只能在它父组件中使用,不能到别的地方使用
components: {
child
}
})
</script>
全局组件和局部组件的混合使用
// 全局组件可以全局任意位置使用 包括在局部组件中使用全局组件
// 局部组件只能在它的父组件中使用 也就是说在谁下面定义的局部组件就只能在谁里面使用 其他地方不能使用
<body>
<div id="app">
<h1>组件的使用</h1>
<p>全局组件</p>
<hr>
<child></child>
<hr>
<div style="height: 100px"></div>
<p>局部组件</p>
<hr>
<local></local>
<hr>
</div>
</body>
<script>
// 全局组件
Vue.component('child', {
template: `
<div>
<button @click="back">后退</button>
{{ title }}
<button @click="go">前进</button>
</div>`,
data() {
return {
title: '我是首页'
}
},
methods: {
back() {
alert('后退了')
},
go() {
alert('前进了')
}
}
})
// 局部组件 可以在局部组件中使用全局组件
let local = {
template: `
<div>
<img :src="url" alt="" height="400px">
<child></child>
</div>`,
data() {
return {
url: 'https://img2.baidu.com/it/u=254883480,2339132336&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400'
}
},
}
let vm = new Vue({
el: '#app',
data: {},
components: {
local
},
})
</script>
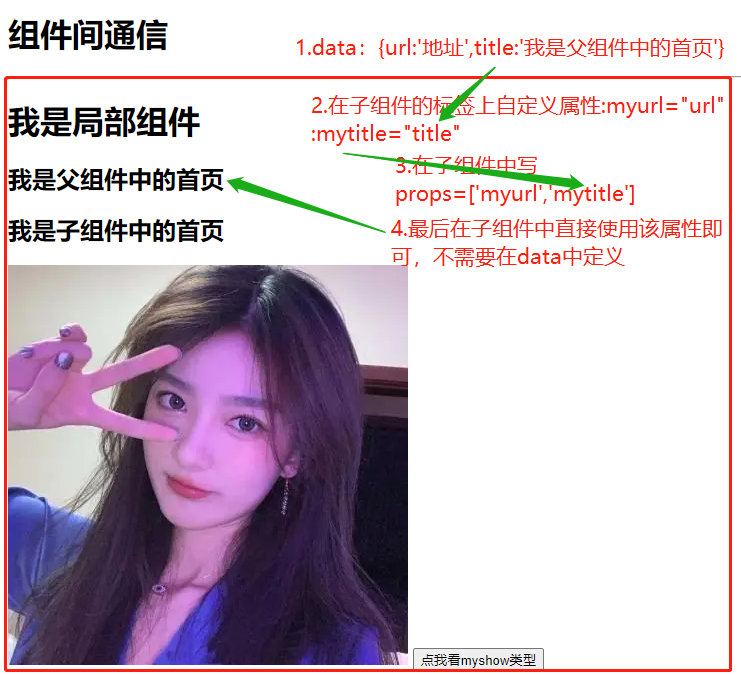
组件间通信
// 组件嵌套
父组件把数据传递给子组件
自定义属性
1 在子组件中自定义属性,使用属性指令绑定父组件的变量
2 在子组件中,使用props接收 ['属性名1','属性名2']
3 在子组件中,使用属性名即可
子组件把数据传递给父组件
自定义事件
1 父组件中自定义事件:<lqz @myevent="handelEvent"></lqz>
2 子组件中只要执行 this.$emit('myevent'),就会触发自定义事件对应的函数
组件间通信之父传子
<body>
<div id="app">
<h1>组件间通信</h1>
<hr>
<local :url="url" :myshow="true" :mytitle="title"></local>
<hr>
</div>
</body>
<script>
// 局部组件
let local = {
template: `
<div>
<h1>我是局部组件</h1>
<h2>{{mytitle}}</h2>
<h2>{{title}}</h2>
<img :src="url" alt="" height="400px">
<button @click="handleCheck">点我看myshow类型</button>
</div>`,
data() {
return {
title: '我是子组件中的首页'
}
},
methods:{
handleCheck(){
console.log(this.myshow)
console.log(typeof this.myshow)
}
},
props:['url','myshow','mytitle'],
}
// 跟组件
let vm = new Vue({
el: '#app',
data: {
url: 'https://img2.baidu.com/it/u=254883480,2339132336&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400',
title:'我是父组件中的首页'
},
components: {
local,
},
})
</script>

组件间通信之子传父
<body>
<div id="app">
<h1>组件间通信之子传父</h1>
接受到的子组件输入的内容是:{{username}}
<hr>
<local @myevent="handleEvent"></local>
<hr>
</div>
</body>
<script>
// 局部组件
let local = {
template: `
<div>
<h1>我是局部组件</h1>
<img :src="url" alt="" height="400px">
<br>
<input type="text" v-model="username">
<button @click="handleSend">传递到父组件</button>
</div>`,
data() {
return {
url: 'https://img2.baidu.com/it/u=254883480,2339132336&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400',
username: ''
}
},
methods: {
handleSend() {
// 传递到父组件
this.$emit('myevent', this.username)
}
}
}
// 根组件
let vm = new Vue({
el: '#app',
data: {
username: '',
},
methods: {
handleEvent(username) {
this.username = username
}
},
// 局部组件
components: {
local
},
})
</script>

ref属性
// ref属性,vue提供的,写在标签上
可以写在普通标签:在vue中使用 this.$refs.名字 拿到DOM对象,可以原生操作
可以写在组件上:在vue中使用 this.=$refs.名字 拿到[组件]对象、属性、方法直接使用
<body>
<div id="app">
<h1>ref属性放在普通标签上</h1>
<input type="text" v-model="username" ref="myinput">
<br>
<img src="https://img2.baidu.com/it/u=254883480,2339132336&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400" alt=""
height="300px" ref="myimg">
<h1>ref放在组件上</h1>
<hr>
<local ref="mylocal"></local>
<hr>
<button @click="handleClick">点我执行函数</button>
<br>
{{username}}
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
username: '',
},
methods: {
handleClick() {
console.log(this.$refs)
// 通过key,取到标签,拿到原生dom,通过dom操作,控制标签
// this.$refs.myinput.value = 'XxMa'
// this.$refs.myimg.src = 'https://img2.baidu.com/it/u=3088799631,1458572411&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
// 放在组件上--->现在在父组件中,能拿到子组件对象,对象中的属性和方法直接用即可
console.log(this.$refs.mylocal)
// this.$refs.mylocal.title = '我的首页'
// this.username = this.$refs.mylocal.title
// this.$refs.mylocal.back()
}
},
components: {
local: {
template: `
<div>
<button @click="back">后退</button>
{{ title }}
<button @click="go">前进</button>
</div>`,
data() {
return {
title: '首页'
}
},
methods: {
back() {
alert('后退了')
},
go() {
alert('前进了')
}
}
}
}
})
</script>
Vue——计算属性、监听属性、Vue生命周期、组件介绍和使用、组件间通信、ref属性的更多相关文章
- Vue框架之侦听器与生命周期
一.计算属性computed和侦听器(watch) 侦听的是单个属性 watch:{ 数据属性的名字:function(value){ }, 数据属性的名字2:function(value){ } } ...
- 【Vue】计算属性 监听属性 组件通信 动态组件 插槽 vue-cli脚手架
目录 昨日回顾 1 计算属性 插值语法+函数 使用计算属性 计算属性重写过滤案例 2 监听属性 3 组件介绍和定义 组件之间数据隔离 4 组件通信 父子通信之父传子 父子通信之子传父 ref属性 扩展 ...
- Vue之计算属性Computed和属性监听Watch,Computed和Watch的区别
一. 计算属性(computed) 1.计算属性是为了模板中的表达式简洁,易维护,符合用于简单运算的设计初衷. 例如: <div id="app"> {{ myname ...
- Vue.js之计算属性(computed)、属性监听(watch)与方法选项(methods)
vue.js官网:https://cn.vuejs.org/v2/guide/components-registration.html 一.计算属性-computed 1. 作用:能够避免数据冗余,通 ...
- vue的属性监听
一.vue的监听 1.监听的例子 如: html:<input type="number" v-model="a" /> js: watch: { ...
- Vue 变量,成员,属性监听
Vue变量 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF ...
- Vue之watch监听对象中某个属性的方法
新建 userinfo = { name: "小明", age: "18", } vue中watch监听name的方法 1. 可以结合计算属性的方法实现 { ...
- vue对象属性监听
对象属性监听的两种方法: 1.普通的watch data() { return { frontPoints: 0 } }, watch: { frontPoints(newValue, oldValu ...
- Vue框架(二)——Vue指令(v-once指令、v-cloak指令、条件指令、v-pre指令、循环指令)、todolist案例、Vue实例(计算、监听)、组件、组件数据交互
Vue指令 1.v-once指令 单独使用,限制的标签内容一旦赋值,便不可被动更改(如果是输入框,可以主动修改) <!DOCTYPE html> <html lang=" ...
- vue2.x版本中Object.defineProperty对象属性监听和关联
前言 在vue2.x版本官方文档中 深入响应式原理 https://cn.vuejs.org/v2/guide/reactivity.html一文的解释当中,Object.defineProperty ...
随机推荐
- Salesforce LWC学习(十二) Dependence Picklist实现
本篇可参看: Salesforce LWC学习(六) @salesforce & lightning/ui*Api Reference salesforce零基础学习(八十七)Apex 中Pi ...
- JMM知识点总结
JMM知识点总结 一.什么是JMM? 不知道大家在学习的过程有没有思考过这两个问题 为什么说java是跨平台语言 导致并发问题的原因是什么 第一个问题,我是这么理解的,代码运行本质上是将我们写的语言转 ...
- 2023年数字化经济与管理科学国际学术会议(CDEMS2023)
基本信息 大会官网:www.cdems.org 大会时间:2023年4月21-23日 大会地点:中国开封 截稿时间:2023年4月16日(此处有变动) 接受/拒稿通知:投稿后1周 收录检索:CPCI, ...
- 火山引擎 A/B 测试产品——DataTester 私有化架构分享
作为一款面向 ToB 市场的产品--火山引擎A/B测试(DataTester)为了满足客户对数据安全.合规问题等需求,探索私有化部署是产品无法绕开的一条路. 在面向 ToB 客户私有化的实际落地中,火 ...
- Flutter 下载篇 - 叁 | 网络库切换实践与思考
前言 本文是关于使用flutter_download_manager下载功能的实践和探索.我们将基于flutter_download_manager的功能扩展,改造成自己想要的样子.在阅读本文之前,建 ...
- selenium验证码处理之机器学习(光学识别ocr技术获取验证码的数据)
ocr识别库地址: https://github.com/UB-Mannheim/tesseract/wiki 遇到的问题:百度的解释------------------- 遇到的问题2:
- 配置了一台3700X电脑后
众所周知,电脑是生活中必不可少的玩具,最近搞了一套配置.CPU3700X,显卡RX580,内存32GB.敲,这CPU的框框,看见就爽的不得了. As we all know, a comput ...
- kubernetes核心实战(三)--- ReplicationController
5.ReplicationController ReplicationController 确保在任何时候都有特定数量的 Pod 副本处于运行状态.换句话说,ReplicationController ...
- 正则表达式、datetime
1.正则表达式就是用来匹配字符串的 2.常用\d表示一个数字,\w表示数字或者字母,'.'表示任意字符 3.如果要匹配边长的字符串,使用*表示任意个字符,+表示至少一个字符,?表示0个或者1个字符,{ ...
- 一文了解MySQL中的多版本并发控制
作者:京东零售 李泽阳 最近在阅读<认知觉醒>这本书,里面有句话非常打动我:通过自己的语言,用最简单的话把一件事情讲清楚,最好让外行人也能听懂. 也许这就是大道至简,只是我们习惯了烦琐和 ...
