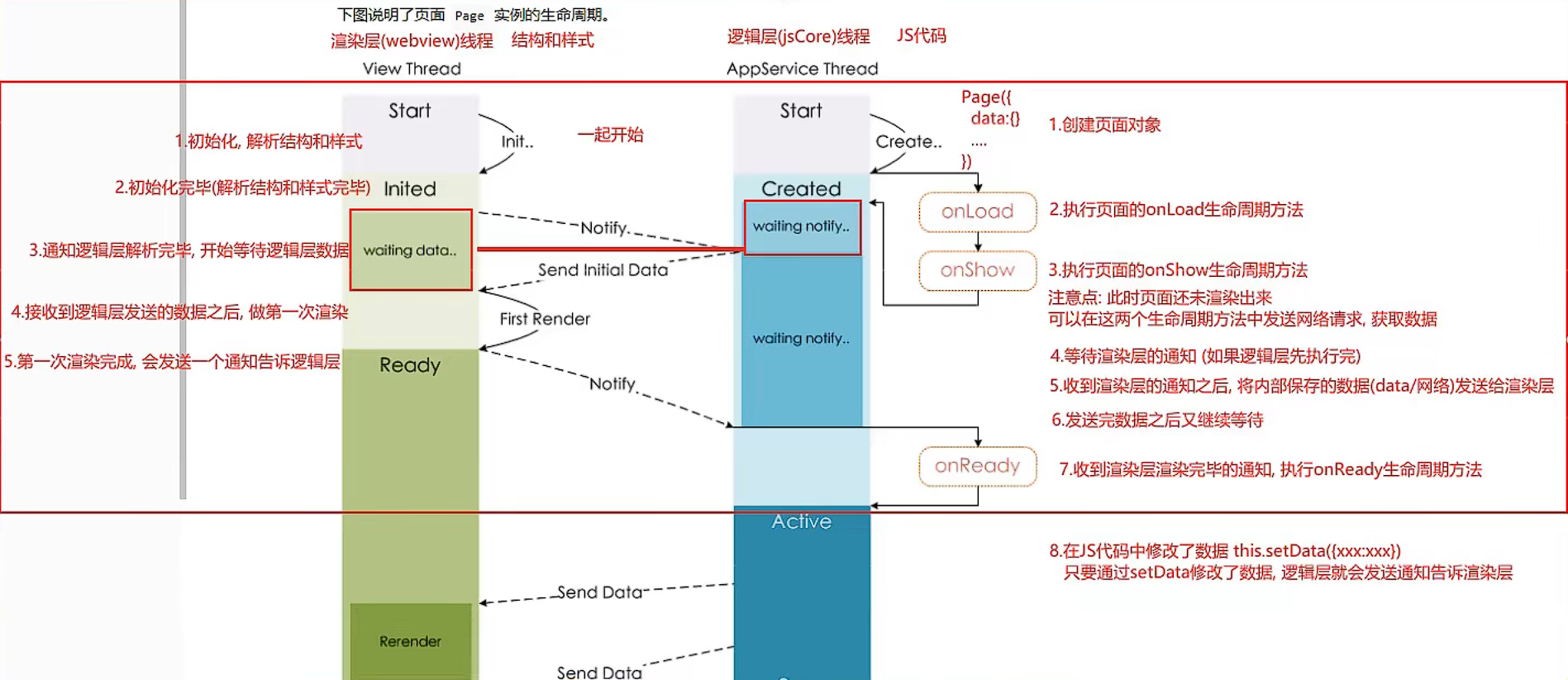
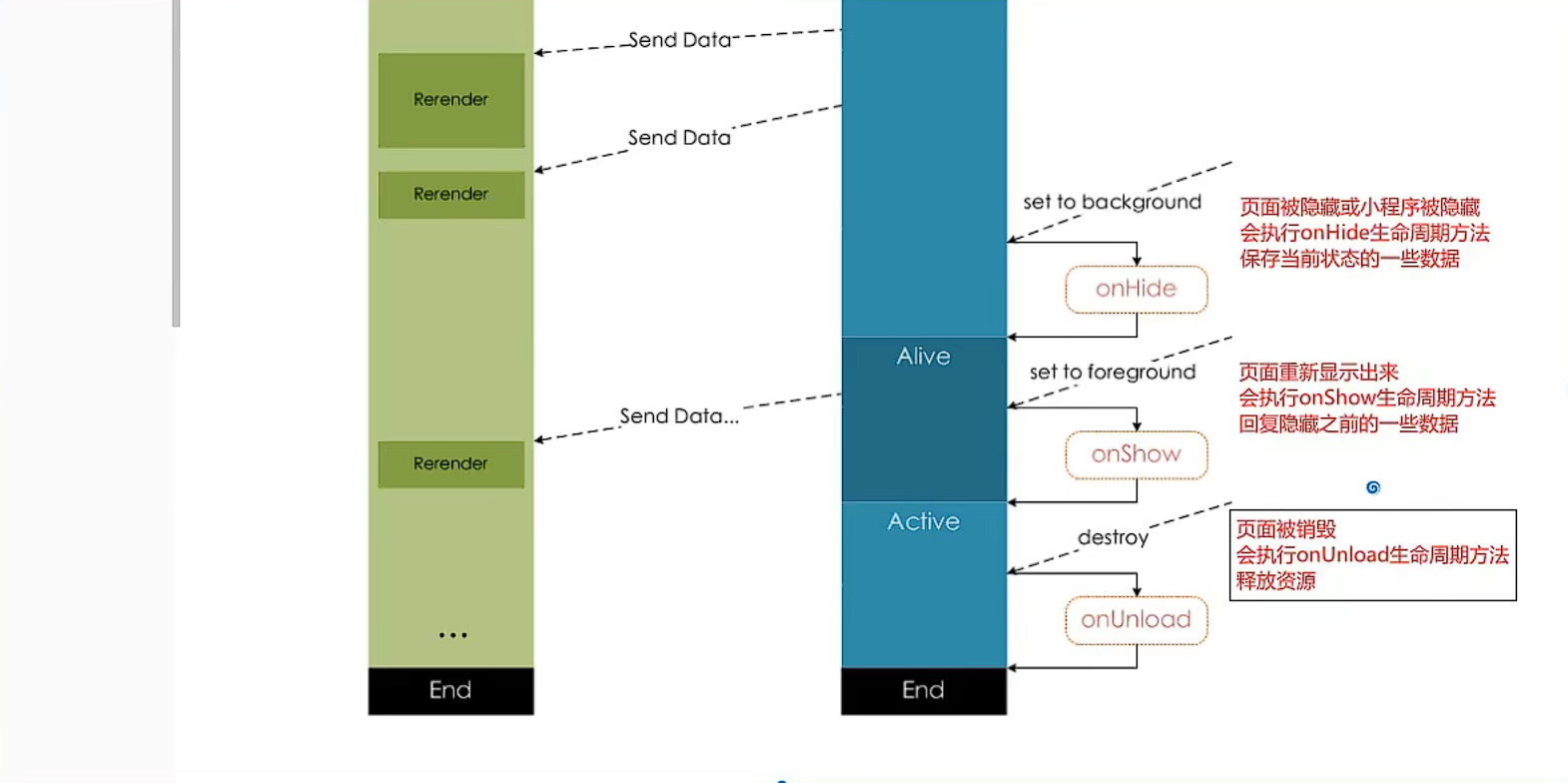
微信小程序-页面生命周期
官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page-life-cycle.html


微信小程序-页面生命周期的更多相关文章
- 微信小程序之生命周期(三)
[未经作者本人同意,请勿以任何形式转载] 上一篇介绍微信小程序开发工具使用和项目目录结构. 这一章节介绍微信小程序的生命周期,什么是生命周期呢? 通俗的讲,生命周期就是指一个对象的生老病死. 从软件的 ...
- [转] 微信小程序之生命周期
本篇文章介绍小程序的生命周期,由于小程序分为应用和页面两个部分,所以小程序的生命周期就涉及到三个部分,分别是: 应用的生命周期 页面的生命周期 应用的生命周期对页面生命周期的影响 一.应用的生命周期 ...
- 教你理解微信小程序的生命周期和运行原理
转自:http://blog.csdn.net/tsr106/article/details/53052879 写微信小程序,他的生命周期不能不知道,不知道小程序就会出现各种bug而无法解决.小助君 ...
- 理解微信小程序的生命周期和运行原理
写微信小程序,他的生命周期不能不知道,不知道小程序就会出现各种bug而无法解决.小助君公众号带你学习小程序的生命周期和运行原理. 小程序由两大线程组成:负责界面的线程(view thread)和服务线 ...
- 微信小程序的生命周期和APP对象的使用
1.生命周期和APP对象的使用: //app.js App({ onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSy ...
- 微信小程序-APP生命周期与运行机制
QQ讨论群:785071190 开发微信小程序之前需要先了解微信小程序运行机制以及其生命周期,小程序APP生命周期需要先从app.js这个文件开始. 阅读过"微信小程序-代码构成" ...
- 微信小程序APP生命周期
小程序APP生命周期需要先从app.js这个文件开始,App() 必须在 app.js 中调用,必须调用且只能调用一次,app.js中定义了一些应用的生命周期函数 onLaunch----当小程序初始 ...
- 微信小程序-Page生命周期
QQ讨论群:785071190 微信小程序开发之前我们还需认识一下小程序页面的生命周期,丛"微信小程序-代码构成"一文中我们可以了解到小程序页面中有一个.js的文件,这篇博文我们来 ...
- 对微信小程序的生命周期进行扩展 – Typescript 篇
最近利用业余时间倒腾了一个微信小程序,主要目的是横向比较一些业界小程序平台的架构和做法.因为有在其他平台长期的开发经验,对于小程序的一些机制做了一些辩证的思考.例如,小程序的页面,其实不是一个页面,而 ...
- 微信小程序之生命周期
1. 整个小程序生命周期 App({}) //app.js App({ onLaunch: function (options) { // 小程序初始化完成时(全局只触发一次) // 程序销毁(过一段 ...
随机推荐
- 鸿蒙HarmonyOS实战-ArkTS语言(基本语法)
一.ArkTS语言基本语法 1.简介 HarmonyOS的ArkTS语言是一种基于TypeScript开发的语言,它专为HarmonyOS系统开发而设计.ArkTS语言结合了JavaScript的灵活 ...
- Vue框架基础
博客目录 前端发展介绍 Vue的快速使用 插值语法 指令系统之文本指令.事件指令.属性指令 style和class 条件渲染 列表渲染 使用v-for进行循环 监控失效 双向数据绑定 input输入框 ...
- webpack 从 0 到 1 构建 vue
前端领域框架百花齐放,各种优秀框架出现(react,Vue,ag)等等框架.为了方便开发者快速开发, 开发对应的 cli 脚手架,来提高产出.然而初中级的前端工程师对项目里的 webpack 封装和配 ...
- C#9.0:Init
背景 在以前的C#版本里面,如果需要定义一个不可修改的的类型的做法一般是:声明为readonly,并设置为只包含get访问器,不包含set访问器.如下: 1 public class PersonIn ...
- AtCoder Regular Contest 124
比赛链接:Here A - LR Constraints 赛时做这个好迷啊,英文题面解释不清楚,还是看了日语原文才搞懂 \(n\) 个卡牌上有两个 字符 + 数字 组合,L 的右边所有元素 + 1,R ...
- [kuangbin] 专题13 基础计算几何 题解 + 总结
kuangbin带你飞:点击进入新世界 [kuangbin] 专题7 线段树 题解 + 总结:https://www.cnblogs.com/RioTian/p/13413897.html kuang ...
- Vue中如何使用sass实现换肤(更换主题)功能
Vue中如何使用sass实现换肤(更换主题)功能 https://blog.csdn.net/m0_37792354/article/details/82012278
- df -h与df -i的区别
一. df命令详解: linux中df命令的功能是用来检查linux服务器的文件系统的磁盘空间占用情况.可以利用该命令来获取硬盘被占用了多少空间,目前还剩下多少空间等信息 -a 全部文件系统列表 -h ...
- C++ std::initializer_list 实现原理勘误
今天正在看侯捷<C++ 新标准 C++11-14>的视频,里面讲到 std::initializer_list 的实现原理,并且把源码贴出来. /// initializer_list t ...
- Nacos源码 (1) 源码编译及idea环境
本文介绍从gitee下载nacos源码,在本地编译,并导入idea进行本地调试. 从gitee下载源码 由于github访问速度慢,所以我选择使用gitee的镜像仓库: git clone https ...
