Winform 好看控件库推荐:MaterialSkin.2
MaterialSkin.2 控件包是在 MaterialSkin 及基础上二次开发而来的,在原控件基础上修复了一些
Bug,丰富了主题以及动画效果,效果非常好。
- MaterialSkin.2 现在处于不活跃状态
- 文中用 MaterialSkin 代替 MaterialSkin.2
Preview
先贴几张演示Demo中的效果图:





......
Install
在 NuGet 中搜索 MaterialSkin 就能找到控件包,直接安装就行:

注意版本框架
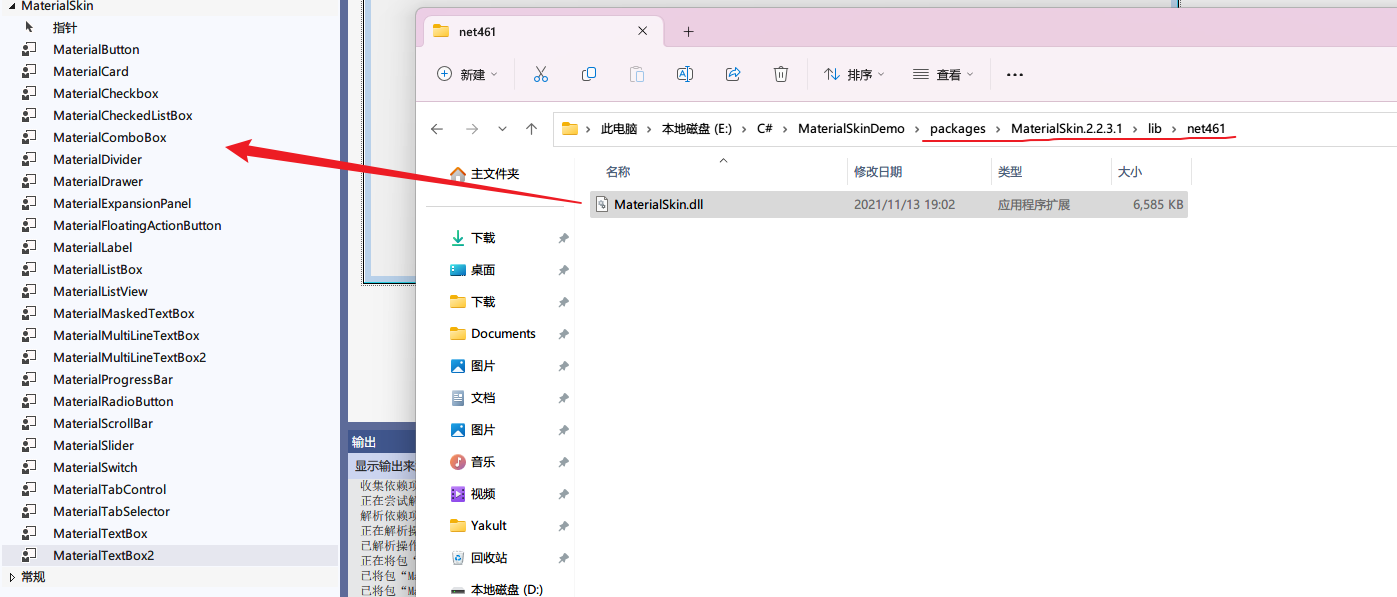
工具箱可能不会显示 MaterialSkin 的控件,需要我们手动添加下:
工具箱 -> 右击:添加选项卡 -> 把 NuGet 安装包里的 DLL 文件拖到选项卡里

简单尝鲜
- 切换使用
MaterialForm:
添加引用:using MaterialSkin.Controls;
窗体继承换成:public partial class Form1 : MaterialForm
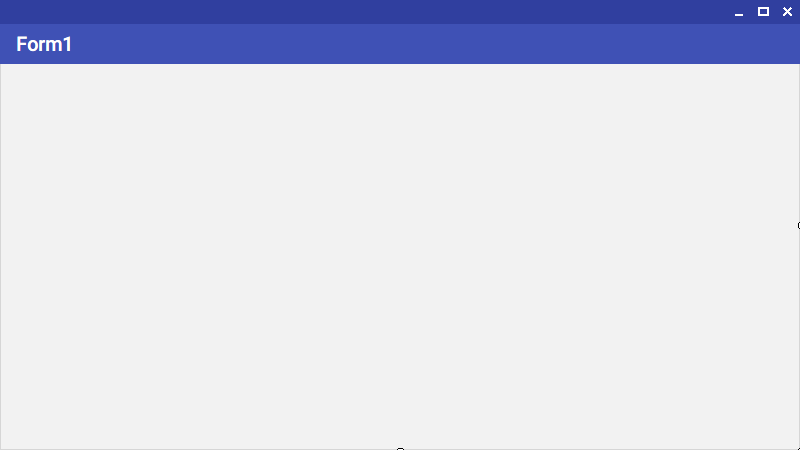
这个时候切换到设计器就可以看到Material效果的窗体了:

切换主题以及配色方案
在后台代码中添加一个只读的MaterialSkinManager变量,通过这个变量来控制主题和配色,把ReadMe.md给出的例程调整一下方便后续调整:
public partial class Form1 : MaterialForm
{
private readonly MaterialSkinManager materialSkinManager;
public Form1()
{
InitializeComponent();
materialSkinManager = MaterialSkinManager.Instance; // 初始化 MaterialSkinManager 实例
materialSkinManager.AddFormToManage(this); // 将要应用 Material Design 的窗体添加到管理列表中
materialSkinManager.Theme = MaterialSkinManager.Themes.LIGHT; // Theme 属性用来设置整体的主题
materialSkinManager.ColorScheme = new ColorScheme(Primary.BlueGrey800, Primary.BlueGrey900, Primary.BlueGrey500, Accent.LightBlue200, TextShade.WHITE); // ColorScheme 属性来设置配色方案
}
}
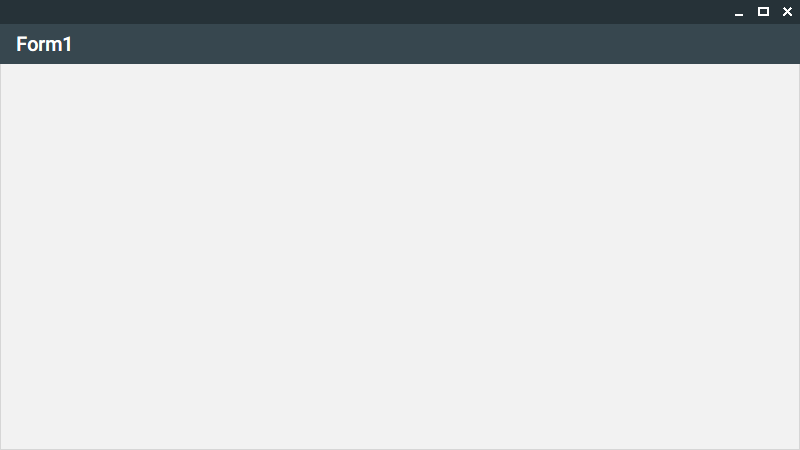
上面代码写完运行程序就会是我们配置的配色及主题:

MaterialSkinManager主要是通过Themes以及ColorScheme来控制页面的显示效果,前者控制主题,后者控制配色:
Themes主要是用来切换深色和浅色主题的,对应LIGHT和DARKColorScheme主要是用来调整页面的配色方案的,它的构造函数提供了两种不同的重载形式,用于创建颜色方案:public ColorScheme(Primary primary, Primary darkPrimary, Primary lightPrimary, Accent accent, TextShade textShade)
这个构造函数接受
Primary和Accent枚举类型作为参数,用于指定主颜色和强调色。Primary枚举包含一系列预定义的主颜色,而Accent枚举包含一系列预定义的强调色。此构造函数还接受TextShade枚举类型的参数,用于指定文本的明暗色调。通过使用这个构造函数,你可以轻松地选择 颜色方案的不同变体。[例程中使用的就是这个重载]public ColorScheme(Color primary, Color darkPrimary, Color lightPrimary, Color accent, TextShade textShade)
这个构造函数接受
Color类型的参数,用于直接指定自定义的颜色。你可以传入具体的颜色对象作为参数,以定义主颜色、深色主颜色、浅色主颜色、强调色以及文本明暗色调。
先看主题,创建一个改变主题的
MaterialButton实现深色和浅色主题的切换了:
private void btn_ChangeTheme_Click(object sender, EventArgs e)
{
materialSkinManager.Theme = materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? MaterialSkinManager.Themes.LIGHT : MaterialSkinManager.Themes.DARK;
}
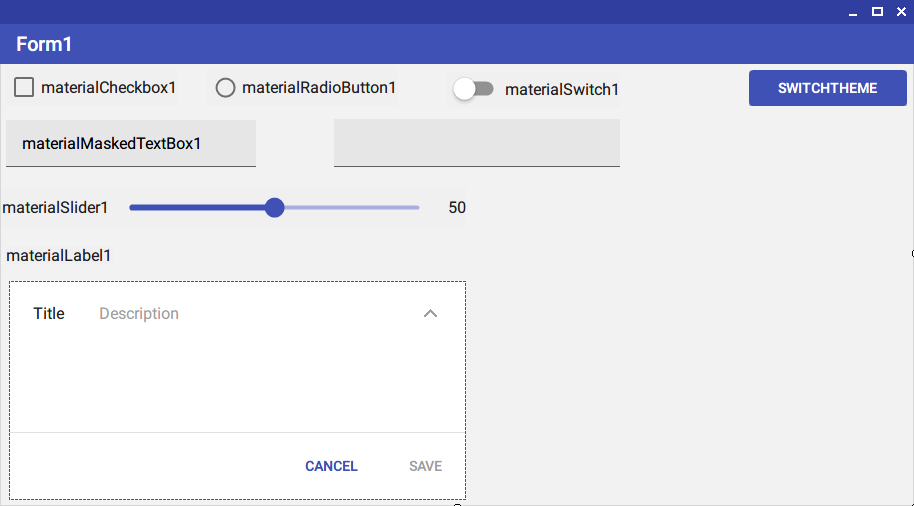
再看配色方案,在此之前我们先在页面上随便加一些控件便于显示配色效果:

更改配色方案:
private int colorSchemeIndex; // 通过更换次数,方便循环更换颜色
private void btn_SwitchColor_Click(object sender, EventArgs e)
{
colorSchemeIndex++;
if (colorSchemeIndex == 6)
{
colorSchemeIndex = 0;
}
SwitchColor(colorSchemeIndex);
}
private void SwitchColor(int colorSchemeIndex)
{
switch (colorSchemeIndex)
{
case 0:
materialSkinManager.ColorScheme = new ColorScheme(
materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? Primary.Teal500 : Primary.Indigo500,
materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? Primary.Teal700 : Primary.Indigo700,
materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? Primary.Teal200 : Primary.Indigo100,
Accent.Pink200,
TextShade.WHITE);
break;
case 1:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Green600,
Primary.Green700,
Primary.Green200,
Accent.Red100,
TextShade.WHITE);
break;
case 2:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.BlueGrey800,
Primary.BlueGrey900,
Primary.BlueGrey500,
Accent.LightBlue200,
TextShade.WHITE);
break;
case 3:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Red800,
Primary.Red900,
Primary.Red500,
Accent.Green200,
TextShade.WHITE);
break;
case 4:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Yellow800,
Primary.Yellow900,
Primary.Yellow500,
Accent.DeepOrange200,
TextShade.WHITE);
break;
case 5:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.DeepOrange800,
Primary.DeepOrange900,
Primary.DeepOrange500,
Accent.Yellow200,
TextShade.WHITE);
break;
case 6:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Lime800,
Primary.Lime900,
Primary.Lime500,
Accent.Green200,
TextShade.WHITE);
break;
}
Invalidate(); // 重绘控件
}
配色是
Github上Example以及用户issue里的配色方案,大家如果要用的话,可以参考:Material Skin 指南 中文翻译文档
看看效果:

MaterialSkin实现了很丰富的动画效果,But...
默认的蓝粉配色就已经很好看了,大家如果有什么酷炫帅气的配色方案,欢迎在评论区留言交流!这套控件库好玩的东西还有很多,大家可以自己上手试试,Github仓库中也提供了一个比较全的演示Demo,可以去看看,强烈推荐!!!
Winform 好看控件库推荐:MaterialSkin.2的更多相关文章
- [原创][开源]SunnyUI.Net, C# .Net WinForm开源控件库、工具类库、扩展类库、多页面开发框架
SunnyUI.Net, 基于 C# .Net WinForm 开源控件库.工具类库.扩展类库.多页面开发框架 Blog: https://www.cnblogs.com/yhuse Gitee: h ...
- Github 开源:升讯威 Winform 开源控件库( Sheng.Winform.Controls)
Github 地址:https://github.com/iccb1013/Sheng.Winform.Controls 本控件库中的代码大约写于10年前(2007年左右),难免有不成熟与欠考虑之处, ...
- Winform DevExpress控件库(一) DevExpress控件库的安装与新建第一个DevExpress项目
前言:因为这段时间要接触到DevExpress控件库,而我本身甚至对winform的控件都了解甚少,所以处在学习中,写下博客主要是为了方便后期的回顾,当然也可以给一些新人第一次接触时做为学习的参考,以 ...
- Winform 开源控件库( Sheng.Winform.Controls)
升讯威 .Net WinForm 控件库提供了超过15种 Winform 控件,你可以直接使用本控件库,更可以通过本控件库学到 Winform 控件开发的方法和理念. 你可以学习到: 如何基于 Con ...
- Winform DevExpress控件库(三) 使用NavBarControl控件定制导航栏
NavBarControl控件:主要作用是制作包含多个选项组并且每个组里包含多个子选项的导航栏: 位于 工具箱 -> Navigation & Layout(导航栏与布局类控件) 目录下 ...
- Winform DevExpress控件库(二) 使用SplashScreenManager控件定制程序加载页面
SplashScreenManager控件:主要作用是显示在进行耗时操作时的等待界面: 位于 工具箱 -> Navigation & Layout(导航栏与布局类控件) 目录下: 在工具 ...
- 《Dotnet9》系列-开源C# Winform控件库1《HZHControls》强力推荐
大家好,我是Dotnet9小编,一个从事dotnet开发8年+的程序员.我最近在写dotnet分享文章,希望能让更多人看到dotnet的发展,了解更多dotnet技术,帮助dotnet程序员应用dot ...
- 《Dotnet9》系列-开源C# Winform控件库强力推荐
时间如流水,只能流去不流回! 点赞再看,养成习惯,这是您给我创作的动力! 本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform.W ...
- 《Dotnet9》系列-开源C# WPF控件库3《HandyControl》强力推荐
大家好,我是Dotnet9小编,一个从事dotnet开发8年+的程序员.我最近开始写dotnet分享文章,希望能让更多人看到dotnet的发展,了解更多dotnet技术,帮助dotnet程序员应用do ...
- 《Dotnet9》系列-开源C# WPF控件库强力推荐
时间如流水,只能流去不流回! 点赞再看,养成习惯,这是您给我创作的动力! 本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform.W ...
随机推荐
- PyCharm的基础了解
简单了解PyCharm PyCharm的简单使用 修改主题 1 2 切换解释器 1 如何创建pythin文件 1 2 3 4 注释语法 行注释 这里是注释 块注释 '''这里是注释''' 常量和变量的 ...
- 前端Vue仿企查查 天眼查知识产权标准信息列表组件
引入Vue仿企查查天眼查知识产权标准信息列表组件 随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高.在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一 ...
- vsftp简单配置
添加用户 vi /etc/pam.d/vsftdp 注释掉 auth required pam_shells.so
- 从DevOps实践落地的角度谈谈“流程”和“规范"的反模式
最近在经历的一些事情,让我突发灵感,觉得要写点关于DevOps体系建设过程中的"流程规范",记录下来. 如何解读"流程规范" 谈到DevOps落地,无一例外都会 ...
- 实用工具、01 效率篇 | 几个操作快速提升 Typora 使用体验
本篇文章旨在提高大家记笔记的效率,分享的工具请按个人需求安装 Typora-plugins 为 Typora 添加更多新功能,我最喜欢的是多标签页管理 obgnail/typora_plugin: T ...
- nginx ServerName匹配规则
1.同一个主机配置不同端口,访问不同资源 worker_processes 1; events { worker_connections 1024; } http { include mime.typ ...
- 甲骨文宣布: 也做 PostgreSQL!
PostgreSQL 在开源数据库世界中一直是一个标志性的存在.经过35年的严格开发,它以其可靠性.强大的功能和性能而自豪.DB-engines 的突出显示,其市场份额的增长证明了其适应性强的数据模型 ...
- 记一次 .NET某账本软件 非托管泄露分析
一:背景 1. 讲故事 中秋国庆长假结束,哈哈,在老家拍了很多的短视频,有兴趣的可以上B站观看:https://space.bilibili.com/409524162 ,今天继续给大家分享各种奇奇怪 ...
- 第一个 Go 程序"hello,world" 与 main 函数和Go常用基本命令
第一个 Go 程序"hello,world" 与 main 函数和Go常用基本命令 目录 第一个 Go 程序"hello,world" 与 main 函数和Go ...
- IEEE 国际计算科学与工程会议 (CSE-2023)
随着计算机系统变得越来越庞大和复杂,基于数据的计算技术在支持下一代科学和工程应用方面发挥着关键作用.如今,科学和工程中基于云的复杂大数据应用由异构软件/硬件/网络组件组成,这些组件的容量.可用性和环境 ...
