vue中组件的data为什么是一个函数
1. 前言
在学习vue的时候,一直纳闷一件事:组件的data数据为什么必须要以函数返回的形式,为什么不是简单的对象形式呢?遂带着问题去翻官方文档,文档中自然也写明了这么做的原因,本篇博文以官方文档给出的原因为基础,并加上具体的例子,来阐述这么设计的原因。
2.正文
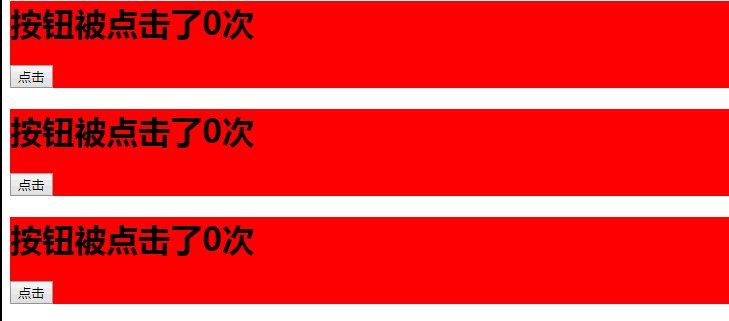
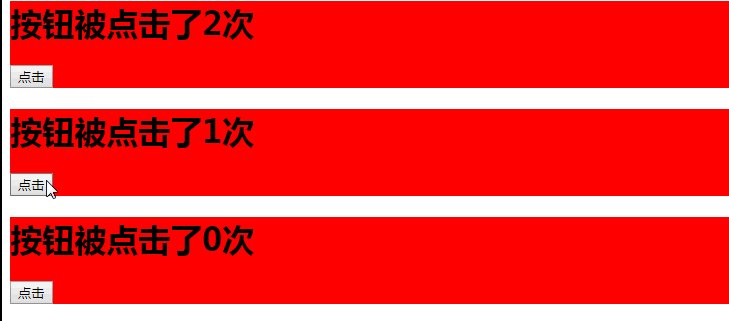
组件是可复用的vue实例,一个组件被创建好之后,就可能被用在各个地方,而组件不管被复用了多少次,组件中的data数据都应该是相互隔离,互不影响的,基于这一理念,组件每复用一次,data数据就应该被复制一次,之后,当某一处复用的地方组件内data数据被改变时,其他复用地方组件的data数据不受影响,如下面这个例子:
<template>
<div class="title">
<h1>按钮被点击了{{ count }}次</h1>
<button v-on:click="count++">点击</button>
</div>
</template>
<script>
export default {
name: 'BtnCount',
data () {
return {
count: 0
}
}
}
</script>
<style scoped>
.title {
background-color: red
}
</style>
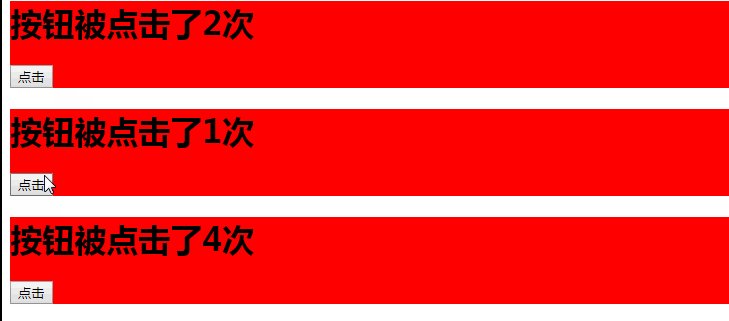
该组件被复用了三次,但每个复用的地方组件内的count数据相互不受影响,它们各自维护各自内部的count。

能有这样效果正是因为上述例子中的data不是一个单纯的对象,而是一个函数返回值的形式,所以每个组件实例可以维护一份被返回对象的独立拷贝,如果我们将上述例子中的data修改为:
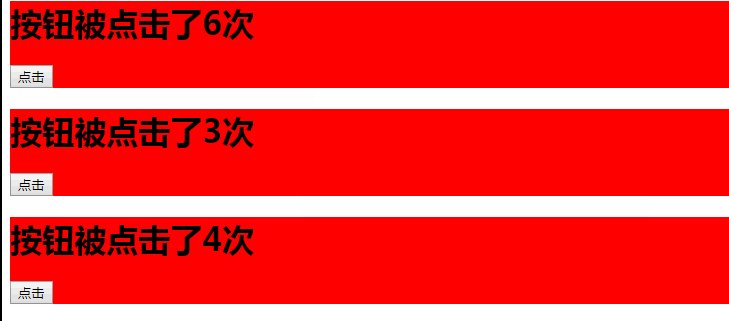
data : {
count: 0
}
那么就会造成无论在哪个组件里改变了count值,都会影响到其他两个组件里的count。

这是因为当data如此定义后,这就表示所有的组件实例共用了一份data数据,因此,无论在哪个组件实例中修改了data,都会影响到所有的组件实例。
3.总结
组件中的data写成一个函数,数据以函数返回值形式定义,这样每复用一次组件,就会返回一份新的data,类似于给每个组件实例创建一个私有的数据空间,让各个组件实例维护各自的数据。而单纯的写成对象形式,就使得所有组件实例共用了一份data,就会造成一个变了全都会变的结果。
(完)
vue中组件的data为什么是一个函数的更多相关文章
- [Vue]组件——组件的data 必须是一个函数
普通的Vue实例data是一个对象: data: { count: 0 } 组件的data是一个方法: data: function () { return { count: 0 } } 详情见官网: ...
- Vue之vue中的data为什么是一个函数+vue中路径别名alias设置
问题描述 为什么在vue组件中,我们的data属性必须是一个函数,new Vue()中的data除外,因为new Vue中只有一个data属性. 原因 因为我们能抽离出来的组件,肯定是具有复用性的,它 ...
- vue中data必须是一个函数
前端面试时经常被问到:“组建中data为什么是函数”? 答案就是:在组件中data必须是一个函数,这样的话,每个实例可以维护一份被返回对象的独立拷贝.
- 二、vue中组件的使用
1.组件拆分 1.组件实质上也是一个vue实例,因此组件中也可以使用vue的对象属性,反过来每一个vue实例也是一个vue组件(注:1.唯一不同的是el是根实例的特有选项,2.组件中的data必须是一 ...
- Vue中组件
0828自我总结 Vue中组件 一.组件的构成 组件:由 template + css + js 三部分组成(.vue文件) 1)组件具有复用性 2) 复用组件时,数据要隔离 3) 复用组件时,方法不 ...
- Vue中组件间通信的方式
Vue中组件间通信的方式 Vue中组件间通信包括父子组件.兄弟组件.隔代组件之间通信. props $emit 这种组件通信的方式是我们运用的非常多的一种,props以单向数据流的形式可以很好的完成父 ...
- Vue中组件化编码使用(实战练习一)
Vue中组件化编码的大致流程(初接触).组件之间的参数传递(最基础的形式).组件之间的配合完成一个需求 1.在Vue中进行组件化编码 1.1.组件化编码流程: (1).拆分静态组件:组件要按照功能点拆 ...
- vue中组件之间的通信
一.vue中组件通信的种类 父组件向子组件的通信 子组件向父组件的通信 隔代组件之间的通信 兄弟 组件 之间的通信 二.实现通信的方式 props vue自定义的事件 消息订阅与发布 vuex sl ...
- 【Vue】定义组件 data 必须是一个函数返回的对象
Vue 实例的数据对象.Vue 将会递归将 data 的属性转换为 getter/setter,从而让 data 的属性能够响应数据变化.对象必须是纯粹的对象 (含有零个或多个的 key/value ...
随机推荐
- 计算机视觉(二)-opencv之createTrackbar()详解
摘要: 我学习openCV3看的是<学习openCV3>这本书,很厚的一本,不知道是不是因为自己看的还不是很多,个人觉得里面的有些重要函数讲的不是很详细,比如createTrackbar( ...
- Cocos Creator 3D 打砖块教程(二) | 子弹发射与摄像机平滑移动
在线体验链接: http://example.creator-star.cn/block3d/ 前面一篇文章,我们讲了[打砖块]游戏中的3D物体的场景布局.材质资源.物理刚体与碰撞组件,接下来本篇文章 ...
- 微信退款(APP和公众号一样)
/** * 将xml转为array * @param string $xml xml字符串 * @return array 转换得到的数组 */ public function xml2array($ ...
- 复杂模型可解释性方法——LIME
一.模型可解释性 近年来,机器学习(深度学习)取得了一系列骄人战绩,但是其模型的深度和复杂度远远超出了人类理解的范畴,或者称之为黑盒(机器是否同样不能理解?),当一个机器学习模型泛化性能很好时 ...
- icon font在sketch中的下载与安装
icon font的下载安装: 1.首先打开sketch--插件--管理插件--获取插件--搜索 icon font--点击icon font--clone or download--下载的是一个sk ...
- Hibernate HQL注入与防御(ctf实例)
遇到一个hql注入ctf题 这里总结下java中Hibernate HQL的注入问题. 0x01 关于HQL注入 Hibernate是一种ORM框架,用来映射与tables相关的类定义(代码) ...
- 渗透-简单制作过waf的中国菜刀
0x01 简单分析 web渗透中很常见的情况,用菜刀连接免杀的一句话木马连不上,有waf 除了变形一句话木马为免杀一句话,我们还需要来制作过waf的菜刀进行连接. 这里用的一句话为 来看看菜刀连接一句 ...
- Oier们的幸运数字
题目描述 JerryC对数字痴迷到了一种非正常的境界.每天JerryC都有喜欢的一些数字.第 iii 天JerryC就喜欢Ai−BiA_i-B_iAi−Bi中的数字.但是他觉得这样并不是很有趣,于 ...
- Cocos2d-x 学习笔记(22) TableView
[Cocos2d-x 学习笔记 ]目录 1. 简介 TableView直接继承了ScrollView和ScrollViewDelegate.说明TableView能实现ScrollView拖动cont ...
- Libevent::evhttp服务器下载
void http_handler_Get_Download(struct evhttp_request *req, void *arg) { if (req == NULL) { return; } ...
