abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理八(二十六)
abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一)
abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二)
abp(net core)+easyui+efcore实现仓储管理系统——领域层创建实体(三)
abp(net core)+easyui+efcore实现仓储管理系统——定义仓储并实现 (四)
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之控制器(六)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之列表视图(七)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之增删改视图(八)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之菜单与测试(九)
abp(net core)+easyui+efcore实现仓储管理系统——多语言(十)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十一)
abp(net core)+easyui+efcore实现仓储管理系统——菜单-上 (十六)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理一 (十九)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理二 (二十)
从篇abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)至abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理七(二十五)为止,我们已经通过EasyUI完成了货物信息管理的增删改功能基本实现。现在我们来完成查询功能。
十七、查询货物信息
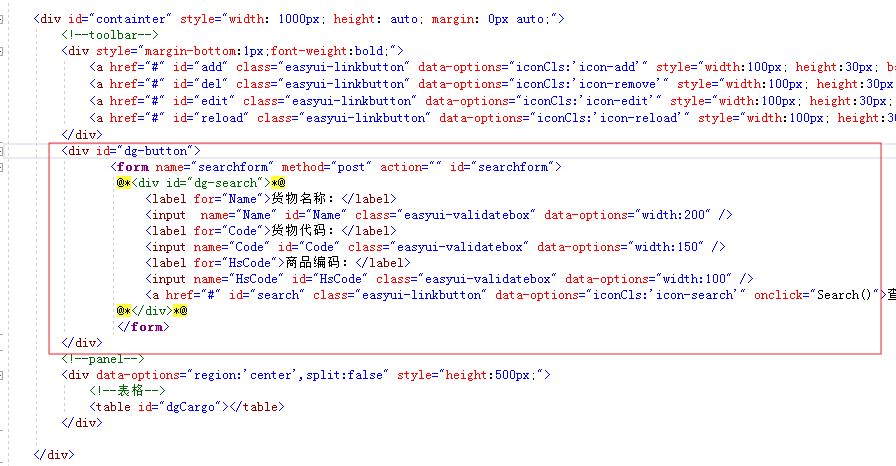
1. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Views\Cargo目录。 找到Index.cshmtl文件,添加一个查询条件相关代码。如下图。

具体代码如下:
<div id="dg-button">
<form name="searchform" method="post" action="" id="searchform">
<label for="Name">货物名称:</label>
<input name="Name" id="Name" class="easyui-validatebox" data-options="width:200" />
<label for="Code">货物代码:</label>
<input name="Code" id="Code" class="easyui-validatebox" data-options="width:150" />
<label for="HsCode">商品编码:</label>
<input name="HsCode" id="HsCode" class="easyui-validatebox" data-options="width:100" />
<a href="#" id="search" class="easyui-linkbutton" data-options="iconCls:'icon-search'" onclick="Search()">查询</a>
</form>
</div>
2.在Visual Studio 2017的“解决方案资源管理器”中,右键单击“ABP.TPLMS.Application”项目的 “Cargos”文件夹中,找到Paged CargoResultRequestDto.cs文件,添加查询条件属性。代码如下。
public class PagedCargoResultRequestDto : PagedResultRequestDto
{
public string Keyword { get; set; }
public string CargoName { get; set; }
public string CargoCode { get; set; }
public string HsCode { get; set; }
}
}
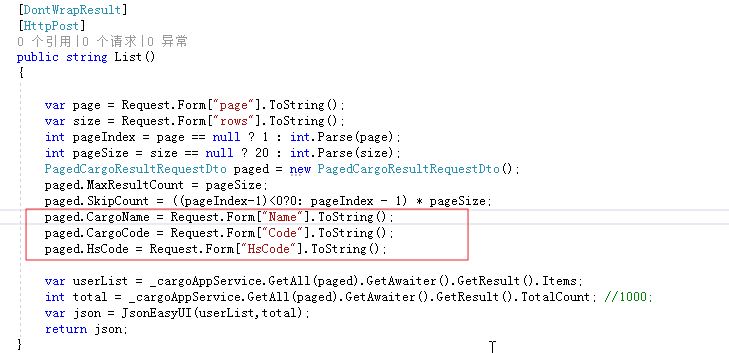
3. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Controller目录。找到“CargoController.cs”文件。如下图。

具体代码如下:
[DontWrapResult]
[HttpPost]
public string List()
{
var page = Request.Form["page"].ToString();
var size = Request.Form["rows"].ToString();
int pageIndex = page == null ? : int.Parse(page);
int pageSize = size == null ? : int.Parse(size); PagedCargoResultRequestDto paged = new PagedCargoResultRequestDto();
paged.MaxResultCount = pageSize;
paged.SkipCount = ((pageIndex-)<?: pageIndex - ) * pageSize;
paged.CargoName = Request.Form["Name"].ToString();
paged.CargoCode = Request.Form["Code"].ToString();
paged.HsCode = Request.Form["HsCode"].ToString(); var userList = _cargoAppService.GetAll(paged).GetAwaiter().GetResult().Items;
int total = _cargoAppService.GetAll(paged).GetAwaiter().GetResult().TotalCount; //1000;
var json = JsonEasyUI(userList,total);
return json;
}
4. 在Visual Studio 2017的“解决方案资源管理器”中,找到领域层“ABP.TPLMS.Web.Mvc”项目中的wwwroot目录下的view-resources\Cargo文件夹下,找到cargomgr.js文件,在工具栏(toolbar)中添加查询条件。如下图画框处。

5.在cargomgr.js文件添加一个查询方法Search,代码如下。
function Search() {
var _$form = $('form[name=searchform]');
var params = _$form.serializeFormToObject();
$('#dgCargo').datagrid({ queryParams:params});
}
6.在Visual Studio 2017中按F5运行应用程序。
7.在浏览器中的地址栏中输入“http://localhost:5000/”,然后输入管理员用户名进行登录。
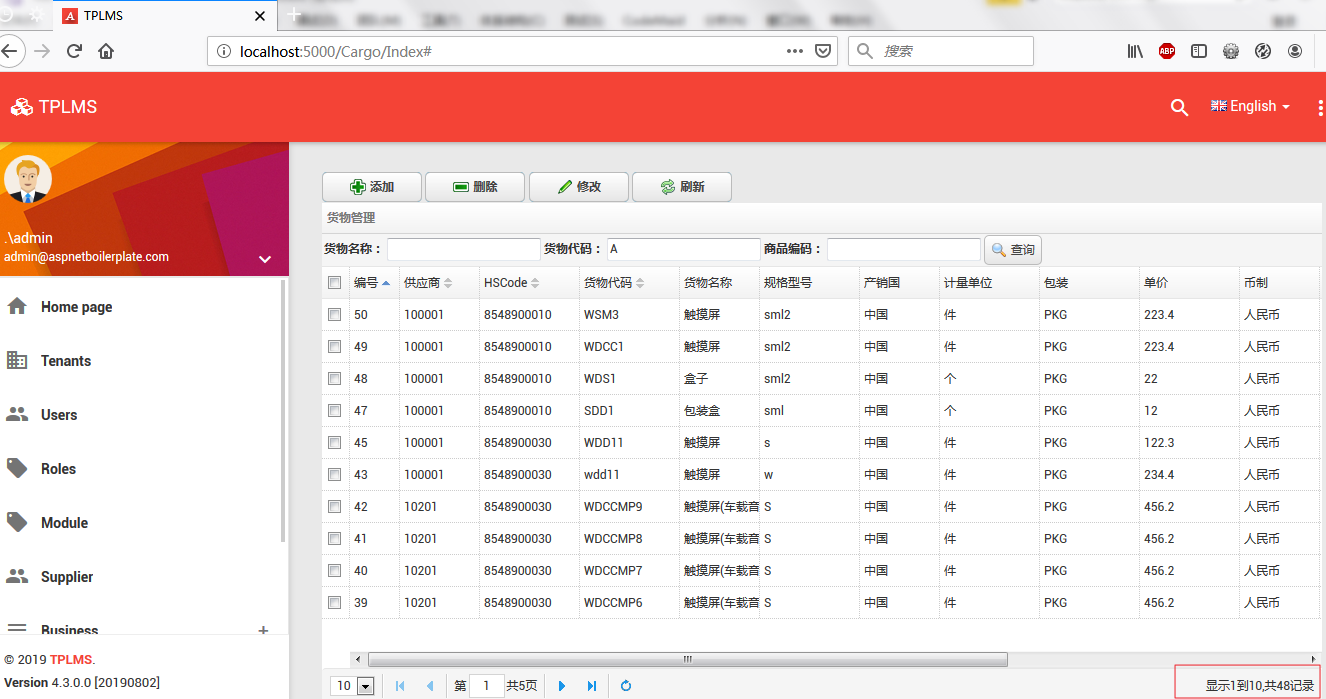
8.在主界面的菜单中,选择“Business->货物管理”菜单项,浏览器中呈现一个带查询条件的货物信息列表与四个按钮。如下图。 
9.在“货物代码”查询条件中输入“A”,然后点击“查询”按钮,然而查询结果没有变化。如下图。 
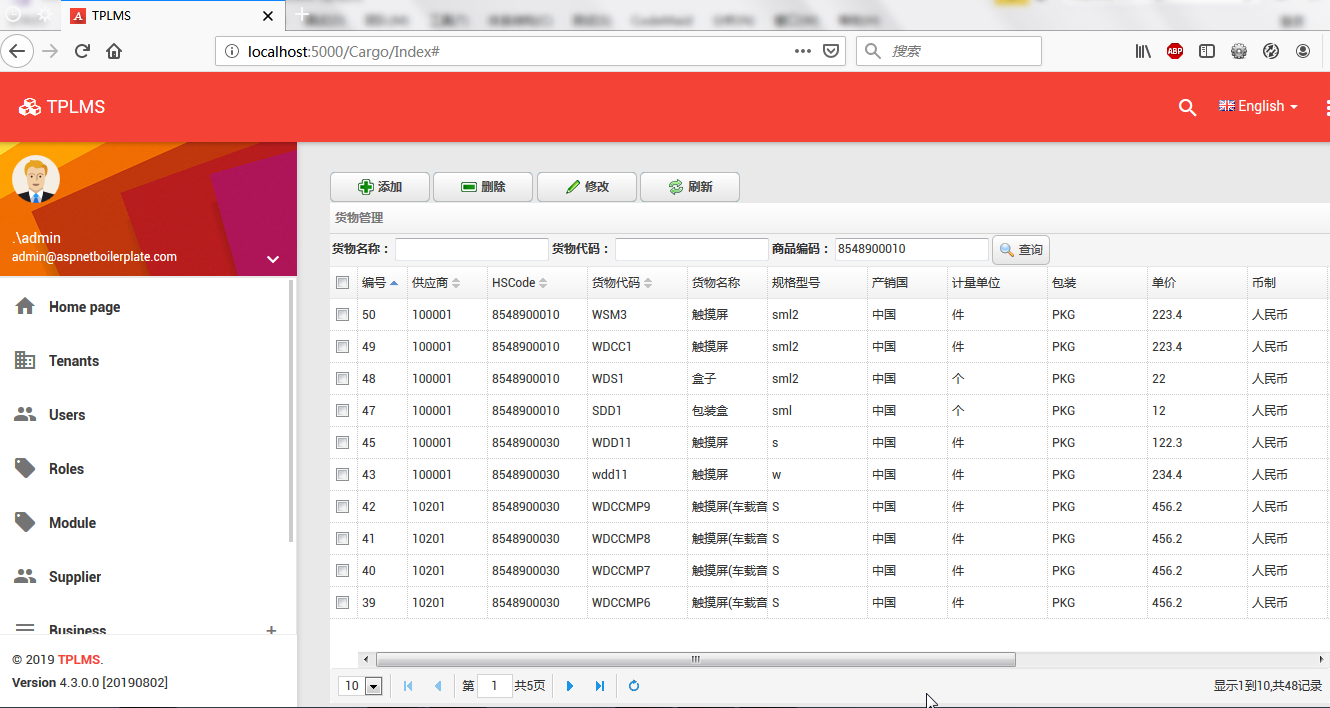
10. 在“商品编码”查询条件中输入“8548900010”,然后点击“查询”按钮,然而查询结果没有变化。如下图。 
11.通过上面的两次测试,发现查询没有起到作用。输入查询条件,还是查询出了所有记录。接下来我们来把查询条件添加到查询方法中。在Visual Studio 2017的“解决方案资源管理器”中,右键单击“ABP.TPLMS.Application”项目的 “Cargos”文件夹中,找到CargoAppService.cs文件。重写CreateFilteredQuery方法。代码如下。
protected override IQueryable<Cargo> CreateFilteredQuery(PagedCargoResultRequestDto input)
{ return base.CreateFilteredQuery(input)
.Where(t => t.CargoName.Contains(input.CargoName))
.Where(t => t.CargoCode.Contains(input.CargoCode))
.Where(t => t.HSCode.Contains(input.HsCode))
;
}
12. 重复上面的第6、7、8步。然后在“货物代码”查询条件中输入“a”,然后点击“查询”按钮,然而查询出所有货物代码中有“a”的货物信息。如下图。

13.在“商品编码”查询条件中输入“1100120000”,然后点击“查询”按钮,然而查询出所有“商品编码”中有“1100120000”的货物信息。如下图。

14.在“商品名称”查询条件中输入“触摸屏”,然后点击“查询”按钮,然而查询出所有“商品名称”中有“触摸屏”的货物信息。如下图。

15.在“商品名称”查询条件中输入“触摸屏”,然后点击“查询”按钮,然而查询出所有“商品名称”中有“触摸屏”的货物信息,然后点击翻页。如下图。

至此,通过EasyUI进行增删改查的功能已经全部实现。
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理八(二十六)的更多相关文章
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理一 (十九)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理二 (二十)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理三 (二十一)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理四 (二十二)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理五 (二十三)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理六(二十四)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理七(二十五)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二) ab ...
- abp(net core)+easyui+efcore实现仓储管理系统——ABP WebAPI与EasyUI结合增删改查之一(二十七)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
随机推荐
- Git学习记录-基本命令篇
目录 网页在线练习地址 https://learngitbranching.js.org/ 1.git commit Git 仓库中的提交记录保存的是你的目录下所有文件的快照,就像是把整个目录复制,然 ...
- php微信支付v3版本签名生成
前几天需要对接微信支付卡包营销活动需要对接微信新版SDKv3版 签名生成规则,微信的官方文档里面说明的还算可以吧,不过个人觉得不太理想- -. 自己调试的时候调试了半天才找了错误原因. https: ...
- P3105 [USACO14OPEN]公平的摄影Fair Photography
题意翻译 在数轴上有 NNN 头牛,第 iii 头牛位于 xi(0≤xi≤109)x_i\:(0\le x_i\le 10^9)xi(0≤xi≤109) .没有两头牛位于同一位置. 有两种牛:白牛 ...
- Redis之安装配置(Windows)
下载 下载地址:https://github.com/MSOpenTech/redis/releases 解压,文件的名字重命名为redis. 打开文件夹,内容如下: 发送redis-server.e ...
- OSX 10.14.2 安装Cocoapods 出现问题的解决方法
今天尝试用 Cocoapods安装个第三方库.. 输入pod install, 发现 command not find. WTF! 估计是升级10.11后Cocoapods被干掉了. 我输入 sudo ...
- VBS定时关闭软件
用TXT写以下代码另存为VBS格式,代码如下:doset bag=getobject("winmgmts:\\.\root\cimv2")set pipe=bag.execquer ...
- Jenkins源代码管理(SVN)
Subversion 安装插件 1.首先将本地的自动化用例打包上传svn 2.配置jenkins源代码管理(每次执行jenkins时,会自动check-out配置地址中的代码到Jenkins的工作空间 ...
- 小白学 Python(4):变量基础操作
人生苦短,我选Python 引言 前文传送门 小白学 Python(1):开篇 小白学 Python(2):基础数据类型(上) 小白学 Python(3):基础数据类型(下) 前面的文章中,我们介绍了 ...
- luoguP2144 [FJOI2007]轮状病毒
题目描述 求 nnn 个点的生成树个数. Solution 2144\text{Solution 2144}Solution 2144 打表得 1=125=5×1216=4245=5×32121=11 ...
- JedisCluster与keys/scan查找
最近买了几个专栏,关于算法.JVM.redis,学不过来.主要是身体也不太好,视物光斑转头疼的问题出现越来越频繁.再加上早上起来嗓子痒打喷嚏.很烦. 稍记录一下redis集群的问题: 1.scan在集 ...
