promise处理回调地狱
promise
异步调用
异步结果分析
定时任务
ajax
自定义事件函数
多次异步调用依赖分析(promise 应用场景)
多次异步调用结果顺序不确定问题
$.ajax({
url: 'http:localhost:3000/data1',
success: data => {
console.log(data)
}
})
$.ajax({
url: 'http:localhost:3000/data2',
success: data => {
setTimeout(()=>{
console.log(data)
},2000)
}
})
$.ajax({
url: 'http:localhost:3000/data3',
success: data => {
console.log(data)
}
})输出结果111,333,三秒之后出现 222
异步调用结果存在依赖需要嵌套,造成回调地狱问题
$.ajax({
url: 'http:localhost:3000/data1',
success: data => {
console.log(data)
$.ajax({
url: 'http:localhost:3000/data2',
success: data => {
setTimeout(() => {
console.log(data)
$.ajax({
url: 'http:localhost:3000/data3',
success: data => {
setTimeout(()=>{
console.log(data)
//...
},1000)
}
})
}, 1000)
}
})
}
})此时解决了顺序问题,但是形成了回调地狱,输出结果 111,222(1s),333(1s)
使用promise的主要好处
可以避免多层异步嵌套问题(回调地狱)
promise 提供了简洁的api,使得控制异步操作更加容易
简单的异步任务
new Promise((resolve, reject) => {
//实现异步任务
setTimeout(() => {
let flag = false //true,输出 Hello,false,输出 error
if (flag) return resolve('hello')
reject('error')
}, 1000)
})
.then(data => {
//接收异步任务的成功(resolve)结果
console.log(data)
}, info => {
//接收异步任务的失败(reject)结果
console.log(info)
})

promise处理原生ajax请求(单个)
<script>
function queryData(url) {
let p = new Promise((resolve, reject) => {
let xhr = new XMLHttpRequest()
xhr.onreadystatechange = () => {
if (xhr.readyState != 4) return
if (xhr.readyState = 4 && xhr.status == 200) {
resolve(xhr.responseText)
} else {
reject('server error')
}
}
xhr.open('get', url);
xhr.send(null);
})
return p
}
queryData('http:localhost:3000/data') //当前接口中没有 data 这个接口,输出 server error
.then((data)=>{
//接收resolve的结果
console.log(data)
},(err)=>{
//接收reject的结果
console.log(err)
})
</script>
请求失败:

请求成功:

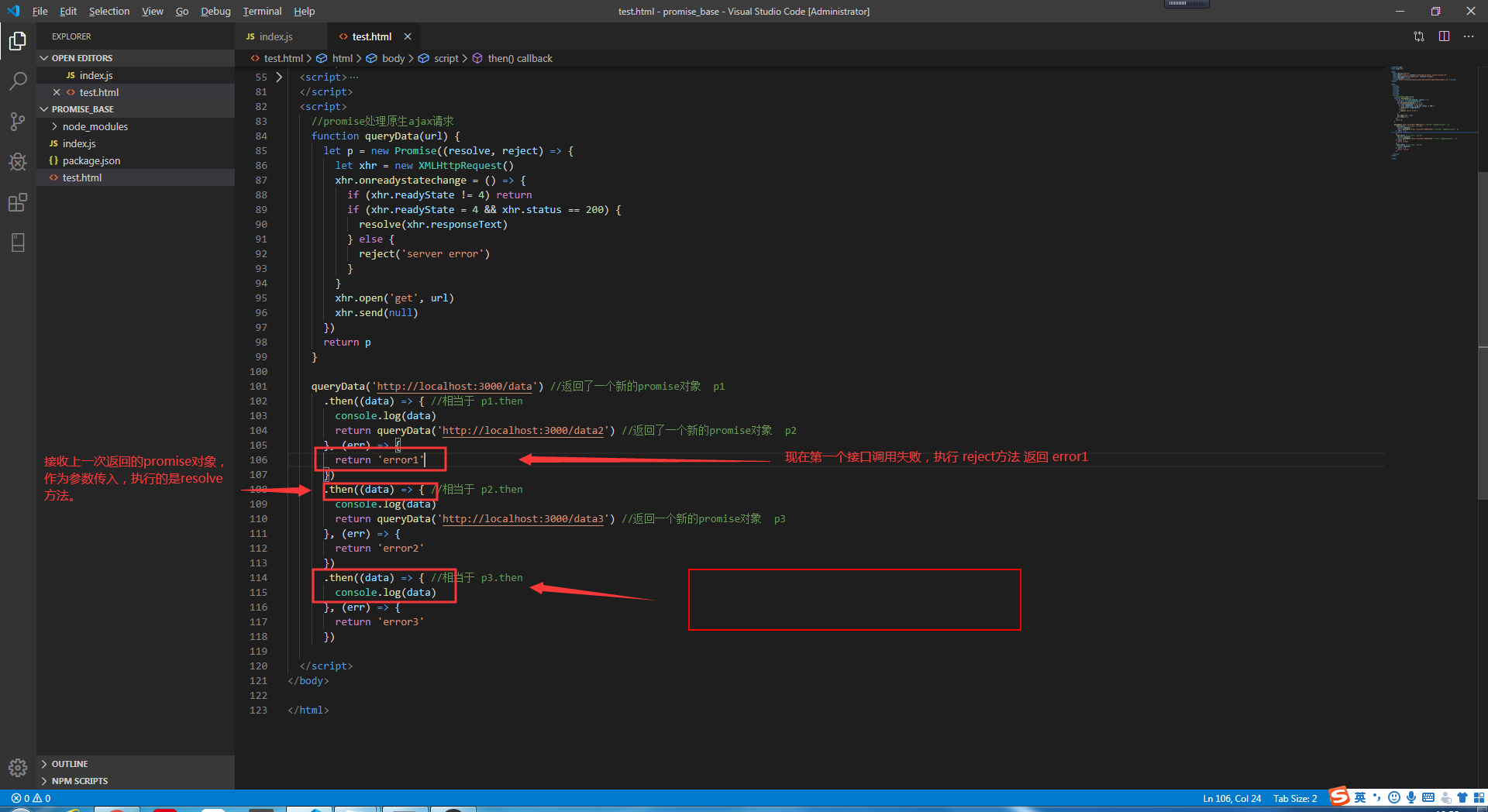
promise处理多个 ajax 请求
<script>
//promise处理原生ajax请求
function queryData(url) {
let p = new Promise((resolve, reject) => {
let xhr = new XMLHttpRequest()
xhr.onreadystatechange = () => {
if (xhr.readyState != 4) return
if (xhr.readyState = 4 && xhr.status == 200) {
resolve(xhr.responseText)
} else {
reject('server error')
}
}
xhr.open('get', url)
xhr.send(null)
})
return p
}
queryData('http://localhost:3000/data') //返回了一个新的promise对象 p1
.then((data) => { //相当于 p1.then
console.log(data)
return queryData('http://localhost:3000/data2') //返回了一个新的promise对象 p2
}, (err) => {
return 'error1'
})
.then((data) => { //相当于 p2.then
console.log(data)
return queryData('http://localhost:3000/data3') //返回一个新的promise对象 p3
}, (err) => {
return 'error2'
})
.then((data) => { //相当于 p3.then
console.log(data)
}, (err) => {
return 'error3'
})
</script>
结果:

结果分析:

promise处理回调地狱的更多相关文章
- async + promise 解决回调地狱
// 解决异步回调地狱的方案: async + promise async function writeFile() { // 打开文件 const fd = await new Promis ...
- 基于PROMISE解决回调地狱问题
回调地狱问题: 在使用JavaScript时,为了实现某些逻辑经常会写出层层嵌套的回调函数,如果嵌套过多,会极大影响代码可读性和逻辑,这种情况也被成为回调地狱.比如说你要把一个函数 A 作为回调函数, ...
- Promise解决回调地狱(多层调用问题)
Promise # Promise 是异步编程的一种解决方案:从语法上讲,promise是一个对象,从它可以获取异步操作的消息:从本意上讲,它是承诺,承诺它过一段时间会给你一个结果.promise有三 ...
- 前端项目中常用es6知识总结 -- Promise逃脱回调地狱
项目开发中一些常用的es6知识,主要是为以后分享小程序开发.node+koa项目开发以及vueSSR(vue服务端渲染)做个前置铺垫. 项目开发常用es6介绍 1.块级作用域 let const 2. ...
- Promise解决回调地狱
Promise是JavaScript异步操作解决方案.介绍Promise之前,先对异步操作做一个详细介绍. JavaScript的异步执行 概述 Javascript语言的执行环境是”单线程”(sin ...
- vue3 专用 indexedDB 封装库,基于Promise告别回调地狱
IndexedDB 的官网 https://developer.mozilla.org/zh-CN/docs/Web/API/IndexedDB_API 这个大概是官网吧,原始是英文的,现在陆续是出中 ...
- JS之用ES6 Promise解决回调地狱(这里以小程序为例)
首先 写一个请求的方法,如: /** * 银行窗口 * 你需要给我提供相关的相关参数我帮你提交到服务器上 * 我会给你一个等待区的编号给你 你去等待区等待,我处理完成会去等待区通知你 * @param ...
- es6 promise 结束回调地狱
promise的三种状态: pending---进行中 fulfiled---执行成功 rejected---执行失败 var promise = new Promise(function(resol ...
- ES6(promise)_解决回调地狱初体验
一.前言 通过这个例子对promise解决回调地狱问题有一个初步理解. 二.主要内容 1.回调地狱:如下图所示,一个回调函数里面嵌套一个回调函数,这样的代码可读性较低也比较恶心 2.下面用一个简单的例 ...
随机推荐
- 避免python二维列表append一维列表时浅拷贝问题
原始问题: 由于浅拷贝原因,使得当a列表变动时,b列表也发生变动 解决办法: 如上图所示,添加的时候添加新列即可,类似新建一个列表,使得与原有列表a不共用同一个内存
- copy_from/to_user详解
参考:http://www.wowotech.net/memory_management/454.html 宋大侠的文章精彩,郭大侠的评论也精彩. 结论简单摘录如下: 无论是内核态还是用户态访问合法的 ...
- Python将list中的unicode转换成中文显示
有这样一个列表: list = [{'channel_id': -3, 'name': u'\u7ea2\u5fc3\u5146\u8d6b'}, {u'seq_id': 0, u'name_en': ...
- Git分布式版本控制器使用
前言: 使用Git版本控制器差不多有一年多的时间了,在这一年多的时间里对这个传说的的分布式版本控制工具有了一定的了解.在实战项目开发中,对关于如何在通过Git提交项目,以及如何使用Git命令对提交的文 ...
- C# - WinFrm应用程序MessageBox自动关闭小实验
概述 在程序中MessageBox弹出的对话框,用于向用户展示消息,这是一个模式窗口,可阻止应用程序中的其他操作,直到用户将其关闭.但是有时候在自动化程序中,如果弹出对话框,程序将会中断,等待人工的干 ...
- Python爬取Boss直聘,帮你获取全国各类职业薪酬榜
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者: 王翔 清风Python PS:如有需要Python学习资料的小伙伴 ...
- AwaitAsync(异步和多线程)
参考了一些大佬写的文章: https://www.cnblogs.com/yilezhu/p/10555849.html这个大佬写的文章,我还是很喜欢的 https://www.cnblogs.com ...
- .net core 使用ViewComponent
.net core 中的局部视图组件是ViewComponent,可以用于建制重复使用公共功能组件 一.新建一个类DemoViewComponent(必须以ViewComponent结尾)且继承Vie ...
- 7.python3实用编程技巧进阶(二)
2.1.如何拆分含有多种分隔符的字符串 #2.1.如何拆分含有多种分隔符的字符串 s = 'ab;cd|efg|hi,jkl|mn\topq;rst,uvw\txyz' #第一种方法 def my__ ...
- emacs c/c++ 中使用的命令大杂烩
emacs c/c++ 中使用的命令大杂烩 注释,缩进,光标移动等 键盘操作 键盘操作对应函数名 说明 ESC Ctrl \ indent-region 对光标和标记之间的每行文本进行缩进 ESC ; ...
