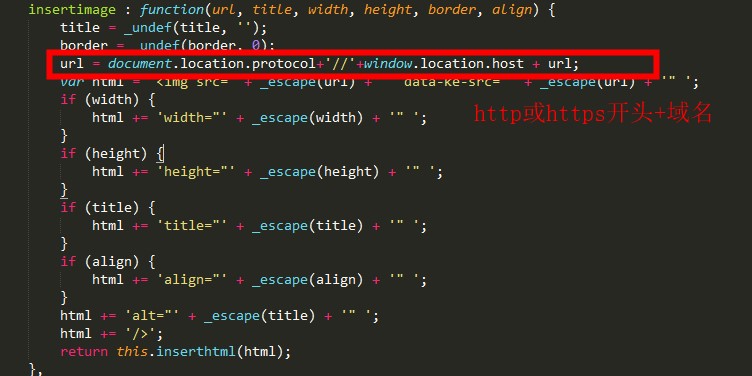
kindEditor 修改上传图片的路径

压缩过的js类似
kindEditor 修改上传图片的路径的更多相关文章
- kindeditor 修改上传图片的路径的方法
默认情况下kindeditor上传的图片在编辑器的根目录/attached/目录下.以日期建一个目录,然后保存文件.有些时候大概我们并不想这样.考虑到更新编辑器,或更换编辑器不太方便.比如我现在想把上 ...
- kindeditor修改图片上传路径-使用webapi上传图片到图片服务器
kindeditor是一个非常好用的富文本编辑器,它的简单使用我就不再介绍了. 在这里我着重介绍一些使用kindeditor修改图片上传路径并通过webapi上传图片到图片服务器的方案. 因为我使用的 ...
- file上传图片获取路径地址
file上传图片获取路径地址 类似:点击button,选择图片,在对应的输入框input里面显示图片路径地址 类似这样 原理:通过opacity来隐藏原生的input file 然后用.file-bt ...
- cocos studio UI 1.6.0.0 修改导出项目路径
因为cocos studio UI 1.6.0.0版本没有自动修改默认导出路径的功能,新建项目后默认导出的路径还是上一个项目的,每次导出都要重新设置路径很麻烦.于是考虑是否可以找到默认配置文件,终于还 ...
- maven(一) 一 修改仓库存放路径
一.修改仓库存放路径 maven默认的仓库是在C盘下的,这样当重新装系统的时候,仓库就要重新建了.因此可以修改默认存放的位置. 修改仓库的地址在maven安装包(即apache-maven-bin)下 ...
- oracle修改归档日志路径与格式
一.查询数据库是否开启归档模式: SQL> archive log list; Database log mode Archive Mode Automatic archival Enabled ...
- 修改模块搜索路径(注意:py运行完毕,就会失效,他只是临时产生效果)
# -*- coding: utf-8 -*- #python 27 #xiaodeng #修改模块搜索路径(注意:py运行完毕,就会失效,他只是临时产生效果) import sys print sy ...
- mysql服务1067错误:修改mysql可执行文件路径
今天遇到mysql服务1067错误的问题,设置使用系统账户也无法启动mysql,后面认证看了系统的配置信息,发现启动文件也就是mysql安装路径是之前的(也说明之前安装mysql,没去卸载直接安装新的 ...
- node修改全局环境路径 与 全局后出现sh:exe command not found
修改全局环境路径 当安装nodeJs时候需要修改全局环境的指向,先看看npm config get prefix 全局环境在哪里 然后执行更换命令,一个是主文件一个是缓存文件 npm config ...
随机推荐
- Mysql 事务及其原理
Mysql 事务及其原理 什么是事务 什么是事务?事务是作为单个逻辑工作单元执行的一系列操作,通俗易懂的说就是一组原子性的 SQL 查询.Mysql 中事务的支持在存储引擎层,MyISAM 存储引擎不 ...
- idea git提交代码步骤
这位兄台已经写的很清楚了... 我这里直接给你们链接把... https://blog.csdn.net/u013452337/article/details/79956604 Git 初次提交,以及 ...
- 如何使用终端默认情况下阻止Mac应用保存到iCloud
当您保存要在Mac上的Pages,Numbers,TextEdit或其他基于云的应用程序中处理的文档时,该保存的默认位置是iCloud.尽管这对某些人或某些文档来说可能是一件好事,但您可能会厌倦每次更 ...
- C#的语法----程序结构(1)
接下来的内容是整个C#学习的脉络,它将各个知识点串联了起来,是整个C#的重点,所以篇幅较长. 首先,我们类比一下PLC和C#执行代码的方式,其实不难发现都是顺序扫描,以Main为程序入口,从上到下一行 ...
- Jenkins学习安装配置和使用
为了能够频繁地将软件的最新版本,及时.持续地交付给测试团队及质量控制团队,以供评审,所以引入持续集成工具Jenkins,从而实现公司新产品持续集成,自动化部署. 环境准备 ●操作系统:Windows1 ...
- [考试反思]1110csp-s模拟测试109:细节
细节...决定成败 T2数组开小,T3long long没开够. 而且其实不止这样,考试结束前15分钟发现了好多低错: T3双向边没开2倍.dfs没递归调用.T2为了调试bitset开20没改(后来改 ...
- Spring Cloud Alibaba 实战(十二) - Nacos配置管理
本章主要内容是:使用Nacos管理配置以及实现配置管理的原因,配置如何管理以及动态刷新和最佳实现总结,最后是Nacos配置刷新原理解读 该技术类似于Spring Cloud Config 1 配置管理 ...
- 【Unity游戏开发】性能优化之在真机上开启DeepProfile与踩坑
一.引子 最近马三入职了新公司,平时除了负责编辑器开发之外还要做一些游戏性能优化方面的工作.在这里首先给大家安利一下Unity官方的性能测试分析工具URP ,这个工具目前是免费,测试的过程中也不需要接 ...
- PHP 开发工程师基础篇 - PHP 数组
数组 (Array) 数组是 PHP 中最重要的数据类型,可以说是掌握数组,基本上 PHP 一大半问题都可以解决. PHP 数组与其他编程语言数组概念不一样.其他编程语言数组是由相同类型的元素(ele ...
- 多线程十 Timer
定时/计算在java中主要使用的是Timer对象,他的内部依然是采用多线程方式进行处理 它有四个构造方法 方法名 作用 Timer() 空参 Timer(String name) 指定名字 Timer ...
