HTML连载45-浮动元素脱标、排序规则、贴靠现象
一、浮动元素脱标
1.什么是浮动元素脱标
脱标:脱离标准流。
当某一个元素浮动之后,那么这个元素看上去就像被从标准流中删除了一样
2.浮动元素脱标之后有什么影响
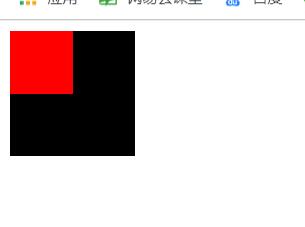
如果前面一个元素浮动了,而后面的一个元素没有浮动,那么这个时候前面的一个元素就会盖住后面的一个元素。前后如果反了没事
举例:
<style>
.box1{
float:left;
width:50px;
height: 50px;
background-color: red;
}
.box2{
/*float:left;*/
width:100px;
height:100px;
background-color: black;
}
.........省略代码..........
<div class="box1"></div>
<div class="box2"></div>

二、浮动元素排序规则
1.浮动元素排序规则
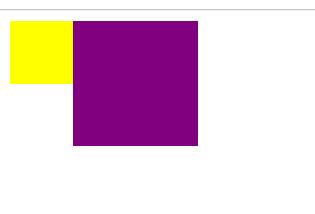
(1)相同方向上的浮动元素,先浮动的元素会显示在前面,后浮动的元素会显示后面;
.box3{
width:50px;
height:50px;
background-color: yellow;
float:left;
}
.box4{
width:100px;
height:100px;
background-color: purple;
float:left;
}
..........省略代码.........
<div class="box3"></div>
<div class="box4"></div>

(2)不同方向上的浮动元素,左浮动会找左浮动,右浮动会找右浮动;
.box3{
width:50px;
height:50px;
background-color: yellow;
float:left;
}
.box4{
width:100px;
height:100px;
background-color: purple;
float:left;
}
.box5{
width:150px;
height:150px;
background-color: blue;
float:right;
}
.box6{
width:200px;
height:200px;
background-color: black;
float:right;
}
..........省略代码...........
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
<div class="box6"></div>

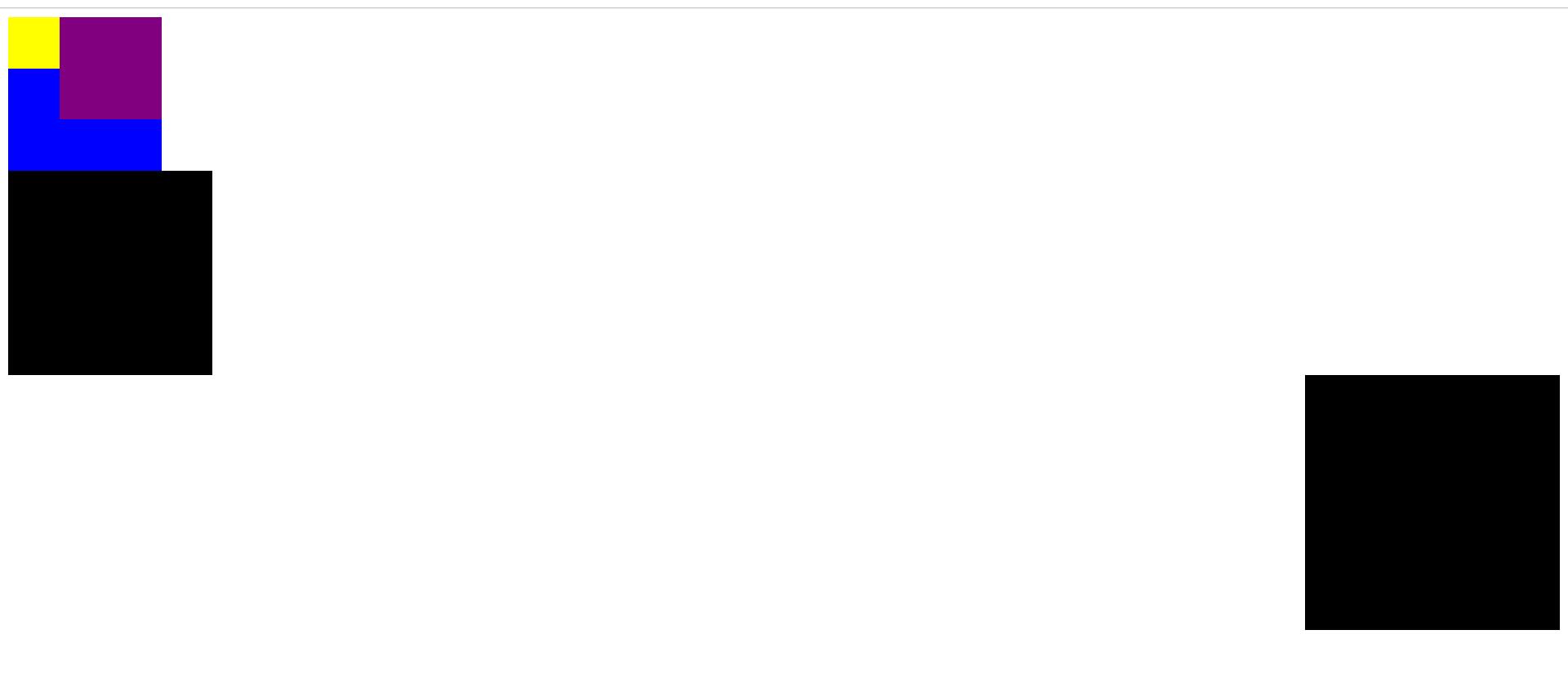
(3)浮动元素浮动之后的位置,由浮动元素浮动之前在标准流中的位置来确定。
.box3{
width:50px;
height:50px;
background-color: yellow;
float:left;
}
.box4{
width:100px;
height:100px;
background-color: purple;
float:left;
}
.box5{
width:150px;
height:150px;
background-color: blue;
/*float:right;*/
}
.box6{
width:200px;
height:200px;
background-color: black;
/*float:right;*/
}
.box7{
width:250px;
height:250px;
background-color: black;
float:right;
}
.........省略代码...........
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
<div class="box6"></div>
<div class="box7"></div>

总结:(1)连续的浮动,是放在一行上搞;连续的非浮动,正常标准流搞
(2)浮动+非浮动,浮动是放在一行上搞,非浮动就好像浮动不存在一样正常标准流搞;(3)非浮动+浮动:非浮动正常标准流搞,浮动是另起一行,放在一行上搞。
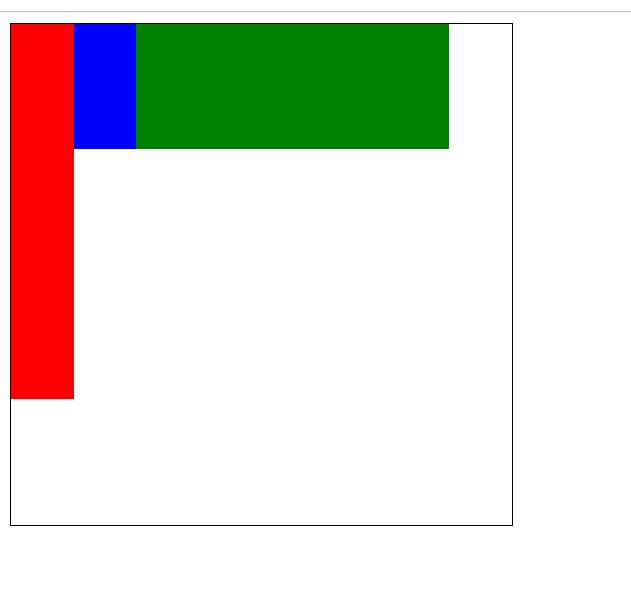
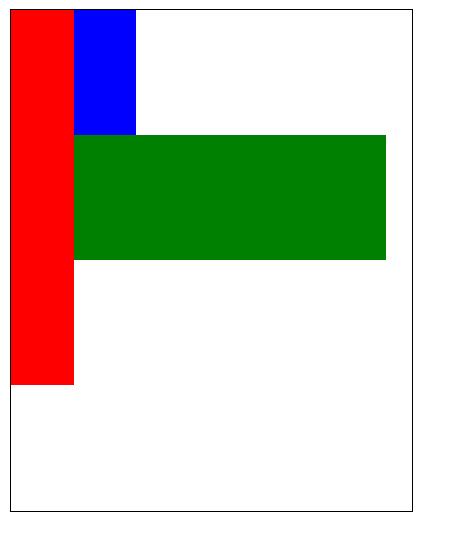
二、浮动元素的贴靠现象
.father{
width: 400px;
height: 400px;
border:1px solid black;
float:left;
}
.hezi1{
width: 50px;
height: 300px;
background-color: red;
float:left;
}
.hezi2{
width: 50px;
height: 100px;
background-color: blue;
float:left;
}
.hezi3{
width: 250px;
height: 100px;
background-color: green;
float:left;
}
.........省略代码.........
<div class="father">
<div class="hezi1"></div>
<div class="hezi2"></div>
<div class="hezi3"></div>
</div>

我们把.father中的宽度减小到350

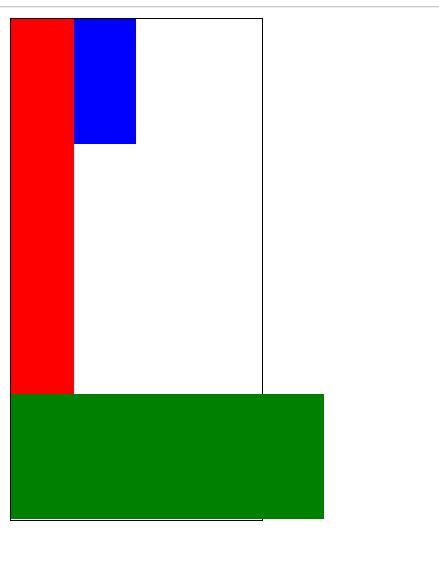
再减小到200

我们从中可以看出后面的盒子会往前依次贴,直到怎么贴不住了,只能溢出了。
四、源码:
D123_FloatYuanSuOderAndAttach.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D123_FloatYuanSuOderAndAttach.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

HTML连载45-浮动元素脱标、排序规则、贴靠现象的更多相关文章
- H5 59-浮动元素的脱标
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- SQL:无法解决 equal to 操作的排序规则冲突。
更改存储过程的时候,在SQL中出现了 “无法解决 equal to 操作的排序规则冲突”错误,网上搜之,发现是表之间元素创建时排序规则不同(一个是collate Chinese_PRC_CI_AI_W ...
- CSS---文档流布局 | 脱标-postion-zindex | 脱标-浮动
一.css文档流布局概念 1.1,什么是标准文档流 1.2,标准文档流下有哪些微观现象 二.CSS---position属性 2.1,position:relative 2.2,position:fi ...
- HTML连载46-浮动元素字围现象、浮动练习
一.浮动元素的字围现象 div{ float:left; width:100px; height:100px; background-color: red; border:1px solid blac ...
- HTML连载47-设计思想、浮动元素高度问题
一.设计网页的思想 拿到需求之后我们先对各个模块(盒子)进行划分,然后从外到内进行设计(1)设计一个盒子最基本的设计大致包括背景颜色(其实用于识别),宽,高,边界浮动流还是标准流. (2)然后盒子和盒 ...
- CSS 规避脱标之两种用法
大家好,我是小强老师,今天讲解一小点知识哈 对比了才知道什么好 看不出,很漂亮吧! 有木有倾国倾城的美色. 呵呵,好多东西也是这样的,好的东西只有对比了才觉得好. 我们知道我们网页布局 有三模式. ...
- CSS.05 -- 规避脱标 定位的盒子居中、CSS标签规范、溢出隐藏、内容移除(网页优化)、CSS精灵图
规避脱标 定位的盒子居中显示 Margin:0 auto : 只能让标准流的盒子居中对齐 当A是B的父系,B可以使用 margin-left:auto: 来获得相当于定位right:0:的效果 M ...
- 李洪强和你一起学习前端之(9)规避脱标,CSS可见性,滑动门案例
1 复习昨天知识 1.1 浮动 特点: >浮动的元素不占位置(脱标) >可以将行内元素转化为行内块元素 >块级元素在一行上显示 >设置了浮动的元素,影响其后面的元素 作 ...
- 004:CSS三大重点之二:浮动(拖标、不占位置、转行内块)
目录 1:拖标.不占位.转行内块 2:首先浮动的盒子需要和标准流的父级搭配使用,其次 特别的注意浮动可以使元素显示模式体现为行内块特性. 3:清除浮动 前言 CSS的定位机制有3种:普通流(标准流). ...
随机推荐
- MSSQL一个关于Count函数的小实例
--创建测试表 if object_id(N'T_Test',N'U') is null CREATE TABLE [dbo].[T_Test] ( , ) PRIMARY key NOT NULL, ...
- thinkphp6安装报错,composer install tp6 报错 Parse error: syntax error
composer install thinkphp6 报错 Parse error: syntax error, unexpected ':', expecting '{' in vendor\top ...
- Linux系统学习 十五、VSFTP服务—匿名用户访问(不推荐使用,不安全)
匿名用户访问 基本配置: anonymous_enable #允许匿名用户访问 anon_upload_enable #允许匿名用户上传 anon_mkdir_write ...
- PC上装VM上装虚拟机
1.虚拟机网卡选择桥接模式 2.查看本PC机的网络 3.到/etc/sysconfig/network-scripts,修改网卡,vi ifcfg-ens33 4.重新/etc/init.d/netw ...
- swoole怎么保持不掉线
正常情况下客户端中断TCP连接时,会发送一个FIN包,进行4次断开握手来通知服务器.但一些异常情况下,如客户端突然断电断网或者网络异常,服务器可能无法得知客户端已断开连接. 尤其是移动网络,TCP连接 ...
- oracle 查询数据一直提示:“error code [17004]; 无效的列类型”111111
oracle 查询数据一直提示:“error code [17004]; 无效的列类型”111111 问题场景:oracle,jpa,insert原因:插入的字段中有null.导致类型转换出问题,这个 ...
- Navicat定时在MySQL与MySQL数据库之间自动传输数据
Navicat定时在MySQL与MySQL数据库之间自动传输数据 来由: 需要将表数据从一个库同步到另一个库(数据分发),之前有尝试过使用Kettle去抽数,但是数据量稍微大一点的时候太慢了... ...
- JAVA集合框架(一)-综述
目录 什么是java集合框架 使用类型安全的容器 集合框架简图 集合类库主要接口简述 Collection接口方法概览 什么是java集合框架 其实就是java类库提供的一套相当完整的各种数据结构的实 ...
- 从七个方面,面试BAT大厂高级工程师,纯干货!
转载注明:https://blog.csdn.net/WantFlyDaCheng/article/details/100078782 一.框架是重点,但别让人感觉你只会山寨别人的代码 二.别单纯看单 ...
- IntelliJ中Git突然不能用,报错 xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools)
记录一个昨天碰到的问题以及解决方法,希望对碰到一样问题的你有用! 昨天升级了一下Mac OS,重启后再打开IntelliJ,突然Git就不能用了,报了下面这样的错: 开始以为是不是Git出了问题,打开 ...
