[vue]初探生命周期
Vue 实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。
一.创建/销毁,缓存
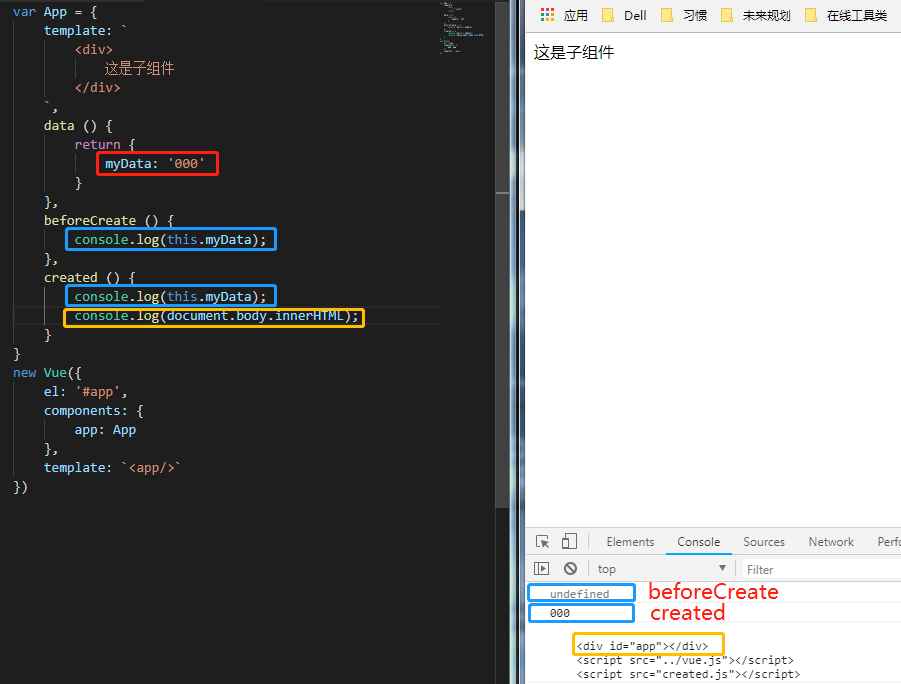
1.created & beforeCreate
beforeCreate 实例未创建,调用不到data数据
created 实例创建完成后调用,此阶段完成了数据的观测等,但尚未挂载
应用:
beforeCreate,加loading事件;
created, 写一些用于初始化完成的事件;结束loading事件,ajax 异步请求获取数据

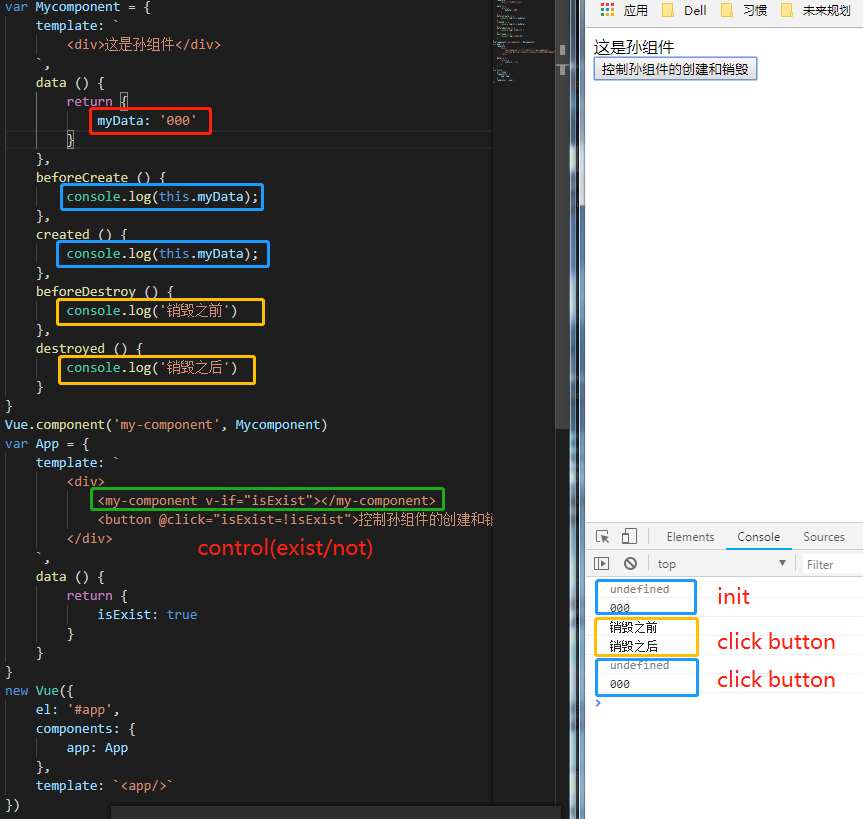
2.destroyed & beforeDestroy
beforeDestroy 实例销毁之前调用
destroyed 实例销毁之后调用
在父组件中使用v-if来控制实例的销毁和创建
应用: 主要在实例销毁之前解绑一些使用addEventListener 监听的事件等;可以做一个确认停止事件的确认框

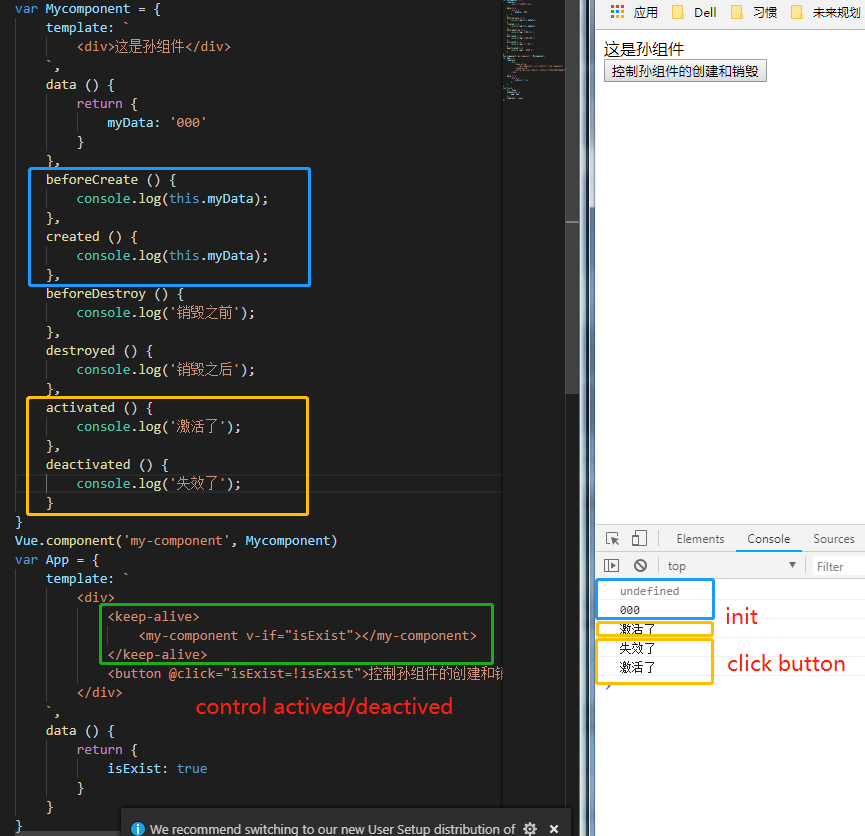
补充说明,actived & deactive
使用内置组件 keep-alive 来缓存实例,而不是频繁创建和销毁(开销大)
actived 实例激活
deactived 实例失效
在父组件中使用keep-alive来实现实例的缓存
此时v-if不再控制实例的销毁和创建,而是配合控制缓存实例的激活和失效
应用:性能优化

初始化的时候,undefined(对应的是beforeCreate事件),'000'(对应的created事件),'激活了'(对应的是actived事件);
注意到之后再点击两次button,相继出现 '失效了' '激活了' ,此时控制的不再是销毁(destroyed)/创建(created),而是 失效(对应的是deactived事件)和激活(对应的是actived事件);
从而达到通过缓存来进行性能优化的目的
二.挂载,更新
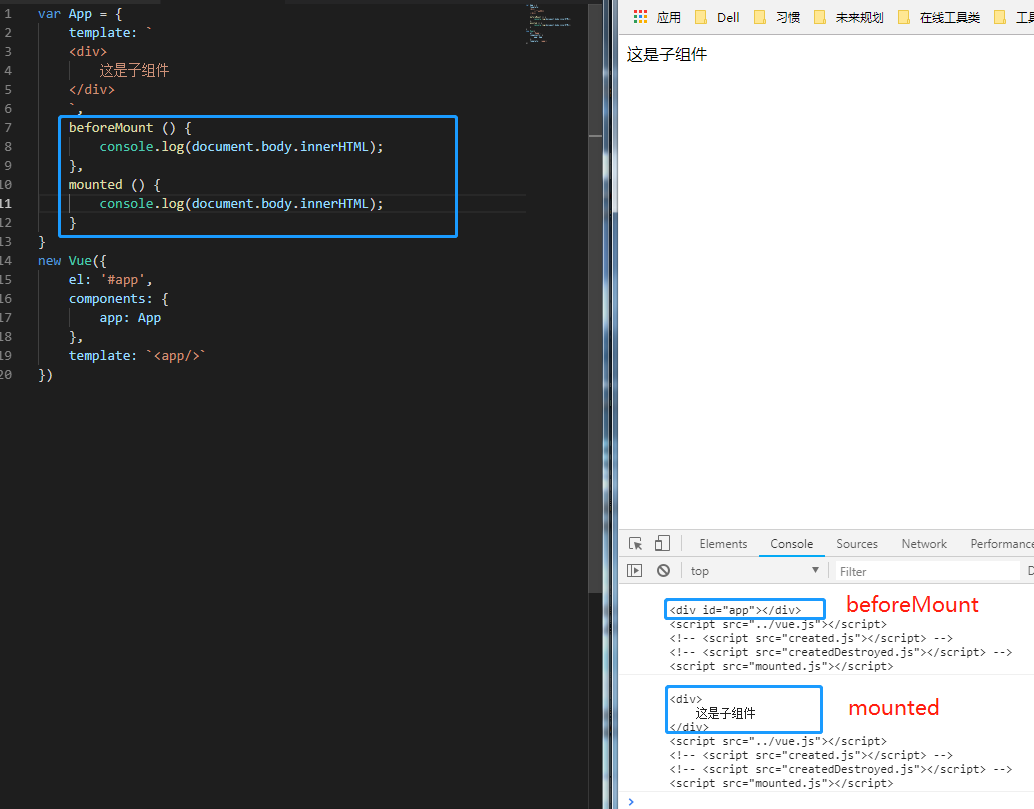
1.mounted & beforeMount
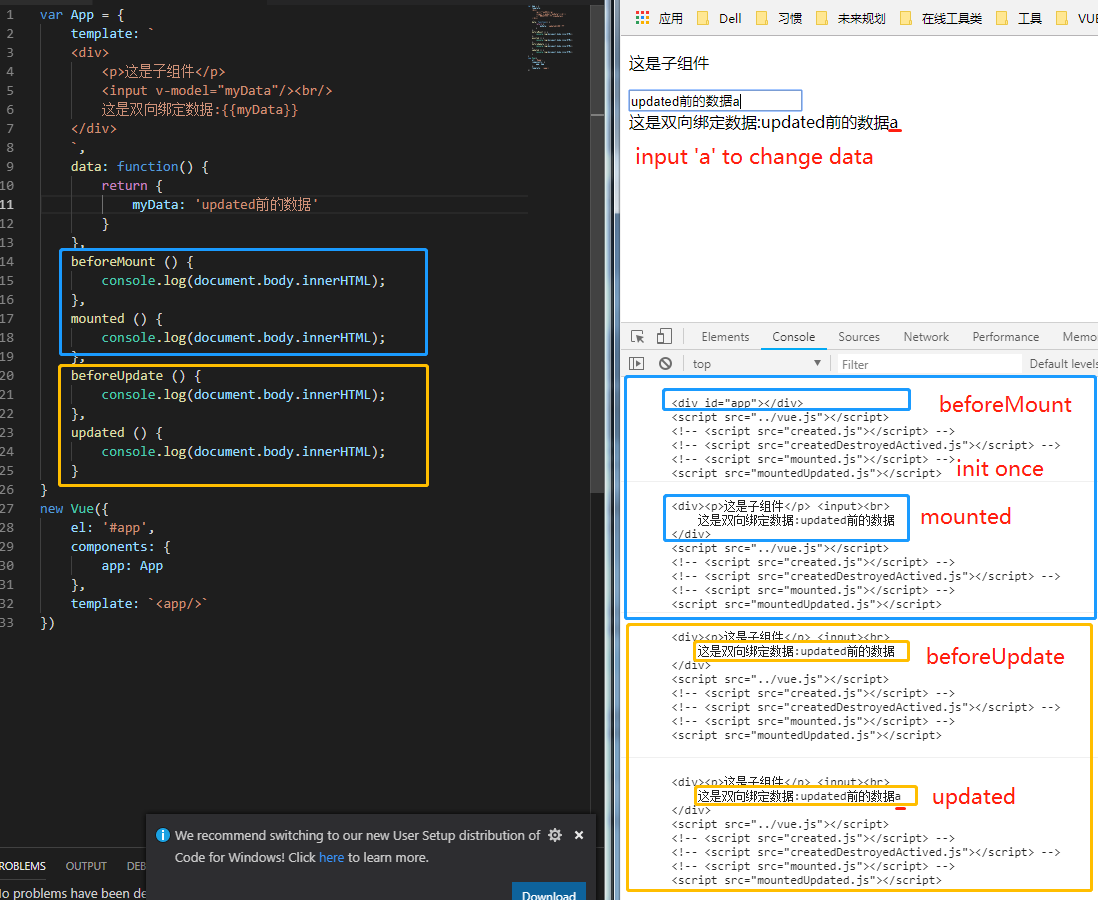
beforeMount (实例创建完)el未挂载到实例上,获取的是vue启动前的最初DOM
mounted (实例创建完)并且el挂载到实例上后调用,获取的是vue启动后的DOM(执行一次,之后的vue数据变化触发updated)

2.updated & beforeUpdate
beforeUpdate 获取数据更新前的原DOM
updated 获取数据更新后的DOM;
挂载之后,vue的数据改变会引起页面视图的改变,此时触发的是updated事件,而不是mounted(mounted只会在挂载实例的时候调用一次)
应用:获取调试前后的DOM;对数据统一处理,可以在这里写上相应函数

mounted只在初始化挂载实例的时候调用一次,之后所有到数据变化都会调用beforeUpdate事件和updated事件(而不是mounted事件)
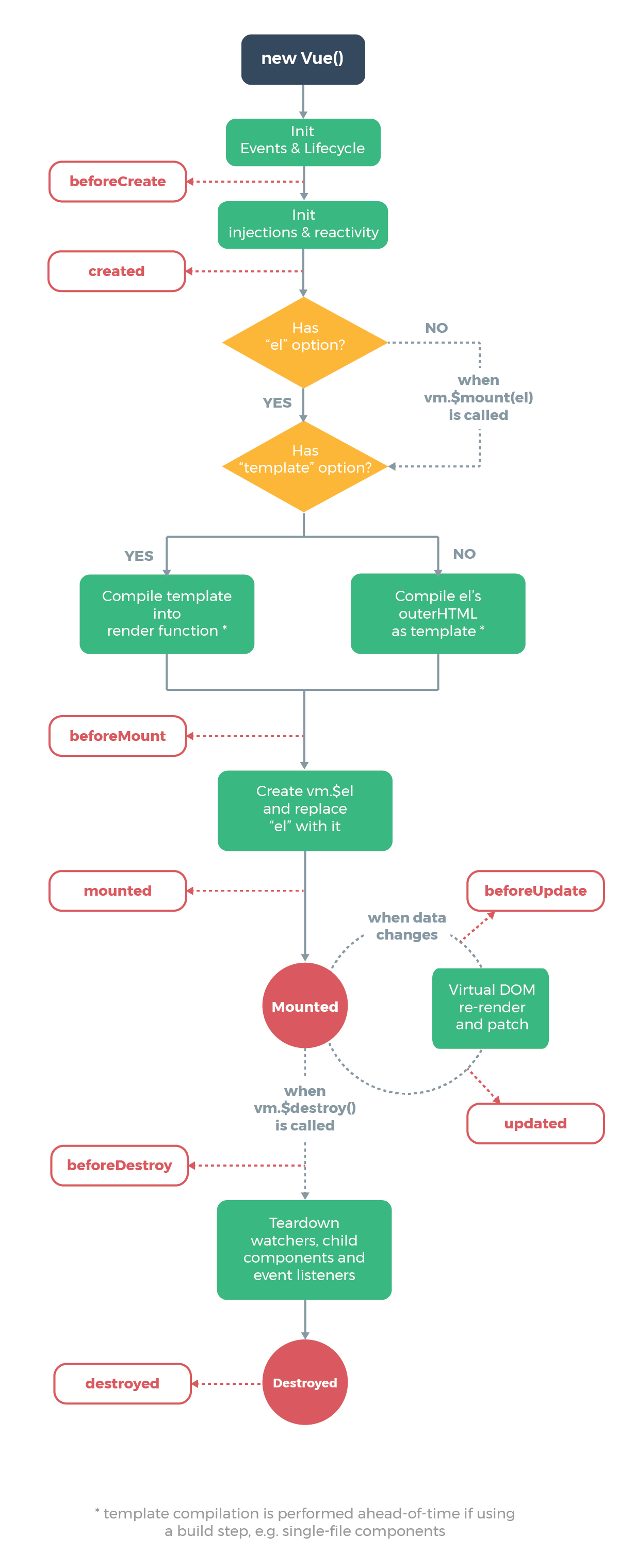
最后结合官网的图示,能够理出一个比较清晰的思路来

[vue]初探生命周期的更多相关文章
- 8.vue的生命周期
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- 如何解释vue的生命周期才能令面试官满意?
当面试官问:"谈谈你对vue的生命周期的理解",听到这句话你是不是心里暗自窃喜:这也太容易了吧,不就是beforeCreate.created.beforeMount.mounte ...
- vue之生命周期
vue的生命周期的过程提供了我们执行自定义逻辑的机会,好好理解它的生命周期,对我们很有帮助. 1.vue实例的生命周期(vue2.0) 2.生命周期描述:(参考截图) 3.例子 window.vm = ...
- vue的生命周期的理解
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.销毁等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- vue笔记-生命周期
生命周期钩子 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- vue 关于生命周期
序言: 1. vue 单组件的生命周期: 2. vue 父子组件的生命周期: 3. axios 异步请求 与 vue 的组件周期: 一.vue 每个组件的生命周期 关于每个组件的生命周期,官方文档里也 ...
- Vue:生命周期
一.什么是vue的生命周期 Vue中的生命周期是指组件从创建到销毁的一系列过程.看下面这张官方文档的图: 从图片中可以看出Vue的整个生命周期包括8个状态,按照先后顺序分别为: beforeCreat ...
- vue生命周期图示中英文版Vue实例生命周期钩子
vue生命周期图示中英文版Vue实例生命周期钩子知乎上近日有人发起了一个 “react 是不是比 vue 牛皮,为什么?” 的问题,Vue.js 作者尤雨溪12月4日正面回应了该问题.以下是尤雨溪回复 ...
- 深入理解Vue的生命周期
谈到Vue的生命周期,相信许多人并不陌生.但大部分人和我一样,只是听过而已,具体用在哪,怎么用,却不知道.我在学习vue一个多礼拜后,感觉现在还停留在初级阶段,对于mounted这个挂载还不是很清楚. ...
随机推荐
- Nebula 架构剖析系列(二)图数据库的查询引擎设计
摘要 上文(存储篇)说到数据库重要的两部分为存储和计算,本篇内容为你解读图数据库 Nebula 在查询引擎 Query Engine 方面的设计实践. 在 Nebula 中,Query Engine ...
- Spring boot 加入shiro支持
在项目添加依赖 <!-- shiro spring. --> <dependency> <groupId>org.apache.shiro</groupId& ...
- 力扣(LeetCode)两整数之和 个人题解
不使用运算符 + 和 - ,计算两整数 a .b 之和. 示例 1: 输入: a = 1, b = 2 输出: 3 示例 2: 输入: a = -2, b = ...
- 0xe7f001f0!?NDK调试过程,无故抛出SIGSEGV。
arm调试过程,如果抛一个SIGSEGV,地址在 0xe7f001f0 附近,原因居然是因为我在调试.当我使用n指令跳到下一行代码时,往往变成了continue指令一样地执行.还不确定地抛出SIGSE ...
- 学习记录:《C++设计模式——李建忠主讲》1.设计模式
1.学习目标 1)理解松耦合设计思想: 2)掌握面向对象设计原则: 3)掌握重构技法改善设计: 4)掌握GOF核心设计模式: 2.定义 每个设计模式描述了一个在我们周围不断重复发生的问题,以及该问题解 ...
- tomcat-9.0.20部署后输出窗口乱码解决方案
问题:启动tomcat的时候,窗口乱码,默认都是UTF-8的,但是控制台是GBK的,要保持一致 可以通过控制台查看本机的编码: : 936 代表 GB2312 解决办法:打开tomcat目录下的c ...
- Netflix 开源 Polynote:对标 Jupyter,一个笔记本运行多种语言
谈到数据科学领域的开发工具,Jupyter 无疑是非常知名的一种.它具有灵活高效的特点,非常适合进行开发.调试.分享和教学.近日,Netflix(奈飞)居然也玩起了跨界,他们开源了一个名为 Polyn ...
- STDN: Scale-Transferrable Object Detection论文总结
概述 STDN是收录于CVPR 2018的一篇目标检测论文,提出STDN网络用于提升多尺度目标的检测效果.要点包括:(1)使用DenseNet-169作为基础网络提取特征:(2)提出Scale-tra ...
- scikit-learn网格搜索来进行高效的参数调优
内容概要¶ 如何使用K折交叉验证来搜索最优调节参数 如何让搜索参数的流程更加高效 如何一次性的搜索多个调节参数 在进行真正的预测之前,如何对调节参数进行处理 如何削减该过程的计算代价 1. K折交叉验 ...
- ubuntu 1806 添加 kali 源
最近需要使用 kali 源安装一些软件: 配置 sources.list,根据如下链接:http://mirrors.ustc.edu.cn/help/kali.html 获取 公钥:apt-key ...
