Vue - 简单实现一个命令式弹窗组件
前言
在日常工作中弹窗组件是很常用的组件,但用得多还是别人的,空闲时间就自己来简单实现一个弹窗组件
涉及知识点:extend、$mount、$el
使用方式:
this.$Confirm({
title:'自定义标题'
}).then(res=>{
console.log(res)
})
目录结构

index.vue:组件布局、样式、交互逻辑
index.js:挂载组件、暴露方法
知识点
在此之前,了解下涉及的知识点
1. extend

使用这个api,可以将引入的vue组件变成vue构造函数,实例化后方便进行扩展
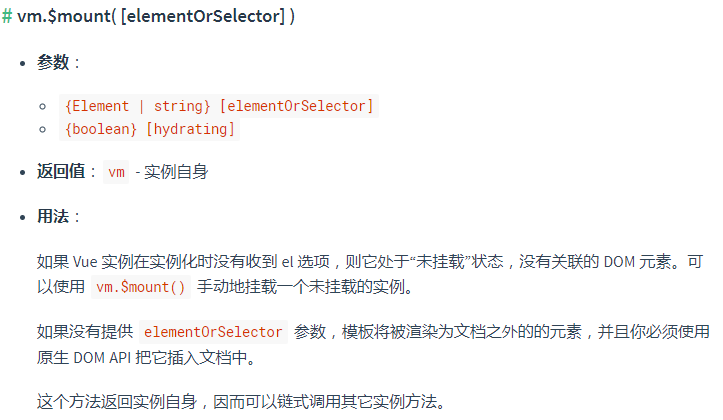
2. $mount

我们希望弹窗组件是在使用时才显示出来,那么就需要动态的向body中添加元素。使用$mount方法可以手动挂载一个vue实例,和 extend 刚好搭配使用,这个也是弹窗组件命令式的关键。
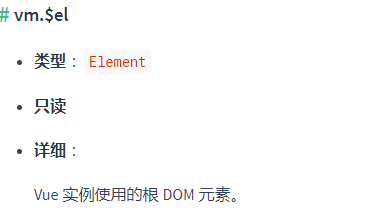
3. $el

既然要添加dom元素,通过实例的$el属性,正好可以取到dom元素,之后就是使用原生方法进行添加节点啦~
代码实现
index.vue
<template>
<div class="wrap">
<div class="main">
<div class="content">
{{title}}
</div>
<div class="btn-grounp">
<div class="btn cancel" @click="cancel">{{cancelText}}</div>
<div class="btn confirm" @click="confirm">{{confirmText}}</div>
</div>
</div>
</div>
</template> <script>
export default {
name:'',
data () {
return {
title:'这是一个弹窗',
confirmText:'确定',
cancelText:'取消'
};
},
methods: {
show(cb){
typeof cb === 'function' && cb.call(this,this)
return new Promise(resolve=>{
this.resolve = resolve
})
},
confirm(){
this.resolve('confirm')
this.hide()
},
cancel(){
this.resolve('cancel')
this.hide()
},
hide(){
document.body.removeChild(this.$el)
this.$destroy()
}
},
} </script> <style scoped>
.wrap{
position: fixed;
top: 0;
bottom:0;
left:0;
right:0;
display:flex;
justify-content: center;
align-items: center;
background: rgba(0,0,0,.3);
}
.main{
width: 30%;
padding: 10px;
background: #fff;
box-shadow: 0 0 10px 1px #ddd;
border-radius: 5px;
}
.content{
color:#424242;
font-size: 20px;
}
.btn-grounp{
margin-top: 15px;
display:flex;
justify-content: flex-end;
}
.btn{
margin-left: 15px;
padding: 5px 20px;
border-radius: 5px;
font-size: 16px;
color:#fff;
}
.confirm{
background: lightblue;
}
.cancel{
background: lightcoral;
}
</style>
index.js
import Vue from 'vue'
import comfirm from './index.vue' let newInstance = null //将vue组件变为构造函数
let ConfirmConstructor = Vue.extend(comfirm) let init = (options)=>{
//实例化组件
newInstance = new ConfirmConstructor()
//合并配置选项
Object.assign(newInstance,options)
//使用$mount()后 可以理解为创建虚拟的dom
document.body.appendChild(newInstance.$mount().$el)
}
let caller = (options)=>{
//options 为调用组件方法时传入的配置选项
if(!newInstance){
init(options)
}
return newInstance.show(vm =>{newInstance = null})
}
export default {
install(vue){
vue.prototype.$Confirm = caller
}
}
main.js
上面我对外暴露的对象中含有install方法,这里可以使用Vue.use注册组件(使用Vue.use后,会查找install方法进行调用),将组件调用方法挂载到Vue原型上。
import Confirm from './components/confirm'
Vue.use(Confirm)
写在最后
这个弹窗组件比较简陋,还有很多地方可以完善
Vue - 简单实现一个命令式弹窗组件的更多相关文章
- 利用Vue v-model实现一个自定义的表单组件
原文请点此链接 http://blog.csdn.net/yangbingbinga/article/details/61915038
- 从0开始做一个的Vue图片/ 文件选择(上传)组件[基础向]
原文:http://blog.csdn.net/sinat_17775997/article/details/58585142 之前用Vue做了一个基础的组件 vue-img-inputer ,下面就 ...
- Vue系列(三):组件及数据传递、路由、单文件组件、vue-cli脚手架
上一篇:Vue系列(二):发送Ajax.JSONP请求.Vue生命周期及实例属性和方法.自定义指令与过渡 一. 组件component 1. 什么是组件? 组件(Component)是 Vue.js ...
- 从零开始徒手撸一个vue的toast弹窗组件
相信普通的vue组件大家都会写,定义 -> 引入 -> 注册 -> 使用,行云流水,一气呵成,但是如果我们今天是要自定义一个弹窗组件呢? 首先,我们来分析一下弹窗组件的特性(需求): ...
- Vue简单基础 + 实例 及 组件通信
vue的双向绑定原理:Object.defineProperty() vue实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫 ...
- uniapp自定义简单弹窗组件
2.0(2019-08-31) 船新版本的信息弹窗组件 插件市场地址:http://ext.dcloud.net.cn/plugin?id=672 可以弹出很多条信息,并单独控制消失时间.点击消失. ...
- vue实现一个简易Popover组件
概述 之前写vue的时候,对于下拉框,我是通过在组件内设置标记来控制是否弹出的,但是这样有一个问题,就是点击组件外部的时候,怎么也控制不了下拉框的关闭,用户体验非常差. 当时想到的解决方法是:给根实例 ...
- Vue列表组件与弹窗组件示例
列表组件 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <me ...
- 使用Vue cli3搭建一个用Fetch Api的组件
系列参考 ,英文原文参考 我的git代码: https://github.com/chentianwei411/Typeahead 目标: 建立一个输入关键字得到相关列表的组件,用Vuejs2和Fet ...
随机推荐
- 对学习Python自然语言处理的一点儿感悟
研究生阶段,如果一开始找不到知识点,那就结合导师的研究课题以及这个课题设计到的知识领域,扎好基础知识能力.以我研究的自然语言处理领域为例,如果一开始不知道研究点,且又要安排学习计划,那么我会在选择: ...
- 【algo&ds】0.数据结构和算法入门
解决问题方法的效率,跟数据的组织方式有关 解决问题方法的效率,跟空间的利用效率有关 解决问题方法的效率,跟算法的巧妙程度有关 什么是数据结构 数据对象在计算机中的组织方式 逻辑结构 物理存储结构 数据 ...
- java编程思想第四版第十章习题
第一题 package net.mindview.innerclasses; public class Outer { class Inner { Inner(){ System.out.printl ...
- ffmpeg centos yum安装
CentOS 6&7安装ffmpeg CentOS 6和7安装方法是不一样的,下面分别说明: 安装前都需要先安装epel扩展源 yum -y install epel-release ce ...
- ArcGIS API For Javascript :双屏(多屏)地图联动的方法
在遇到地图对比的应用场景下,我们需要双屏地图或者多屏地图来满足我们的业务需求. 解决思路:首先生成两份(多份)地图,然后通过监听地图缩放拖拽,用地图四至将不同的地图对象做绑定,实现多地图联动. 前端部 ...
- pycharm设置python脚本模板
PyCharm PyCharm是一个有名的Python IDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试.语法高亮.Project管理.代码跳转.智能提示.自动完成 ...
- SCAU-1078 破密-数学的应用
另外一种方法和该题的题目在这位大佬的博客里 SCAU 1078 破密 还可以参考 https://blog.csdn.net/sinat_34200786/article/details/78 ...
- WPF之路由事件的理解
博客园上讲解路由事件的文章很多,在此转其中之一供学习参考: https://www.cnblogs.com/zhili/p/WPFRouteEvent.html 网上流传的文章中都对冒泡进行了说明,但 ...
- Python大神必须掌握的技能:多继承、super和MRO算法
本文主要以Python3.x为例讲解Python多继承.super以及MRO算法. 1. Python中的继承 任何面向对象编程语言都会支持继承,Python也不例外.但Python语言却是少数几个支 ...
- 【RN - 基础】之Text使用简介
基本用法 Text组件是React Native中的一个重要组件,相当于iOS中的UILabel和Android中的TextView.Text组件用来存放文本数据.下面是一个简单的例子: import ...
