vue 中 keep-alive 缓存数据、离开时位置
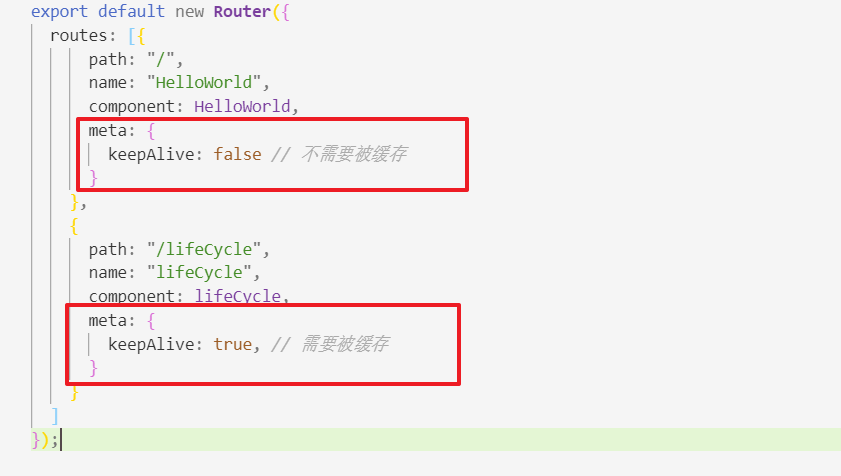
路由中:

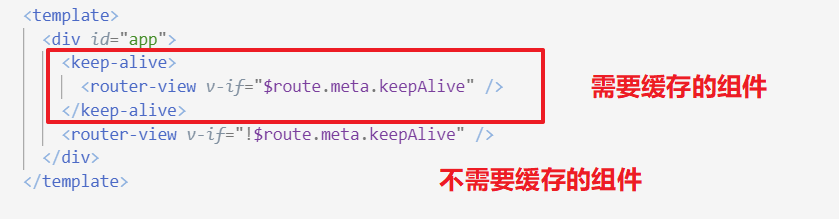
页面中:

需要缓存的组件中:

因为是keep-alive 所以在初始化页面的时候 会走一次生命周期 当二次进入的时候就已经是缓存状态了 不会在走生命周期
于是它就有了自己的周期函数分别是
1.组件激活时调用--activated 2.组件销毁时调用--deactivated (这两个钩子在服务器渲染期间不会被调用!!!!!!!!!!!)

以上已经完成了需求 缓存数据和位置
以下是keep-alive的属性一些使用 还可以直接用于组件上
官网中的实例就是用于组件的 具体看例子
贴图:
总结:三个属性:
include- 字符串或正则表达式。只有名称匹配的组件会被缓存。exclude- 字符串或正则表达式。任何名称匹配的组件都不会被缓存。max- 数字。最多可以缓存多少组件实例。



vue 中 keep-alive 缓存数据、离开时位置的更多相关文章
- 内置组件 && vue中强大的缓存机制之keep-alive
vue中强大的缓存机制之keep-alive 最近在用vue做项目,在切换页面时发现切换回原来的页面无法保存原来的状态. 如A页面需要ajax请求数据,然后切换到B页面做某些事情,再切换回A页面时,A ...
- vue中input输入第一个字符时,光标会消失,需要再次点击才能输入
vue中input输入第一个字符时,光标会消失,需要再次点击才能输入 在这里我犯了一个小错误,v-if语法比较倾向于一次性操作,当input获取焦点时,v-if判断为true,立即刷新数据,进行渲染, ...
- 【转】在Spring中基于JDBC进行数据访问时怎么控制超时
http://www.myexception.cn/database/1651797.html 在Spring中基于JDBC进行数据访问时如何控制超时 超时分类 超时根据作用域可做如下层级划分: Tr ...
- vue 中使用 AJAX获取数据的方法
在VUE开发时,数据可以使用jquery和vue-resource来获取数据.在获取数据时,一定需要给一个数据初始值. 看下例: <script type="text/javascri ...
- vue中,对象数组多层嵌套时,更新数据更新页面
vue中的对象和数组的元素直接赋值修改时,是不能响应到view中去的 1.对象更新 this.a={title:'列表1’}; this.a.title='列表2’; <h1>{{a.ti ...
- 在NodeJS中使用Redis缓存数据
Redis数据库采用极简的设计思想,最新版的源码包还不到2Mb.其在使用上也有别于一般的数据库. node_redis redis驱动程序多使用 node_redis 此模块可搭载官方的 hiredi ...
- java中使用Ehcache缓存数据
知识点:在java项目中,使用ehcache缓存数据 参考博客:http://www.cnblogs.com/jingmoxukong/p/5975994.html ()概述 Ehcache是一个纯J ...
- Vue中Object和Array数据变化侦测原理
在学完Vue.js框架,完成了一个SPA项目后,一直想抽时间找本讲解Vue.js内部实现原理的书来看看,经过多方打听之后,我最后选择了<深入浅出Vue.js>这本书.然而惭愧的是,这本书已 ...
- IE浏览器中ajax使用缓存数据的问题
今天做了一个小功能:点击鼠标实时更新系统时间,采用ajax,过程很顺利,没遇到啥差错,谷歌,火狐,欧鹏一律通过,怀着忐忑的心情点开了IE8,果然,IE要对得起前端杀手的称号:更新不了时间. 查了一下这 ...
随机推荐
- CheckBox多选
前台: <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"> & ...
- 前后端hosts配置访问问题解决思路
问题背景:前后端分离情况下后端开发测试需要配置hosts,有此问题的人员有RD,QA,PM,User 测试环境由于用户使用这种配置导致无法使用线上系统发起单据影响用户使用,同时让用户误以为系统出问题而 ...
- Leetcode算法【34在排序数组中查找元素】
在之前ARTS打卡中,我每次都把算法.英文文档.技巧都写在一个文章里,这样对我的帮助是挺大的,但是可能给读者来说,一下子有这么多的输入,还是需要长时间的消化. 那我现在改变下方式,将每一个模块细分化, ...
- mybatis代理机制讲解
问题描述 在使用Mybatis开发中,或者和Spring整合中,在Dao层中的Mapper接口与xml中的sql对应着,在service中直接调用Dao中的方法就可以直接访问sql.如下所示: /** ...
- 数据存储之非关系型数据库存储----MongoDB存储
MongoDB存储----文档型数据库 利用pymongo连接MongoDB import pymongo client = pymongo.MongoClient(host='localhost', ...
- 27 个问题突破所有重难点,BroadcastReceiver 、ContentProvider 知多少?「建议收藏」
前言 距离上次更新过去一周多了,打破了之前两到三天一更的惯例,主要还是这部分内容太多了. 原先想把 BroadcastReceiver .ContentProvider 分两篇来总结,但的确,这两大组 ...
- Bash 内置高效特性
变量(字符串)变换 定义一个变量t,内容为framE [root@vm1 tmp]# t=framE 查看变量t的内容:echo $t或者是echo ${t} [root@vm1 tmp]# echo ...
- 如何做seo优化才能获取搜索引擎排名?
现在网络上有很多网站,但是排名和流量都不理想,所以很多企业会很苦恼.所以我们经常思考如何使网站被搜索引擎喜欢,被用户喜欢,有一个良好的排名和流量? 在这个鱼龙混杂的网络中,seo优化实际上是seo网站 ...
- Django学习day5——创建app
app应用与project项目的区别 一个app实现某个功能,比如博客.公共档案数据库或者简单的投票系统 一个project是配置文件和多个app的集合,这些app组合成整个站点 一个project可 ...
- COO 与 CSR 稀疏矩阵存取格式;
稀疏矩阵是指矩阵中元素大部分是0的矩阵,事实上,实际问题中大规模矩阵基本上是稀疏矩阵,很多稀疏度在90%甚至99%以上:因此我们需要有高效的稀疏矩阵存储格式. 本文参考了 https://www.cn ...
