基于vue-cli3.11.0创建创建vue项目
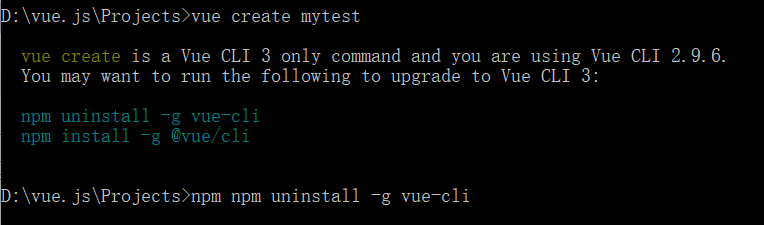
如果电脑已安装vue-cli2.9.6,需要先卸载,然后重装vue-cli3.11.0操作如下

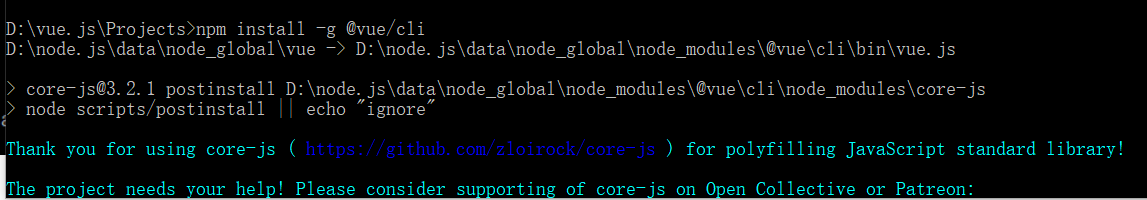
等待几分钟,卸载完成,输入npm install -g @vue/cli

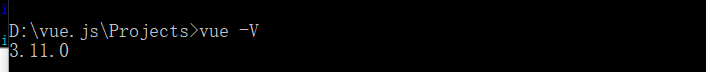
等待安装完成,输入vue -V查看脚手架版本号

下面开始创建项目
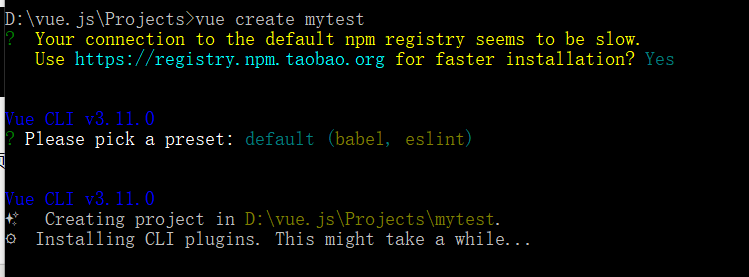
首先进入你指定的工作空间文件夹,输入vue create 项目名称

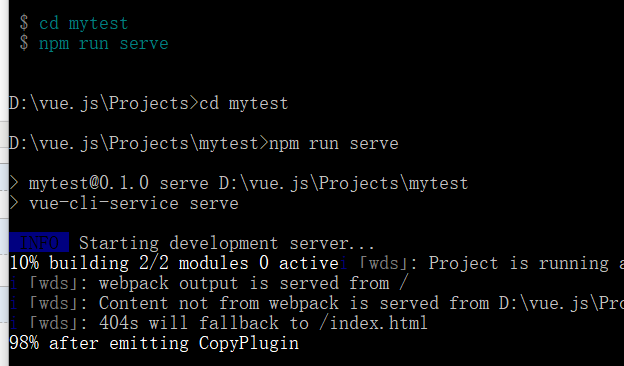
选择default,等待项目创建完成,输入cd 项目名称,进入项目,然后启动项目npm run serve

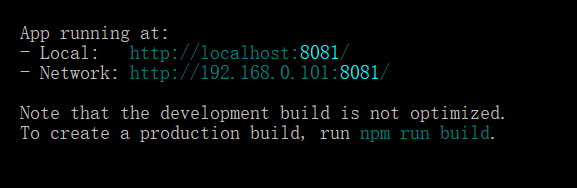
启动成功后,可通过url在浏览器中打开项目查看

浏览器打开:

基于vue-cli3.11.0创建创建vue项目的更多相关文章
- vue cli 3.0快速创建项目
本地安装vue-cli 前置条件 更新npm到最新版本 命令行运行: npm install -g npmnpm就自动为我们更新到最新版本 淘宝npm镜像使用方法 npm config set reg ...
- 基于Vue.js 2.0 + Vuex打造微信项目
一.项目简介 基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面,实现了微信聊天.搜索.点赞.通讯录(快速导航).个人中心.模拟对话.朋友圈.设置等功能. 二. ...
- vue cli3.3 以上版本配置vue.config.js 及反向代理操作解决跨域操作
const webpack = require('webpack') module.exports = { configureWebpack: { plugins: [ new webpack.Pro ...
- vue cli3.3 以上版本配置vue.config.js
// vue.config.js 配置说明//官方vue.config.js 参考文档 https://cli.vuejs.org/zh/config/#css-loaderoptions// 这里只 ...
- vue cli3超详细创建多页面配置
1.首先按照vue cli3 给的入门文档下载个vue cli3 如果之前下载了vue cli2的要先卸载之前的 2.检查安装是否成功 3.ok,现在环境搭建好了,新建项目 vue create he ...
- 前端学习笔记系列一:11@vue/cli3.x中实现跨域的问题
由于浏览器的同源访问策略,vue开发时前端服务器通常与后端api服务器并非是相同的服务器,因此需要使用一个代理服务器实现跨域访问.在@vue/cli3.x根目录下创建一个vue.config.js文件 ...
- @vue/cli 4.0+express 前后端分离实践
之前总结过一篇vue-cli 2.x+express+json-server实现前后端分离的帖子,@vue/cli3.0及4.0搭建的项目与vue-cli2.x的项目结构有很大的不同.这里对@vue/ ...
- vue cli 3.0创建项目
.npm i -g @vue/cli .vue create my-project 此处有两个选择: 1.default (babel, eslint)默认套餐,提供babel和eslint支持 2. ...
- VUE CLI3.X 创建项目
Node.js环境搭建 Node.js基于V8引擎,可以让js代码脱离浏览器运行 Vue CLI3.0 需要Node.js 8.9或者更高版本. 用nvm或者nvm-windows在同一台电脑中管理多 ...
随机推荐
- 从零开始开发IM(即时通讯)服务端
好消息:IM1.0.0版本已经上线啦,支持特性: 私聊发送文本/文件 已发送/已送达/已读回执 支持使用ldap登录 支持接入外部的登录认证系统 提供客户端jar包,方便客户端开发 github链接: ...
- 手把手教你用深度学习做物体检测(六):YOLOv2介绍
本文接着上一篇<手把手教你用深度学习做物体检测(五):YOLOv1介绍>文章,介绍YOLOv2在v1上的改进.有些性能度量指标术语看不懂没关系,后续会有通俗易懂的关于性能度量指标的介绍文章 ...
- pickle 序列化对象
# 序列化对象 import pickle mylist=[[1,2,3,4,5,6,7],["abc","xyz","hello"],[1 ...
- Mongodb操作2-windows系统安装数据库
1.下载mongodb 本人提供的是64位的下载地址 百度云盘连接 :链接:https://pan.baidu.com/s/1fp6aB5rvLa9dD4q4YysIXQ 提取码:ekr2 并送 ...
- (一)分布式数据库tidb-简介
因为数据磁盘问题,最近进行了更换库,所以决定写关于这方面的专题的博客,博客信息参考的官方文档. 一.分布式数据库使用背景 随着互联网的飞速发展,业务量可能在短短的时间内爆发式地增长,对应的数据量可能快 ...
- math库的使用
math库简介 math库是Python提供的内置数学内函数库,因为复数类型常用于科学计算,一般计算并不常用,因此math库不支持复数类型,仅支持整数和浮点数运算,math库一共提供4个数学常数和44 ...
- MySQL中几个重要的文件
一.数据库层面 错误日志文件(error log) 二进制日志文件(binary log) 慢查询日志(slow log) 全量日志(general log):general log 会记录MySQL ...
- 【转载】pandas中的循环
原始文章链接: https://towardsdatascience.com/how-to-make-your-pandas-loop-71-803-times-faster-805030df4f06 ...
- 【学习笔记】第六章 python核心技术与实践--深入浅出字符串
[第五章]思考题答案,仅供参考: 思考题1:第一种方法更快,原因就是{}不需要去调用相关的函数: 思考题2:用列表作为key在这里是不被允许的,因为列表是一个动态变化的数据结构,字典当中的key要求是 ...
- 转换地图 (康托展开+预处理+BFS)
Problem Description 在小白成功的通过了第一轮面试后,他来到了第二轮面试.面试的题目有点难度了,为了考核你的思维能量,面试官给你一副(2x4)的初态地图,然后在给你一副(2x4)的终 ...
