echarts使用——柱状图
开发中,做报表统计的时候,很容易用到echarts实现折线图、饼状图、柱状图的绘制,使用echarts插件很简单,官网有教程实例,但主要是这些图需要的数据格式的转换。
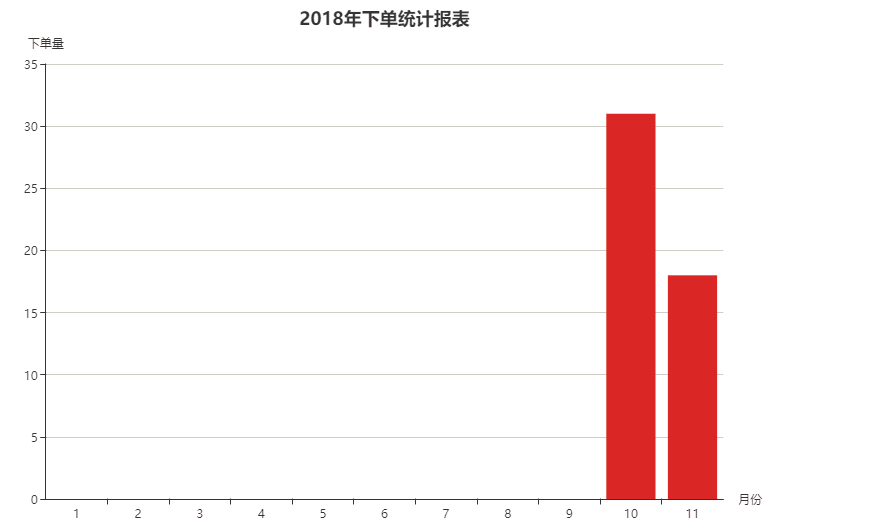
我的柱状图实现效果:

第一部分 开篇介绍
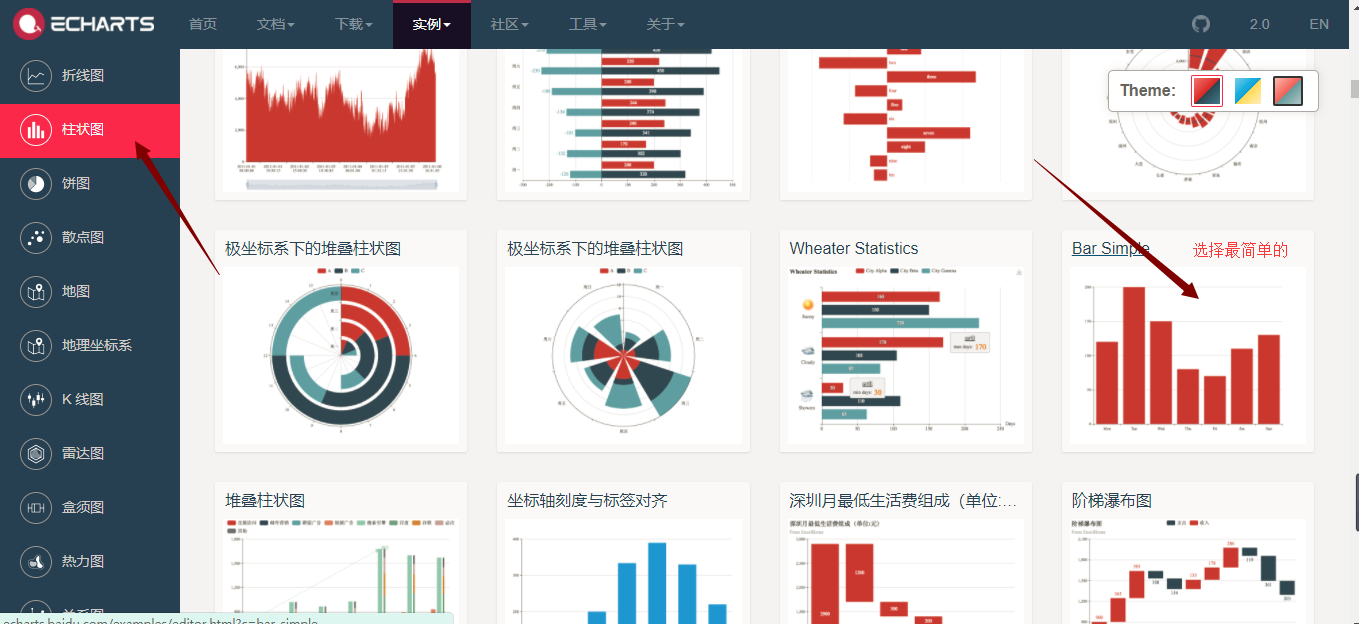
官网地址:http://echarts.baidu.com/examples/

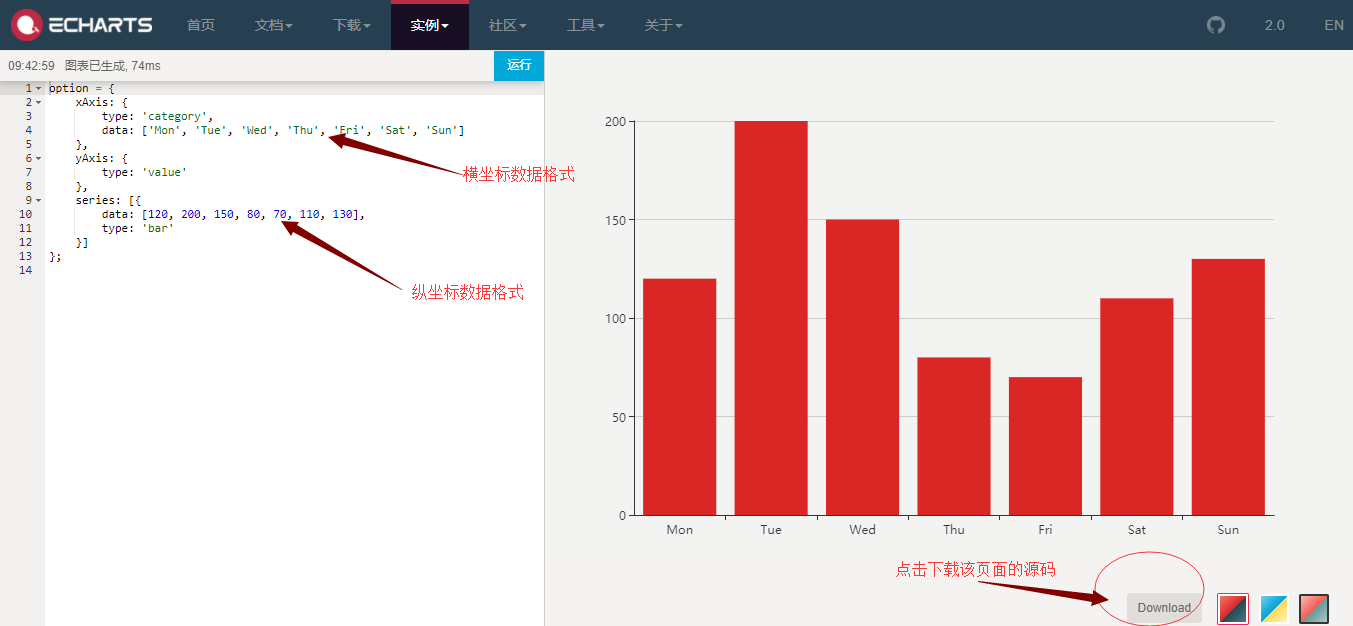
接下来我们下载选择实例的源码:

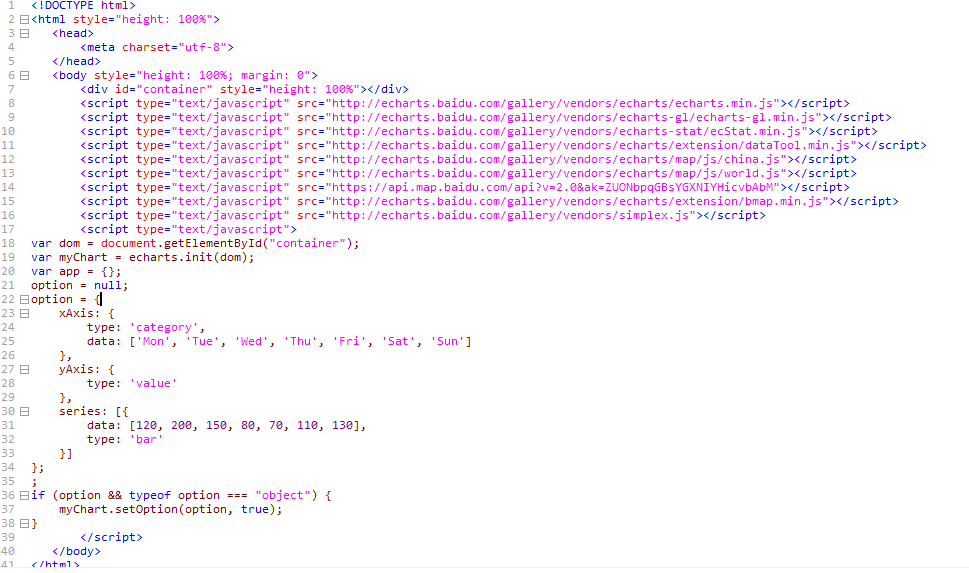
打开看,就是我们需要的那部分,只需要将数据变成我们自己的动态数据即可。

第二部分 代码实现
1、下载echarts需要的js,可以在官网上下载
<script src="js/echarts.min.js"></script>
2、引入需要的echarts代码展示,可以在实例中找到,下载源码
function getEcharts(year,month,count){
//柱状图
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
title: {
left: 'center',
text: year+'年'+'下单统计报表',
},
xAxis: {
type: 'category',
data: month,
name:'月份'
},
yAxis: {
type: 'value',
name:'下单量'
},
series: [{
data: count,
type: 'bar'
}]
};
;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
}
3、获取动态数据
function showStatistics(arg){
var url = "statisticsCtrl/getOrderNewDayCountByYear";
//post调用
$.post(url, {"data": arg}, function (data) {
if (data.success) {
var resultData = data.data;
//动态显示柱状图
getEcharts(arg.year,resultData.month,resultData.count);
} else {
layer.msg(data.errorMsg);
}
})
}
4.后台实现参照
https://www.cnblogs.com/yyk1226/p/10017661.html
https://www.cnblogs.com/yyk1226/p/10017575.html
echarts使用——柱状图的更多相关文章
- Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距
Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距 >>>>>>>>>>>>>>>> ...
- Echarts堆积柱状图排序问题
Echarts堆积柱状图排序是按照堆积柱状图的柱子高度进行从大到小(或者从小到大)进行排序,方便查阅各坐标情况.以下是我自己研发的方法,有不对的地方敬请谅解,随时欢迎指教. 排序后效果如下图: (1) ...
- Thinkphp+ECharts生成柱状图
1.首先进ECharts官网下载echarts.js 点击下载,结合TP5讲解,主要代码在js里面,更多请到ECharts官网 2.引进echarts.js <!DOCTYPE html> ...
- echarts彩虹柱状图 每个bar显示不同颜色, 标题在不同位置 ,工具中有可以直接保存为图片下载,平均线的添加
可以参考: https://echarts.baidu.com/echarts2/doc/example.html https://echarts.baidu.com/echarts2/doc/doc ...
- echarts分组柱状图的前后台处理 带平均线显示
原生的echarts使用: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /&g ...
- ECharts问题--柱状图和折线图中xAxis.data为空时报错问题解决
1. 我们在日常的开发中使用Echarts时,不像在学习的过程中是自己在option中的配置项填写图表需要的参数,而是通过ajax请求后台,获取数据后,使用javascript来动态的修改数据,但是有 ...
- echarts 堆叠柱状图 + 渐变柱状图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- echarts设置柱状图颜色渐变及柱状图粗细大小
series: [ { name: '值', type: 'bar', stack: '总量', //设置柱状图大小 barWidth : 20, //设置柱状图渐变颜色 itemStyle: { n ...
- echarts堆叠柱状图在最上面的柱子显示总和
需求 柱子需设置barMinHeight 在堆叠柱状图的最上面显示当前堆叠的总和 直接上代码吧 需要注意:设置barMinHeight时为了让0不显示,只能将0设置为null; 设置为null的柱子l ...
随机推荐
- POJ-3261-Milk Patterns-二分+哈希
Milk Patterns 题意: 在一串数字中,求至少连续k次的最大子序列长度: 思路: 二分加哈希: #include <cstdio> #include <iostream&g ...
- 牛客19985 HAOI2011向量(裴属定理,gcd)
https://ac.nowcoder.com/acm/problem/19985 看到标签“裴属定理”就来做下,很眼熟,好像小学奥数学过.. 题意:给你a,b,x,y,你可以任意使用(a,b), ( ...
- Supreme Number 2018沈阳icpc网络赛 找规律
A prime number (or a prime) is a natural number greater than 11 that cannot be formed by multiplying ...
- hdu 3966 Aragorn's Story(树链剖分+区间修改+单点查询)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3966 题意:给一棵树,并给定各个点权的值,然后有3种操作: I C1 C2 K: 把C1与C2的路径上 ...
- NOIP2003[提高组] 加分二叉树 题解
题意 给出一个有n个节点的二叉树的中序遍历,以当前节点为根的树的分数等于左节点分数* 右节点分数+根节点分数,叶子节点的分数等于它本身,求最大分数,以及分数最大的树的先序遍历 一道区间dp题,因为要求 ...
- 基于 KubeSphere CI/CD 将 Spring Boot 项目发布至 Kubernetes
本示例基于开源的 KubeSphere 容器平台 演示如何通过 GitHub 仓库中的 Jenkinsfile 来创建流水线,流水线共包括 8 个阶段,最终将一个 Hello World 页面部署到 ...
- HDU 1010 temp of the bone 解题报告 (DFS)
转载大佬的blog,很详细,学到了很多东西 奇偶剪枝:根据题目,dog必须在第t秒到达门口.也就是需要走t-1步.设dog开始的位置为(sx,sy),目标位置为(ex,ey).如果abs(ex-x)+ ...
- SpringBoot初体验之整合SpringMVC
作为开发人员,大家都知道,SpringBoot是基于Spring4.0设计的,不仅继承了Spring框架原有的优秀特性,而且还通过简化配置来进一步简化了Spring应用的整个搭建和开发过程.另外Spr ...
- vim 高级功能
本文章原创首发于公众号:编程三分钟 ,文末二维码. 文本编辑.跳转.删除.复制.替换这些操作用vim确实是快:但是好像仅仅是这样根本不能说服我vim超过鼠标的地方. 花点时间弄熟这些,除了炫技意外,主 ...
- Go语言标准库之fmt
fmt标准库是我们在学习Go语言过程中接触最早最频繁的一个了,本文介绍了fmtb包的一些常用函数. fmt fmt包实现了类似C语言printf和scanf的格式化I/O.主要分为向外输出内容和获取输 ...
