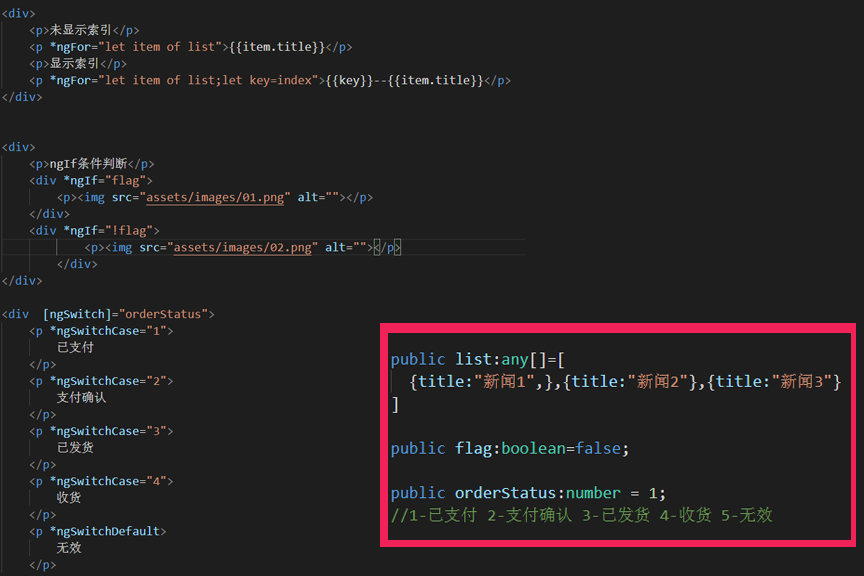
ng 循环数据
- 显示数据的索引值
在ts中
public list:any[]=[
在ts中
public list:any[]=[
ngSwitch

ng 循环数据的更多相关文章
- vue标签内循环数据逗号分隔
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- React(4) --引入图片及循环数据
引入图片的方法 1.引入本地图片 方法1: import logo from '../assets/images/1.jpg'; <img src={logo} /> 方法2: <i ...
- 循环数据forin,foreach,for of
最近一直在对数据处理,循环匹配之类的,我的mentor也已经多次指出一个问题,就是在循环里面用if去判断一个数值是否存在的时候,只要找到就要退出,这个时候就要对循环的语法提出了要求: 1.for in ...
- C# TreeView,递归循环数据加载到treeView1中
TblAreaBLL bll = new TblAreaBLL(); private void button1_Click(object sender, EventArgs e) { LoadData ...
- react map循环数据 死循环
项目条件:react es6 antidesign 已在commonState中获取到list,但是在循环map填充DOM的时候陷入死循环. 原因:因为是子组件 ,在父组件请求数据的时候 有个时差过程 ...
- C#中用radio单选Repeater循环数据,js实现
<asp:Repeater ID="rpt" runat="server"> <ItemTemplate> <tr data-id ...
- for循环数据节点
1.需要实现的功能,动态填充多条银行卡信息 2.dom结构 3.数据节点 4.实现方式 //获取银行卡基本信息 CmnAjax.PostData("Handler/Users/Users.a ...
- jsp页面中比较“接收数据”与“页面循环数据”是否相等
页面中关系运算符: -lt 小于 -le 小于或者等于 -gt 大于 -ge 大于或者等于 -eq 等于 -ne 不等于 判空:<c:if test="${empty count ...
- 关于SQL while 循环嵌套 外部循环数据无法进入内部循环
下面一般是,作为SQL新手第一次写循环嵌套的办法,但是大家会发现一个问题,那就是变量@i总是不能进入第二个循环. declare @i int ,@j int, @k int set @j = 1 - ...
随机推荐
- Mysql分区实战
一,什么是数据库分区 前段时间写过一篇关于MySQL分表的的文章,下面来说一下什么是数据库分区,以mysql为例.mysql数据库中的数据是以文件的形势存在磁盘上的,默认放在/mysql/data下面 ...
- chrome取消安全模式
右键快捷方式,后面添加--disable-web-security --user-data-dir=E:\MyChromeDevUserData "D:\Program Files (x86 ...
- Codeforces 938D Buy a Ticket
Buy a Ticket 题意要求:求出每个城市看演出的最小费用, 注意的一点就是车票要来回的. 题解:dijkstra 生成优先队列的时候直接将在本地城市看演出的费用放入队列里, 然后直接跑就好了, ...
- Codeforces 416D Population Size
Population Size 题意: 一共n个数, 每个-1都可以变成一个正数, 现在要求最少数目的等差子序列,并且在这个子序列必须要连着截取一段,不能分开截取. 样例1: 8 6 4 2 1 4 ...
- codeforces 701 D. As Fast As Possible(数学题)
题目链接:http://codeforces.com/problemset/problem/701/D 题意:给你n个人,每个人走路的速度v1,有一辆车速度为v2,每次可以载k个人,总路程为l,每个人 ...
- to_char()、to_date()的区别
to_char 是把日期或数字转换为字符串 to_date 是把字符串转换为数据库中得日期类型 还记得以前初次接触oracle时对一些函数还不是很熟悉,老是弄错,比如在mysql中可以运行,但在ora ...
- [DP]最长递增子序列
#include <iostream> #include <limits.h> #include <vector> #include <algorithm&g ...
- Android源码阅读技巧--查找开发者选项中显示触摸操作源码
在开发者模式下,在开发者选项中,可以勾选“显示触摸操作”,然后只要点击屏幕就会在点击的位置有圈圈显示.如何找到绘制圈圈的代码部分,有什么技巧来阅读代码量这么大的android系统源码呢?以下请跟着小老 ...
- maven打包插件maven-assembly-plugin
1.POM文件添加jar包生成插件 <plugin> <groupId>org.apache.maven.plugins</groupId> <artifac ...
- 高级部分_委托、Lambda表达式、事件
委托 (1)把方法当作参数来传递的话,就要用到委托: (2)委托是一个类型,这个类型可以赋值一个方法的引用. C#使用一个类分为两个阶段,首先定义这个类,告诉编译器这个类由什么字段和方法组成:然后使用 ...
