EJB组件开发实记(1)
- 安装JBoss或者Wildfly
- jdk1.4以上。
- Eclipes安装插件 JBoss Tools:

- eclipes Jee photon
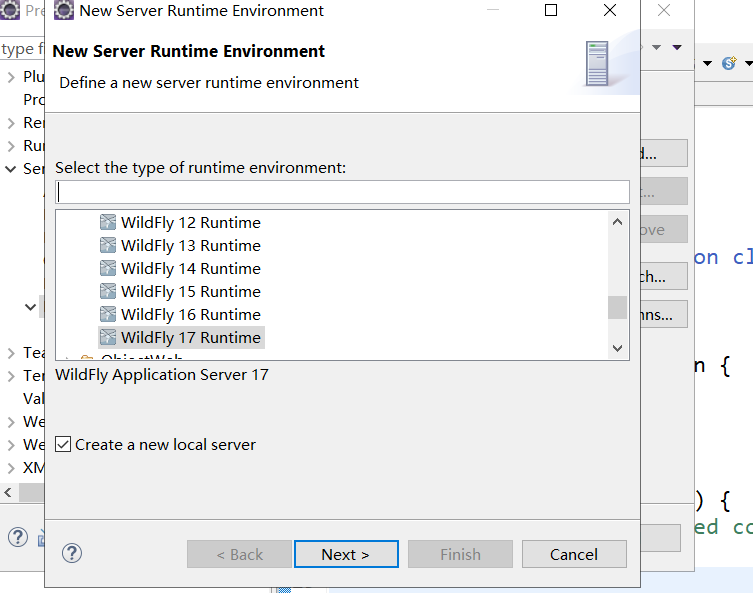
- 在eclipes 内部点击 》》Windows->Preferences ->Server -> Runtime Environment
-

- 点击add

点击next,Finish
Eclipes内打开Server窗口。

左键运行。

在浏览器打开http://localhost:8080/

JBoss配置成功。
-
EJB组件开发实记(1)的更多相关文章
- javascript组件开发之基类继承实现
上一篇文章大概的介绍了一下关于javascript组件的开发方式,这篇文章主要详细记一下基类的编写,这个基类主要是实现继承的功能 为什么要封装基类? 由于这次重构项目需要对各种组件进行封装,并且这些组 ...
- javascript组件开发
最近忙于重构项目,今天周末把在重构中的一些思想记记: 一.javascript的组件开发:基类的封装 由于这次重构项目需要对各种组件进行封装,并且这些组件的实现方式都差不多,所以想到对组件封装一个ba ...
- ASP.NET自定义控件组件开发 第一章 第二篇 接着待续
原文:ASP.NET自定义控件组件开发 第一章 第二篇 接着待续 ASP.NET自定义控件组件开发 第一章 第二篇 接着待续 很感谢大家给我的第一篇ASP.NET控件开发的支持!在写这些之前,我也看了 ...
- Java AWT组件开发和Swing界面编程
一.AWT组件开发 1.AWT AWT是抽象窗口工具箱的缩写,它为编写图形用户界面提供了用户接口,通过这个接口就可以继承很多方法,省去了很多工作.AWT还能使应用程序更好地同用户进行交互. AWT中的 ...
- React-Native 组件开发方法
前言 React Native的开发思路是通过组合各种组件来组织整个App,在大部分情况下通过组合View.Image等几个基础的组件,可以非常方便的实现各种复杂的跨平台组件,不过在需要原生功能支持. ...
- 饿了么基于Vue2.0的通用组件开发之路(分享会记录)
Element:一套通用组件库的开发之路 Element 是由饿了么UED设计.饿了么大前端开发的一套基于 Vue 2.0 的桌面端组件库.今天我们要分享的就是开发 Element 的一些心得. 官网 ...
- 基于vue的新组件开发
前天完成了一个新组件的开发,做的过程也是各种遇到问题,彻底弄懂了slot,巩固了一些flex布局和jquery的知识,比起自己第一次做组件开发,现在已经是能够下手做,遇到问题解决问题,还算有进步. 但 ...
- winRT Com组件开发流程总结
winRT Com组件开发: 1.编辑idl文件,winRT COM的idl文件与win32的idl文件有差异,如下: interface ItestWinRTClass; runtimeclass ...
- [js开源组件开发]localStorage-cache本地存储的缓存管理
localStorage-cache本地存储的缓存管理 距离上次的组件开发有近三个月的时间了,最近一直在做一些杂事,无法静下心来写写代码,也是在学习emberjs,在emberjs中有一个很重要的东西 ...
随机推荐
- 判断上传的Excel为.xlsx还是.xls
这个问题其实蛮简单的,具体操作如下 判断获取到上传的文件id后下载文件,然后拿到文件名称,截取文件名称后缀,判断是.xlsx还是.xls进行不同的操作即可
- PAT 1005 Spell It Right 字符串处理
Given a non-negative integer N, your task is to compute the sum of all the digits of N, and output e ...
- .net core 拦截器的使用
.net core 拦截器的使用 实例代码:https://gitee.com/D_C_L/InterceptorTest.git 拦截器主要是将程序中的一些可以独立出去的模块进行拦截,比如幕等性,和 ...
- Java并发专题
——参考于码农求职小助手公众号 1.并行和并发有什么区别? 1. 并行是指两个或者多个事件在同一时刻发生:而并发是指两个或多个事件在同一时间间隔发生: 2. 并行是在不同实体上的多个事件,并发是在同一 ...
- javaWeb核心技术第六篇之BootStrap
概述: Bootstrap 是最受欢迎的 HTML.CSS 和 JS 框架,用于开发响应式布局.移动设备优先的 WEB 项目. 作用: 开发响应式的页面 响应式:就是一个网站能够兼容多个终端 节约开发 ...
- 踏实型的TOGAF企业架构学习者要学什么?
下载:本文PDF版 昨天有帮友在IT帮大本营微信群了问到 我打开ea网站的常见问题,截图回复了一下 如果让我再简单说一下该学什么,我想用下面这张图来说明 实操型的看 企业架构,从理论到实践 认证型的看 ...
- 洗牌算法及 random 中 shuffle 方法和 sample 方法浅析
对于算法书买了一本又一本却没一本读完超过 10%,Leetcode 刷题从来没坚持超过 3 天的我来说,算法能力真的是渣渣.但是,今天决定写一篇跟算法有关的文章.起因是读了吴师兄的文章<扫雷与算 ...
- ES6-Symbol的用法 ,symbol在对象中的应用,改变值
ES6-Symbol的用法,,symbol在对象中的应用,改变值 let a = new String; let b = new Number; let c = new Boolean; let d ...
- ES6-对象赋值,key值得构建,is()方法对比对象,assign()合并对象
ES6对象赋值: // es5 let name = "ananiah"; let skill ='web'; let obj = {name:name,skill:skill}; ...
- DOM CSS
DOM CSS HTML DOM 允许 JavaScript 改变 HTML 元素的样式. 改变 HTML 样式 如需改变 HTML 元素的样式,请使用这个语法: document.getElemen ...
