echarts 堆叠柱状图 + 渐变柱状图
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{margin:0;padding:0;}
/* TV Start */
.RealTimeListTV {
width: 100%;
height: 100%;
overflow: scroll;
background: #030129 url('./img/tvBg.jpg') no-repeat;
background-size: 100% auto;
padding: 136px 0 0 0;
text-align: center;
position: relative;
box-sizing: border-box;
}
.RealTimeListTV .title {
font-size: 76px;
color: #fff;
letter-spacing: 6px;
}
.RealTimeListTV .totalValue {
font-size: 150px;
color: #fff;
letter-spacing: 6px;
}
.RealTimeListTV .totalValue .decoration {
width: 524px;
height: 136px;
display: block;
margin: 0 auto;
background: url('./img/2.png') no-repeat;
}
.RealTimeListTV .BusinessUnitList {
display: flex;
justify-content: space-between;
overflow: hidden;
line-height: 50px;
padding: 0 200px;
list-style: none;
}
.BusinessUnitList li {
float: left;
color: #fff;
position: relative;
letter-spacing: 6px;
}
.BusinessUnitList li .name {
font-size: 30px;
}
.BusinessUnitList li .value {
font-size: 36px;
}
.BusinessUnitList li .line {
width: 47px;
height: 48px;
background: url('./img/5.png') no-repeat;
position: absolute;
left: -70px;
top: 0;
}
.main{
margin: 50px auto 0;
}
/* TV End */ /* WEB Start */
.RealTimeListWEB{
width: 1280px;
background: #030129 url('./img/webBg.png') no-repeat;
background-size: 100% auto;
padding: 40px 0 0 0;
text-align: center;
position: relative;
box-sizing: border-box;
margin:0 auto;
} .RealTimeListWEB .title{
font-size: 46px;
color: #fff;
letter-spacing: 6px;
}
.RealTimeListWEB .totalValue {
font-size: 80px;
color: #fff;
letter-spacing: 6px;
}
.RealTimeListWEB .BusinessUnitList{
list-style: none;
margin-top:110px;
}
.RealTimeListWEB .BusinessUnitList::after{
content:".";
clear:both;
display:block;
height:0;
overflow:hidden;
visibility:hidden;
} .RealTimeListWEB .BusinessUnitList li{
width: 20%;
padding-bottom: 30px;
letter-spacing: 3px;
}
.RealTimeListWEB .BusinessUnitList li .line{
left: 25px;
top: -8px;
width: 32px;
height: 32px;
}
.RealTimeListWEB .BusinessUnitList li .name,.RealTimeListWEB .BusinessUnitList li .value{
font-size: 20px;
padding-bottom: 20px;
}
.echartsList{
margin-top: 200px;
}
/* WEB End */ /* comment */
.lageBoxNone,.smallBoxNone{
display: none;
}
@media screen and (min-width:2300px) and (max-width:5000px) {
.lageBoxNone{
display: block;
}
}
@media only screen and (max-width: 2299px) {
.smallBoxNone{
display: block;
}
} </style>
</head> <body> <!-- 电视尺寸 -->
<div class="RealTimeListTV lageBoxNone">
<div class="title">总销售额</div>
<div class="totalValue">$10,000,000<span class="decoration"></span></div>
<ul class="BusinessUnitList">
<li>
<span class="line"></span>
<p class="name">SW事业部</p>
<p class="value">$70,000</p>
</li>
<li>
<span class="line"></span>
<p class="name">PJ事业部</p>
<p class="value">$70,000</p>
</li>
<li>
<span class="line"></span>
<p class="name">JFN事业部</p>
<p class="value">$70,000</p>
</li>
<li>
<span class="line"></span>
<p class="name">π事业部</p>
<p class="value">$142,005</p>
</li>
<li>
<span class="line"></span>
<p class="name">Q事业部</p>
<p class="value">$70,000</p>
</li>
<li>
<span class="line"></span>
<p class="name">HA事业部</p>
<p class="value">$70,000</p>
</li>
<li>
<span class="line"></span>
<p class="name">AG事业部</p>
<p class="value">$120,000</p>
</li>
<li>
<span class="line"></span>
<p class="name">N事业部</p>
<p class="value">$70,000</p>
</li>
<li>
<span class="line"></span>
<p class="name">SP事业部</p>
<p class="value">$70,000</p>
</li>
<li>
<span class="line"></span>
<p class="name">GS事业部</p>
<p class="value">$150,000</p>
</li>
</ul>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div style="padding:0 50px;">
<div id="main" class="main" style="width: 100%;height:1200px;"></div>
</div> </div>
<!-- pc尺寸 -->
<div class="RealTimeListWEB smallBoxNone">
<div class="title">总销售额</div>
<div class="totalValue">$10,000,000</div>
<ul class="BusinessUnitList">
<li>
<span class="line"></span>
<p class="name">SW事业部</p>
<p class="value">$70,000</p>
</li>
<li>
<span class="line"></span>
<p class="name">PJ事业部</p>
<p class="value">$70,000</p>
</li>
<li>
<span class="line"></span>
<p class="name">JFN事业部</p>
<p class="value">$70,000</p>
</li>
<li>
<span class="line"></span>
<p class="name">π事业部</p>
<p class="value">$142,005</p>
</li>
<li>
<span class="line"></span>
<p class="name">Q事业部</p>
<p class="value">$70,000</p>
</li>
<li>
<span class="line"></span>
<p class="name">HA事业部</p>
<p class="value">$70,000</p>
</li>
<li>
<span class="line"></span>
<p class="name">AG事业部</p>
<p class="value">$120,000</p>
</li>
<li>
<span class="line"></span>
<p class="name">N事业部</p>
<p class="value">$70,000</p>
</li>
<li>
<span class="line"></span>
<p class="name">SP事业部</p>
<p class="value">$70,000</p>
</li>
<li>
<span class="line"></span>
<p class="name">GS事业部</p>
<p class="value">$150,000</p>
</li>
</ul>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div class="echartsList">
<div id="main1" class="main" style="width: 1200px;height:450px;"></div>
<div id="main2" class="main" style="width: 1200px;height:450px;"></div>
<div id="main3" class="main" style="width: 1200px;height:450px;"></div>
</div> </div> </body>
<script src='https://cdn.bootcss.com/jquery/1.12.0/jquery.js'></script>
<script src="https://cdn.bootcss.com/echarts/4.0.0/echarts.js"></script>
<script type="text/javascript">
/*
堆叠条形图 公共配置
xData: x轴数据 type=category arr 必填
yData: y轴数据 type=value arr 必填
HistogramW: 单个柱状图的宽度 str 如果不传默认是60
*/
// 基于准备好的dom,初始化echarts实例
function StackedBarChart(xData, yData, HistogramW) {
var yData1 = [],
yData2 = [],
yData3 = [],
yData4 = [],
HistogramW = HistogramW ? HistogramW : '60px';
for (var i = 0, len = yData.length; i < len; i++) {
var cur = yData[i];
yData1.push(cur * 0.1 >>> 0);
yData2.push(cur * 0.2 >>> 0);
yData3.push(cur * 0.3 >>> 0);
yData4.push(cur * 0.4 >>> 0);
}
return {
textStyle: {
color: '#fff',
fontSize: '30'
},
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [{
type: 'category',
axisLine: { // x轴的颜色和宽度
lineStyle: {
color: '#373750',
width: 5 //这里是坐标轴的宽度,可以去掉
}
},
axisPointer:{
show: false
},
data: xData
}],
yAxis: [{
type: 'value',
axisLabel: {
show: true,
textStyle: {
color: '#fff'
}
},
// 控制网格线是否显示
splitLine: {
show: true,
// 改变轴线颜色
lineStyle: {
// 使用深浅的间隔色
color: ['#24243f']
}
} }],
series: [ {
type: 'bar', // 柱状图
stack: '站点总销售额', // 数据堆叠,同个类目轴上系列配置相同的stack值可以堆叠放置
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[{
offset: 0,
color: '#5fa2bc'
},
{
offset: 0.7,
color: '#9fe595'
}
]
)
}
}, barMaxWidth: HistogramW,
data: yData1
},
{
type: 'bar',
stack: '站点总销售额',
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[{
offset: 0,
color: '#fae093'
},
{
offset: 0.7,
color: '#f99c72'
}
]
)
}
},
data: yData2
},
{
type: 'bar',
stack: '站点总销售额',
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[{
offset: 0,
color: '#ff79aa'
},
{
offset: 0.7,
color: '#e9566d'
}
]
)
}
},
data: yData3
},
{
// 只在最后一组数据中显示 label,由于最后一组数据的值来自 total * 0.4,
// 由此逆推出总数为 data / 0.4,
// >>> 用于去除小数部分
label: {
show: true,
position: 'top',
formatter: function (param) {
return param.data / 0.4 >>> 0;
}
},
type: 'bar',
stack: '站点总销售额',
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[{
offset: 0,
color: '#94c8d3'
},
{
offset: 0.7,
color: '#6a71e4'
}
]
)
}
},
data: yData4
}, ]
};
} /*
渐变柱状图 公共option配置参数
xData: x轴数据 type=category arr 必填
yData: y轴数据 type=value arr 必填
colorTop: 渐变色上颜色 str 如果不传默认为#F00
colorBtm: 渐变色下颜色 str 如果不传默认为#CCC
HistogramW: 单个柱状图的宽度 str 如果不传默认是60
*/
// 基于准备好的dom,初始化echarts实例
function optionFun(xData, yData, colorTop, colorBtm, HistogramW) {
var colorTop = colorTop ? colorTop : '#F00',
colorBtm = colorBtm ? colorBtm : '#CCC',
HistogramW = HistogramW ? HistogramW : '60px';
return {
textStyle: {
color: '#fff',
fontSize: '18'
},
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [{
type: 'category',
axisLine: { // x轴的颜色和宽度
lineStyle: {
color: '#373750',
width: 5 //这里是坐标轴的宽度,可以去掉
}
},
axisLabel: {
interval:0,
rotate:40
},
data: BusinessUnitArr
}],
yAxis: [{
type: 'value',
axisLabel: {
show: true,
textStyle: {
color: '#fff'
}
},
// 控制网格线是否显示
splitLine: {
show: true,
// 改变轴线颜色
lineStyle: {
// 使用深浅的间隔色
color: ['#24243f']
}
} }],
series: [ {
type: 'bar', // 柱状图
stack: '站点总销售额', // 数据堆叠,同个类目轴上系列配置相同的stack值可以堆叠放置
itemStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: colorTop // 0% 处的颜色
}, {
offset: 1,
color: colorBtm // 100% 处的颜色
}],
globalCoord: false // 缺省为 false
}
}, label: {
normal: {
show: true,
position: 'top',
color: '#fff'
}
},
barMaxWidth: HistogramW,
data: data
} ]
};
} var totalH = window.innerHeight || document.body.clientHeight || document.documentElement.clientHeight,
titleH = $('.title').outerHeight(true),
totalValueH = $('.totalValue').outerHeight(true),
businessUnitListH = $('.BusinessUnitList').outerHeight(true),
mainH = totalH - titleH - totalValueH - businessUnitListH - 136 - 50 ;
console.log(totalH,titleH,totalValueH,businessUnitListH,mainH,'this is h')
$('#main').css('height',mainH+'px') /* ---------------- TV Echarts ---------------- */
var myChart = echarts.init(document.getElementById('main')),
xData = ['infashionmode', 'homealls', 'poplevis', 'sandkini', 'popzora', 'andynzoe', 'bettermia', 'armariohoy', 'JFN', 'PJ', 'SF', 'MM', 'RK', 'RM', 'SW', 'JFN', 'PJ',
'SF', 'MM', 'RK', 'RM', 'SW', 'JFN', 'PJ', 'SF', 'MM', 'RK', 'RM', 'SW', 'JFN'
],
yData = [120, 132, 101, 134, 90, 230, 210, 80, 200, 180, 99, 105, 200, 300, 150, 120, 132, 101, 134, 90, 230, 210,
80, 200, 180, 99, 105, 200, 300, 150
];
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(StackedBarChart(Parse(xData),yData)); function Parse(arr) {
return arr.map(function(item) {
return {
value: item,
textStyle: {
color: 'red',
fontSize: 22,
}
}
})
} /*---------------- WEB Echarts ---------------- */ var myChart1 = echarts.init(document.getElementById('main1')),
xData = Parse(['SW', 'JFN', 'PJ', 'SF', 'MM', 'RK', 'RM', 'SW', 'JFN', 'PJ', 'SF', 'MM', 'RK', 'RM', 'SW']),
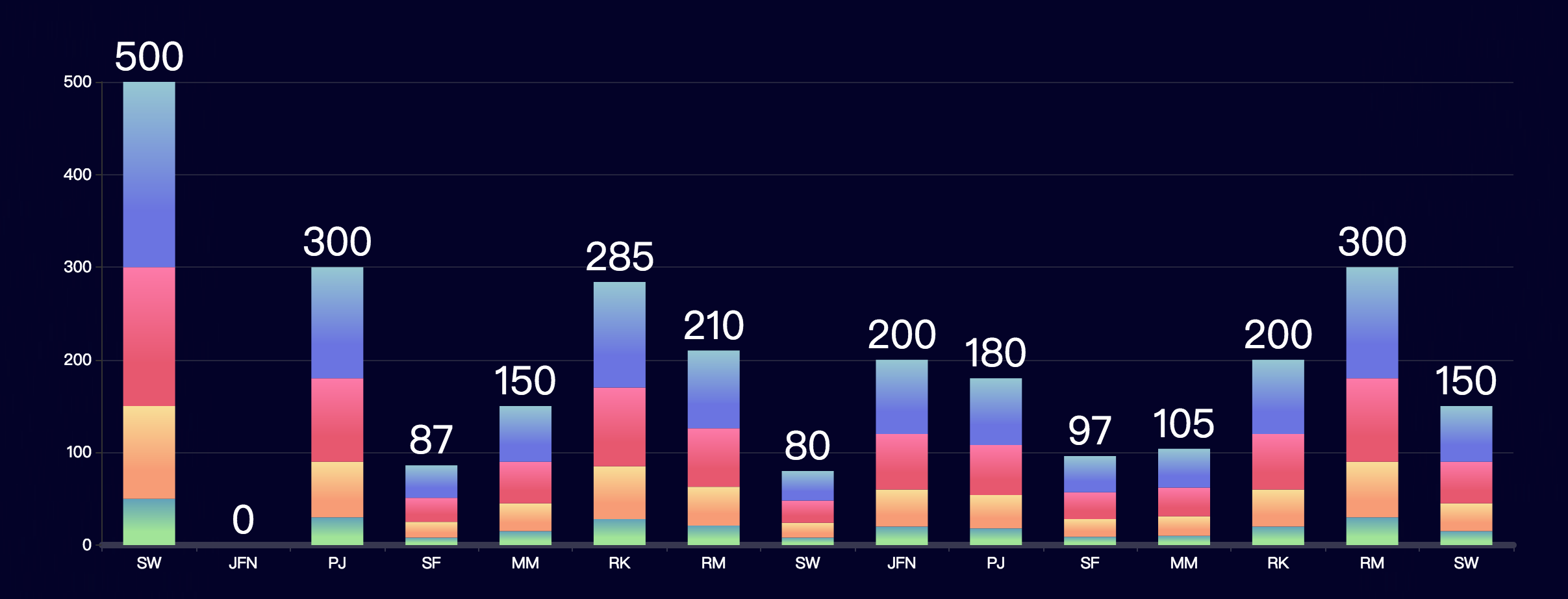
yData = [500, , 300, 88, 150, 286, 210, 80, 200, 180, 99, 105, 200, 300, 150];
// 使用刚指定的配置项和数据显示图表。
myChart1.setOption(StackedBarChart(xData, yData, '40')); var myChart2 = echarts.init(document.getElementById('main2')),
BusinessUnitArr = ['SW', 'JFN', 'PJ', 'SF', 'MM', 'RK', 'RM', 'SW', 'JFN', 'PJ', 'SF', 'MM', 'RK', 'RM', 'SW'],
data = [120, 132, 101, 134, 90, 230, 210, 80, 200, 180, 99, 105, 200, 300, 150];
// 使用刚指定的配置项和数据显示图表。
myChart2.setOption(optionFun(BusinessUnitArr, data)); var myChart3 = echarts.init(document.getElementById('main3')),
BusinessUnitArr = ['SW', 'JFN', 'PJ', 'SF', 'MM', 'RK', 'RM', 'SW', 'JFN', 'PJ', 'SF', 'MM', 'RK', 'RM', 'SW'],
data = [120, 132, 101, 134, 90, 230, 210, 80, 200, 180, 99, 105, 200, 300, 150];
// 使用刚指定的配置项和数据显示图表。
myChart3.setOption(optionFun(BusinessUnitArr, data, '#2378f7', '#6a71e4', '40'));
</script> </html>
预览效果:
堆叠柱状图

渐变柱状图:

echarts 堆叠柱状图 + 渐变柱状图的更多相关文章
- echarts 圆形图、柱状图
首先引入echarts的js包 <script type="text/javascript" src="js/esl.js"></script ...
- echarts堆叠图添加总量
echarts在使用中往往会遇到需要展示总量信息的情况,比较典型的就是3维统计的堆叠柱状图 堆叠是在柱状图的基础上,给几项设置同一stack来实现的.不考虑在tips中实现总和,有两种方式可以实现总和 ...
- echarts堆叠柱状图在最上面的柱子显示总和
需求 柱子需设置barMinHeight 在堆叠柱状图的最上面显示当前堆叠的总和 直接上代码吧 需要注意:设置barMinHeight时为了让0不显示,只能将0设置为null; 设置为null的柱子l ...
- Echarts 背景渐变柱状图
var dom = document.getElementById("container"); var myChart1 = echarts.init(dom); var app ...
- ECharts堆叠柱状图label显示总和
Echarts本身没提供现成的解决方案. option = { title: { text: '分类销量' }, legend: { y: "bottom", data: ['百货 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- echarts异步加载柱状图遇到的错误- Error: Component series. not exists. Load it first.
今天看了下echarts教程之中的异步加载柱状图,我按照教程中的代码敲出来之后再运行,就报了一个 Error: Component series. not exists. Load it first. ...
- Echarts动态加载柱状图和折线图混合展示的实例
一.引入echarts文件: <script type="text/javascript" src="echarts.js"></script ...
- Echarts动态加载柱状图的实例
一.引入echarts.js文件(下载页:http://echarts.baidu.com/download.html) 二.HTML代码: <div style="width: 10 ...
随机推荐
- 利用python实现微信小程序游戏跳一跳详细教程
利用python实现微信小程序游戏跳一跳详细教程 1 先安装python 然后再安装pip <a href="http://newmiracle.cn/wp-content/uploa ...
- php imagick蒙版做法
php imagick蒙版做法<pre> $image = new \Imagick(); $image->readImage(__DIR__ . '/mengban.png'); ...
- [Error]使用了未经检查或不安全的操作...
编译错误注: MethodReflect.java使用了未经检查或不安全的操作.注: 有关详细信息, 请使用 -Xlint:unchecked 重新编译. 解决:在类前面加入下面一句解决 @Suppr ...
- nyoj 1 A + B Problme
A+B Problem 时间限制:3000 ms | 内存限制:65535 KB |难度:0 描述 此题为练手用题,请大家计算一下a+b的值. 输入 输入两个数,a,b 输出 输出a+b的值 样例 ...
- 高质量App的架构设计与思考!
最近在做一功能不大.业务也不复杂的小众App,以往做App是发现自己从来没有考虑过一些架构方面的问题,只是按照自己以往的习惯去写代码,忽略了App的设计.本次分享主要包含一些开发App的小经验和技巧, ...
- opencv 4 图像处理(2 形态学滤波:腐蚀与膨胀,开运算、闭运算、形态学梯度、顶帽、黑帽)
腐蚀与膨胀 膨胀(求局部最大值)(dilate函数) #include <opencv2/core/core.hpp> #include <opencv2/highgui/highg ...
- PHP 的面向对象 与 类
面向对象 == OO 学习面向对象 == XXOO;[学习使我快乐!] <!--附一个demo类的实例化--> http://note.youdao.com/noteshare?id=38 ...
- Running serveral https server on a single IP address
Nginx 在一个IP上配置多个https server时,默认只会发送默认server name的证书.这是由ssl 协议本身行为导致的:先建立ssl connection,后发送http请求.即n ...
- 从无到有实现搭建vue+ElementUI+less+ES6的开发环境并进行简单的开发的项目
项目简介:该项目是基于日常计算宿舍水电煤气费的需求写的,旨在从无到有实现搭建vue+ElementUI+less+ES6的开发环境并进行简单的开发,使用webpack进行代码的编译.压缩和打包,并疏通 ...
- python基础-面向对象编程之封装、访问限制机制和property
面向对象编程之封装 封装 定义:将属性和方法一股脑的封装到对象中,使对象可通过"对象."的方式获取或存储数据. 作用:让对象有了"."的机制,存取数据更加方便 ...
