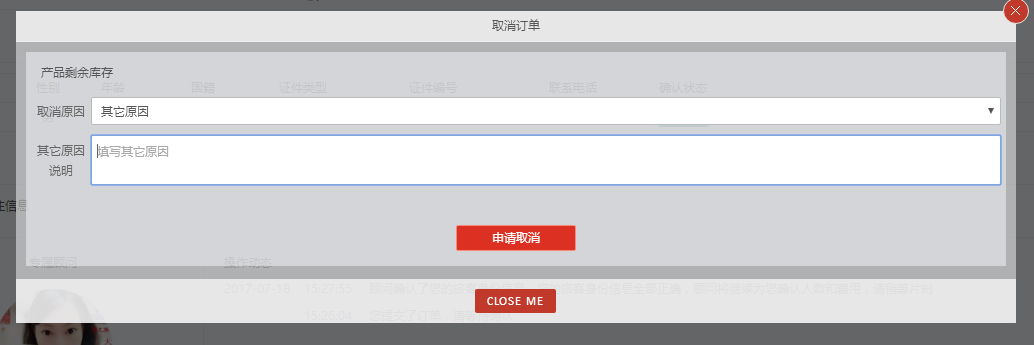
textarea 绕过jq验证的方法,提交空值
<textarea placeholder="填写其它原因" class="notes Font-Min valid" cols="" data-val="true" data-val-required="填写其它原因内容" id="OtherNotes" name="OtherNotes" rows="" aria-required="true" aria-describedby="OtherNotes-error" aria-invalid="false">‎‌</textarea>

@using (Ajax.BeginForm("CancelOrder", "Admin", new AjaxOptions()))
{
@Html.AntiForgeryToken()
@Html.HiddenFor(m => m.Token)
@Html.HiddenFor(m => m.Id)
<div class="fc-ln-tab">
<table>
<tbody>
<tr>
<td class="width-60">取消原因</td>
<td>@Html.DropDownListFor(m => m.Reason, Model.Reasons, new { @class = "sec",onchange="SelCancelReason(this);" })</td>
</tr>
</tbody>
</table>
</div>
<div class="fc-ln-tab">
<table>
<tbody>
<tr>
<td class="width-60">其它原因<br />说明</td>
<td><textarea placeholder="填写其它原因" class="notes Font-Min valid" cols="" data-val="true" data-val-required="填写其它原因内容" id="OtherNotes" name="OtherNotes" rows="" aria-required="true" aria-describedby="OtherNotes-error" aria-invalid="false">‎‌</textarea></td>
</tr>
<tr>
<td class="width-60"></td>
<td class="ms_er error">@Html.ValidationMessageFor(m=>m.OtherNotes)</td>
</tr>
</tbody>
</table>
</div>
<div class="fc_sub">
<input type="submit" value="申请取消" />
</div>
}
function SelCancelReason(it) {
if ($(it).val() === "") {
$("#OtherNotes").val("");
} else {
$("#OtherNotes").val("\0");
}
}
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<ActionResult> CancelOrder(CancelOrderVm model)
{
if (ModelState.IsValid)
{
}
}
textarea 绕过jq验证的方法,提交空值的更多相关文章
- zabbix身份验证流程解析&绕过身份验证的方法
由于实验室产品的监控模块的需求,需要绕过zabbix的验证模块,实现从二级平台到zabbix的无缝接入. 测试发现,zabbix的身份验证并不是想象的那么简单,为了实现功能,遂进行源码分析. zabb ...
- iOS UIWebView 访问https 绕过证书验证的方法
在文件开始实现 allowsAnyHTTPSCertificateForHost 方法 @implementation NSURLRequest (NSURLRequestWithIgnoreSSL ...
- iOS UIWebView 访问https绕过证书验证的方法
@implementation NSURLRequest (NSURLRequestWithIgnoreSSL) + (BOOL)allowsAnyHTTPSCertificateForHost:(N ...
- DWZ 框架remote 验证字段唯一性方法提交后台,如果是中文会显示成乱码问题
关于jquery remote 验证字段唯一性方法提交后台,如果是中文会显示成乱码问题.可以直接修改tomcat 配置文件server.xml 设置 URIEncoding=utf-8属性,将ge ...
- 给jquery-validation插件添加控件的验证回调方法
jquery-validation.js在前端验证中使用起来非常方便,提供的功能基本上能满足大部分验证需求,例如:1.内置了很多常用的验证方法:2.可以自定义错误显示信息:3.可以自定义错误显示位置: ...
- jquery 通过submit()方法 提交表单示例
jquery 通过submit()方法 提交表单示例: 本示例:以用户注册作为例子.使用jquery中的submit()方法实现表单提交. 注:本示例仅提供了对表单的验证,本例只用选用了三个字段作为测 ...
- ASP.NET MVC 5 - 验证编辑方法(Edit method)和编辑视图(Edit view)
在本节中,您将验证电影控制器生成的编辑方法(Edit action methods)和视图.但是首先将修改点代码,使得发布日期属性(ReleaseDate)看上去更好.打开Models \ Movie ...
- 验证编辑方法(Edit method)和编辑视图(Edit view)
ASP.NET MVC 5 - 验证编辑方法(Edit method)和编辑视图(Edit view) 在本节中,您将验证电影控制器生成的编辑方法(Edit action methods)和视图.但是 ...
- 1)jquery validate 远程验证remote,自定义验证 , 手机号验证 2)bootstrap validate 远程remote验证的方法.
1)jquery validate 远程验证remote,自定义验证 1-1: js <script src="YYFramework/Public/js/jquery-3.1.1. ...
随机推荐
- jQuery仪表盘指示器动画插件 6种仪表样式
土豆网同步更新:http://www.tudou.com/plcover/VHNh6ZopQ4E/ 使用HTML 创建Mac OS App 视频教程. 官方QQ群: (1)App实践出真知 434 ...
- Qt4.8.6与VS2008的集成开发环境的安装配置
一.安装编译Qt 1. 在Windows下用Qt做开发,编译器可以用mingw的gcc/g++,也可以用VS. 2. 安装VS2008集成开发环境(完全安装). 3. 安装qt4.8.6(qt-op ...
- Delphi中动态调用TXMLDocument的经历
var vXMLDocument: TXMLDocument;begin vXMLDocument := TXMLDocument.Create('c:/temp/temp.xml'); Cap ...
- Dedecms 中,获取某一栏目所有子栏目
以前从来没写过递归(其实想想,对算法完全没概念),刚好有这个需求,试着写了一下,发现也挺容易的,特别记录一下. 数据库是dedecms默认的,dede_arctype是保存栏目的表,reid是栏目的父 ...
- HTML连载10-details标签&summary标签&marquee标签
1.详情(details)与概要(summary)标签 (1)作用:我们希望用尽可能少的空间来表达更多的信息,利用summary标签来描述概要信息,用details标签来描述详情信息 (2)格式: ...
- Python连载8-datetime包函数介绍
一.datetime包(上接连载7内容) 1.函数:datetime (1)用法:输入一个日期,来返回一个datetime类 (2)格式:datetime.datetime(年,月,日,hour=, ...
- 【小记整理】mybatis配置多个扫描路径写法
百度得到,但是很乱,稍微整理下: 最近拆项目,遇到个小问题,稍微记录下: <!-- spring和MyBatis完美整合,不需要mybatis的配置映射文件 --> <bean id ...
- 使用docker部署zabbix
1 官方地址 官方写的很详细并且是中文的,一步步按照操作就可以 https://www.zabbix.com/documentation/3.4/zh/manual/installation/cont ...
- 并发编程-concurrent指南-ReadWriteLock-ReentrantReadWriteLock(可重入读写锁)
几个线程都申请读锁,都能获取: import java.util.concurrent.TimeUnit; import java.util.concurrent.locks.ReentrantRea ...
- c# 图文添加文字斜水印
项目中有个添加水印的需求,需要给图片铺满斜水印. 网上搜了半天全是添加在图片上.下.左.右的案例. 于是按照网上的某一段案例自己修改了一些代码. Bitmap bitmap = new Bitmap( ...
