VSCode 云同步扩展设置 Settings Sync 插件
VSCode 云同步扩展设置 Settings Sync 插件
Hi、大家好,今天又是美好的一天。
关于 Settings Sync扩展:
Settings Sync可以同步你当前的VSCode配置环境,当你需要在其它的电脑工作时,您不用重头再来一遍。新机器登录一下就搞定了。再也不用折腾环境了。
大致原理:使用GitHub Gist来同步多台计算机上的设置,代码段,主题,文件图标,启动,键绑定,工作区和扩展。
环境版本:
Visual Studio Code 1.36
Settings Sync 3.4.0
教程分为
初次使用 如何上传配置(#1)
已有配置 直接下载(#2)
初次使用:
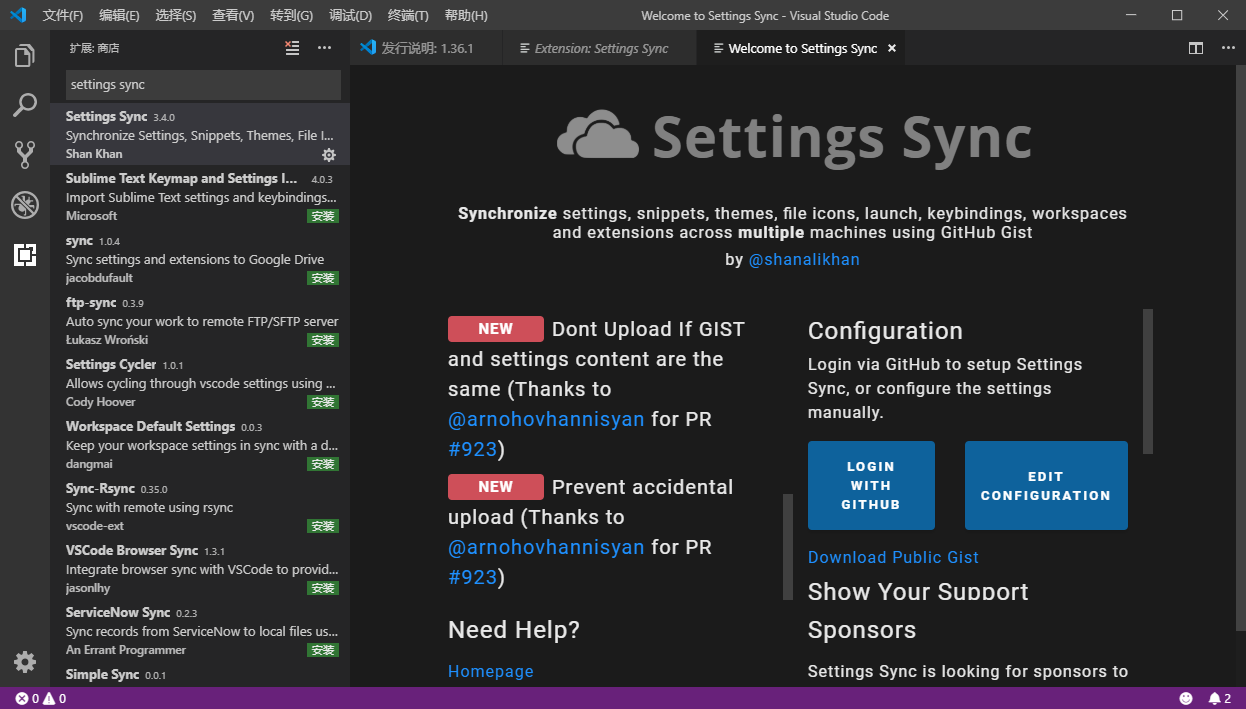
在VSCode中点击扩展,搜索:Settings Sync 安装

安装好扩展之后我们登录GitHub开通并创建一个Gist(代码片段管理服务)来保存你的环境配置。
Let's to it
登录你的Github 点击头像 进入Settings页面
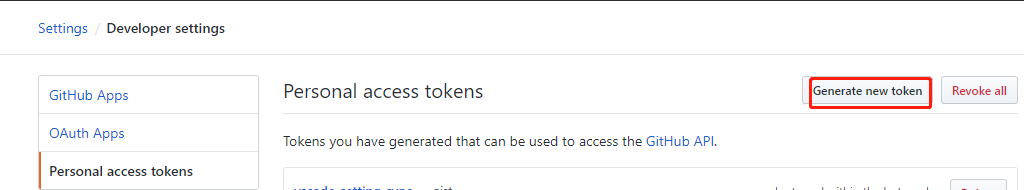
在Settings页面点击进入 Developer settings (开发者设置)再点击进入Personal access tokens (个人授权令牌)页面生成一个令牌 点击 Generate new token

令牌的作用能帮助我们就在VSCode中使用自己的私有令牌访问自己的保存在Gist上的配置
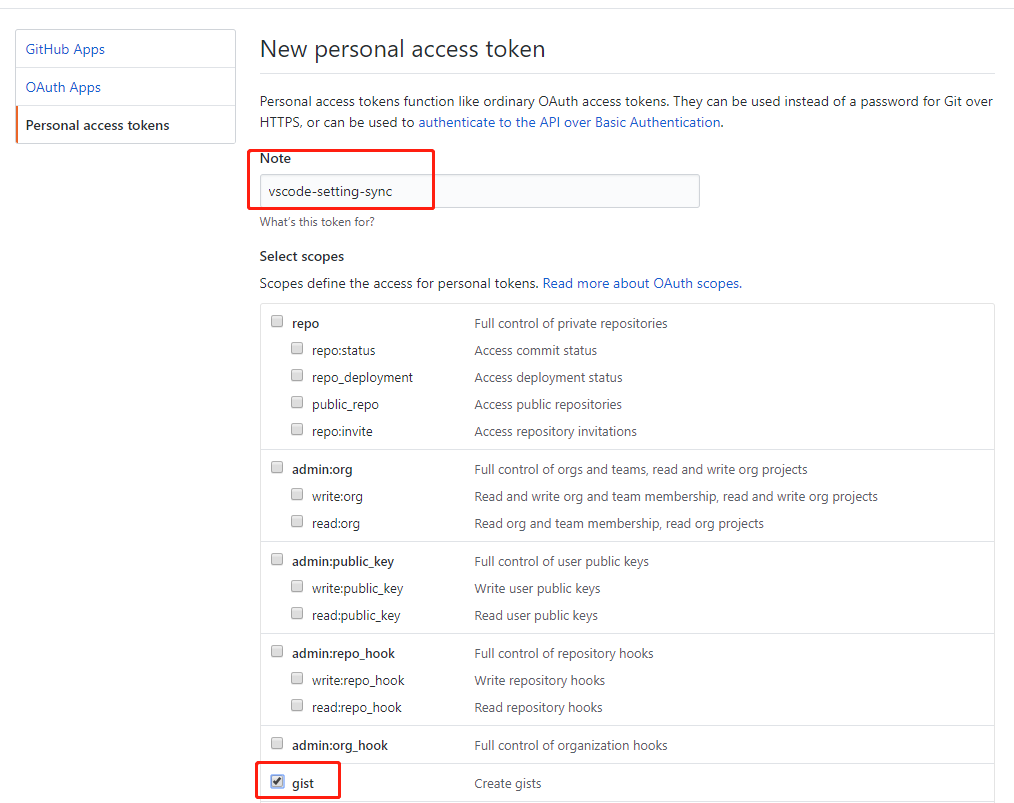
所以我们输入令牌备注,勾选Gist,点击生成。

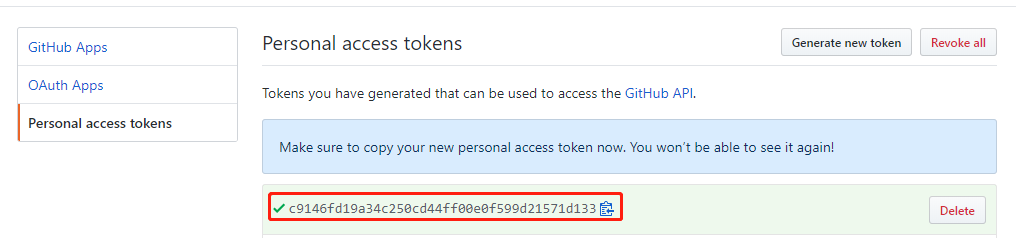
然后你就获得了自己的Gist专属访问令牌,你可以用记事本保存下来,待会并且未来你可能需要在另一台电脑下载你的配置 你同样需要使用到这个令牌。(截图中生成Token演示后删除,请自己生成)

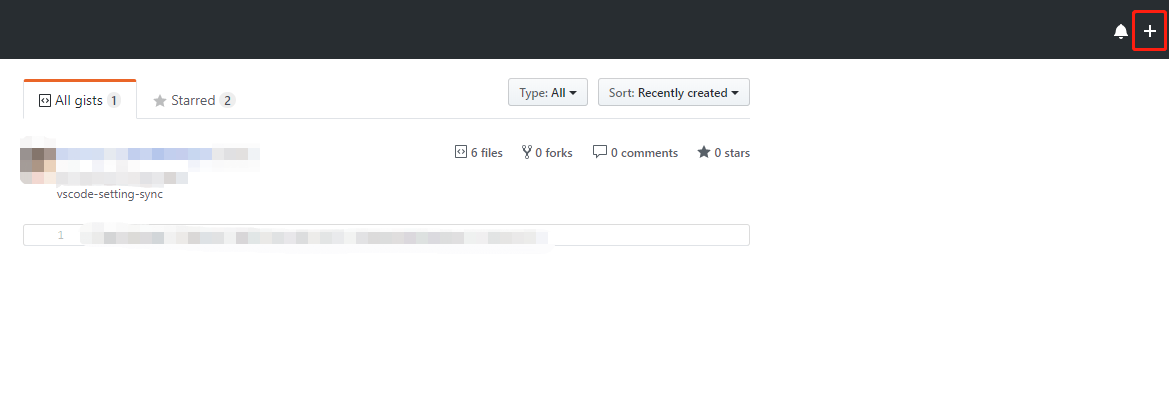
然后再次点击你的头像 点击进入->Gist页面 点击创建一个新Gist。

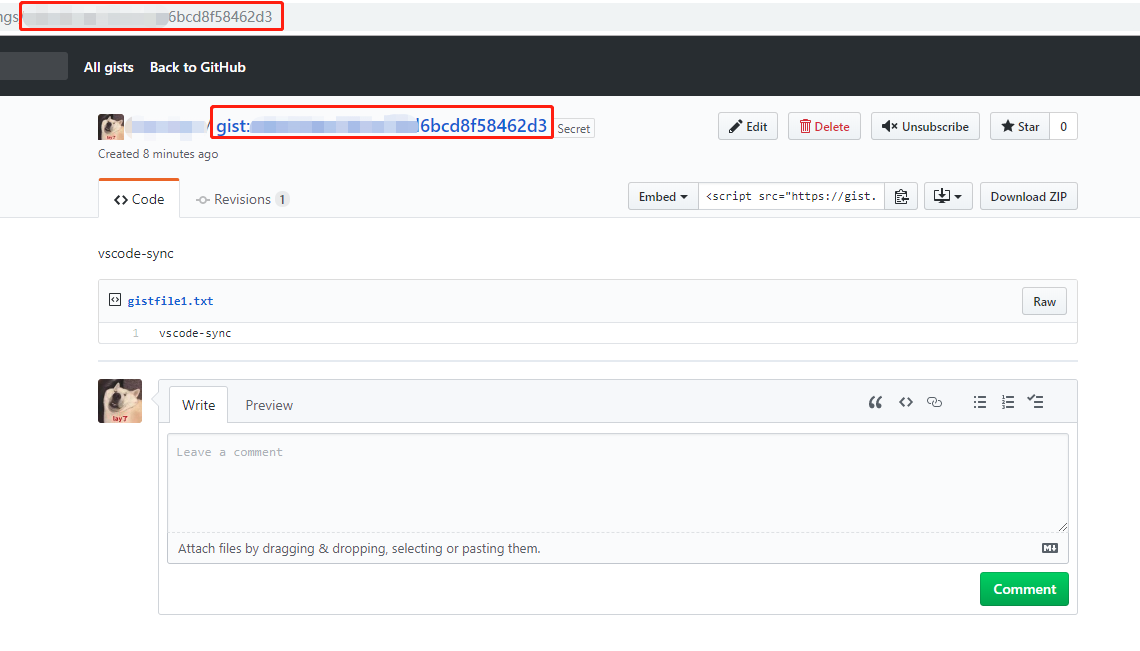
输入创建的Gist描述和片段内容,保存即可。

手动复制刚才创建的Gist仓库的ID:它显示在浏览器url最后一串字符串或者截图中第二个框gist冒号后面的字符串(如下图)把它保存在你的记事本中

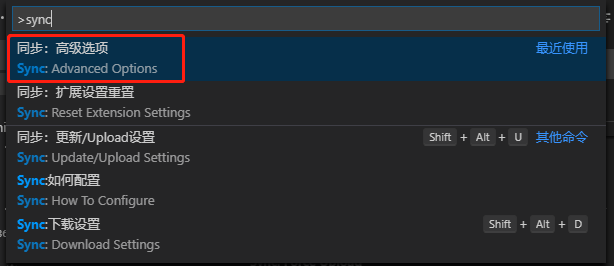
回到VSCode编辑器中 使用快捷键Ctrl+P 输入命令 >sync 点击 同步:高级选项
ps:如果有问题,可以点红框下面的 扩展设置重置 它不会清除你现有的扩展,只恢复初始sync的配置) 快捷键的用法是 Ctrl+P 输入命令:>Sync: Reset Extension Settings

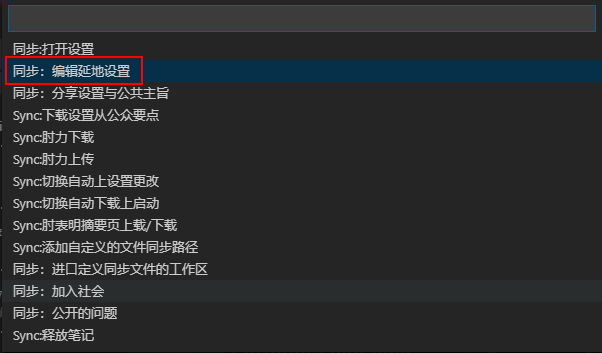
然后选择同步:编辑配置设置(截图中文翻译错误)

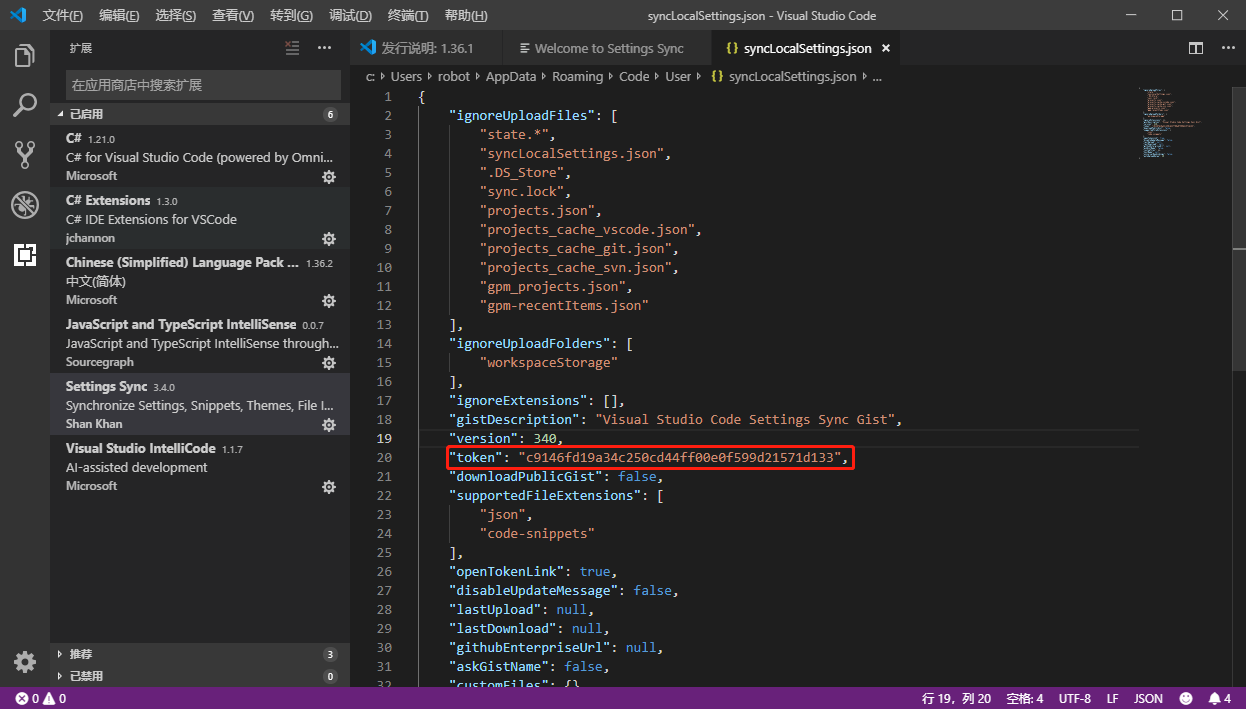
输入你在github上创建的gist token 记得使用Ctrl+S保存更改

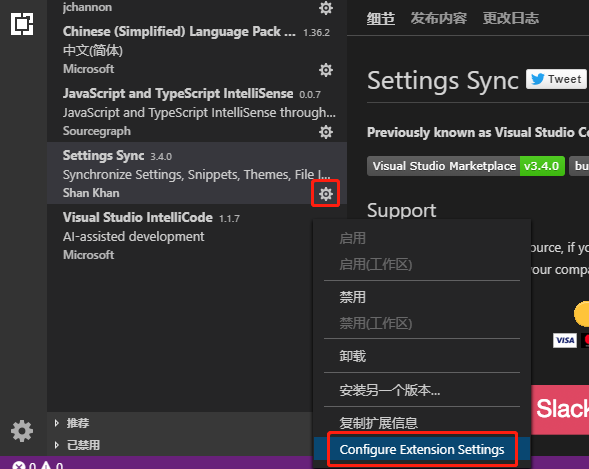
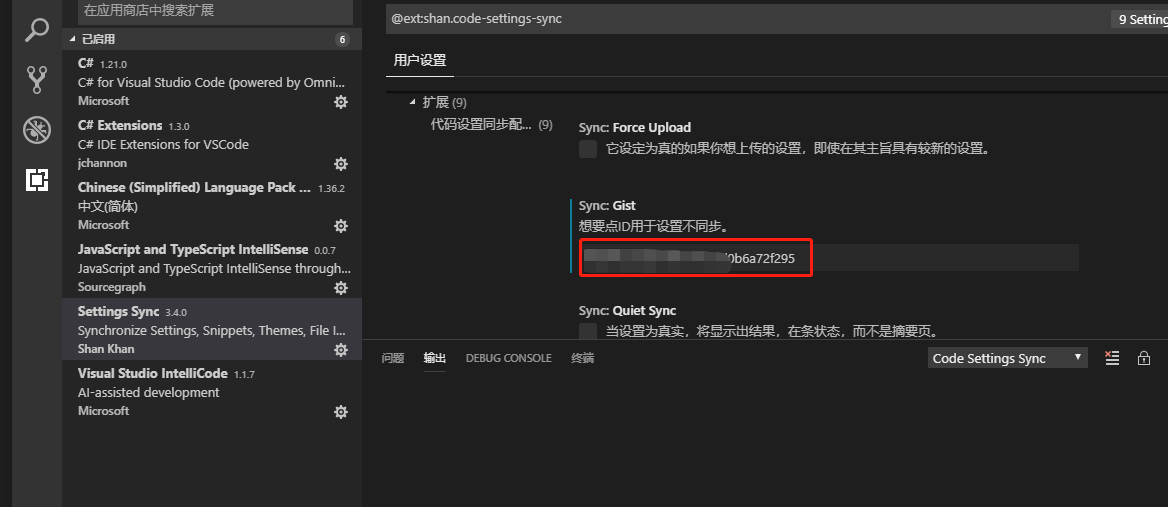
然后如下图进入Settings Sync扩展设置页面设置

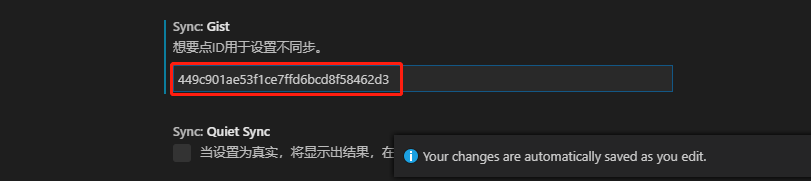
输入创建的Gist仓库ID 输入自动保存设置

使用Settings Sync我们需要记住两个快捷键:
Shift + Alt + U 将配置环境 扩展插件信息上传到云端
Shift + Alt + D 下载云端的配置
所以我们接着上一步 直接在VSCode中使用Shift + Alt + U
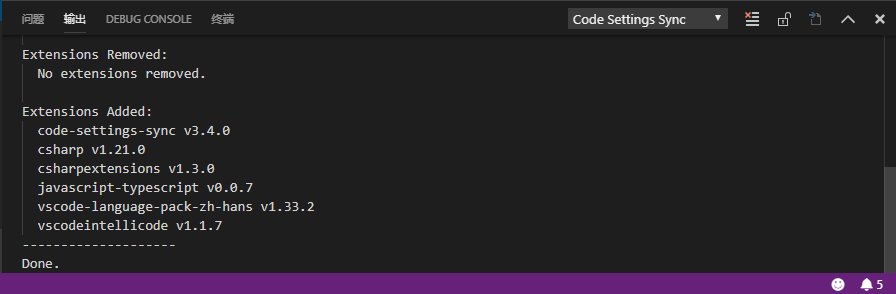
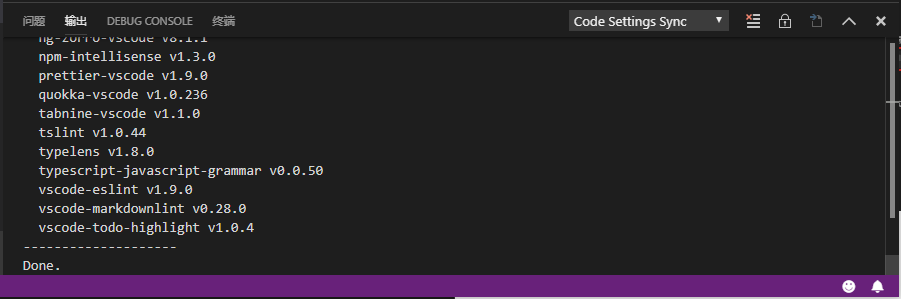
Settings Sync扩展 会在输出区域提示 这里提示没有扩展别移除(因为第一次同步) 然后6个扩展被同步。

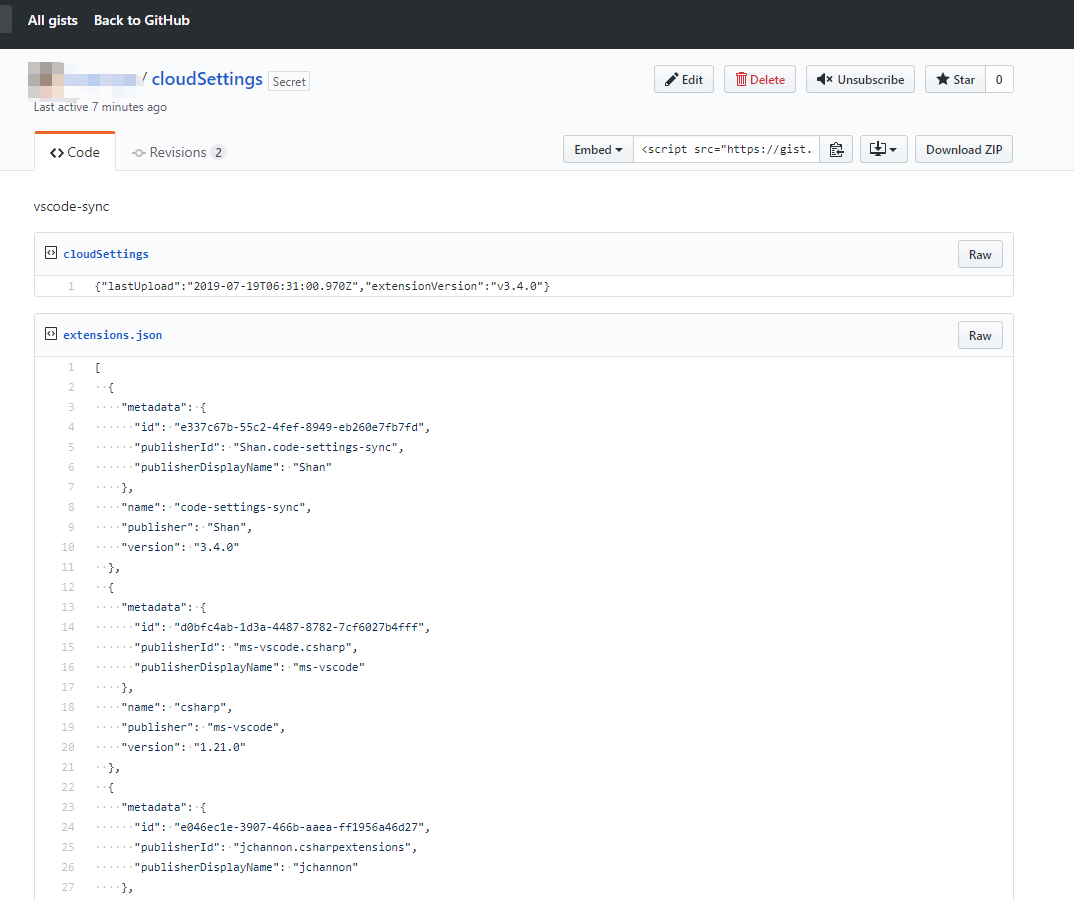
你还可以在你的Gist仓库中查看,看看Settings Sync上传了什么

已有配置 直接下载同步远端配置
假设我刚才是在用公司的电脑进行了一次初始化同步设置。现在我想起来我家里的电脑已经设置好了,而且安装的插件更多,有的插件我都忘记了名字。那么我只需要拉取家中Settings Sync配置中对应的Gist ID即可做到 公司和家中用的是同一套VSCode的配置。
下面我们来实际操作一次。
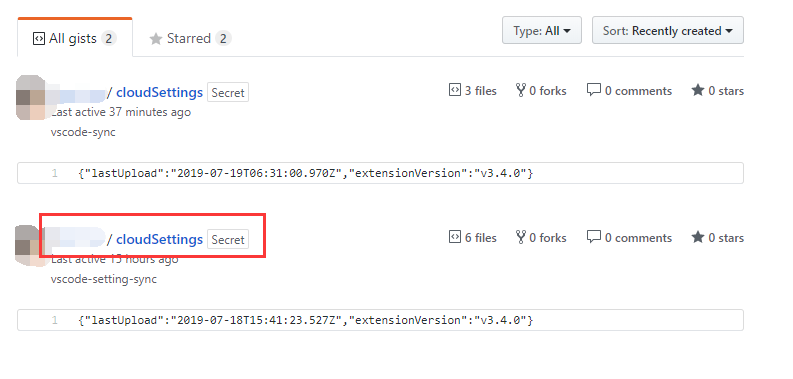
查看我们的Gist仓库,获取你想要拉取的Gist ID。截图中,红框中的就是昨晚我在家中最后同步的Gist配置了。点击进入 复制这个Gist ID

更改Settings Sync中的Gist ID设置:

快捷键Shift+Alt+D 下载配置
同步成功 需要重启VSCode
PS:这里可以思考一下,为什么第一次设置Settings Sync需要创建Token 这里就不需要设置Token了,其实你可以这么理解 Gist ID 它用来标记你的仓库号码 你可能用多套房子 你的房子大门用的都是刷脸验证(Token验证),也就是说。Token你只需要创建一个对应Gist的Token即可(多个也可以) 它们都可以打开你的房子,因为在第之前我设置好了token,这里我要访问的是我另一个Gist仓库,那我只需要告诉Settings Sync 相应的仓库号码。就可以完成同步了。

重启后看到同步到了我最常使用的这个Gist配置。一共有31个扩展(虽然很多,但VSCode使用依然顺滑)。

总结:
使用Settings Sync 需要明白 Gist ID和Token ID他们的作用。配置好之后使用快捷键 Shift+Alt+U(上传)/D(下载)。
对于在使用过程中出现的一些错误 可以简单三部曲:
1、扩展设置重置
它不会清除你现有的扩展,只恢复初始sync的配置) 快捷键的用法是 Ctrl+P 输入命令:>Sync: Reset Extension Settings
2、更改Settings Sync配置文本
设置Token ID
3、设置Gist ID
然后同步上传或者下载配置。
后言:为 (吃) 什 (我) 么 (安) 要 (利) 用 Visual Studio Code :
开源,免费,多语言支持(有中文)
超全面的编程语言和各种文件格式支持 详见官网查询 https://code.visualstudio.com/
集成git
自定义配置 语法高亮 自动提示 代码补全 多种主题 配合插件扩展 可玩性极高
智能提示强大
前端界面友好,想不到的丝滑 并且是开箱即用的
调试功能强大
各种方便的快捷键
强大的插件扩展(你想要的基本都有 各类语言代码提示\调试\更利于分辨好看的样式 等等插件) more:https://marketplace.visualstudio.com/
下一期考虑写一篇介绍VSCode 必装 好用的 ★★五星★★插件 让人写代码也能上瘾
Bye。
VSCode 云同步扩展设置 Settings Sync 插件的更多相关文章
- [2018-03-04] 利用 Settings Sync 插件同步 VS Code 设置
VS Code 已原生支持设置同步,本文仅备份记录 [2018-03-04] 早就听说这个插件了,今天用了一下,确实挺方便的.通过把配置文件创建为 Gist 上来实现了 VS Code 设置的同步,下 ...
- vscode Settings Sync 插件的详细介绍
参考链接:https://www.jianshu.com/p/dbbdc635f8e1
- VSCode之使用Settings Sync同步配置和插件
需求背景 自己平常工作,一般在公司用公司的电脑,在家里就是自己的,但是vscode如果配置了新的内容,或者安装了新的插件,那每次都需要单独记录一下然后再重新配置一遍.使用Settings Sync插件 ...
- VSCode 使用 Settings Sync 同步配置和插件
简要说明: Settings Sync插件可以在不同的计算机同步VSCode配置和插件. 安装和配置 在VSCode的插件栏搜索settings sync并安装.在安装完成之后如果需要重新载入就点击重 ...
- VSCode使用Settings Sync同步配置和插件
转载参考地址:https://www.cnblogs.com/zzhaolei/p/12028241.html 1.需求 自己平常工作,一般在公司用公司的电脑,在家里就是自己的,但是vscode如果配 ...
- vscode 同步扩展插件
第一步: 在 VSCode 中,安装用于同步配置的插件 settings sync 第二步:将 VSCode 配置上传到 GitHub 完成这一步需要 GitHub token 和 GitHu ...
- 使用Settings sync同步VS Code配置
使用Settings sync同步VS Code配置 因为要在多台电脑上使用VSCode,想要简单地管理VSCode地配置,不用每次手动去一一配置,保持多个开发环境的同步,于是使用Settings s ...
- VSCode 如何同步设置
微软新推出的 VSCode 是一款开源.轻量.良心的开发工具,一经问世,迅速受到全球广泛开发者的好评与青睐,威风之下有干掉 Sublime Text 的趋势.然而有不少 VSCode 使用者吐槽其不能 ...
- 利用 Settings Sync 同步vs code配置
vs code上有各种各样不同的插件,如果要在不同的电脑上使用 vs code 配置是件比较麻烦的事情,使用 Settings Sync 将 vs code 配置备份起来,当需要在其他电脑使用 vs ...
随机推荐
- Windows 10 UWP 部署
原文 http://youthlin.com/20151105.html 我们知道VS连接手机可以直接部署到手机里,但平板貌似无法这样干,平板与电脑连接没有丝毫反应……那么想看VS里写的uwp应 ...
- MongoDB.Driver 管道 Aggregate
目前mongodb for C#这个驱动,在进行Aggregate时,只支持BsonDocument类型,也就是说,你的集合collection也必须返回的是BsonDocument,而实体类型是不可 ...
- 在Azure中搭建Ghost博客并绑定自定义域名和HTTPS
绪论 之前一直使用cnblog写博客,现在将博客迁移至Microsoft Azure上的Ghost博客上,Ghost博客使用Markdown书写博客,页面简洁,是我喜欢的风格.具体参见官网:https ...
- Qt使用第三方库3rdparty
简述 在 Qt 中经常会用到第三方库,例如:FFmpeg.OpenCV 等.第三方库的使用比较简单,只需要一些基本的配置就可以搞定,一起来看看吧! 简述 第三方库 源代码 库文件 目标目录 第三方库 ...
- Codility------CyclicRotation
Task description A zero-indexed array A consisting of N integers is given. Rotation of the array mea ...
- SPOJ1421_Goods_循环节
题意:1-n的一个排列,两两互换,每个位置每天只能做一次交换,问最多几天能交换成1-n,并且输出交换步骤. 解法:把该置换中所有的循环节找出,各循环节之间的交换是并行的,两两不相关,每天只需在循环节内 ...
- 解决Linux和Windos不同步的问题
两种方式: 一:在windos上进行操作 (1).cmd中输入如下命令 Reg add HKLM\SYSTEM\CurrentControlSet\Control\TimeZone ...
- 学习过程中遇到的python内置函数,后续遇到会继续补充进去
1.python内置函数isinstance(数字,数字类型),判断一个数字的数字类型(int,float,comple).是,返回True,否,返回False2.python内置函数id()可以查看 ...
- spring 5.x 系列第14篇 —— 整合RabbitMQ (代码配置方式)
源码Gitub地址:https://github.com/heibaiying/spring-samples-for-all 一.说明 1.1 项目结构说明 本用例关于rabbitmq的整合提供简单消 ...
- php防注入xss攻击
<?php //php防注入和XSS攻击通用过滤. //by qq:831937 $_GET && SafeFilter($_GET); $_POST && Sa ...
