css 图片裁剪显示
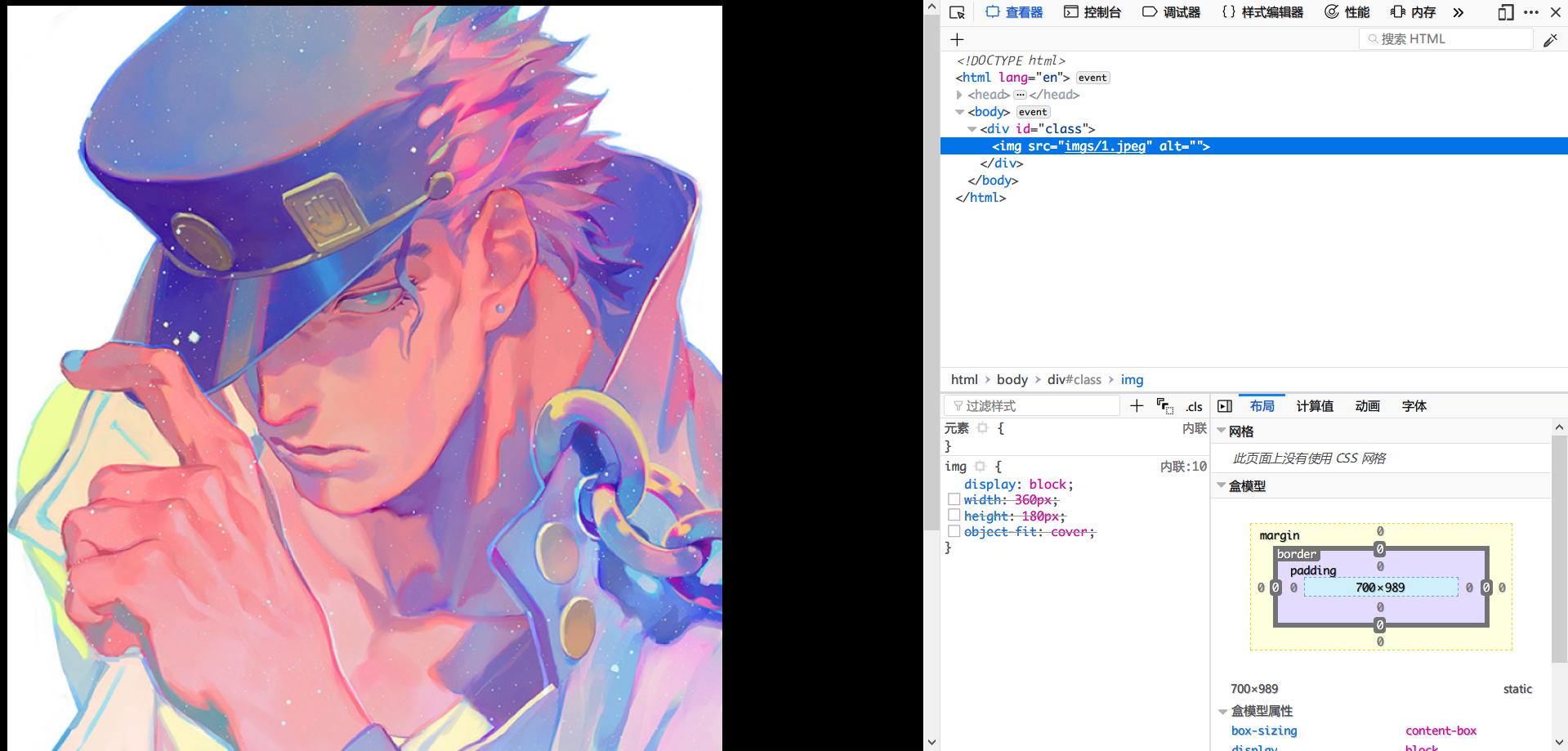
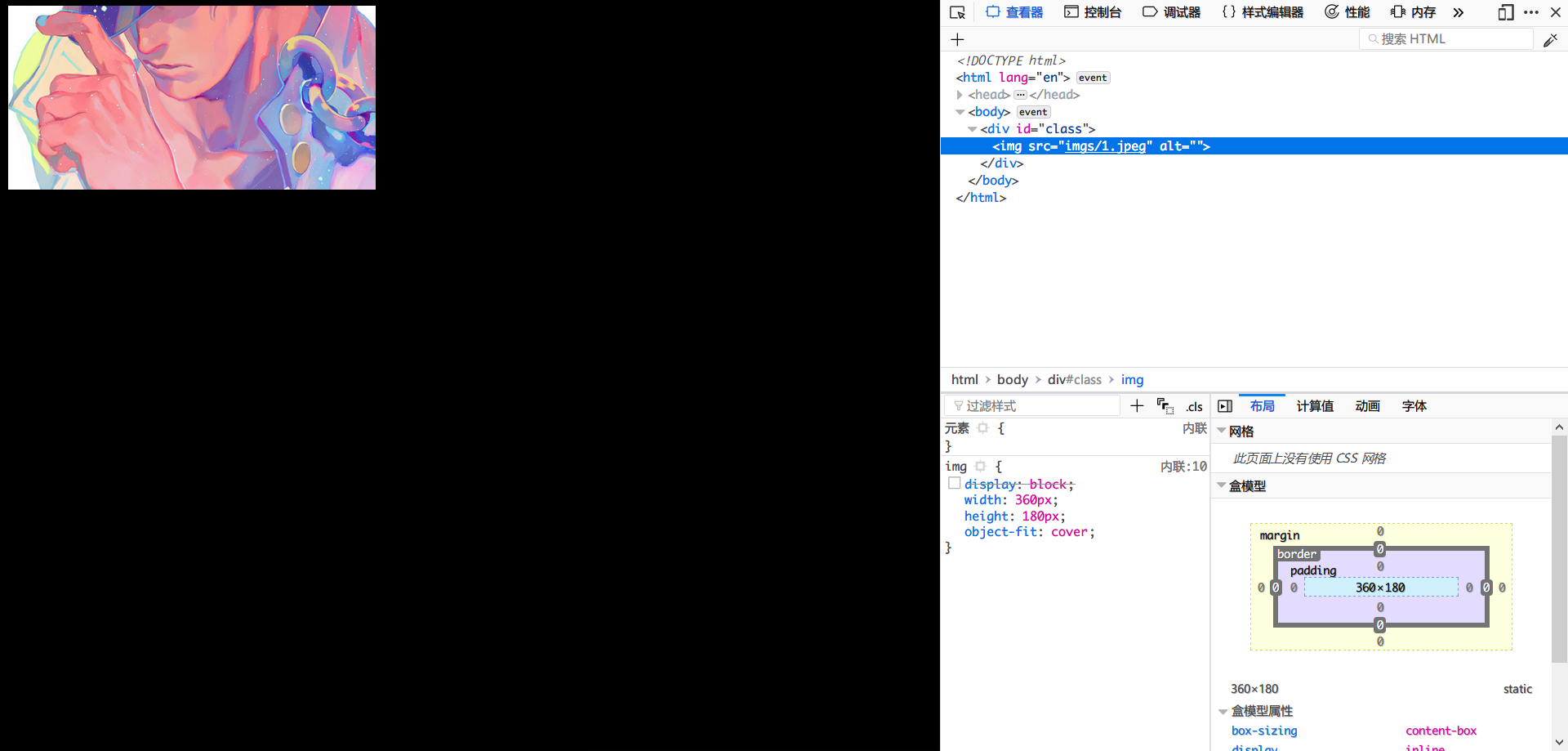
用object-fit:cover
object-fit属性详解
object-fit:CSS 属性指定替换元素的内容应该如何适应到其使用的高度和宽度确定的框。
- object-fit:fill 被替换的内容大小可以填充元素的内容框,整个对象将完全填充此框,如果对象的宽高比不匹配其框的宽高比,你们对象会被拉伸。
- object-fit:contain 被替换的内容将被缩放,以在填充元素的内容框时保持其宽高比,整个对象在填充盒子的同时保留其长宽比,因此如果宽高比与框的宽高比不匹配,该对象将被添加
- object-fit:cover 被替换的内容大小保持其宽高比,同事填充元素的整个内容框,如果对象的宽高比与盒子的宽高比不匹配,改对象将被裁剪以适应。
- object-fit:none 被替换的内容尺寸不会被改变
- object-fit:scale-down 内容的尺寸就像是指定了none或contain,取决于哪一个将导致更小的对象尺寸。
兼容性支持:
pc:基本支持,IE不支持。
mobile:基本支持,安卓4.4.4 ie不支持


css 图片裁剪显示的更多相关文章
- css 图片 圆形显示区域
css 图片 圆形显示区域 css 和 div 实现 方形图片 圆形显示 点击下载
- CSS图片裁剪Clip
CSS Clip 裁剪 可以用它来裁剪一张图片噢. 我们来裁剪一下Google图标,把G字给裁剪下来. 注意这个clip得配合绝对定位才能使用,不然不起效果. rect (top, right, bo ...
- img只显示图片一部分 或 css设置背景图片只显示图片指定区域
17:14 2016/3/22img只显示图片一部分 或 css设置背景图片只显示图片指定区域 background-position: 100% 56%; 设置背景图片显示图片的哪个坐标区域,图片左 ...
- ImageLoader框架的使用、调用系统相册显示图片并裁剪显示、保存图片的两种方式
ImageLoader虽然说是一个相对于比较老的一个框架了 ,但是总的来说,还是比较好用的,今天我就总结了一下它的用法.还有调用系统相册并裁剪,以及,通过sharedpreference和文件存储来保 ...
- Html5 Css实现方形图片 圆形显示
<!doctype html><html><head><meta charset="utf-8"><title>方形图片 ...
- vue打包后CSS中引用的背景图片不显示问题
vue项目中,在css样式中引用了一张背景图片,开发环境下是可以正常显示,build之后背景图片不显示. 解决方法: 找到build/utils.js文件 修改成为如下所示内容: 添加红框中的内容即 ...
- vue打包后js和css、图片不显示,引用的字体找不到问题
vue打包后js和css.图片不显示,引用的字体找不到问题:图片一般都是背景图片. 一.vue打包出现js和css不显示问题: 1.不使用mode:'history' 2.使用mode:'histor ...
- Vue项目打包发布后CSS中的背景图片不显示
相信有很多同学在学习vue的刚开始都遇到过项目打包发布后发现CSS中的背景图片不显示,具体如何解决只需要更改bind的配置即可 修改 build/utils.js 中的 generateLoaders ...
- CSS图片Img等比例缩放且居中显示
常用来做图片放大显示的遮罩层imgScale HTML <div id="imgScale" > <img src=""> </d ...
随机推荐
- QT5的post Event解析
大家都知道,QT的事件机制,查了好多网上的帖子,分析的不够到位,今天给大家分享下,我的分析,请高手指正:都知道post Event通过 QScopedPointer<QEvent> ...
- B/s发展情况真的可以用日新月异来形容
做c/s也做b/s.从发展情况看,B/s发展情况真的可以用日新月异来形容,但确实也有些绕着路走的框架,不如delphi层次结构清晰. 如果前端用过angularjs等类似框架,则已经相当接近c/s的水 ...
- windows qt 使用c++ posix接口编写多线程程序(真神奇)good
一.多线程是多任务处理的一种特殊形式,多任务处理允许让电脑同时运行两个或两个以上的程序.一般情况下,两种类型的多任务处理:基于进程和基于线程.基于进程的多任务处理是程序的并发执行.基于线程的多任务处理 ...
- C++字符串的操作(简单全面)
void *memccpy (void *dest, const void *src, int c, size_t n); 从src所指向的对象复制n个字符到dest所指向的对象中.如果复制过程中遇到 ...
- Windows10 下运行Linux子系统
关于Windows10 下运行Linux子系统: Windows10内置Linux子系统初体验:http://www.jianshu.com/p/bc38ed12da1d Win10运行Ubuntu版 ...
- 不仅仅是百万级TCP长连接框架 t-io
t-io: 不仅仅是百万级TCP长连接框架 t-io是基于jdk aio实现的易学易用.稳定.性能强悍.将多线程运用到极致.内置功能丰富的即时通讯框架(广义上的即时通讯,并非指im),字母 t 寓意t ...
- JS数据结构第三篇---双向链表和循环链表之约瑟夫问题
一.双向链表 在上文<JS数据结构第二篇---链表>中描述的是单向链表.单向链表是指每个节点都存有指向下一个节点的地址,双向链表则是在单向链表的基础上,给每个节点增加一个指向上一个节点的地 ...
- .NET平台简介
前言: 看到一个名词:搜商(SQ),还挺有趣.讲的是在互联网时代,怎么能够快速找到自己所需信息或资源,成为一种能力,并将其提升到类似智商.情商的概念.在以后工作过程中,尽量提高自己获取.辨别.处理信息 ...
- C++开发常见问题记录
1.提示strcpy等函数不安全,建议使用strcpy_s等函数. 处理方法:在VS集成环境的 项目->属性->C/C++->预处理器->预处理器定义 中添加 _CRT_SEC ...
- mysql开启日志查询功能
set global general_log_file='/tmp/general.lg';set global general_log=on; show global variables like ...
