ASP.NET Core 2.2 WebApi 系列【九】使用SignalR
1.添加 SignalR 客户端库
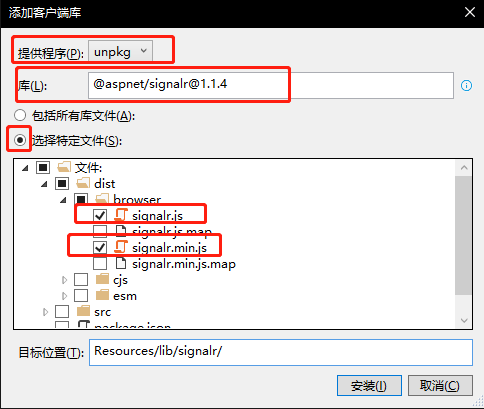
右键点击项目->然后选择“添加” >“客户端库”
提供程序选择:unpkg ,库选择:@aspnet/signalr@1.1.4
选择“选择特定文件” ,展开“dist/browser” 文件夹,然后选择“signalr.js” 和“signalr.min.js”
选择指定位置安装即可

2.定义Hub集线器
创建MessageHub 并继承Hub。Hub类管理连接、组和消息
using System.Collections.Generic;
using System.Threading.Tasks;
using Microsoft.AspNetCore.SignalR; namespace NetCoreWebApi.SignalR
{
/// <summary>
/// Message集线器
/// </summary>
public class MessageHub : Hub
{
/// <summary>
/// 存放已连接信息
/// </summary>
public static readonly Dictionary<string, string> Connections = new Dictionary<string, string>();
/// <summary>
/// 发送消息
/// </summary>
/// <param name="loginNo"></param>
/// <param name="message"></param>
/// <returns></returns>
public async Task SendMessage(string loginNo, string message)
{
Connections.TryGetValue(loginNo, out string clientId);
//ReceiveMessage 客户端接受方法
await Clients.Client(clientId).SendAsync("ReceiveMessage", message);
}
/// <summary>
/// 客户端登录成功保存用户账号和客户端Id
/// </summary>
/// <param name="loginNo"></param>
public void SendLogin(string loginNo)
{
//判断用户有没有登陆过(没登陆过插入用户名和Id,登陆过修改用户名和Id)
if (!Connections.ContainsKey(loginNo))
{
Connections.Add(loginNo, Context.ConnectionId);
}
else
{
Connections[loginNo] = Context.ConnectionId;
}
}
}
}
3.配置SignalR
我们需要在Startup.cs启动类的ConfigureServices中注册SignalR服务
services.AddSignalR();
设置SignalR路由
//设置SignalR路由,指向自定义类MessageHub
app.UseSignalR(route =>
{
route.MapHub<MessageHub>("/MessageHub");
});
注意:UseSignalR 必须在 UseMvc 之前调用!
4.编写SignalR 客户端代码
引用signalr.js类库文件到html中
在 on 后对 HubConnection 调用 start 方法。这样做可确保在收到消息之前注册处理程序。
<!DOCTYPE HTML>
<html>
<head>
</head>
<body>
<div style="text-align: center;margin-top: 5%">
<input type="text" id="message" placeholder="消息" />
<button type="button" id="sendBtn">发送</button>
</div>
<script src="../Resources/lib/signalr/dist/browser/signalr.js"></script>
</body>
</html>
<script>
var connection = new signalR.HubConnectionBuilder()
//配置路由
.withUrl("/MessageHub")
//日志信息
.configureLogging(signalR.LogLevel.Information)
//创建
.build();
//接受消息
connection.on("ReceiveMessage", (message) => {
alert("收到消息===>" + message);
});
//发送消息
document.getElementById("sendBtn").addEventListener("click", function () {
var message = document.getElementById('message').value;
connection.invoke("SendMessage", "tenghao510@qq.com", message).catch(err =>
console.error(err.toString())
);
});
//开始连接
connection.start().then(e => {
connection.invoke("SendLogin", "tenghao510@qq.com").catch(err =>
console.error(err.toString())
);
}).catch(err => console.error(err.toString()));
</script>
5.运行程序
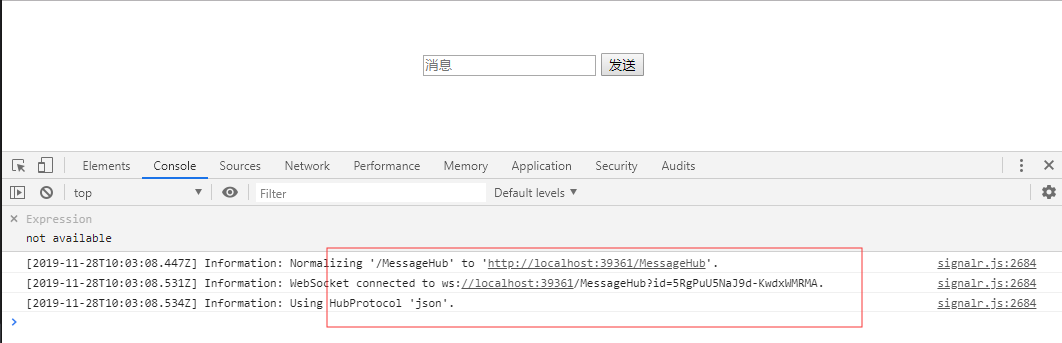
打开html页面,F12在 Console 看到打印以下信息说明连接成功。

输入文字,点击发送按钮。(我这里是alert,如有其它需求,可在接收消息回调里面处理逻辑)

6.从控制器发布消息
将消息从外部发送到 hub。当使用控制器时,需要注入一个 IHubContext 实例。
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.SignalR;
using NetCoreWebApi.SignalR; namespace NetCoreWebApi.Controllers
{
/// <summary>
/// SignalR推送
/// </summary>
[Route("api/hub")]
[ApiController]
public class HubController : Controller
{
private readonly IHubContext<MessageHub> _hubContext;
/// <summary>
/// 构造函数
/// </summary>
/// <param name="hubClients"></param>
public HubController(IHubContext<MessageHub> hubClients)
{
_hubContext = hubClients;
}
/// <summary>
/// 测试SignalR推送
/// </summary>
/// <param name="loginNo"></param>
[HttpGet]
[Route("pushMsg")]
public void PushMsg(string loginNo)
{
if (string.IsNullOrWhiteSpace(loginNo))
{
//给所有人推送消息
_hubContext.Clients.All.SendAsync("ReceiveMessage", "这是控制器发送的消息");
}
else
{
//给指定人推送
MessageHub.Connections.TryGetValue(loginNo, out string id);
_hubContext.Clients.Client(id).SendAsync("ReceiveMessage", "这是控制器发送的消息");
}
}
}
}
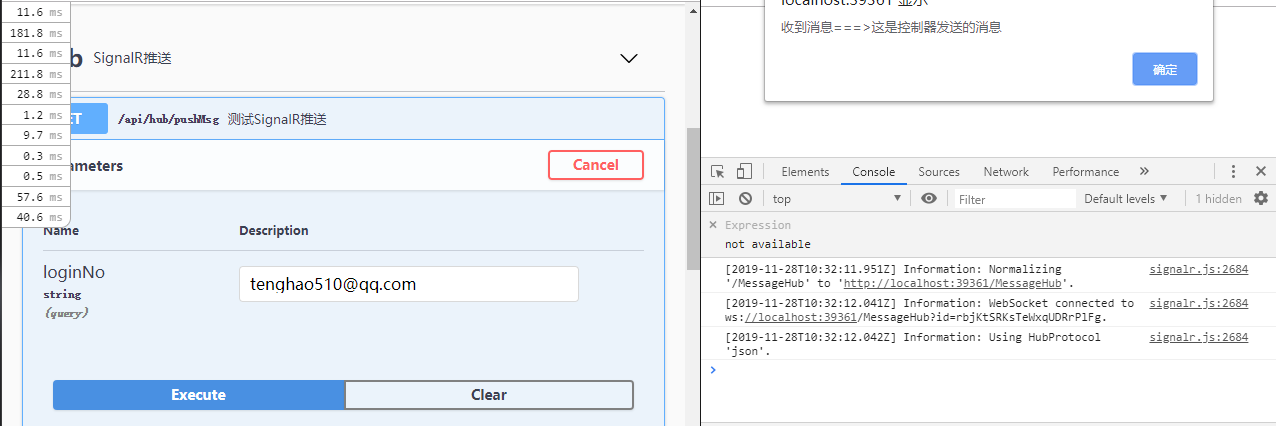
调用接口测试

ASP.NET Core 2.2 WebApi 系列【九】使用SignalR的更多相关文章
- ASP.NET Core 2.2 WebApi 系列【九】使用SignalR (作者:tenghao510 ) 学习及内容补充
原文地址: ASP.NET Core 2.2 WebApi 系列[九]使用SignalR 今天,看到了大牛的这篇博文, 发了一下评论, 我很惊喜, 没想到他很快就回复了我, 而且通过QQ帮助了S ...
- ASP.NET Core 3.0 WebApi 系列【1】创建ASP.NET Core WebApi 项目
目录 写在前面 一.运行环境 二.项目搭建 三.测试 API 四.基础知识 五.写在最后 写在前面 C#语言可以创建RESTful服务,被称作WebApi.在这里总结学习使用支持创建.读取.更新.删除 ...
- ASP.NET Core 2.2 WebApi 系列【一】搭建ASP.NET Core WebApi项目
一.步骤 从“文件”菜单中选择“新建”>“项目” . 选择“ASP.NET Core Web 应用程序”模板,再单击“下一步” . 将项目命名为 NetCoreWebApi,然后单击“创建” . ...
- ASP.NET Core 3.0 WebApi 系列【2】.Net Core 3.0+ CodeFirst + MySql 实现数据的迁移
写在前面 在前一小节中,我们创建了基于RESFULL风格的服务.这个小节,尝试使用CodeFirst+MySql 的方式实现数据迁移. 一.开发环境 [1]运行环境:win10 家庭版 [2]开发工具 ...
- ASP.NET Core 2.2 WebApi 系列【八】统一返回格式(返回值、模型验证、异常)
现阶段,基本上都是前后端分离项目,这样一来,就需要前后端配合,没有统一返回格式,那么对接起来会很麻烦,浪费时间.我们需要把所有接口及异常错误信息都返回一定的Json格式,有利于前端处理,从而提高了工作 ...
- ASP.NET Core 2.2 WebApi 系列【七】泛型仓储模式和工作单元
在之前的泛型仓储模式实现中,每个增删改都调用了SaveChanges方法,导致每次更新都提交了事务. 在实际开发过程中,我们经常遇到同时操作多张表数据,那么按照之前的写法,对数据库提交了多次操作,开启 ...
- ASP.NET Core 2.2 WebApi 系列【六】泛型仓储模式
为什么要使用泛型仓储?好处是? 前两章在autofac注入的时候,用的User类作为例子,写了增删改查四个接口,也就是仓储的GRUD. 当我们再添加一个实体(比如Student)时,StudentRe ...
- ASP.NET Core 2.2 WebApi 系列【五】MiniProfiler与Swagger集成
MiniProfiler 是一款性能分析的轻量级程序,可以基于action(request)记录每个阶段的耗时时长,还是可以显示访问数据库时的SQL(支持EF.EF Code First)等 一.安装 ...
- ASP.NET Core 2.2 WebApi 系列【四】集成Swagger
Swagger 是一款自动生成在线接口文档+功能测试功能软件 一.安装程序包 通过管理 NuGet 程序包安装,搜索Swashbuckle.AspNetCore 二.配置 Swagger 将 Swag ...
随机推荐
- 2019 The Preliminary Contest for ICPC China Nanchang National Invitational(A 、H 、I 、K 、M)
A. PERFECT NUMBER PROBLEM 题目链接:https://nanti.jisuanke.com/t/38220 题意: 输出前五个完美数 分析: 签到.直接百度完美数输出即可 #i ...
- 由malloc和new引发的段错误
class Queue{ private: struct node{ string data; struct node * next,*priv; } private: struct node * p ...
- Dynamics 365 Portal 多语言
Dynamics 365 Portal 的多语言分两种情况: 1.通过定义两套记录来实现,如Web Link Set.Snippet Content,都是定义两套记录,分别关联不同的语言来实现 Web ...
- 1.Redux学习1,Redux
Redux流程图如上: Action就是一条命令 Store顾名思义就是存储数据的, Reducers是一个回调函数用于处理数据,它处理完数据会返回给Store存储起来 基本流程就是:组件中用Stor ...
- 从无到有通过IDEA搭建SpringBoot项目
本人第一次写博客希望记录当下,努力成为IT界中的清流,写的不好多多包涵. SpringBoot是由Pivotal团队在2013年开始研发.2014年4月发布第一个版本的全新开源的轻量级框架.它基于Sp ...
- java自学-常用api
API(Application Programming Interface),应用程序编程接口.Java API是JDK中提供给我们使用的类的说明文档.即jdk包里边写好的类,这些类将底层的代码实现封 ...
- Java8新特性之接口defualt,static方法
简介 作用 Java8中接口引入了defualt,static两种方法提供默认实现,彻底打破了接口不能有默认实现的规定 static 让接口类似于工具类,提供一些静态方法 static方法不会被子类继 ...
- SpringMVC框架之第二篇
6.参数绑定(重点) Springmvc作为表现层框架,是连接页面和service层的桥梁,它负责所有请求的中转.怎么从请求中接收参数是重点,这也体现了我们刚开始说的Springmvc的第一个作用:“ ...
- How to: Recompile the Business Class Library 如何:重新编译业务类库
The eXpressApp Framework supplies the Business Class Library that consists of three assemblies. eXpr ...
- 搭建部署Docker
Docker安装准备: 首先看下服务器是否有旧版本,如果有需要卸载并且安装依赖 yum remove docker docker-client docker-client-latest docker- ...
