DevExpress的GridControl的使用以及怎样添加列和绑定数据源
场景
Winform控件-DevExpress18下载安装注册以及在VS中使用:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100061243
在上面搭建好DevExpress的环境后,要使用其GridControl控件。
注:
博客主页:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载
实现
首先在窗体中拖拽一个GridControl

然后在窗体的Load时事件中对其进行添加列和样式设置
private void FrmSearch_Load(object sender, EventArgs e)
{
//设置GridControl样式
Common.GridControl.GridControlHelper.SetStyles(this.gridControl1.MainView as DevExpress.XtraGrid.Views.Base.ColumnView);
//订阅行点击事件
this.gridView1.RowClick += gridView1_RowClick; }
进入设置样式的方法
public static void SetStyles(DevExpress.XtraGrid.Views.Base.ColumnView view)
{
if (view is DevExpress.XtraGrid.Views.Grid.GridView)
{
DevExpress.XtraGrid.Views.Grid.GridView gridView = view as DevExpress.XtraGrid.Views.Grid.GridView; gridView.OptionsView.ShowGroupPanel = false; //隐藏最上面的GroupPanel
gridView.OptionsView.ShowIndicator = false; //隐藏指示列 gridView.FocusRectStyle = DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.None; //设置焦点框为整行
gridView.OptionsSelection.EnableAppearanceFocusedCell = false; //禁用单元格焦点
gridView.OptionsSelection.EnableAppearanceFocusedRow = true; //启用整行焦点
gridView.OptionsSelection.EnableAppearanceFocusedRow = true; //启用整行焦点
gridView.OptionsSelection.EnableAppearanceHideSelection = false; gridView.OptionsView.EnableAppearanceEvenRow = true; //启用偶数行背景色
gridView.OptionsView.EnableAppearanceOddRow = true; //启用奇数行背景色 //gridView.Appearance.EvenRow.BackColor = System.Drawing.Color.FromArgb(150, 237, 243, 254); //设置偶数行背景色
//gridView.Appearance.OddRow.BackColor = System.Drawing.Color.FromArgb(150, 199, 237, 204); //设置奇数行背景色
//gridView.Appearance.FocusedRow.BackColor = System.Drawing.Color.Red;
//gridView.Appearance.SelectedRow.BackColor = System.Drawing.Color.Red; } //禁用自动生成列
view.OptionsBehavior.AutoPopulateColumns = false;
//禁用自动列宽
if (view is DevExpress.XtraGrid.Views.Grid.GridView)
{
(view as DevExpress.XtraGrid.Views.Grid.GridView).OptionsView.ColumnAutoWidth = false;
}
//禁用数据过滤面板
view.OptionsView.ShowFilterPanelMode = DevExpress.XtraGrid.Views.Base.ShowFilterPanelMode.Never; #region 添加列 view.Columns.Clear(); int index = ;
DevExpress.XtraGrid.Columns.GridColumn col = null; col = new DevExpress.XtraGrid.Columns.GridColumn();
col.FieldName = "DBName";
col.Caption = "数据库名";
col.Width = ;
col.VisibleIndex = index++;
view.Columns.Add(col); col = new DevExpress.XtraGrid.Columns.GridColumn();
col.FieldName = "ShortNodeText";
col.Caption = "文件名";
col.Width = ;
col.VisibleIndex = index++;
view.Columns.Add(col); col = new DevExpress.XtraGrid.Columns.GridColumn();
col.FieldName = "CreateDate";
col.Caption = "创建日期";
col.Width = ;
col.VisibleIndex = index++;
view.Columns.Add(col); col = new DevExpress.XtraGrid.Columns.GridColumn();
col.FieldName = "TaskFile";
col.Caption = "任务文件";
col.Width = ;
col.VisibleIndex = index++;
view.Columns.Add(col); col = new DevExpress.XtraGrid.Columns.GridColumn();
col.FieldName = "FullPath";
col.Caption = "完整路径";
col.Width = ;
col.VisibleIndex = index++;
view.Columns.Add(col); col = new DevExpress.XtraGrid.Columns.GridColumn();
col.FieldName = "Barcode";
col.Caption = "电池条码";
col.Width = ;
col.VisibleIndex = index++;
view.Columns.Add(col); #endregion SetAllowEdit(view, false); //禁用编辑
SetAllowSort(view, DevExpress.Utils.DefaultBoolean.False); //禁用排序
SetAllowFilter(view, false); //禁用数据过滤
}
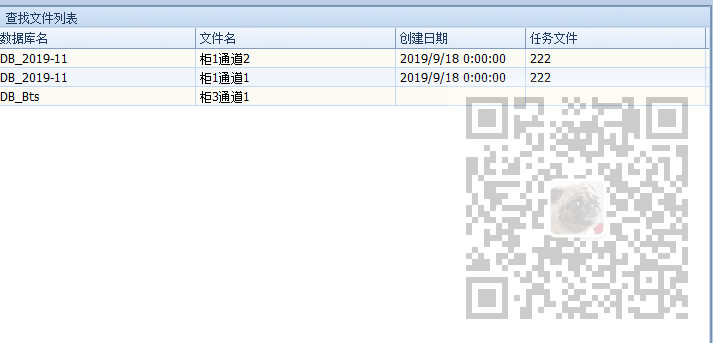
在上面方法中进行样式的设置以及列的添加
注意在添加列时FieldName 属性要与将来设置数据源时的字段一致。
然后上面的禁用编辑的方法
public static void SetAllowEdit(DevExpress.XtraGrid.Views.Base.ColumnView view, bool isAllow)
{
foreach (DevExpress.XtraGrid.Columns.GridColumn col in view.Columns)
{
col.OptionsColumn.AllowEdit = isAllow;
}
}
禁用排序的方法
public static void SetAllowSort(DevExpress.XtraGrid.Views.Base.ColumnView view, DevExpress.Utils.DefaultBoolean value)
{
foreach (DevExpress.XtraGrid.Columns.GridColumn col in view.Columns)
{
col.OptionsColumn.AllowSort = value;
}
}
禁用数据过滤的方法
public static void SetAllowFilter(DevExpress.XtraGrid.Views.Base.ColumnView view, bool isAllow)
{
foreach (DevExpress.XtraGrid.Columns.GridColumn col in view.Columns)
{
col.OptionsFilter.AllowAutoFilter = isAllow;
col.OptionsFilter.AllowFilter = isAllow;
}
}
初始化完样式和添加列后就要设置数据源
首先新建一个实体对象,对象要有与上面添加列时FieldName 所对应的属性。
下面是部门字段和属性,其他省略
public class DataTreeNode
{
private string id;
private string parentId;
private string nodeText;
private string createDate;
private string fullPath;
private string taskFile;
private string barcode;
private DataTreeNodeTypes nodeType = DataTreeNodeTypes.Folder; /// <summary>
/// 去掉扩展名的数据文件完整路径
/// </summary>
public string Id
{
get { return id; }
set { id = value; }
}
/// <summary>
/// 父级节点的Id
/// </summary>
public string ParentId
{
get { return parentId; }
set { parentId = value; }
}
/// <summary>
/// 数据文件名称
/// </summary>
public string NodeText
{
get { return nodeText; }
set { nodeText = value; }
}
}
构建数据源
List<DataTreeNode> data = new List<DataTreeNode>();
data = DataTreeListHelper.ParseDir(Common.Global.AppConfig.TestDataDir, data);
var result = data.Where(p => p.NodeType = = DataTreeNodeTypes.File);
首先声明上面实体对象的List,然后使用ParseDir方法将文件目录进行递归查询。
然后进行筛选出文件类型。
然后可以直接设置数据源
this.gridControl1.DataSource = result;

DevExpress的GridControl的使用以及怎样添加列和绑定数据源的更多相关文章
- Devexpress 之gridControl
1.gridControl如何去掉主面板? 鼠标右键Run Designer=>OptionsView => ShowGroupPanel=False: 2.gridControl如何设置 ...
- GridView动态添加列之后,导致PostBack(回发)页面数据丢失问题解决
直入主题,首先声明,这个问题是无法解决的,特此在这说明 一.如何动态添加列,如下: 在页面重写OnInit事件,至于为什么要在这个事件写,根据页面的声明周期和经验可知(不用去别的地方找了,这个我找了之 ...
- devexpress中gridcontrol头部添加垂直线(右边框)
winform开发,用devexpress中的gridcontrol控件,头部默认是3D样式,当客户希望像内容一样扁平化显示且需要添加垂直线(右边框)时恶梦开始了..经过一阵摸索发现可以这样解决: 1 ...
- DevExpress GridControl使用教程:之 添加 checkbox 复选框
添加一列,FieldName为"FLAG",将ColumnEdit设置为复选框样式. gridview1 =>optionsbehavior => editabl ...
- DevExpress.XtraGrid.GridControl 实现自定义tooltip
DevExpress.XtraGrid.GridControl 控件默认的tooltip显示的每一个单元格的文本值,但是实际工作中会出现各种需求.我这里就有一个列是折扣率显示的值是0-1之间的两位小数 ...
- DevExpress 之 GridControl 自定义列
Ø 前言 DevExpress 控件大家应该都有所了解,使用这个框架实现B/S或C/S的,都是非常出色的.本文主要讨论下 GridControl 中如何[自定义列]或[计算列],可使用以下两种方法实 ...
- c# 数据表DataTable给devexpress的gridControl提供数据源
C# DataTable 详解 参考:https://www.cnblogs.com/Sandon/p/5175829.html http://blog.csdn.net/singgel/articl ...
- DevExpress之GridControl控件小知识
DevExpress之GridControl控件小知识 一.当代码中的DataTable中有建数据关系时,DevExpress 的 GridControl 会自动增加一个子视图 .列名也就是子表的字段 ...
- DevExpress的GridControl的实时加载数据解决方案(取代分页)
http://blog.csdn.net/educast/article/details/4769457 evExpress是一套第三方控件 其中有类似DataGridView的控件 今天把针对Dev ...
随机推荐
- Java从零到企业级电商项目实战(第1章 课程介绍)
- 【Luogu P1631】序列合并
Luogu P1631 题意很好懂,不作分析 很容易想出一个解法是求出每一个和,排序后取前n个. 当然这种做法妥妥的会MLE+TLE 我们会发现实质上这种做法的缺点在于存入了大量不需要的数据. 那么该 ...
- urllib练习
# coding = utf-8 """ 解析https://www.kuaidaili.com/free/网站里的代理地址, 并测试是否可用 ""& ...
- 更好一点的:Vue 利用指令实现禁止反复发送请求
理论上可以用于任何元素,生效时会在元素上出现一个同大小的灰色蒙层(button元素会该表原生的disabled属性). /** * 当元素触发发起请求后,当发起的请求中最后一个请求的结果返回(不关心返 ...
- SpringMVC 请求参数绑定
什么是请求参数绑定 请求参数格式 默认是key/value格式,比如:http:xxxx?id=1&type=2 请求参数值的数据类型 都是字符串类型的各种值 请求参数值要绑定的目标类型 Co ...
- SimpleXML使用详解
SimpleXML使用详解 介绍 SimpleXML提供了一种简单,直观的方法来处理XML.它只有一个单一类型的类,三个函数和六个方法. 使用SimpleXML SimpleXMLElement 类是 ...
- 高并发编程-AQS深入解析
要点解说 AbstractQueuedSynchronizer简称AQS,它是java.util.concurrent包下CountDownLatch/FutureTask/ReentrantLock ...
- js点击历史记录
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 一文了解Nuget的使用
Nuget介绍 官网定义:NuGet是.NET的软件包管理器(免费).NuGet客户端工具提供了生成和使用软件包的能力.NuGet Gallery 是所有软件包作者和消费者都使用的中央软件包存储库. ...
- 【立即报名】解码AI大杀器:华为云GPU+Tensorflow 容器实战
导语: 人工智能的火热,带来了一波学习TensorFlow深度学习框架的热潮.聊深度学习免不了要用GPU,但目前GPU费用较高,对于个人学习者和创业公司来讲的话,按需配置的云GPU服务器是一个不错的选 ...
