uni-app开发小程序入门到崩溃
最近一段时间公司要做一个小程序项目,还要支持,微信小程序,头条小程序,百度小程序。一套代码,实现三个平台。当时接到这个任务,就不知道怎么去下手,一套代码,分别要发布三个平台,赶紧就去上网了解这些东西,查看了,uni-app,taro,Chameleon这三个库,然后把每个都运行了一次,看一下文档。当我运行完Chameleon 这个项目的时候,直接就放弃这个了,滴滴公司开发的,一套代码,多端使用。主要是刚刚发布没有多久,官方实例太少,坑特别特别多。文档不全面,简直就是羊入虎口,但是,看介绍不错,直接可以调用安卓和ios开发,支持热更新,项目集成app了Sdk。渲染能力还是比较强。对于taro这个多端框架,相比较Chameleon好一些,语法是基于react和小程序结合的,也有自己的一套ul框架。在物料市场,也有很多很多插件供参考使用,社区活跃度还可以的。最后说说uni-app,也是在项目中选择使用了uni-app,真是的以进入uni-app这个框架,就相等与调入虎口一样,踩不完的坑,写不完的bug,但是主要这个语法简单,基于vue,可以说会vue和小程序,就很容易上手,直接可以开发项目,
uni-app编写运行三个平台,只对微信小程序编译运行的是最好的,但是头条和百度,必须是手动打开才能可以,第一次编译也不一定能编译成功,编译之后,app.js文件丢三落四,还需人手动引入三个js文件,才可以。uni-app一定要用到条件编译这个方法。在项目中用到了很多很多关于条件编译的,分别对每个平台操作在接下来的遇到的问题会一一说出。
1.代码编译之后
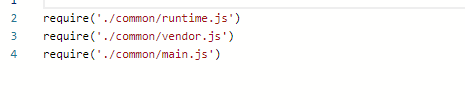
第一次编译每个平台的小程序,就会发现,头条小程序app.js文件,少引入了三个重要的文件,而且app.json配置文件也没有,无论怎么编译都无动于衷,最后没有办法,只有把其他代码直接拷贝,然后重新运行,才生效

2.官方api方法
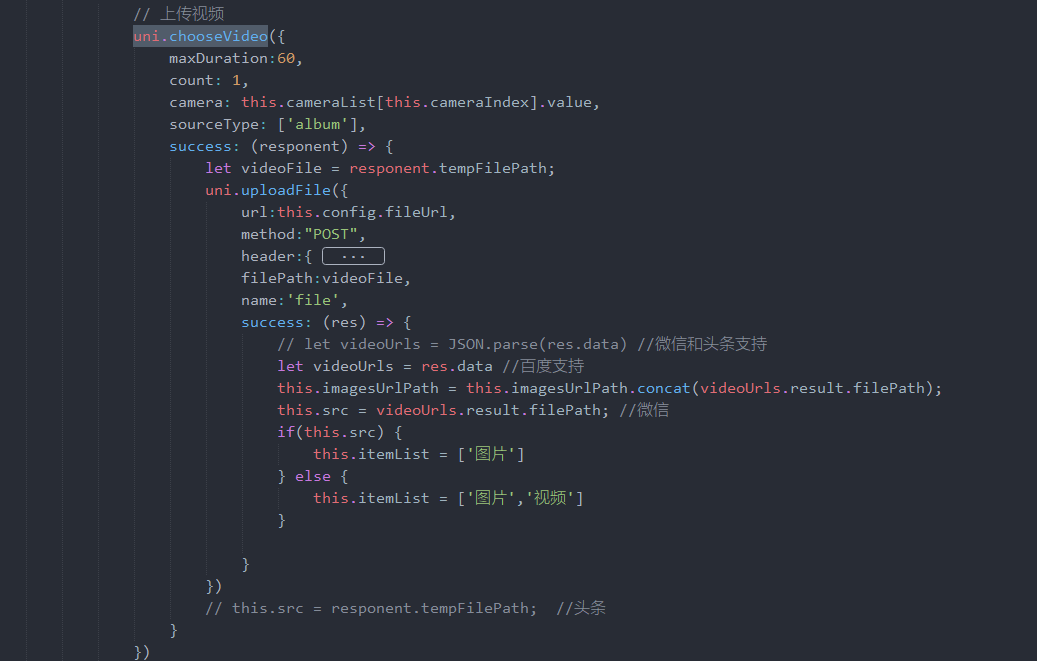
在项目中会用到各种api来协助开发,但是你会发现,好多api对支付宝小程序不支持,这个地方就有一个坑了,头条小程序选择上传视频,通过调用uni.chooseVideo提供的的api,在安卓和ios展示返回的效果完全不一样,只有编辑器没有啥问题。。。

通过上面这些代码,实现上传视频
在ios手机上responent.tempFilePath,给我们返回的是一串路径,但是后面拼接 了一串字符串 http://127.0.0.1/file/2019/12/6/02566464616,mp4?sihvishhhis这种格式。但是我们发生请求的时候,后台是不接受?后面的字符串,导致每次上传返回的视频
路径都不能播放,必须要截取掉,要么就是前端截取要么就是后端截取过滤掉,
在安卓任何一个机型,只要是安卓机型,上传图片没有啥问题,但是只要帮你上传视频,给你返回的本地路径居然没有后缀名,返回如下面的格式,这就后台怎么知道,我上传的是什么东西,也没有任何标志,根本没法区分,然后我就赶紧去头条小程序发布 一个论坛,提出这个问题,具体提问的请看这个链接https://forum.microapp.bytedance.com/mini-app/posts/5de87002725dee020c518e69,客服说

说的都是说,还是需要自己和后台最后研究研究,才实现的,

其实这个问题可以说是他们官方文档存在的bug,我上传视频,你最起码要返回我上传的是啥格式,啥都不返回,咋知道,最后这个问题,你需要和后台沟通一下,让后台判断一下,给他发送 的就是这种格式,通过后台返回,虽然不带路径,但是能打开。
或者就是后台返回的是,给你加上mp4格式,前端不能自己手动加,不然不行。
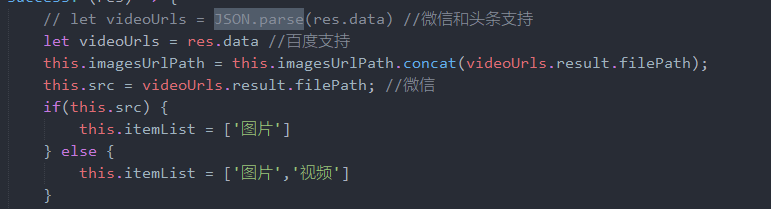
返回最后的结果
上传完后台返回的明明是我们想要的json格式,可是偏偏头条和微信就是给你返回字符串,需要自己JSON.parse转义一下,但是百度就是不需要,返回的就是我们想要的格式,这个需要注意一下。

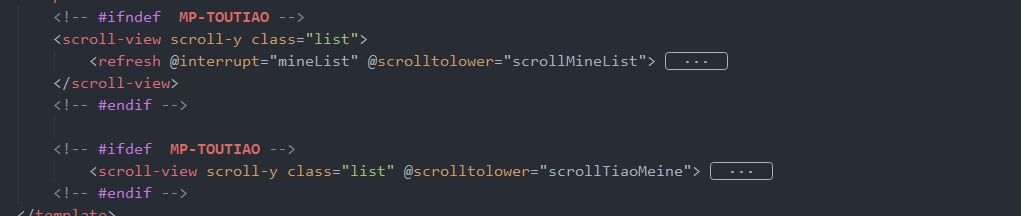
3.常用的条件编译
在uni-app这个还算是很不错的,可以对每个平台进行条件编译,编写不同的代码,发布不同的平台

常用的值

最后在说一下,就是上传图片的时候,只有微信和百度支持,头条不支持base64,还是选择文件流的方式上传
4.百度小程序onShow方法只执行一次
这个就比较难受,在百度小程序onShow方法只执行一次,查阅了资料才知道,这是官方存在的bug,已经修复了,但是没有更新最新的版本,感觉也很快了就会发版的,这个问题需要把自己的开发工具升级最新版本,就可以了

选择最新的版本

5.实现上拉加载和下来刷新功能
几乎每个项目都会用到上拉加载和下来刷新这个功能,由于每个页面都用到,通过使用movable-area去实现上拉加载和下拉刷新,结果官方说明头条不支持,大家可以去插件市场,里面好多插件可以使用的

只能分平台处理

uni-app确实是的一套代码能生成多个平台,但是里面的坑需要自己慢慢研究,缺少的东西还是很多,没有办法,只有慢慢踩坑,积累多了,才能好好运用好
uni-app开发小程序入门到崩溃的更多相关文章
- 学习笔记:mpvue开发小程序——入门
接下来可能要开发一个小程序,同事推荐使用mpvue,那么我提前熟悉下. 官网地址:http://mpvue.com/ 1.快速上手 http://mpvue.com/mpvue/quickstart/ ...
- uni app以及小程序 --环境搭建以及编辑器
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 根据以上网页下载自己电脑相应的版本的微信开发者工具(目录 ...
- 《OD学微信开发》微信小程序入门示例
官网地址: https://mp.weixin.qq.com/debug/wxadoc/dev/ 一.文件结构 小程序包含一个描述整体程序的 app 和多个描述各自页面的 page. .js后缀的是脚 ...
- Java生鲜电商平台-优惠券功能设计与开发(小程序/APP)
Java生鲜电商平台-优惠券功能设计与开发(小程序/APP) 说明:Java生鲜电商平台-优惠券功能设计与开发(小程序/APP) 目录 1.项目背景与需求分析 2.需求目的与功能点列表 3.业务逻辑 ...
- 微信小程序入门与实战 常用组件API开发技巧项目实战*全
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
- 微信小程序入门与实战 从0到1进行细致讲解 涵盖小程序开发核心技能下载
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
- [3.0] 一个人开发一个App,小程序从0到1,删减添加
在这个黄道吉日,咱们将要干一件,惊天地泣鬼神,妇孺皆知的大事,那就是删掉微信开发工具自动生成的源代码. 删掉pages下的index.logs目录,啥都不留: 删掉utils下的util.js,只流空 ...
- 微信小程序全面实战,架构设计 && 躲坑攻略(小程序入门捷径教程)
最近集中开发了两款微信小程序,分别是好奇心日历(每天一条辞典+一个小投票)和好奇心日报(轻量版),直接上图: Paste_Image.png 本文将结合具体的实战经验,主要介绍微信小程序的基础知识.开 ...
- 微信小程序入门学习
前(che)言(dan): 近几天,微信小程序的内测引起了众多开发人员的热议,很多人都认为这将会成为一大热门,那么好吧,虽然我是一个小白,但这是个新玩意,花点时间稍稍钻研一下也是无妨的,谁让我没有女朋 ...
随机推荐
- 2019-10-29:渗透测试,基础学习,sqlmap文件读取,写入,dnslog盲注作用,mssql手工注入,笔记
sqlmap参数--file-read,从数据库服务器中读取文件--file-write,--file-dest,把文件上传到数据库服务器中 dnslog平台的学习和它在盲注中的应用1,判断注入点2, ...
- 2019-9-24:渗透测试,JavaScript数据类型基础学习
JavaScript 数据类型 值类型(基本类型):字符串(String).数字(Number).布尔(Boolean).对空(Null).未定义(Undefined).Symbol. 引用数据类型: ...
- 数据库求闭包,求最小函数依赖集,求候选码,判断模式分解是否为无损连接,3NF,BCNF
1.说白话一点:闭包就是由一个属性直接或间接推导出的所有属性的集合. 例(1): 设有关系模式R(U,F),其中U={A,B,C,D,E,I},F={A→D,AB→E,BI→E,CD→I,E→C} ...
- JSONPath小试牛刀之Snack3
最近在网上看了些JSONPath的入门例子.打算用Snack3这个框架写写例子.json path对`JSON的处理绝对是神器. 1.准备JSON字符串 { "store": { ...
- Xamarin.Forms 学习系列之优秀UI收集
1.各种优秀UI例子 https://github.com/jsuarezruiz/xamarin-forms-goodlooking-UI 输入框例子 https://github.com/enis ...
- 如何使用JavaScript直接上传并预览粘贴板的图片?
(题图:梵高-橄榄树) 提出需求 因为工作原因,现在有一个需求就是需要用户使用QQ或者微信复制一张截图后,在div中直接粘贴这张图片,而不是采用上传的方式.类似我们在使用QQ微信时直接粘贴截图的操作, ...
- 是谁,在敲打我窗-CSS雨滴动画效果
1.扯闲篇 是谁在敲打我窗 是谁在撩动琴弦 那一段被遗忘的时光 渐渐地回升出我心坎 是谁在敲打我窗 是谁在撩动琴弦 记忆中那欢乐的情景 慢慢地浮现在我的脑海 那缓缓飘落的小雨 不停地打在我 ...
- Beautifulsoup模块基础详解
Beautifulsoup模块 官方中文文档 Beautifulsoup官方中文文档 介绍 Beautiful Soup 是一个可以从HTML或XML文件中提取数据的Python库.它能够通过你喜欢的 ...
- Qt的安装
由于之前用的vs2017是集成c++环境的,加之dev c++ 编码管理起来不是很方便,Mytc (win10不支持) ,所以转而向Qt 开发工具,以下是大概安装过程 下载地址 清华源:https:/ ...
- Spring Boot中@ConditionalOnProperty使用详解
在Spring Boot的自动配置中经常看到@ConditionalOnProperty注解的使用,本篇文章带大家来了解一下该注解的功能. Spring Boot中的使用 在Spring Boot的源 ...
