02 http和https协议
1. HTTP协议
简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写, 是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。HTTP协议就是服务器(Server)和客户端(Client)之间进行数据交互/传输数据的一种形式。我们可以将Server 和 Client进行拟人化,该协议就是 Server 和 Client 这两伙伴间指定的一种交互沟通方式。
工作原理
HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端,通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求,向客户端发送响应信息。遵从相同的协议,就可以进行会话,进行数据交互/通讯。

特点
- HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
- HTTP是无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
- HTTP是媒体独立的:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。客户端以及服务器指定使用适合的MIME-type内容类型。
- HTTP是无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
HTTP之URL
HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。URL是一种特殊类型的URI,包含了用于查找某个资源的足够的信息。URL,全称是Uniform Resource Locator,中文叫统一资源定位符, 是互联网上用来标识某一处资源的地址。
以 http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&page=1#name 为例,介绍下普通URL的各部分组成
- 协议部分:该URL的协议部分为“http:”,这代表网页使用的是HTTP协议。在Internet中可以使用多种协议,如HTTP,FTP等等本例中使用的是HTTP协议。在"HTTP"后面的“//”为分隔符
- 域名部分:该URL的域名部分为“www.aspxfans.com”。一个URL中,也可以使用IP地址作为域名使用;
- 端口部分:跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。端口不是一个URL必须的部分,如果省略端口部分,将采用默认端口;
- 虚拟目录部分:从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。虚拟目录也不是一个URL必须的部分。本例中的虚拟目录是“/news/”
- 文件名部分:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”, 则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。本例中的文件名是“index.asp”。文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名;
- 锚部分:从“#”开始到最后,都是锚部分。本例中的锚部分是“name”。锚部分也不是一个URL必须的部分;
- 参数部分:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。本例中的参数部分为“boardID=5&ID=24618&page=1”。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
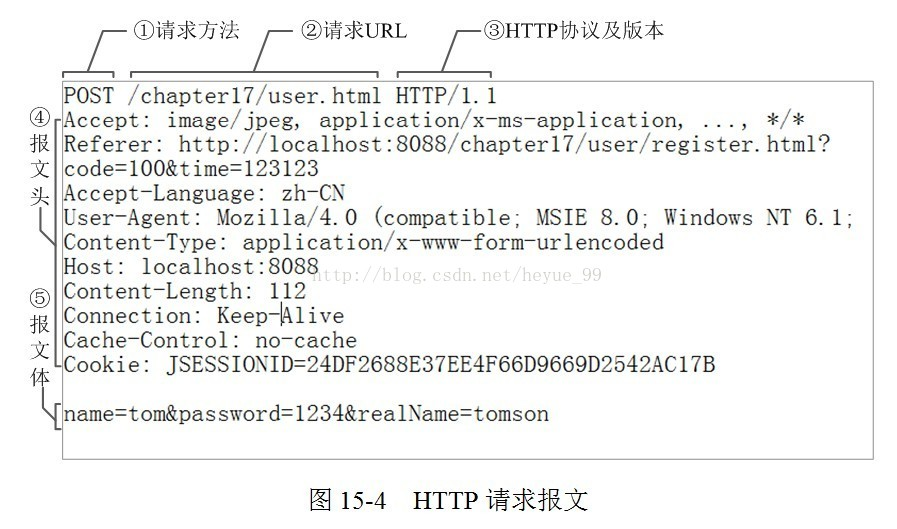
HTTP之Request:
客户端发送一个HTTP请求到服务器的请求消息包括以下组成部分:

报文头:存储的是该请求的一些主要说明,服务器据此获取客户端的信息。
常见的请求头:
accept:浏览器通过这个头告诉服务器,它所支持的数据类型
Accept-Charset: 浏览器通过这个头告诉服务器,它支持哪种字符集
Accept-Encoding:浏览器通过这个头告诉服务器,支持的压缩格式
Accept-Language:浏览器通过这个头告诉服务器,它的语言环境
Host:浏览器通过这个头告诉服务器,想访问哪台主机
If-Modified-Since: 浏览器通过这个头告诉服务器,缓存数据的时间
Referer:浏览器通过这个头告诉服务器,客户机是哪个页面来的 防盗链
Connection:浏览器通过这个头告诉服务器,请求完后是断开链接还是何持链接
X-Requested-With: XMLHttpRequest 代表通过ajax方式进行访问
User-Agent:请求载体的身份标识
报文体:常被叫做请求体,请求体中存储的是将要传输/发送给服务器的数据信息。
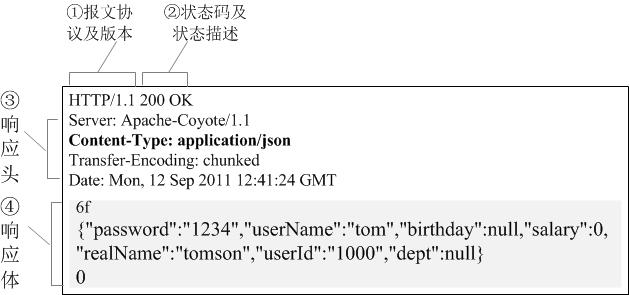
HTTP之Response:
服务器回传一个HTTP响应到客户端的响应消息包括以下组成部分:

状态码:以“清晰明确”的语言告诉客户端本次请求的处理结果。HTTP的响应状态码由5段组成:
1xx 消息,一般是告诉客户端,请求已经收到了,正在处理,别急...;
2xx 处理成功,一般表示:请求收悉、我明白你要的、请求已受理、已经处理完成等信息;
3xx 重定向到其它地方。它让客户端再发起一个请求以完成整个处理;
4xx 处理发生错误,责任在客户端,如客户端请求一个不存在的资源,客户端未被授权等;
5xx 处理发生错误,责任在服务端,如服务端抛出异常,路由出错,HTTP版本不支持等。
响应头:响应的详情展示。常见的相应头信息:
Location: 服务器通过这个头,来告诉浏览器跳到哪里
Server:服务器通过这个头,告诉浏览器服务器的型号
Content-Encoding:服务器通过这个头,告诉浏览器,数据的压缩格式
Content-Length: 服务器通过这个头,告诉浏览器回送数据的长度
Content-Language: 服务器通过这个头,告诉浏览器语言环境
Content-Type:服务器通过这个头,告诉浏览器回送数据的类型
Refresh:服务器通过这个头,告诉浏览器定时刷新
Content-Disposition: 服务器通过这个头,告诉浏览器以下载方式打数据
Transfer-Encoding:服务器通过这个头,告诉浏览器数据是以分块方式回送的
Expires: -1 控制浏览器不要缓存
Cache-Control: no-cache
Pragma: no-cache
响应体:根据客户端指定的请求信息,发送给客户端的指定数据
2.HTTPS协议
HTTPS (Secure Hypertext Transfer Protocol)安全超文本传输协议,HTTPS是在HTTP上建立SSL加密层,并对传输数据进行加密,是HTTP协议的安全版。加密安全版的HTTP协议。
HTTPS采用的加密技术
- SSL加密技术 (密文和秘钥一起传送)
SSL采用的加密技术叫做“共享密钥加密”,也叫作“对称密钥加密”,这种加密方法是这样的,比如客户端向服务器发送一条信息,首先客户端会采用已知的算法对信息进行加密,比如MD5或者Base64加密,接收端对加密的信息进行解密的时候需要用到密钥,中间会传递密钥,(加密和解密的密钥是同一个),密钥在传输中间是被加密的。这种方式看起来安全,但是仍有潜在的危险,一旦被窃听,或者信息被挟持,就有可能破解密钥,而破解其中的信息。因此“共享密钥加密”这种方式存在安全隐患:
- 非对称秘钥加密技术(服务器制定加密规则,客户端传送密文,服务端解密)
“非对称加密”使用的时候有两把锁,一把叫做“私有密钥”,一把是“公开密钥”,使用非对象加密的加密方式的时候,服务器首先告诉客户端按照自己给定的公开密钥进行加密处理,客户端按照公开密钥加密以后,服务器接受到信息再通过自己的私有密钥进行解密,这样做的好处就是解密的钥匙根本就不会进行传输,因此也就避免了被挟持的风险。就算公开密钥被窃听者拿到了,它也很难进行解密,因为解密过程是对离散对数求值,这可不是轻而易举就能做到的事。
但是非对称秘钥加密技术也存在如下缺点:
1)如何保证接收端向发送端发出公开秘钥的时候,发送端确保收到的是预先要发送的,而不会被挟持。只要是发送密钥,就有可能有被挟持的风险。
2)非对称加密的方式效率比较低,它处理起来更为复杂,通信过程中使用就有一定的效率问题而影响通信速度
- https的证书机制(防伪标识,确认是服务端制定的加密规则)
在上面我们讲了非对称加密的缺点,其中第一个就是公钥很可能存在被挟持的情况,无法保证客户端收到的公开密钥就是服务器发行的公开密钥。此时就引出了公开密钥证书机制。数字证书认证机构是客户端与服务器都可信赖的第三方机构。证书的具体传播过程如下:
1)服务器的开发者携带公开密钥,向数字证书认证机构提出公开密钥的申请,数字证书认证机构在认清申请者的身份,审核通过以后,会对开发者申请的公开密钥做数字签名(防伪标识),然后分配这个已签名的公开密钥,并将密钥放在证书里面,绑定在一起
2)服务器将这份数字证书发送给客户端,因为客户端也认可证书机构,客户端可以通过数字证书中的数字签名来验证公钥的真伪,来确保服务器传过来的公开密钥是真实的。一般情况下,证书的数字签名是很难被伪造的,这取决于认证机构的公信力。一旦确认信息无误之后,客户端就会通过公钥对报文进行加密发送,服务器接收到以后用自己的私钥进行解密。
02 http和https协议的更多相关文章
- 02.Python网络爬虫第二弹《http和https协议》
一.HTTP协议 1.官方概念: HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文 ...
- 02,Python网络爬虫第二弹《http和https协议》
一.HTTP协议 1.官方概念: HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文 ...
- 02 python网络爬虫《Http和Https协议》
一.HTTP协议 1.概念: Http协议就是服务器(Server)和客户端(Client)之间进行数据交互(相互传输数据)的一种形式. 之间形成的特殊行话(黑话:(土匪)天王盖地虎,(我)宝塔镇河妖 ...
- 02.python网络爬虫第二弹(http和https协议)
一.HTTP协议 1.官方概念: HTTP协议是 Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(www.world wide web) 服务器传输超 ...
- HTTP 和 HTTPS 协议
HTTP协议是什么? 简单来说,就是一个基于应用层的通信规范:双方要进行通信,大家都要遵守一个规范,这个规范就是HTTP协议. HTTP协议能做什么? 很多人首先一定会想到:浏览网页.没错,浏览网页是 ...
- HTTPS协议学习总结
目录 一:什么是HTTPS协议?二:客户端与服务端如何建立HTTPS协议连接?三:证书.加密协议.信息摘要.签名算法概念解释与关系梳理四:低版本操作系统作为客户端发送HTTPS失败分析五:参考资料 ...
- http协议和https协议
内容: 1.http协议介绍 2.https协议介绍 3.http协议和https协议对比 1.http协议介绍 (1)http协议是什么 1 一个传输协议,协议就是双方都遵守的规范. 2 为什么叫超 ...
- 网站使用https协议
了解https HTTPS 是以安全为目标的 HTTP 通道,即 HTTP 下加入 SSL 加密层.HTTPS 不同于 HTTP 的端口,HTTP默认端口为80,HTTPS默认端口为443. SSL ...
- 服务器开启https协议
开启Tomcat https服务 发布企业级应用的时候遇到一个问题,就是IOS7.1之后app的下载地址URL必须是https开头的协议,所以服务器必须支持https协议. 实验环境:Mac OSX ...
随机推荐
- C# 怎样将DateTime类型进行日期的加减
C#中 DateTime类型有封装好的函数 例如: //将当前时间转换为指定格式的DateTime类型 DateTime dt=DateTime.Parse(DateTime.Now.ToString ...
- codemirror使用
JS使用 使用bower下载 bower i codemirror 引入样式文件 <link rel="stylesheet" type="text/css&quo ...
- golang从context源码领悟接口的设计
注:写帖子时go的版本是1.12.7 go语言中实现一个interface不用像其他语言一样需要显示的声明实现接口.go语言只要实现了某interface的方法就可以做类型转换.go语言没有继承的概念 ...
- jquery实现最简单的下拉菜单
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 【TensorFlow 3】mnist数据集:与Keras对比
在TF1.8之后Keras被当作为一个内置API:tf.keras. 并且之前的下载语句会报错. mnist = input_data.read_data_sets('MNIST_data',one_ ...
- UML同一建模语言
结构型图:描述系统静态结构,显示系统类之间的静态关系. 行为型图:描述系统的动态属性,显示系统元素如何协作产生满足要求的系统行为. 类图分类名,属性清单,方法清单,性质清单几层 类之间的关系:1 一般 ...
- the license has been canceled
ideal 的 注册码并没有失效,却显示这个信息 the license has been canceled 如果用的是Windows系统,在hosts文件添加下边的ip及映射 0.0.0.0 acc ...
- javaweb入门-----request与response的作用
request对象和request对象的原理 1.request和response对象request对象和request对象的原理时由服务器创建的,我们来使用它们 2.request对象是来获取请求消 ...
- 从三个语言(C++,Java,.Net)的几个性能测试案例来看性能优化
随着时间的发展,现在的虚拟机技术越来越成熟了,在有些情况下,Java,.Net等虚拟机密集计算的性能已经和C++相仿,在个别情况下,甚至还要更加优秀.本文详细分析几个性能测试案例,探讨现象背后的原因. ...
- codeforces 355A Vasya and Digital Root
题意就是找出一个长度为k的整数,使得它的root为d,k的可能取值为1-1000. 第一眼看到这个题,无从下手,想到那么长的数,暴力肯定超时.其实不然,题目要求只要输出任何一个满足条件的即可,因为任何 ...
