vue——前端跨域
***针对的是不同域名、不同协议的跨域:
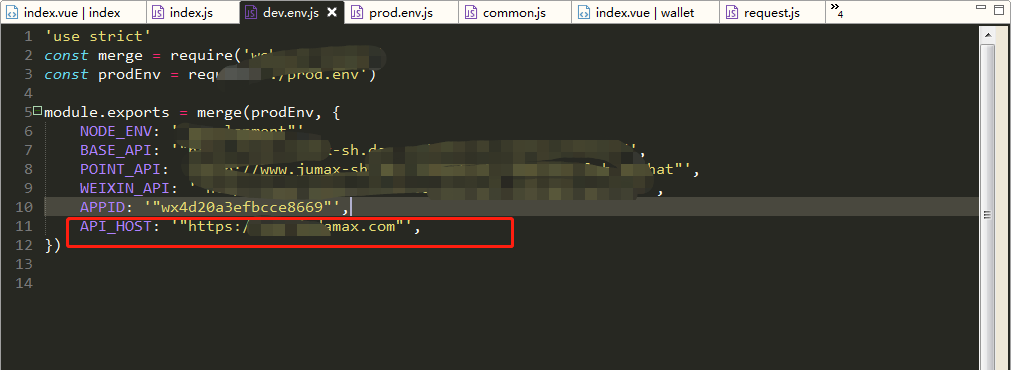
1、找到config文件中开发环境的配置文件——dev.env.js,在里面将要跨域的域名配置进去

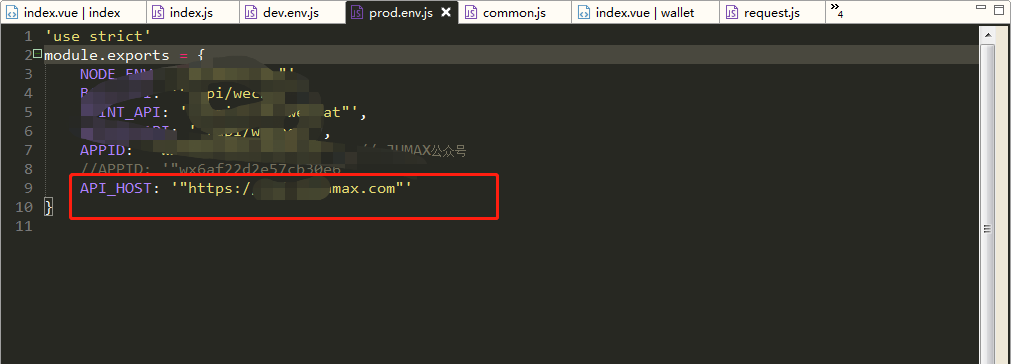
2、找到config文件中线上环境的配置文件——prod.env.js,在里面将要跨域的域名配置进

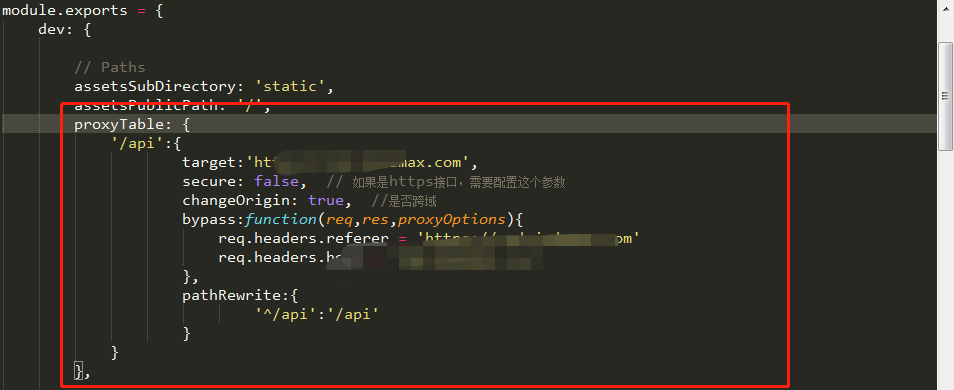
3、配置完后,还需要在config的index.js中配置对外的跨域域名,target的值为要跨域的域名(其他文件才能正常找到这个域名)

注:^api 默认替代了你要跨域的接口的域名
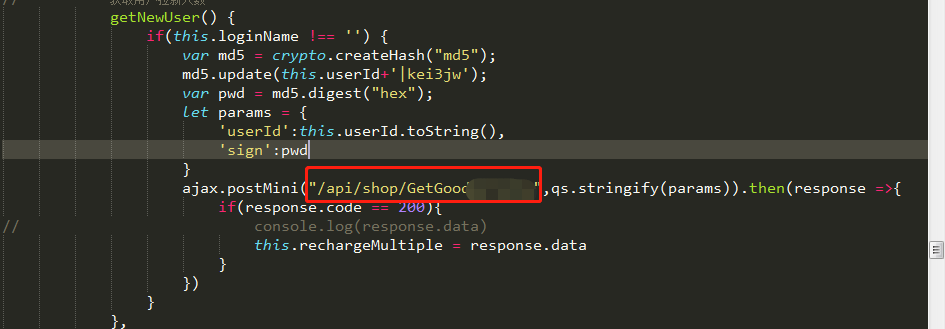
所以,在调用跨域接口的地方,跨域直接以 /api/***的形式去访问

这个时候,还会出现一个问题,明明写的是post的方法,但是为猫会被浏览器解析为OPTIONS
说到底,是这个跨域的问题没有彻底解决,还有一个顽症待治理
简单的说,就是“非简单请求”在跨域时,浏览器会默认自动帮你发一个OPTIONS请求,到服务器端请求服务器确认该请求的合法性,服务器端必须得有相应的路由处理该请求,并认真返回200响应,然后浏览器才会再次发出正常的、你需要的请求。
这个你可以和你们的后端商量,当然,如果后端大哥说会影响网站安全性这个问题,你也可以自己判断,降低请求复杂程度,将“复杂请求”降至“简单请求”
找到接口的拦截器部分,加上url的判断,不是本服务器上的域名,就降级(我的就一个跨域的域名,所以用的是==判断的)

这是我处理的方法,百度借鉴,但是一步一步走下来,另有收货,希望对有需要的人有帮助
vue——前端跨域的更多相关文章
- 如何实现vue前端跨域,proxyTable解决开发环境前端跨域问题
在开发环境与后端调试的时候难免会遇到跨域问题,很多人说跨域交给后端解决就好了. 其实不然,前端也有很多方法可以解决跨域,方便也快捷. 常见的有nginx转发.node代理. 在vue项目中常用的是pr ...
- 解决vue+springboot前后端分离项目,前端跨域访问sessionID不一致导致的session为null问题
问题: 前端跨域访问后端接口, 在浏览器的安全策略下默认是不携带cookie的, 所以每次请求都开启了一次新的会话. 在后台打印sessionID我们会发现, 每次请求的sessionID都是不同的, ...
- 搞懂:前端跨域问题JS解决跨域问题VUE代理解决跨域问题原理
什么是跨域 跨域:一个域下的文档或脚本试图去请求另一个域下的资源 广义的跨域包含一下内容: 1.资源跳转(链接跳转,重定向跳转,表单提交) 2.资源请求(内部的引用,脚本script,图片img,fr ...
- vue 解决axios请求出现前端跨域问题
vue 解决axios请求出现前端跨域问题 最近在写纯前端的vue项目的时候,碰到了axios请求本机的资源的时候,出现了访问报404的问题.这就让我很难受.查询了资料原来是跨域的问题. 在正常开发中 ...
- vue解决跨域问题
vue解决跨域问题 vue跨域解决方法和小总结 vue项目中,前端与后台进行数据请求或者提交的时候,如果后台没有设置跨域,前端本地调试代码的时候就会报“No 'Access-Control-Allow ...
- VUE006. 前端跨域代理服务器ProxyTable概述与配置
概述 使用 vue-cli 工具生成一个 vue 项目: vue init webpack my-project-vue 在生成的项目结构里,会有一个 index.js 文件.在这个文件里 ...
- 前端跨域(二):JSONP
上一篇文章 前端跨域(一):CORS 实现了跨域的一种解决方案,IE8 和其他浏览器分别通过 XDomainRequest 和 XHR 对象原生支持 CORS.这次我将补一补 Web 服务中也非常流行 ...
- 前端跨域(一):CORS
上周做了一个移动端表单提交的页面,其中涉及到了跨域问题,想来也是惭愧,因为之前一直都没有遇到过这个问题,因此都没有深入探索过,只是知道有哪几种方式,这次终于借这个机会可以把遗留的知识点补一补了. 1. ...
- JAVA解决前端跨域问题。
什么是跨域? 通俗来说,跨域按照我自己的想法来理解,是不同的域名之间的访问,就是跨域.不同浏览器,在对js文件进行解析是不同的,浏览器会默认阻止,所以 现在我来说下用java代码解决前端跨域问题. 用 ...
随机推荐
- 从零开始用golang创建一条简单的区块链
区块链(Blockchain),是比特币的一个重要概念,它本质上是一个去中心化的数据库,同时作为比特币的底层技术,是一串使用密码学方法相关联产生的数据块,每一个数据块中包含了一批次比特币网络交易的信息 ...
- Kerberoasting攻击
前面我们介绍了<Windows本地认证>.<Windows网络认证>.<Windows域认证>和<SPN扫描>,这次继续讲解域内相关的东西. 0x01介 ...
- GStreamer基础教程09 - Appsrc及Appsink
摘要 在我们前面的文章中,我们的Pipline都是使用GStreamer自带的插件去产生/消费数据.在实际的情况中,我们的数据源可能没有相应的gstreamer插件,但我们又需要将数据发送到GStre ...
- Jquery toastr提示框
toastr是一个基于JQuery的消息提示插件; 1. 下载toastr和jquery https://jquery.com/download/ https://codeseven.github.i ...
- P5369 [PKUSC2018]最大前缀和
状态压缩 P5369 题意:求所有排列下的最大前缀和之和 一步转化: 求最大前缀和的前缀由数集S组成的方案数, 统计答案时直接乘上sum(S)即可 考虑最大前缀和的性质: 设最大前缀和为sum[i] ...
- passwd、shadow、group文件格式
[root@bogon ~]# cat /etc/passwd root:x:0:0:root:/root:/bin/bash 登录名:密码占位符:UID:GID:注释:家目录:用户的默认shell ...
- php无限级分类实战——评论及回复功能
经常在各大论坛或新闻板块详情页面下边看到评论功能,当然不单单是直接发表评论内容那么简单,可以对别人的评论进行回复,别人又可以对你的回复再次评论或回复,如此反复,理论上可以说是没有休止,从技术角度分析很 ...
- gitbook 入门教程之从零到壹发布自己的插件
什么是插件 Gitbook 插件是扩展 Gitbook 功能的最佳方式,如果 Gitbook 没有想要的功能或者说网络上也没有现成的解决方案时,那么只剩下自食其力这条道路,让我们一起来自力更生开发插件 ...
- [Android Studio] 2019年Android Studio配置指北
Android Studio是我学习Android开发路上的第一块绊脚石,新建一个项目,一行代码没动,直接编译不起来,我太难了,所以本文叫指北 本文讲解在9102年如何在国内网络不通畅的情况下流畅的使 ...
- 访问http接口时返回502 Bad Getway什么原因怎么解决
使用 httpclient 工具通过代理服务器请求第三方http 接口,多次返回 502 Bad Getway,少数返回正常. 502 Bad Getway是什么意思? 502 Bad Gateway ...
