简单的jquery表单验证+添加+删除+全选/反选
<body>
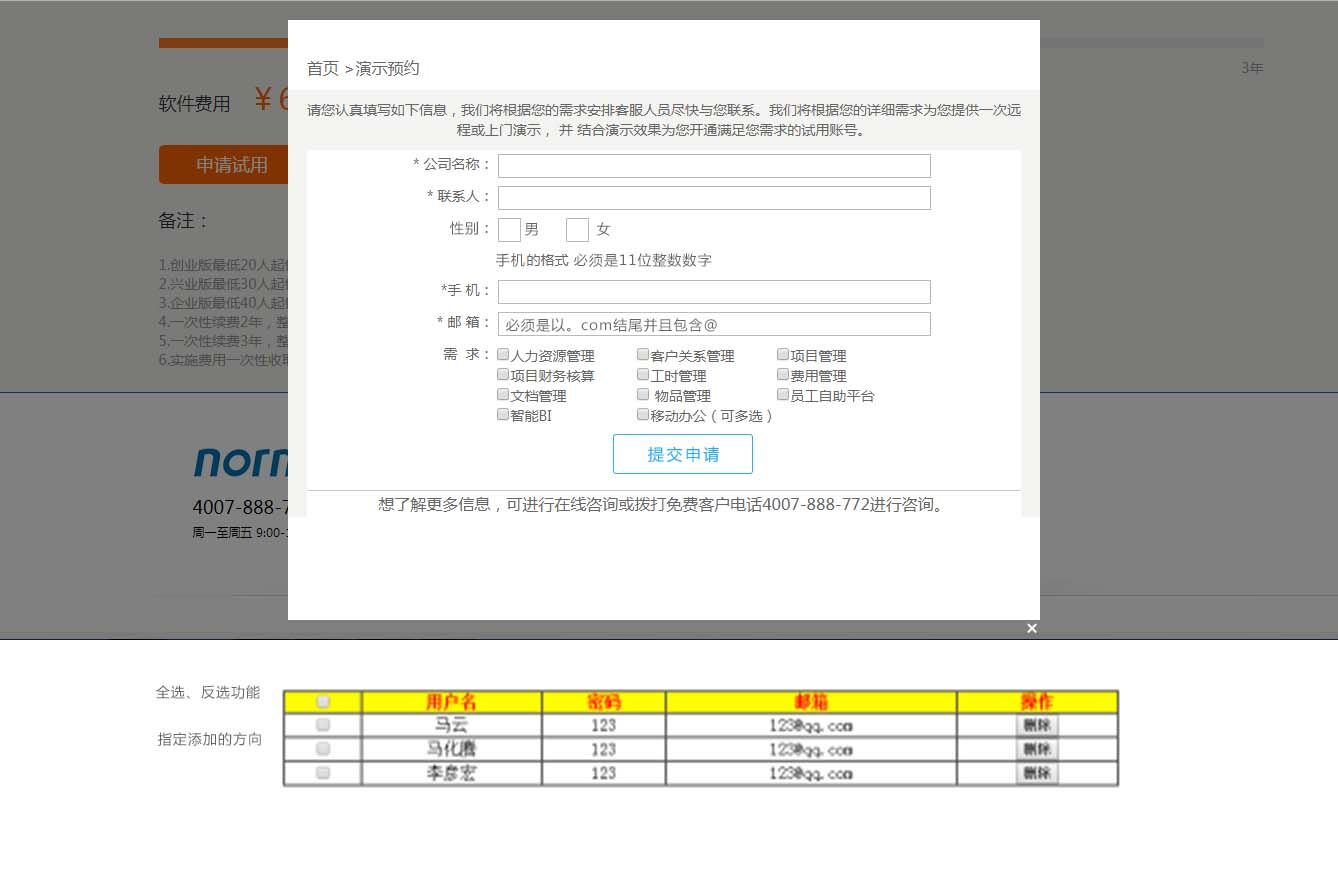
<h4><a href="#">首页</a>><a href="#">延时预约</a></h4>
<div class="mesg">
<p>请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.</p>
<div class="info">
<ul>
<li>
公司名称:<input type="text" class="cname"><span>用户名格式不正确</span><span>√</span>
</li>
<li>
联系人:<input type="text" class="name"><span>联系人格式不正确</span><span>√</span>
</li>
<li>
性 别:<input type="radio" class="nan" name="sex" value="男">男
<input type="radio" class="nv" name="sex" value="女">女
<span>必选</span><span>√</span>
</li>
<li>
<p>手机的格式必须是11位整数数字</p>
</li>
<li>
手 机:<input type="text" class="mobile"><span>手机号码有误</span><span>√</span>
</li>
<li>
邮 箱:<input type="email" class="email" placeholder="必须是以.com结尾并且包含@"><span>email格式不正确</span><span>√</span>
</li>
<li>
需 求:
<ul>
<li><input type="checkbox" name="check" value="人力资源">人力资源</li>
<li><input type="checkbox" name="check" value="客户关系">客户关系</li>
<li><input type="checkbox" name="check" value="项目管理">项目管理</li>
<li><input type="checkbox" name="check" value="项目财务">项目财务</li>
<li><input type="checkbox" name="check" value="工时管理">工时管理</li>
<li><input type="checkbox" name="check" value="费用管理">费用管理</li>
<li><input type="checkbox" name="check" value="文档管理">文档管理</li>
<li><input type="checkbox" name="check" value="物品管理">物品管理</li>
<li><input type="checkbox" name="check" value="员工自助">员工自助</li>
<li><input type="checkbox" name="check" value="智能BI">智能BI</li>
<li><input type="checkbox" name="check" value="移动办公(可多选)">移动办公(可多选)</li>
</ul>
</li>
</ul> <button class="submit">提交申请</button>
<hr>
<p>想了解更多...........</p>
</div>
<div class="tinfos">
<table border="1px #ff0" cellspacing="0">
<tr>
<th><input type="checkbox" class="all"></th>
<th><span>公司名</span></th>
<th><span>联系人</span></th>
<th><span>性别</span></th>
<th><span>手机</span></th>
<th><span>邮箱</span></th>
<th><span>需求</span></th>
<th><span>操作</span></th>
<th><span>提交日期</span></th>
</tr>
</table>
</div>
</div>
</body>
html布局
//样式
1 <style>
li{
list-style: none;
}
.mesg {
margin: 0 auto;
width: 1000px;
height: 800px;
background-color: #f4f4f4;
padding: 20px;
} .mesg .info {
background-color: #ffffff;
width: 900px;
margin: 0 auto;
text-align: center;
margin-inside: 100px; } .submit {
font-size: 25px;
width: 200px;
height: 50px;
border: 1px solid #3ba2ff;
color: #3ba2ff;
background-color: #fff;
display: block;
margin: 0 auto;
}
table{
margin: 0 auto;
}
table th{
color: red;
}
.tinfos{
width: 1000px;
height: auto;
margin: 0 auto;
text-align: center;
}
h4{
margin-left: 20%;
}
</style>
jquery实现的代码
<script>
$(function () {
//隐藏
$("li span").hide();
$(".cname").blur(function () {
if($(this).val().length<5){
$(this).next("span").css("color","red").show();
}else{
$(".cname").next("span").hide();
$(".cname").next("span").next("span").show();
}
})
$("input:radio[name='sex']:checked").blur(function () {
if($(this).val()==""){
$(this).next("span").css("color","red").show();
}else{
$(this).next("span").hide();
$(this).next("span").next("span").show();
}
});
$(".name").blur(function () {
if($(this).val().length<3){
$(this).next("span").css("color","red").show();
}else{
$(this).next("span").hide();
$(this).next("span").next("span").show();
}
})
$(".email").blur(function () {
if($(this).val()==""||(this.value!="" && !/.+@.+\.[a-zA-Z]{2,4}$/.test(this.value) )){
$(".email").next("span").css("color","red").show();
}else{
$(".email").next("span").hide();
$(".email").next("span").next("span").show();
}
})
$(".mobile").blur(function () {
if($(this).val()==""||(this.value!="" && !/^1[3456789]\d{9}$/.test(this.value) )){
$(this).next("span").css("color","red").show();
}else{
$(this).next("span").hide();
$(this).next("span").next("span").show();
}
});
$("input:checkbox[name='check']:checked").click(function () {
if($(this).val()==""){
$(this).next("span").css("color","red").show();
}else{
$(this).next("span").hide();
$(this).next("span").next("span").show();
}
})
//移除结点
$(".sc").click(function () {
$(this).parents("tr").remove();
});
//提交,添加数据
$(".submit").click(function () {
var $cname=$(".cname").val();
var $name = $(".name").val();
var $sex = $("input:radio[name='sex']:checked").val();
var $mobile = $(".mobile").val();
var $email = $(".email").val();
var chk_lists = "";
var $checked = $("input:checkbox[name='check']:checked");
$checked.each(function () {
chk_lists+=$(this).val()+",";
});
if ($cname!=null&&$cname!=""||$name!=null&&$name!=""||$mobile!=null&&$mobile!=""||$email!=null&&$email!=""||$sex!=null&&$sex!=""||chk_lists!=null&&chk_lists!=""){
alert($cname+"=="+$name+"===="+$sex+"=="+$mobile+"==="+$email+"==="+chk_lists);
var addtext = "<tr><td><input type='checkbox' class='checkItem'></td><td><span>"+$cname+"</span></td><td><span>"+$name+"</span></td><td><span>"+$sex+"</span></td><td><span>"+$mobile+"</span></td><td><span>"+$email+"</span></td><td><span>"+chk_lists+"</span></td><td><button class='sc'>删除</button></td><td><span>提交日期</span></td></tr>";
$("table").append(addtext);
//清空
$(".cname,.name,.sex,.mobile,.email").val("");
$(".info input:checkbox").attr("checked",false);
chk_lists = "";
//删除
$(".sc").click(function () {
$(this).parents("tr").remove();
});
}else{
alert("数据不能为空");
}
});
//全选
$(".all").click(function () {
if($(this).is(":checked")){
$(".checkItem").prop("checked",true);
}else{
$(".checkItem").prop("checked",false);
}
})
})
</script>
jquery代码
//以下为效果
简单的jquery表单验证+添加+删除+全选/反选的更多相关文章
- 【jquery】Validform,一款不错的 jquery 表单验证插件
关于 Validform 这是一款很不错的 jquery 表单验证插件,它几乎能够满足任何验证需求,仅仅一行代码就能搞定整站的表单验证. $('form').Validform(); 为什么能如此方便 ...
- python_way day17 jQuery表单验证,事件绑定,插件,文本框架,正则表达式
python_way day17 1.jQuery表单验证 dom事件绑定 jquery事件绑定 $.each return值的判断 jquery扩展方法 2.前段插件 3.jDango文本框架 4. ...
- jquery validate强大的jquery表单验证插件
jquery validate的官方演示和文档地址: 官方网站:http://jqueryvalidation.org/ 官方演示:http://jqueryvalidation.org/files/ ...
- jQuery框架学习第十一天:实战jQuery表单验证及jQuery自动完成提示插件
jQuery框架学习第一天:开始认识jQueryjQuery框架学习第二天:jQuery中万能的选择器jQuery框架学习第三天:如何管理jQuery包装集 jQuery框架学习第四天:使用jQuer ...
- 【jQuery基础学习】06 jQuery表单验证插件-Validation
jQuery的基础部分前面都讲完了,那么就看插件了. 关于jQuery表单验证插件-Validation validation特点: 内置验证规则:拥有必填.数字.E-Mail.URL和信用卡号码等1 ...
- jquery表单验证使用插件formValidator
JQuery表单验证使用插件formValidator 作者: 字体:[增加 减小] 类型:转载 时间:2012-11-10我要评论 jquery表单验证使用插件formValidator,可供有需求 ...
- JQuery 表单验证--jquery validation
jquery validation,表单验证控件 官方地址 :http://jqueryvalidation.org/ jquery表单验证 默认值校验规则 jquery表单验证 默认的提示 < ...
- jQuery 表单验证插件 jQuery Validation Engine 使用
jQuery 表单验证插件 jQuery Validation Engine 使用方式如下: 1.引入头文件(注意一定要把jQuery放在前面),指定使用 jQuery Validation Engi ...
- jQuery表单验证以及将表单序列化为json对象小练习
jquery表单验证(非实时验证),同时,将表单序列化为json对象提交表单. <!DOCTYPE html> <html lang="en"> <h ...
随机推荐
- 阿里云esc 安装 mysql8.0
打开 连接工具,我用的是 MobaXterm_Personal_12.1 (官网下载地址:https://moba.en.softonic.com/) 连接到 ecs,然后移除 默认的 mariadb ...
- 黑苹果 macOS 10.13.6 17G66 安装 nVidia WebDriver
目前很多N卡的WebDriver已经不支持macOS 10.14了,只能停留在10.13.6,苹果AppStore下载的 macOS High Sierra 10.13.6 版本号是17G66,遗憾的 ...
- (办公)记事本_Linux常用的文件操作命令
参考尚硅谷的谷粒学院的linux教程:http://www.gulixueyuan.com/course/300/task/7080/show 好吧,其实一个命令他要是讲超过20分钟,我就去看菜鸟教程 ...
- Matlab非线性规划
非线性规划 在matlab非线性规划数学模型可以写成一下形式: \[ minf(x)\\ s.t.\begin{cases} Ax \le B \\ Aeq·x = Beq\\ C(x) \le 0\ ...
- 备份下ESP8266的AT指令集手册和用例手册中文版,准备为V7做几个ESP8266的例子
指令集手册:https://files.cnblogs.com/files/armfly/4a-esp8266_at_instruction_set_cn.rar 用例手册: https://file ...
- vs2017 C# ActiveX浏览器插件 创建 发布 C# windows窗体控件库(.NET Framework)注意事项
vs2017需要安装插 插件下载地址:https://marketplace.visualstudio.com/items?itemName=VisualStudioProductTeam.Micro ...
- Change Style of Navigation Items 更改导航项的样式
In this lesson, you will learn how to change the style of navigation items in a WinForms XAF applica ...
- phpmyadmin 4.8.1 远程文件包含漏洞(CVE-2018-12613)
漏洞详情 范围 phpMyAdmin 4.8.0和4.8.1 原理 首先在index.php 50-63行代码 $target_blacklist = array ( 'import.php', 'e ...
- Docker容器镜像打成tar包
简述需求: 在现在容器上保存镜像进行打包,在另一台服务上使用 首先查看下现有要打tar包的容器 docker ps -a 接下来用commit参数进行保存镜像, -a 提交人的姓名 -m “提交内容 ...
- Hackme: 1: Vulnhub Walkthrough
下载链接: https://www.vulnhub.com/entry/hackme-1,330/ 网络扫描探测: ╰─ nmap -p1-65535 -sV -A 10.10.202.131 22/ ...
