微信小程序——仿jqueryValidate表单验证插件WxValidate的二次封装(一)
在做web开发时,表单验证插件我们前端用的是jqueryValidate,由于个人主要精力是在后台JAVA开发上,为了让插件与后台更好的结合和使用,通过JAVA的自定义组件将表单全部重新写了一边,同时把jqueryValidate做了再次封装,新增了一些新的常用判断,也修改了一些关键字。
小程序同样也存在验证的问题,在网上搜索了一下,目前用的比较多的是WxValidate,下载地址和用法如下
github: https://github.com/skyvow/wx-extend
但是这个插件用起来比较麻烦,js要写很多的预设代码,所以本人又在此插件的基础上做了再次封装。
接下来直接说用法,以不为空(notEmpty)和长度(size)为例。
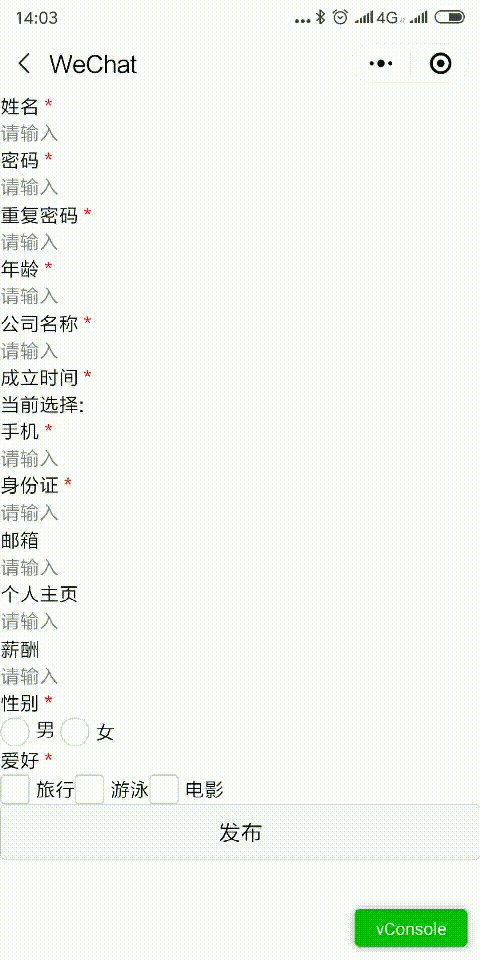
一、wxml文件
- <form bindsubmit="formSubmit">
- <view class="wide-info">
- <view class="wide-info-list">
- <!--姓名-->
- <view class="info-list">
- <view class="info-list-1eft">
- <text class="notEmptyClass">姓名</text>
- </view>
- <view class="info-list-right">
- <input id="name" name='name' placeholder='请输入' value='{{form.name}}' class="wxValidate inputName"
- data-validate="notEmpty|size[4,10]" data-fieldname="姓名"/>
- </view>
- </view>
- <!--密码-->
- <view class="info-list">
- <view class="info-list-1eft dark">
- <text class="notEmptyClass">密码</text>
- </view>
- <view class="info-list-right">
- <input type="text" id="password" name="password" placeholder='请输入' value='{{form.age}}' class="wxValidate inputName"
- data-fieldname="密码" data-validate="notEmpty"/>
- </view>
- </view>
- <view class="info-list">
- <view class="info-list-1eft dark">
- <text class="notEmptyClass">重复密码</text>
- </view>
- <view class="info-list-right">
- <input type="text" id="cfpassword" name="cfpassword" placeholder='请输入' value='{{form.age}}' class="wxValidate inputName"
- data-fieldname="重复密码" data-validate="notEmpty|equals[password]"/>
- </view>
- </view>
- <!--年龄-->
- <view class="info-list">
- <view class="info-list-1eft dark">
- <text class="notEmptyClass">年龄</text>
- </view>
- <view class="info-list-right">
- <input type="text" id="age" name="age" placeholder='请输入' value='{{form.age}}' class="wxValidate inputName"
- data-fieldname="年龄" data-validate="notEmpty|int|range[18,60]"/>
- </view>
- </view>
- </view>
- </view>
- <!--按钮--->
- <view class="buttons-kind">
- <button class="fabu" form-type="submit">发布</button>
- </view>
- </form>
重点:每一个表单控件必须有3个属性和一个特定的样式关键字。
| 属性 | 说明 |
| id | 表单控件的ID |
| data-validate |
需要做相关验证的关键字,多种验证用‘|’隔开,例如上面的姓名要验证不为空同时长度在4-10个字符: data-validate="notEmpty|size[4,10]" |
| data-fieldname | 当出现错误时,显示在错误提示中的表单名称。 |
| 样式 | 说明 |
|
wxValidate |
代表此表单控件要做相关验证,必须写。 |
二.js文件
- import WxValidate from '../../utils/WxValidate.js'
- const util = require('../../utils/util.js')
- Page({
- /**
- * 页面的初始数据
- */
- data: {
- date:""
- },
- /**
- * 生命周期函数--监听页面加载
- */
- onLoad: function (options) {
- },
- /**
- * 生命周期函数--监听页面初次渲染完成
- */
- onReady: function () {
- //验证方法
- this.WxValidate = new WxValidate();
- },
- bindDateChange : function(e){
- this.setData({date:e.detail.value})
- },
- /***调用验证函数***/
- formSubmit: function (e) {
- console.log('form发生了submit事件,携带的数据为:', e.detail.value)
- const params = e.detail.value
- e.detail.value.osscation_address = this.data.osscation_address
- e.detail.value.date = this.data.date
- console.log(e.detail.value)
- console.log(this.WxValidate.rules)
- console.log(this.WxValidate.messages)
- //校验表单
- if (!this.WxValidate.checkForm(params)) {
- const error = this.WxValidate.errorList[0]
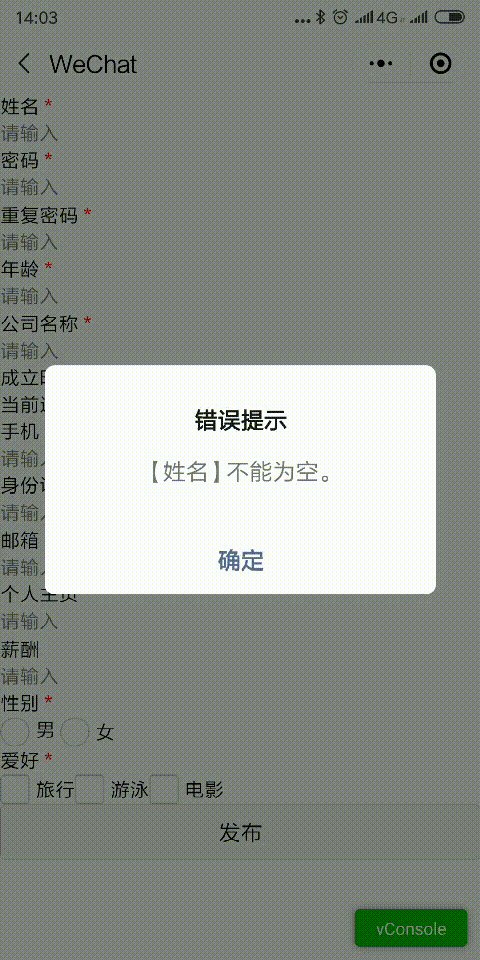
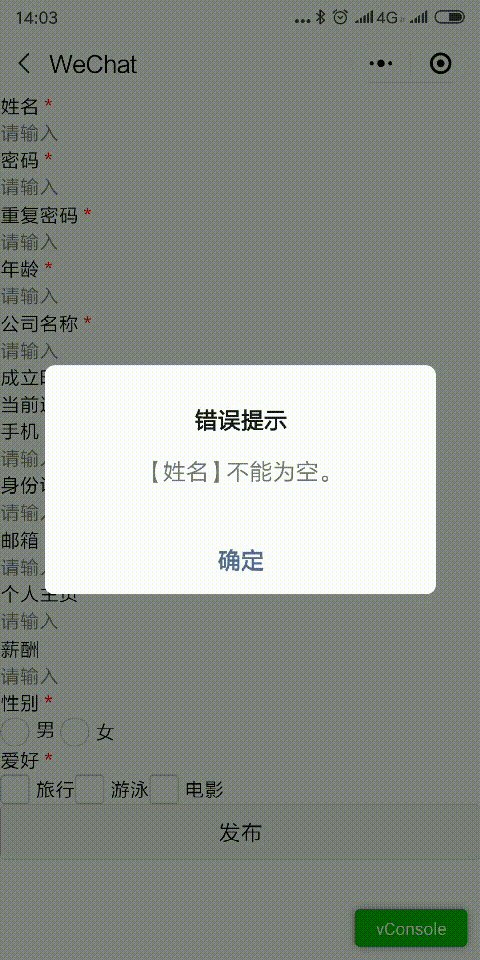
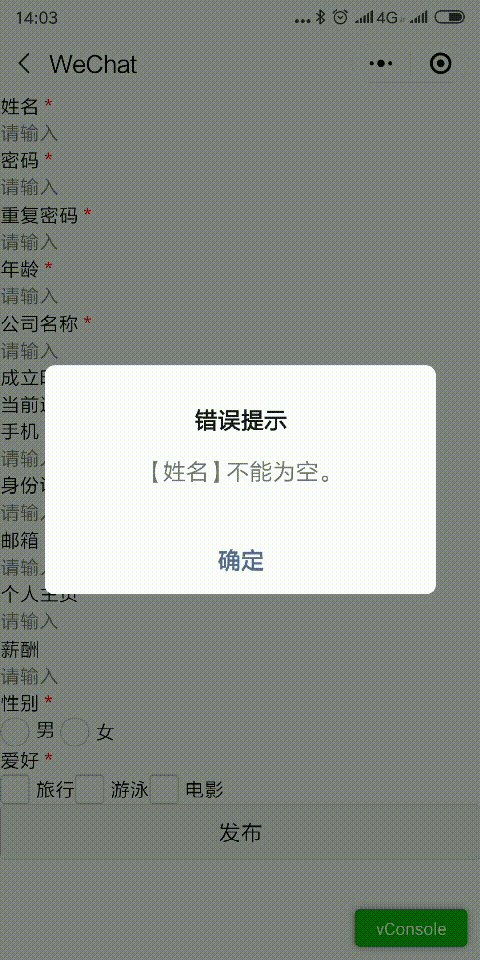
- util.alert("错误提示",error.msg)
- return false
- }
- //向后台发送时数据 wx.request...
- util.alert("成功提示", '提交成功 :' + e.detail.value.date)
- }
- })
重点: 此页面只要在渲染完的方法里new WxValidate();然后在提交的操作里加上判断即可。例如下图的效果。

三、验证关键字
| 关键字 | 说明 | 用法 |
| notEmpty | 不能为空 | |
|
size[4,10] |
输入字符的长度 |
可以只写一个数字,注意根据判断的不同,判断要不要写“,”。例如 长度最小为4则可写成:size[4]; 长度最大为10则可写成:size[,10],注意逗号不能少; |
|
int |
整数 | |
|
number |
数字 | |
|
range[18,60] |
数值的范围 |
类似与size,但此关键字还多一种判断,例如是不包含首尾的数值,例如 薪酬必须大于5000 小于等于20000: range(5000,20000]; 或者年龄必须18-60之间,但不包含18岁和60岁:range(18,60) |
|
equals[id] |
等于另一个表单的值 |
id:表示另一个控件的id,此处也可以写成: equals[id,另一个控件的名称]格式,例如:equals[id,手机号] “输入值必须和【手机号】相同!”;若后面的名称不填写,则验证出错时默认提示的是“请输入与上面相同的密码” |
|
tel |
电话格式(中国大陆) | |
| phone | 手机格式(中国大陆) | |
|
idcard |
身份证(中国大陆) | |
|
date |
日期 | |
|
dateISO |
日期(ISO),例如:2009-06-23,1998/01/22 | |
| 邮箱地址 | ||
| url | 网站地址 |
PS:这个控件最终应该还是要和wx.request 封装到一起使用,具体等我把wx.request封装好了再写了。
插件下载:https://github.com/zhuiyue82/wx
本人在CSDN的本文链接:https://blog.csdn.net/zhuiyue82/article/details/100012973
微信小程序——仿jqueryValidate表单验证插件WxValidate的二次封装(一)的更多相关文章
- 微信小程序——表单验证插件WxValidate的二次封装(二)
在上一篇博客<微信小程序——仿jqueryValidate表单验证插件WxValidate的二次封装>中,我将WxValidate做了再次封装,简化了初始规则数据的构造,但是当有错误时页面 ...
- 微信小程序——表单验证插件WxValidate的二次封装(终极版)
微信小程序表单验证前面的两篇文章做的效果总感觉都有点不太友好,第一篇里的效果是将错误信息通过对话框形式弹出来,这种形式在web形式下早已经淘汰了:第二篇是一次性全部显示所有的错误,然后3秒后自动消失, ...
- 微信小程序 - 表单验证插件WxValidate使用
插件下载地址及官方文档:https://github.com/skyvow/wx-extend 具体的WxValidate.js文件的位置在wx-extend/src/assets/plugins/w ...
- 微信小程序 - 表单验证插件WxValidate(自定义警告信息形式)
弹出的形式对于用户来说,总是不太友好的 可能会出现层级问题(只需要设置一下提示的层级即可) WxValidate内置规则 以下代码拷贝即可使用~ wxml <form bindsubmit='s ...
- 微信小程序实战:表单与选择控件的结合
先上代码. login.wxml <mp-toptips msg="{{error}}" type="error" show="{{error} ...
- JqueryValidate 表单验证插件
1.适用场景 表单 ( 支持自定义规则 ) 2.相关文章 jQuery Validate 3.实际问题 JqueryValidate表单相同Name不校验问题解决
- 微信小程序基础之表单Form的使用
表单Form的应用很广泛,我们可以利用form设计登录注册,也可以设计一种答题问卷的形式,今天主要讲一下form的使用 form表单,将组件内输入的"switch","i ...
- 微信小程序--获取form表单初始值提交数据
<form bindsubmit="formSubmit"> <view class="txt"> <view class=&qu ...
- 微信小程序仿朋友圈功能开发(发布、点赞、评论等功能)
微信小程序仿朋友圈功能开发(发布.点赞.评论等功能) 1.项目分析 项目整体分为三个部分 发布 展示 详情页 graph LR 朋友圈发布 --内容发布--> 内容展示 内容展示 --点击展示卡 ...
随机推荐
- vue解惑之slot(插槽)
一.插槽是个什么玩意,能吃吗 在vue中[插槽],从字面意思来看,插槽意味着[内容的增加],回到vue的使用场景,插槽就是[父组件调用子组件时,额外增加的内容]. 插槽显不显示.显示的内容是由父组件来 ...
- 《Hands-On System Programming with Go》之目录操作
开一个新书<Hands-On System Programming with Go>,系统的了解一下, 这方面的东东,以前用C语言实现过, 现在用GO,重新来!! package main ...
- [洛谷P1967][题解]货车运输
题目 这道题让我们求最小限重的最大值 显然可以先求出最大生成树,然后在树上进行操作 因为如果两点之间有多条路径的话一定会走最大的,而其他小的路径是不会被走的 然后考虑求最小权值 可以采用倍增求LCA, ...
- DataGridView使用自定义控件实现简单分页功能
本例子使用自定义控件方法实现,数据库使用的是SQL Server,实现过程如下: 1.新建一个自定义控件,命名为:PageControl. 2.PageControl代码如下: public part ...
- 简洁优雅的Python教你如何在工作中“偷懒”
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者: A字头 PS:如有需要Python学习资料的小伙伴可以加点击下方链 ...
- Ligg.EasyWinApp-102-Ligg.EasyWinForm:Function--ControlBox、Tray、Resize、Menu
首先请在VS里打开下面的文件,我们将对源码分段进行说明: Function(功能):一个应用的功能界面,一个应用对应多个Function(功能):如某应用可分为管理员界面.用户界面. 首先我们来看一下 ...
- Docker 底层技术与端口映射
容器底层实现技术 1.cgroup 实现了资源的限额:CPU,内存,硬盘 cgroup使用 docker run -d -m 100M httpd 2.namespace 实现了资源隔离 name ...
- 11G-使用跨平台增量备份减少可移动表空间的停机时间 XTTS (Doc ID 1389592.1)
11G - Reduce Transportable Tablespace Downtime using Cross Platform Incremental Backup (Doc ID 13895 ...
- Unity3D 使用Socket处理数据并将数据 在UGUI、NGUI上显示出来
Unity3d 不支持C#的线程直接调用Unity3D 主线程才能实现的功能.例如:给UGUI text 赋值.改变Color值等.怎样解决这个问题呢?使用一个Loom脚本. 按照惯例贴上代码. 首先 ...
- Matlab线性规划
线性规划 线性规划的标准形式 \[\underset{x}{min}{\ c^Tx}\ s.t.\ Ax \leqslant b\] 例如,线性规划为: \[ \underset{x}{min ...
