flex三个对齐属性的记忆方式
今天在群里聊天有人说 flex的那几个居中属性好难记,时不时都要尝试一下,或者查看一下文档,现在我把我自己的记忆方式分享一下。。。
1. flex的居中主要是通过这三个属性来实现的:
- justify-content: flex-start | flex-end | center | space-between | space-around;
- align-items: flex-start | flex-end | center | baseline | stretch;
- align-content: flex-start | flex-end | center | space-between | space-around | stretch;

2. 总结
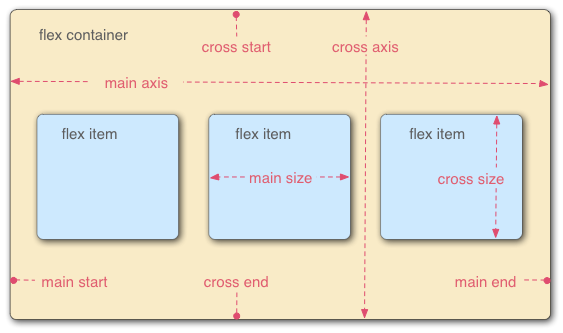
- justify-content主要是针对主轴(水平轴,x轴,row)上的居中方式
- align-items主要是针对交叉轴(垂直轴,y轴,column)上的居中方式
- align-content是针对多行的时候交叉轴(垂直轴,y轴,column)上的居中方式(在单行显示时align-content: center一点效果都没有,但是今天发现Mac上的Chrome76竟然有效果,但是单行在旧版和其他浏览器还是无效的,建议还是别只用这个属性 )
3. 记忆方式
- justify-content 的两个单词开头字母为 jc即警察的意思,我们看过X战警,因此是针对x轴的居中;警察肯定有肌肉(row),所以也可以理解为是row上面的居中方式;警察也是一个国家的主要(main) 力量,所以还可以理解为主轴的对齐方式;警察的水平不容小觑,理解为水平轴的居中。 随便选一个记忆方式,我比较喜欢X战警记忆。
- align-items 的两个单词开头字母为ai即“爱”, 爱就要轰轰烈烈(column列),所以是列上面的居中方式。也可以看I这个单词,I明显是竖直的,所以代表Y轴上的居中方式。
- align-content 的两个单词字母为ac即爱吃,爱就是轰轰烈烈上面说了,跟c就是吃,中国人一般吃米饭,肯定很多,所以必须多行才有意义。
- 会不会脑子懵了记叉了记多了一个justify-items呢?justify-items的两个字母是ji就是记的意思,所以不要ji,要忘ji,因此flex根本没有这个属性。
原文:https://javascript.shop/2019/08/flex-justify-content-align-items-align-content/
flex三个对齐属性的记忆方式的更多相关文章
- Flex 的 多种对齐属性
1. html 结构 <div id="container"> <div class="item item-1"> <h3> ...
- Spring学习(三)几种集合属性的注入方式
1.前言 众所周知.java中不只有八大简单类型.还有一些集合类型.本文围绕集合类型的注入做一个总结. 2.项目骨架 3.过程 1.创建实体类AllCollectionType package com ...
- 【CSS简介、基础选择器、字体属性、文本属性、引入方式】前端小抄(2) - Pink老师自学笔记
[CSS简介.基础选择器.字体属性.文本属性.引入方式]前端小抄(2) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS简介 CSS 的主要使用场景就是布局网页,美化页面 ...
- 【CSS学习】--- 文本水平对齐属性text-align和元素垂直对齐属性vertical-align
一.文本水平对齐属性---text-align text-align属性是将块级标签以及单元格里面的内容进行相应的对齐,块级标签里的内联元素会被整体进行移动,而子块级元素或子单元格则会继承父元素的te ...
- 第三篇 css属性
一.颜色属性 颜色属性有下面四种方式 <div style="color:blueviolet">ppppp</div> <div style=&qu ...
- ASP.NET Core应用的错误处理[1]:三种呈现错误页面的方式
由于ASP.NET Core应用是一个同时处理多个请求的服务器应用,所以在处理某个请求过程中抛出的异常并不会导致整个应用的终止.出于安全方面的考量,为了避免敏感信息的外泄,客户端在默认的情况下并不会得 ...
- Js之Dom学习-三种获取页面元素的方式、事件、innerText和innerHTML的异同
一.三种获取页面元素的方式: getElementById:通过id来获取 <body> <input type="text" value="请输入一个 ...
- C和指针 第三章 链接属性 extern、internal、none
三种链接属性 组成一个程序有多个源文件,如果相同的标识符出现在多个源文件中,那么标识符的链接属性决定如何处理在不同文件中出现的标识符. 链接属性有三种: external:外部 多个源文件中的相同标识 ...
- 用元类和__getattribute__改变类属性的读取方式
首先,需要知道两点: 类本身是type类的实例 __getattribute__ 可以改变类实例的属性的读取方式(http://www.cnblogs.com/blackmatrix/p/568148 ...
随机推荐
- Python核心技术与实战 笔记
基础篇 Jupyter Notebook 优点 整合所有的资源 交互性编程体验 零成本重现结果 实践站点 Jupyter 官方 Google Research 提供的 Colab 环境 安装 运行 列 ...
- Android 插件化开发(三):资源插件化
在前面的文章中我们成功的加载了外部的Dex(Apk)并执行了插件的Bean代码.这时我们会想,能不能加载并运行插件Apk的Activity.答案当然是能,否则后续我们的研究就没意义了,但是想实现Act ...
- delete和Vue.$delete删除数组的区别
delete delete只是被删除的元素变成了 empty/undefined ,其他的元素的键值对应关系还是不变. Vue.$delete 直接删除了数组中元素,数组的键值对应关系发生相应变化 例 ...
- Mysql性能优化之参数配置(转)
前言: Mysql作为数据库中广泛应用的开源产品,需要面对不同的生产压力,而有些性能问题通过配置优化就可以得到解决,优化可以分为几个方向:1.优化参数配置.2.优化数据库索引.3.优化数据库结构,如分 ...
- PL/SQL Developer查詢已經執行過的SQL語句記錄 Ctrl+E
PL/SQL Developer查詢已經執行過的SQL語句記錄 最近提数比较多,没有已存在的脚本信息,就手工写呀... 一次性打开了多个提数脚本文件,结果执行完后把脚本保存好了,但是最后的整理其它脚本 ...
- jQuery插件 distpicker实现多次赋值
项目里需要实现省市区联动选择功能,使用了一个jQuery插件dispicker,记录一下使用过程中遇到的问题和解决办法. 需要要实现的功能就两个:打开modal框时设置地址,点击重置按钮时重置地址 原 ...
- Spring Cloud @RefreshScope刷新问题
问题 使用@RefreshScope会刷新在sprign ioc中所有bean中使用@Value的值,但是在配置类中使用方法去配置的其他类参数并不会改变例如 解决方案 //使用此方法监听事件 @Eve ...
- WPF应用中对WindowsFormHost内容进行裁剪
问题1: WPF中在使用WindowsFormsHost调用WinFrom控件时,若在WindowsFormsHost上层添加了WPF控件,该控件不会显示出来. <Grid> <W ...
- 在Dynamics CRM中使用Bootstrap
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面 ...
- 【Java基础】接口和抽象类之间的对比
Java 中的接口和抽象类之间的对比 一.接口 Interface,将其翻译成插座可能就更好理解了.我们通常利用接口来定义实现类的行为,当你将插座上连接笔记本的三角插头拔掉,换成微波炉插上去的时候,你 ...
