HTML连载32-背景颜色、背景图片、背景填充
一、背景
1.如何设置标签的背景颜色
(1)在CSS中有一个background-color:属性值;,就是专门用来设置标签的背景颜色。
(2)取值:具体单词、RGB、RGBA、十六进制
例子:
<style>
.p1{
background-color: red;
}
.p2{
background-color: rgb(0,255,0);
}
.p3{
background-color: rgba(0,0,255,1);
}
.p4{
background-color: #00ffff;
}
</style>
</head>
<body>
<p class="p1">我是试练</p>
<p class="p2">我是试练</p>
<p class="p3">我是试练</p>
<p class="p4">我是试练</p>

2.如何设置背景图片?
(1)在CSS中有一个叫做background-image:url();的属性,就是专门用来设置背景图片的。
(2)注意:
i.图片的地址需要放在url()的括号之中,图片的地址可以是本地的地址,也可以是网络的地址。
ii.如果图片的大小不足以覆盖我们要求的大小,那么就会自动在水平和垂直方向进行平铺和填充。
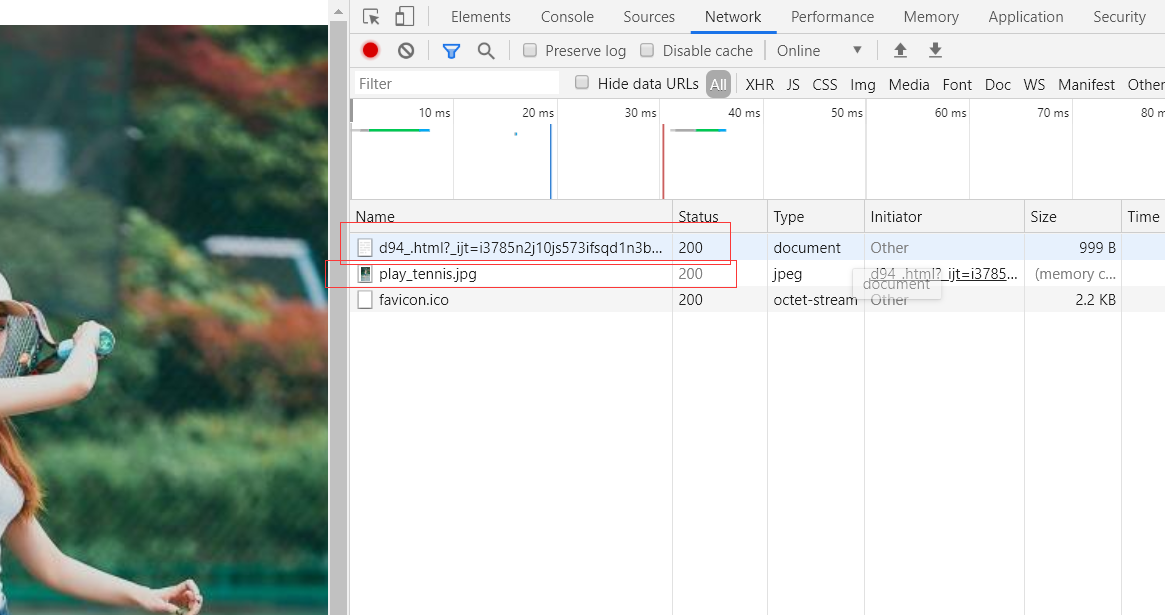
iii.如果网页上出现了图片,那么浏览器会再次发送请求获取图片

例子:
.p1{
height:600px;
width: 600px;
background-color: red;
background-image:url("image/play_tennis.jpg");
}
.........省略代码........
<p class="p1">我是试练</p>

3.背景平铺:我们如何设置背景图片?
(1)在CSS中有一个叫做background-repeat的属性,就是专门用来控制背景图片的平铺方式的。
取值:
repeat:默认,在水平和垂直方向上都需要平铺。
no-repeat:在水平和垂直方向上都不需要平铺。
repeat-x:只在水平方向上平铺。
repeat-y:只在垂直方向上平铺。
例子:
.p1{
height:1000px;
width: 600px;
background-color: red;
background-image:url("image/play_tennis.jpg");
/*background-repeat:repeat;!*默认情况下就是repeat,这个意思就是图片大小不变,铺满指定的区域即可*!*/
/*background-repeat: no-repeat;!*这个意思就是图片就铺一张,然后有地方没填上的就空着*!*/
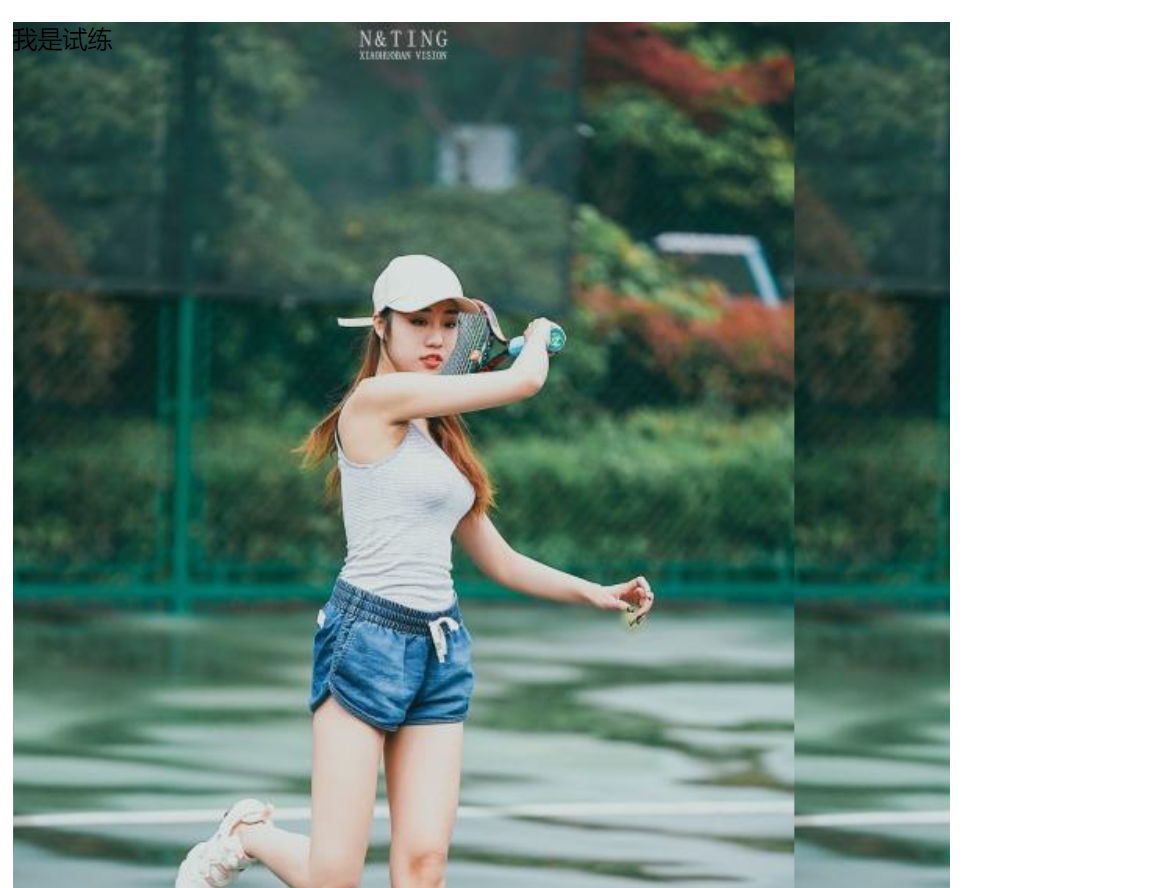
background-repeat:repeat-x;
}
.........省略代码........
<p class="p1">我是试练</p>

(3)应用场景:用来做背景的多个填充。通过背景图片的平铺来降低图片的大小,提升网页访问速度
二、源码:
d94_background_color_and_image_and_tile_way.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d94_background_color_and_image_and_tile_way.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,后台回复“礼包”获取Java大数据学习视频礼

HTML连载32-背景颜色、背景图片、背景填充的更多相关文章
- VC 对话框设置背景颜色和图片
改变背景颜色,有两种方法: 1.在app的初始化函数中调用:void SetDialogBkColor( COLORREF clrCtlBk = RGB(192, 192, 192), COLORRE ...
- Java 设置PDF文档背景——单色背景、图片背景
一般生成的PDF文档默认的文档底色为白色,我们可以通过一定方法来更改文档的背景色,以达到文档美化的作用. 以下内容提供了Java编程来设置PDF背景色的方法.包括2种设置方法: 设置纯色背景色 设置图 ...
- vs code 的背景颜色主题还有背景图片的自定义方法
先说颜色主题吧: 依次点击文件--->首选项---->颜色主题 你就可以看到不同的颜色主题了 如果你还觉得不好看,不满意,不符合你的审美风格 你还可以在插件库里面下载相关插件: THEME ...
- Qt中设置widget背景颜色/图片的注意事项(使用样式表 setStyleSheet())
在Qt中设置widget背景颜色或者图片方法很多种:重写paintEvent() , 调色板QPalette , 样式表setStyleSheet等等. 但是各种方法都有其注意事项,如果不注意则很容易 ...
- css背景颜色、背景图片,以及列表的多种样式
背景样式 • background-color 设置元素的背景颜色.• background-image 把图像设置为背景.• background-position 设置背景图像的起始位置.• ba ...
- Java 给 PowerPoint 文档添加背景颜色和背景图片
在制作Powerpoint文档时,背景是非常重要的,统一的背景能让Powerpoint 演示文稿看起来更加干净美观.本文将详细讲述如何在Java应用程序中使用免费的Free Spire.Present ...
- 设置 tableview 的背景 颜色 和清空
表示图中Cell默认是不透明的,那么在设置表示图的背景颜色和图片时通常是看不到的 1.给tableView设置背景view UIImageView *backImageView=[[UIImageVi ...
- ie6背景透明的设置方法 ie6背景颜色透明和png图像透明解决方法
IE6浏览器,让我们又爱又恨.爱它的是,可以让我们写的代码的时候,可以更标准,恨的是,它有太多无厘头的IE6常见bug(详情点击),让我们焦头烂额.现在现在用百度浏览器调查,国内占有率不到6%了,但是 ...
- android中在java代码中设置Button按钮的背景颜色
android中在java代码中设置Button按钮的背景颜色 1.设置背景图片,图片来源于drawable: flightInfoPanel.setBackgroundDrawable(getRes ...
- Java设置PPT幻灯片背景——纯色、渐变、图片背景
PPT幻灯片生成时,系统默认是无色背景填充,幻灯片设计需要手动设置背景效果,可设置颜色填充或者图片背景填充.本文将对此介绍具体实现方法. 使用工具:Free Spire.Presentation fo ...
随机推荐
- 自动编写Python程序的神器,Python 之父都发声力挺!
就在不久前,kite——那个能够自己编写python代码的AI,Python 之父 Guido van Rossum 使用之后,也发出了「really love」感叹,向大家墙裂推荐了这一高效工具 ...
- 关于Unity中AI随机巡逻障碍物预判与快速运动时物理穿透的思考
如果不想用Unity的导航系统,很多时候就要解决如何预判前进路径中的障碍物问题,之前也看过一些非常经典的寻路算法例如AStar寻路,虽然也可实现功能,但总感觉有些小题大做.寻路算法大多数都是为了得出最 ...
- php-laravel框架用户验证(Auth)模块解析(一)
一.初始化 使用php artisan命令进行初始化:php artisan make:auth 和 php artisan migrate(该命令会生成users表.password_resets表 ...
- git 清除远程仓库已经删除的本地分支 清除已经合并到master的本地分支
在gitlab中执行deleted merged.也是可以在本地看到这些分支的 查看本地分支和追踪情况: git remote show origin 可以发现远程分支已被删除的分支,根据提示可以使用 ...
- oracle学习笔记(十三) 查询练习(三) 子查询查询
子查询练习 create table empployee_demo( empno number(4) not null primary key, --员工编号,主键 ename varchar2(10 ...
- Java开发桌面程序学习(一)——JavaFx+Jfoenix初始以及搭建
Java开发桌面程序学习(一)--JavaFx+Jfoenix初始以及搭建 前言 想做一个Java的桌面程序,但是,使用原生的Swing感觉又十分麻烦,那个布局都是拿代码设置,看着十分的乱,偶然的情况 ...
- C# convert between Image and Base64string
static void ImageMSDemo(string picPath) { byte[] imageArray = System.IO.File.ReadAllBytes(picPath); ...
- Wpf,Unity6
<?xml version="1.0" encoding="utf-8"?><packages> <package id=&quo ...
- javascript常用数据验证函数
正则表达式日期验证函数 function CheckDate(str){ //在JavaScript中,正则表达式只能使用"/"开头和结束,不能使用双引号 ...
- 前端开发工具HBuilder使用技巧以及快捷键
创建HTML结构: h 8 (敲h激活代码块列表,按8选择第8个项目,即HTML代码块,或者敲h t Enter) 中途换行: 'Ctrl+Enter' 设置charset: m e 6 Enter ...
