HTML连载21-序选择器上
解释CSS3 中新增的选择器中最具有代表性的就是序选择器,大致可以分为两类:
(1)同级别的第几个(2)同类型的第几个
先写一个公共代码
<body>
<h1>优秀</h1>
<p>我是一梯队</p>
<p>我是一梯队</p>
<p>我是一梯队</p>
<div>
<p>我是第二梯队</p>
<p>我是第二梯队</p>
<p>我是第二梯队</p>
</div>
</body>
1.选中同级别中的第一个
标签:first-child{属性:值}
注意点:不区分类型,只管取第一个,不管第一个是什么标签
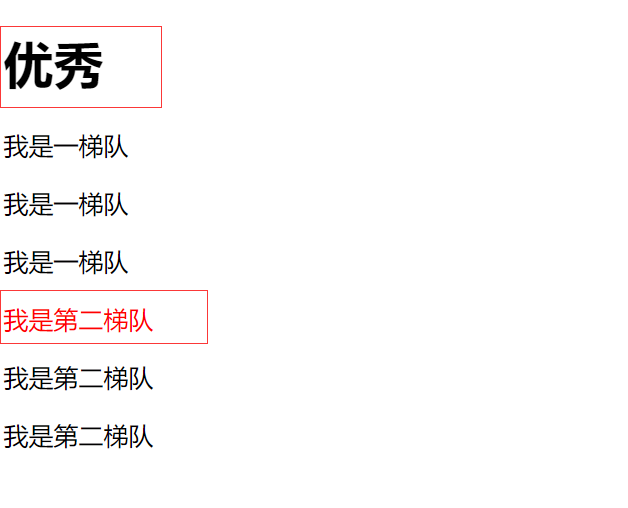
p:first-child{
color:red;
}

解释:在同级别中只选取第一个为h1标签和div下的p标签,然后在这些里面只选p标签,进行标红。
2.选中同级别中同类型的第一个
标签:first-of-type{属性:值;}
例子:
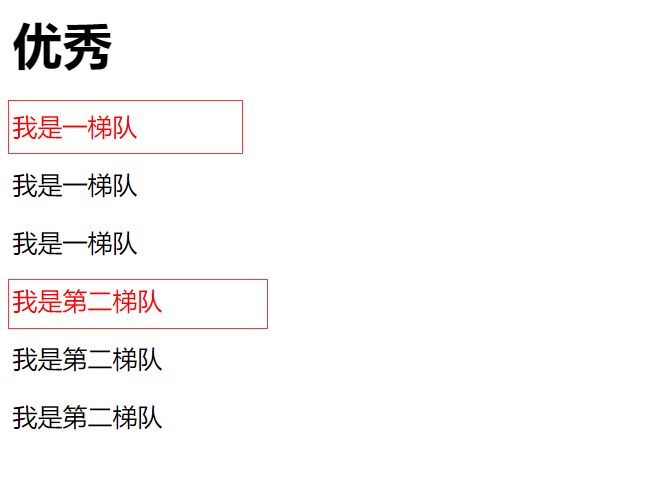
p:first-of-type{
color:red;
}

解释:先选出所有的p标签,然后在这些p标签中每一个同级别的在选出一个。
3.选中同级别中的最后一个
标签:last-child{属性:值;}
4.选中同级别中同类型的最后一个
标签:last-of-type{属性:值;}
5.选中同级别中的第n个
标签:nth-chirld(n):{属性:值;}
6.选中同级别中同类型的第n个
标签:nth-of-type(n):{属性:值;}
7.选中同级别中的倒数第n个
标签:nth-last-chirld(n):{属性:值;}
8.选中同级别中同类型的倒数第n个
标签:nth-last-of-type(n):{属性:值;}
二、源码:d77_order_selector_first
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d77_order_selector_first
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,后台回复“礼包”获取Java大数据学习视频礼包

HTML连载21-序选择器上的更多相关文章
- H5 20-属性选择器上
20-属性选择器上 --> 我是段落1 我是段落2 我是段落3 我是段落4 我是段落5 <!DOCTYPE html> <html lang="en"> ...
- HTML连载23-属性选择器(上)
一.属性选择器 1. (1)定义:根据指定的 属性名称找到对应的标签,然后设置属性 (2)格式:标签[属性=值]:{属性:值:] 注意:前一个值是不带引号的 (3)例子: <style> ...
- 第 13 章 CSS 选择器[上]
学习要点: 1.选择器总汇 2.基本选择器 3.复合选择器 4.伪元素选择器 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 选择器,通过选择器定位到想要设置样式的元素.目前 CSS 选择器的 ...
- 从零开始学习html(八)CSS选择器——上
一.什么是选择器? <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type&quo ...
- HTML连载20-并集选择器&兄弟选择器
一.并集选择器 1.作用:给所有的选择器选中的标签设置属性. 2.格式: 选择器1,选择器2{ 属性:值: } 3.例如: .abc1,#abc2{ color:red; } .......省略代码. ...
- jQuery中的选择器(上)
从学习jquery开始,现在已经是第三遍看锋利的jQuery这本书了,现在打算对jQuery中的各种选择器进行一下总结,主要是是为了进一步系统的巩固自己对知识的掌握,另外也可以为那些学习jQuery并 ...
- redis 系列21 复制Replication (上)
一. 概述 使用和配置主从复制非常简单,每次当 slave 和 master 之间的连接断开时, slave 会自动重连到 master 上,并且无论这期间 master 发生了什么, slave ...
- Css选择器(上) 让样式无孔不入
css选择器 一个可以选择样式的工具, 这里适用于无论是内部代码还是外部引用 abc.css 这类型的文件. 基本选择器*{ } 就是一个简单的*, 代表应用于全部. 不适合于个性 ...
- HTML连载19-子元素选择器&交集选择器
一.子元素选择器 1.定义:找到指定标签中所有特定的直接子元素,然后设置属性 2.格式: 标签名称一>标签名称2{ 属性:值: } 3.释义:先找到叫做“标签名称1”的标签,然后在这个标签中查找 ...
随机推荐
- php精确计算
php BC高精确度函数库 结果: php一般的取余 只是除以整数 bc精度取余 精确到了小数
- jieba 分词使用入门
1. 介绍 JIEBA 是目前最好的 Python 中文分词组件,它主要有以下 3 种特性: 支持 3 种分词模式:精确模式.全模式.搜索引擎模式 支持繁体分词 支持自定义词典 import jieb ...
- gitlab的安装配置与简单使用
安装 gitlab,建议系统内存 6G ,不然会报错. 一.如何安装 gitlab 下载 gitlab 的 RPM 包 https://packages.gitlab.com/gitlab/gitla ...
- 错误InnoDB:Attemptedtoopenapreviouslyopenedtablespace.
2013-08-04 13:48:22 760 [ERROR] InnoDB: Attempted to open a previously opened tablespace. Previous t ...
- 使用maven快速入门
Maven 基础知识 官网: 传送门 Maven 项目结构 $ MavenProject |-- pom.xml |-- src | |-- main | | `-- java | | `-- res ...
- springboot 2.0 配置 spring.jackson.date-format 不生效
展开 问题:application.properties中的如下配置不生效,返回时间戳 spring.jackson.date-format=yyyy-MM-dd HH:mm:ss 原因分析: 拦截器 ...
- JS中for,for...in,for...of以及foreach循环的用法
1.for()循环 // for循环的表达式之间用的是;号分隔的,千万不要写成, for (初始化表达式1; 判断表达式2; 自增表达式3) { // 循环体4 } 2.for...in索引遍历 va ...
- 2-How nginx processes a request
原文:http://nginx.org/en/docs/http/request_processing.html server_name directive 参考:http://nginx.org/e ...
- JavaWeb之Cookie&Session
Cookie 直译是:小饼干.实际上,Cookie就是由服务器给客户端,并且存储在客户端上的一份小数据 应用场景 自动登录,查看浏览记录,购物车 Cookie存在的意义 HTTP请求是无状态的,客户端 ...
- 自定义Vue组件打包、发布到npm以及使用
本文将帮助:将自己写的Vue组件打包到npm进行代码托管,以及正常发布之后如何使用自己的组件. 本文讲述的仅仅是最基础的实现,其他复杂的操作需要非常熟悉webpack的相关知识,作者将继续学习. 先附 ...
