offsetX、clientX、screenX、pageX、layerX
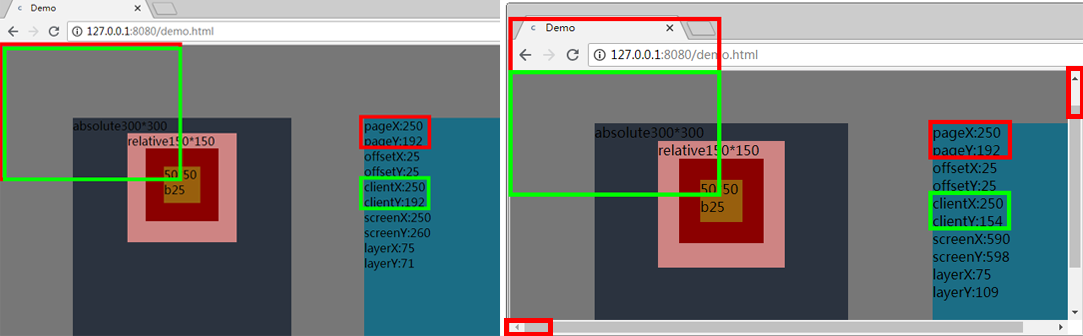
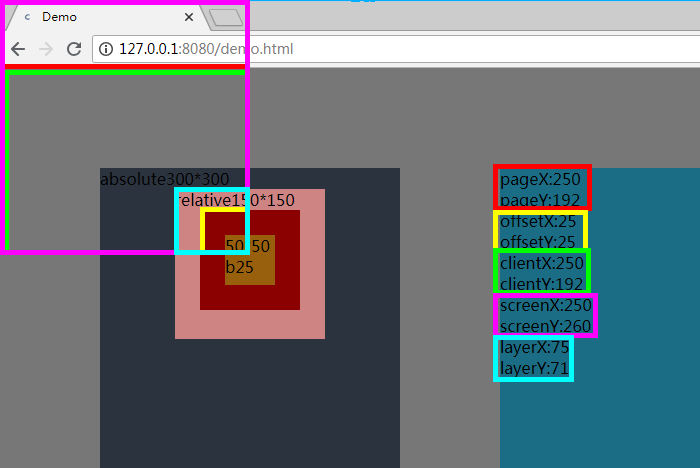
pageX/Y
原点相对于文档窗口左上角。

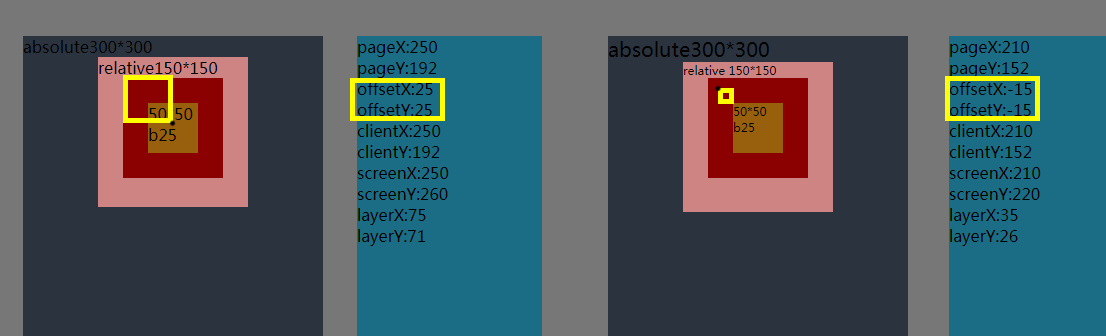
offsetX/Y
原点相对于触发事件元素的左上角,需要注意的是,offset是有负值的,如果你的元素有边框,那么offset会是负值。
(黑色为鼠标点击点)
(测试了IE11、Opera54.0.2952.71、Chrome68.0.3423.2、Firefox61.0.2中offset均不含边框的宽度)

clientX/Y
原点相对于可视窗口左上角

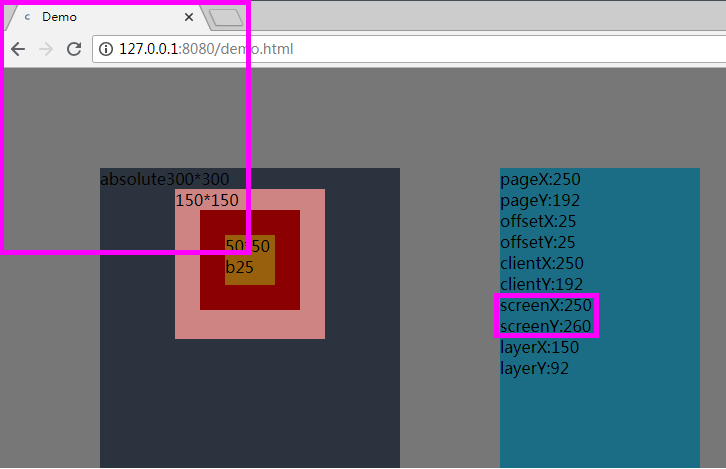
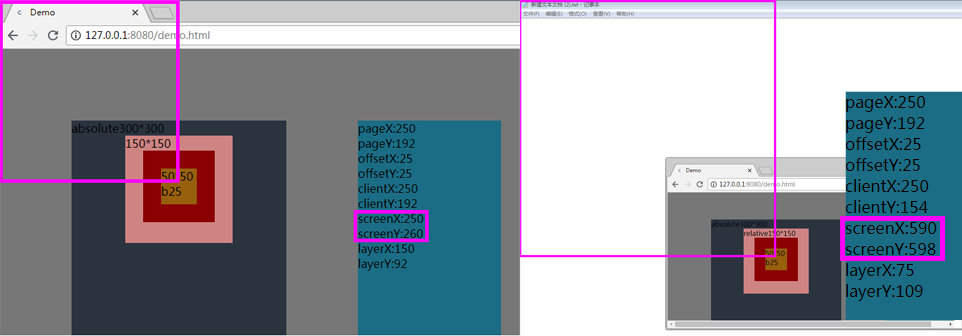
screenX/Y
原点相对于屏幕左上角


layerX/Y
原点相对于position为absolute或relative的父元素的左上角。
图1中粉色DIV并没有设置position,所以默认为static,此时layerX/Y的原点为上层父元素灰色DIV的左上角。
图2中粉色DIV设置了position为relative,所以此时layerX/Y的原点为粉色DIV的左上角。

pageX/Y、clientX/Y区分
当可视窗口与文档窗口重叠,pageX等于clientX, pageY等于clientY。 但是如果缩小浏览器窗口直到浏览器出现滚动条。此时可视窗口左上角位置不变,但文档窗口左上角位置发生变化。
如图2所示,此时文档窗口的原点如图中红线所示在页面的上方。

总体理解一下

其中有一个我很在意的问题,为什么pageY、offsetY、clientY、layerY总有一个2px或1px的多余?
因为我可得出鼠标相对于触发事件元素的原点,现在设置为中心点(25,25),那么从layerY-offsetY=border+粉色文字所占大小=>文字所占高度为21px。
所以猜测难道是文字大小所导致的?
于是设置文字大小。

计算图1灰色文字所占高度+文档窗口左上角到灰色DIV的高度=192-71=121px;
图1粉色文字所占高度=21px
因为两个文字大小一致,所以文档窗口左上角到灰色DIV的高度=121-21=100px;
设置图2灰色DIV文字大小为25px,粉色DIV文字大小为30px。
计算灰色文字所占高度+文档窗口左上角到灰色DIV的高度=223-90-100=33px
粉色文字所占高度=90-25-25=40px
经过多此实验和计算。。发现Chrome每次修改文字大小,文字所占高度没有规律。。
特别的13px大小文字占高17px,12px文字大小占高16px,14px占高19,15px占高20,16px占高21,20占26,30占40,40占52,50占66,60占79。。。
(我也不知道原理是什么,Firefox和Chrome数值还不一样,因为Firefox不限制文字大小,Chrome最小文字大小为12px,所以文字最小占高19px)
测试代码如下
<script type="text/javascript">
$(document).ready(function () {
$("#test").click(function (e) {
console.log(e);
$("#pX").html(e.pageX);
$("#pY").html(e.pageY);
$("#oX").html(e.offsetX);
$("#oY").html(e.offsetY);
$("#cX").html(e.clientX);
$("#cY").html(e.clientY);
$("#sX").html(e.screenX);
$("#sY").html(e.screenY);
$("#lX").html(e.originalEvent.layerX);
$("#lY").html(e.originalEvent.layerY); });
})
</script>
<style>
*{
margin: 0px;
padding: 0px;
}
#demo{
background-color: #777777;
height: 400px;
}
#data{
position: absolute;
top:100px;
left: 500px;
width: 200px;
height: 300px;
background-color: #1b6d85;
}
#test{
width: 50px;
height: 50px;
border: 25px solid darkred;
background-color: #985f0d;
top:100px;
left: 100px;
margin: 0 auto;
}
#testCContainer{
width: 300px;
height: 300px;
position: absolute;
top: 100px;
left: 100px;
background-color: #2b333f;
}
#testContainer{
width: 150px;
height: 150px;
background-color: #ce8483;
margin: 0 auto;
position: relative;
}
</style>
<body> <div id="demo"></div>
<div id="testCContainer">
absolute300*300
<div id="testContainer">
rela150*150
<div id="test"></div>
</div>
</div>
<div id="data">
pageX:<span id="pX"></span><br/>
pageY:<span id="pY"></span><br/>
offsetX:<span id="oX"></span><br/>
offsetY:<span id="oY"></span><br/>
clientX:<span id="cX"></span><br/>
clientY:<span id="cY"></span><br/>
screenX:<span id="sX"></span><br/>
screenY:<span id="sY"></span><br/>
layerX:<span id="lX"></span><br/>
layerY:<span id="lY"></span>
</div>
</body>
</html>
offsetX、clientX、screenX、pageX、layerX的更多相关文章
- 鼠标事件以及clientX、offsetX、screenX、pageX、x的区别
鼠标事件 鼠标事件有下面这几种: 1. onclick 鼠标点击事件 box.onclick = function(e){ console.log(e) } 2. onmousedown 鼠标按下事件 ...
- clientX、pageX、offsetX、screenX的区别
这几个属性的区别说难不难,可是很容易搞混,很长一段时间没用,发现又忘记区别了,记不清哪个是哪个!真的很抓狂! 区别: clientX.clientY: 相对于浏览器窗口可视区域的X,Y坐标(窗口坐标) ...
- screenX、clientX、pageX的区别
screenX:鼠标位置相对于用户屏幕水平偏移量,而screenY也就是垂直方向的,此时的参照点也就是原点是屏幕的左上角. clientX:跟screenX相比就是将参照点改成了浏览器内容区域的左上角 ...
- pageX、pageY全兼容
pageX.pageY全兼容 var pos=function(o,x,y,event){var posX=0,posY=0;var e=event||window.event;if(e.posX|| ...
- ev的offsetX,pageX,clientX和screenX
event.offsetX.event.offsetY(相对事件发生的具体元素左上角的定位) 鼠标相对于事件源元素(srcElement)的X,Y坐标,只有IE事件有这2个属性,标准事件没有对应的属性 ...
- JS中的事件、事件冒泡和事件捕获、事件委托
https://www.cnblogs.com/diver-blogs/p/5649270.html https://www.cnblogs.com/Chen-XiaoJun/p/6210987.ht ...
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- C#、JAVA操作Hadoop(HDFS、Map/Reduce)真实过程概述。组件、源码下载。无法解决:Response status code does not indicate success: 500。
一.Hadoop环境配置概述 三台虚拟机,操作系统为:Ubuntu 16.04. Hadoop版本:2.7.2 NameNode:192.168.72.132 DataNode:192.168.72. ...
- 教你一招:解决win10/win8.1系统在安装、卸载软件时出现2502、2503错误代码的问题
经常遇到win10/win8.1系统在安装.卸载软件时出现2502.2503错误代码的问题. 解决办法: 1.打开任务管理器后,切换到“详细信息”选项卡,找到explore.exe这个进程,然后结束进 ...
随机推荐
- JVM调优之探索CMS和G1的物理内存归还机制
前言: 公司有一个资产统计系统,使用频率很低,但是要求在使用时查询速度快,因此想到做一些缓存放在内存中,在长时间没有使用,持久化到磁盘中,并对垃圾进行回收,归还物理内存给操作系统,从而节省宝贵资源给其 ...
- ViewPager取消切换动画
/** * Created by apk2sf on 2017/12/2. * email: apk2sf@163.com * QQ:337081267 */ public class NoAnima ...
- Javascript中style,currentStyle和getComputedStyle的区别以及获取css操作方法
style: 只能获取行内style. 调用:obj.style.属性; 兼容:都兼容 currentStyle: 可以获取该obj所有style,但只可读. 调用:obj.currentStyle[ ...
- [leetcode] 17. Letter Combinations of a Phone Number (medium)
递归DFS class Solution { Map<Character, String> mapping = new HashMap<>(); public List< ...
- 浅谈hosts文件
1.什么是hosts文件?这个文件在哪? hosts文件(域名解析文件)是将主机名映射到IP地址的一个纯文本文件,原始名称是HOSTS.TXT(IP,Internet Protocol,Interne ...
- MySQL图形工具SQLyog破解版
最近一直在用MySQL,所以分享一下现在这套开发工具. SQLyog:链接:http://pan.baidu.com/s/1bLq2OA 密码:h5bj 注册信息用户名:yunjian注册码:81f4 ...
- lr参数化
为什么做参数化? 数据库校验:注册用户时会看数据库有没有这个账号 应用程序校验:pc端qq登陆,一个账号只能登陆一台电脑 1.数据库或应用程序提交值的唯一性校验 数据库查询过程: 1.语法检查.语义检 ...
- handlerAdapter与方法返回值的处理
前提:处理器方法被调用并返回了结果 public void invokeAndHandle(ServletWebRequest webRequest, ModelAndViewContainer ma ...
- div 环形排列
javascript-按圆形排列DIV元素(一)---- 分析 效果图: 一.分析图: 绿色边框内:外层的DIV元素,相对定位; 白色圆形框:辅助分析的想象形状; 白点:为白色圆形的圆心点,中心点,点 ...
- Django:在OS X环境下连接MySQL数据库
正常的安装只需要执行以下2条命令: $ brew install mysql-connector-c $ pip3 install mysqlclient 但在执行 pip3 install mysq ...
