vue中$attrs和$listeners以及inheritAttrs的用法
官方文档说明:

一、解释:包含了父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class 和 style 除外)。
意思就是父组件往子组件传没有在props里声明过的值时,子组件可以通过$attrs接受,且只包含父组件没有在props里声明的值。
父组件
<template>
<div class="home">
<child gender="male" age="18"/>
</div>
</template>
<script>
import Child from '../components/Child'
export default {
name: 'home',
components: {
Child,
}
</script>
子组件
<template>
<div>
-----------------Child------------------
<br>
<span>gender: {{$attrs['gender']}}</span>
<br>
<span>age: {{$attrs['age']}}</span>
<br>
</div>
</template>
<script>
export default {
name: 'Child'
}
</script>
<style>
</style>
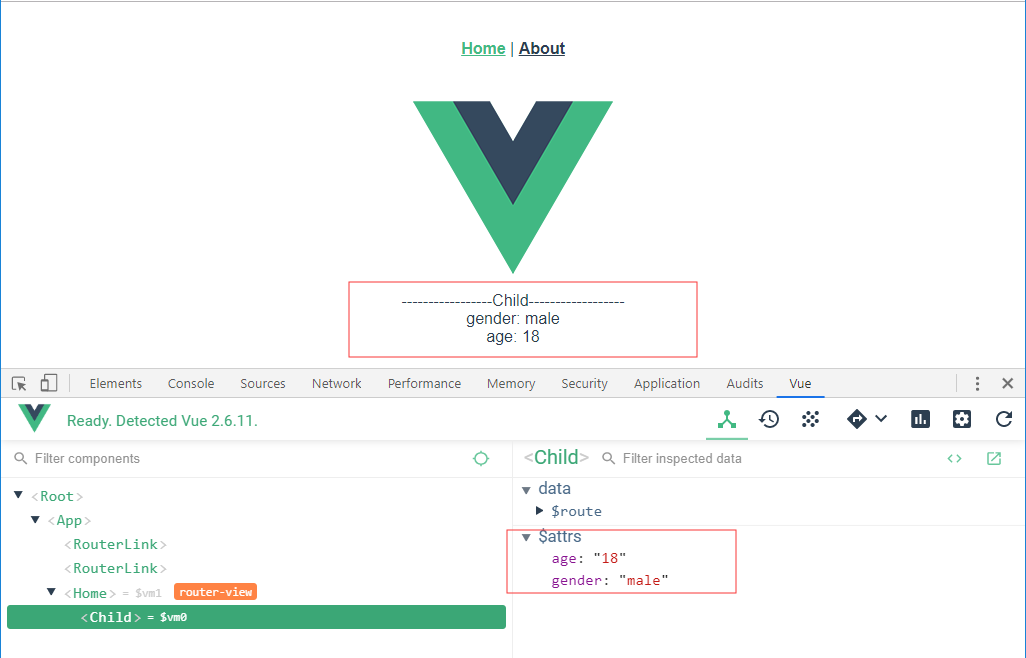
结果图:

二、解释当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind="$attrs" 传入内部组件——在创建高级别的组件时非常有用。
意思就是: $attrs 可以收集父组件中的所有传过来的属性除了那些在组件中没有通过 props 定义的。引申说明一下,如果组件的嵌套层级有点深但又不那么深,比如三层。我们如果使用props的话,最里面的组件想要获取最外层组件的数据,就要通过中间的组件的props来传递,但是这个props对于中间的这个组件没啥用处,它就是做了一个桥梁而已。我们平时写代码时候其实经常碰到。这种场景,写起来有时候觉得挺烦的。所以就有了这个$attrs来帮助我们,不必在中间组件中写props就可以让最里面的组件拿到最外面组件传进来的数据。
爷组件
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<father :child2Data="`${child2Data}`"/>
</div>
</template>
<script>
import Father from '../components/Father'
export default {
name: 'home',
components: {
Father
},
data() {
return {
child2Data: '我是爷爷组件数据'
}
}
}
</script>
父组件
<template>
<div>
*********************father********************
<child2 v-bind="$attrs"/>
</div>
</template>
<script>
import Child2 from '../components/Child2';
export default {
name: 'Father',
components: {
Child2
}
}
</script>
<style>
</style>
子组件
<template>
<div>
====================Child2==================
<br>
<span>{{child2Data}}</span>
</div>
</template>
<script>
export default {
name: 'Child2',
props: {
child2Data: String
}
}
</script>
<style>
</style>
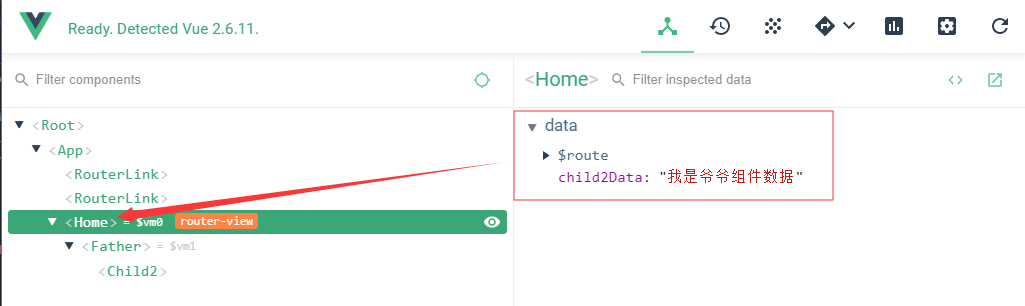
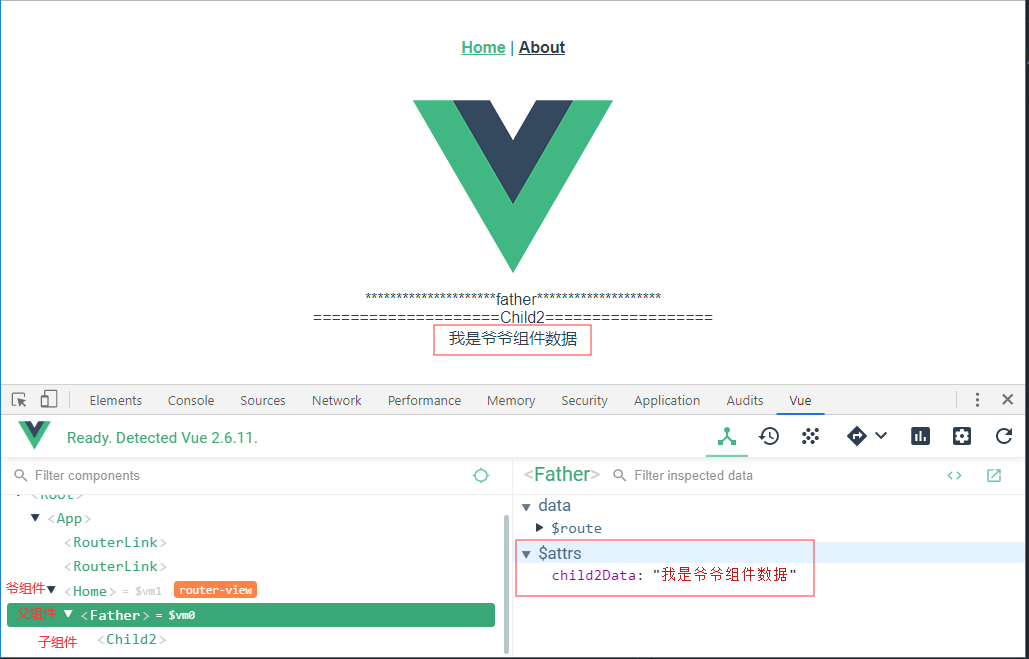
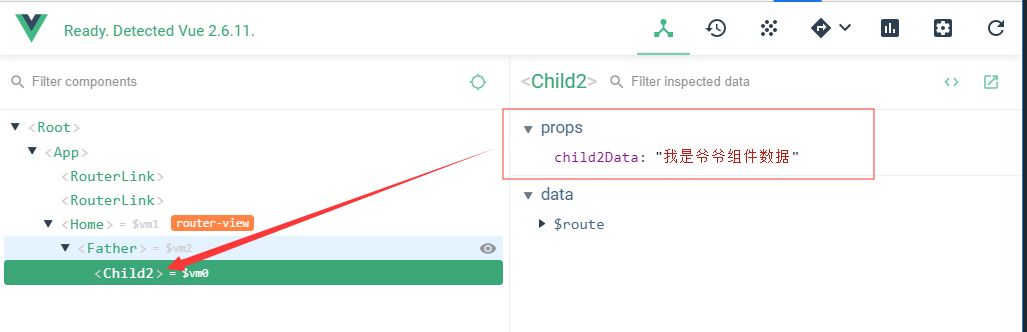
结果图
1、

2、

3、

官方文档:

解释:包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。
如下例子: 父组件的click事件包含了其父亲组件(即爷组件)的作用域
爷组件
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<father @click="handleBtnClick"/> // 注意此处为click事件
</div>
</template>
<script>
import Father from '../components/Father'
export default {
name: 'home',
components: {
Father
},
data() {
return {
child2Data: '我是爷爷组件数据'
}
},
methods: {
handleBtnClick() {
alert(this.child2Data)
}
}
}
</script>
父组件
<template>
<div>
*********************father********************
<button v-on="$listeners">父组件</button>
</div>
</template>
<script>
import Child2 from '../components/Child2';
export default {
name: 'Father',
components: {
Child2
}
}
</script>
<style>
</style>
解释:它可以通过 v-on="$listeners" 传入内部组件——在创建更高层次的组件时非常有用。
如下例子:
爷组件
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<br>
<father :child2Data="`${child2Data}`" @handle="handleBtnClick"/> // 自定义一个handle点击指令
</div>
</template>
<script>
import Father from '../components/Father'
export default {
name: 'home',
components: {
Father
},
data() {
return {
child2Data: '我是爷爷组件数据'
}
},
methods: {
handleBtnClick() {
alert(this.child2Data)
}
}
}
</script>
父组件
<template>
<div>
*********************father********************
<child2 v-bind="$attrs" v-on="$listeners" /> //父组件通过v-on="$listeners"中转点击事件传给子组件
</div>
</template>
<script>
import Child2 from '../components/Child2';
export default {
name: 'Father',
components: {
Child2
}
}
</script>
<style>
</style>
子组件
<template>
<div>
====================Child2==================
<br>
<span>{{child2Data}}</span>
<br>
<button @click="handleBtnClick">点击</button>
</div>
</template>
<script>
export default {
inheritAttrs:false,
name: 'Child2',
props: {
child2Data: String
},
methods: {
handleBtnClick() {
this.$emit('handle') // 子组件即可访问爷组件的作用域
}
}
}
</script>
<style>
</style>
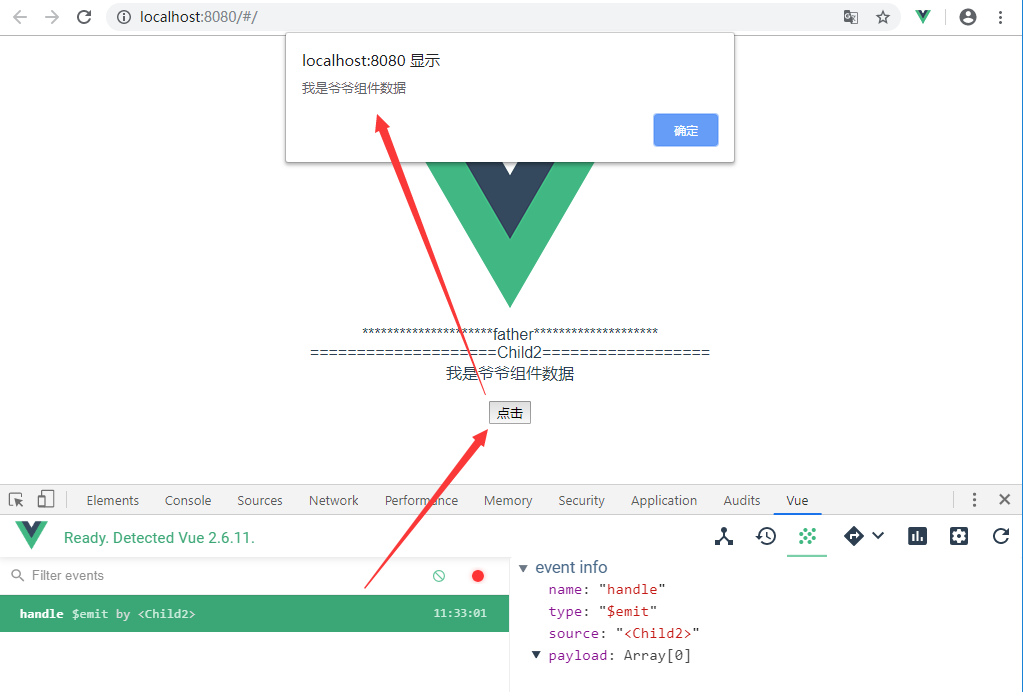
结果图:

inheritAttrs

其他用法学习博客:https://www.jianshu.com/p/4649d317adfe
参考博客:https://blog.csdn.net/m0_37115637/article/details/88779799
vue中$attrs和$listeners以及inheritAttrs的用法的更多相关文章
- vue inheritAttrs、$attrs和$listeners使用
inheritAttrs.$attrs和$listeners使用场景: 组件传值,尤其是祖孙组件有跨度的传值. (1)inheritAttrs 属性说明:https://cn.vuejs.org/v2 ...
- vue2 inheritAttrs、attrs和attrs和listeners使用
inheritAttrs.attrs和attrs和listeners使用场景: 组件传值,尤其是祖孙组件有跨度的传值. (1)inheritAttrs 属性说明:https://cn.vuejs.or ...
- vue组件之间的传值——中央事件总线与跨组件之间的通信($attrs、$listeners)
vue组件之间的通信有很多种方式,最常用到的就是父子组件之间的传值,但是当项目工程比较大的时候,就会出现兄弟组件之间的传值,跨级组件之间的传值.不可否认,这些都可以类似父子组件一级一级的转换传递,但是 ...
- Vue - 组件通信之$attrs、$listeners
前言 vue通信手段有很多种,props/emit.vuex.event bus.provide/inject 等.还有一种通信方式,那就是 $attrs 和 $listeners,之前早就听说这两个 ...
- vue中的$props、$attrs和$listeners研究 [包装iview组件]
$props:当前组件接收到的 props 对象.Vue 实例代理了对其 props 对象属性的访问. $attrs:包含了父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class 和 ...
- vue组件传值之$attrs、$listeners
当有父组件A,子组件B,孙子组件C的时候 A-B B-C 的传值想必大家应该都非常熟悉了,通过props和$emit和$on来进行传值 那么A-C之间的传值要怎么做呢? 1.event.bus总线传值 ...
- Vue组件传值(三)之 深层嵌套组件传值 - $attrs 和 $listeners
$attrs 包含了父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class 和 style 除外).当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class和 ...
- vue3中$attrs的变化与inheritAttrs的使用
在vue3中的$attrs的变化 $listeners已被删除合并到$attrs中. $attrs现在包括class和style属性. 也就是说在vue3中$listeners不存在了.vue2中$l ...
- 关于 vue2.x 的 $attrs 和 $listeners
$attrs $attrs 用于多层次组件传递参数(组件标签的attribute,class和style除外),爷爷辈组件向孙子辈组件传递参数(注:参数不能被父辈prop识别,一旦被父辈prop识别且 ...
随机推荐
- hdu 4337 King Arthur's Knights (Hamilton)
King Arthur's KnightsTime Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Oth ...
- docker入门篇
在网上的教程中,大多数是建议利用linux来安装docker,在此我也建议大家用linux安装,为什么?请看下图 docker使用go语言开发,并且运行在linux系统下,而如果想用window运行, ...
- 逆向libbaiduprotect(三)- 移植python操作dalvik虚拟机c++函数,配合gdb控制程序运行流程
python编译移植到测试机,并且移植ctypes模块.利用ctypes代替c程序,利用dalvik内部c++函数,在运行过程中手动命令操控dalvik虚拟机,并结合gdb进行调试.绕过zygote和 ...
- ACE框架 基于共享内存的分配器
ACE框架提供了一个内存分配器模板,并且提供了(仅且)一个模板实例,基于共存内存的内存分配器.这个共存内存分配器模板实例在ACE框架应用于,基于内存映射的进程通讯,以及进程间同步等. ACE内存分配器 ...
- 从cocos2dx源代码看android和iOS跨平台那些事
cocos2dx一个跨移动(平板)平台的游戏引擎,支持2d和3d,基于c/c++,网上介绍多在此不详叙.我们本篇关心的是跨平台那些事,自然而然就找到platform目录.好家伙,支持的操作平台还真不少 ...
- iOS开发调试概览
概述 我们都知道Xcode默认的调试器是LLDB(在此之前使用的是GDB),但是关于LLDB的debug技巧并非所有人都比较清楚,可能所有人都知道p或者po命令打印一些变量.但是实际的情况时这些还远远 ...
- JavaScript笔记十一
1.DOM查询 - 通过具体的元素节点来查询 - 元素.getElementsByTagName() - 通过标签名查询当前元素的指定后代元素 - 元素.childNodes - 获取当前元素的所有子 ...
- ORA-00845 startup启动不起来关于磁盘空间扩充
问题描述:今天在虚拟机下进行startup的操作,但是没有起来,系统报错:ORA-00845: MEMORY_TARGET not supported on this system 1.startup ...
- Java基础面试题及答案(一)
Java 基础部分 1. JDK 和 JRE 有什么区别? JDK:Java Development Kit 的简称,java 开发工具包,提供了 java 的开发环境和运行环境. JRE:Java ...
- ibatis入门实例(完整)
一:首先展示一下我的web文件结构,首先导入Ibatis所需jar和数据库驱动,从第二步开始跟着笔者一步步来 二:数据库建测试表 CREATE TABLE STUDENT ( ID NUMBER(5) ...
