HTML连载34-背景关联和缩写以及插图图片和背景图片的区别
一、背景属性缩写的格式
1.backgound:背景颜色 背景图片 平铺方式 关联方式 定位方式
2.注意点:
这里的所有值都可以省略,但是至少需要一个
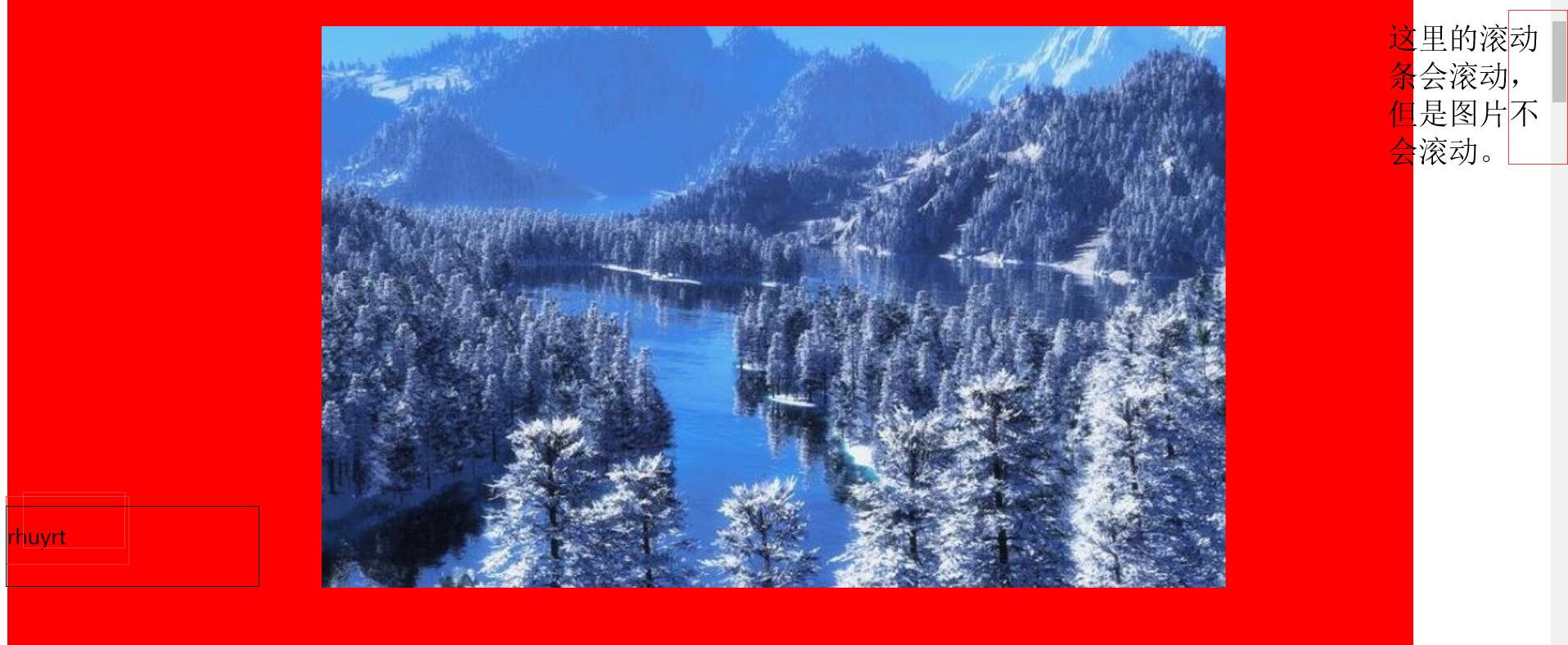
3.什么是背景关联方式
默认情况下,背景图片会随着滚动条的滚动而滚动,如果不想这样,那么我们可以修改它们的关联方式
4.格式:
background-attachment:值;
值的取值范围:
scroll:默认值,会随着滚动条而滚动。
fixed:不会随着滚动条滚动而滚动。
5.例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>d99_background_abbreviation</title>
<style>
div{
width: 1100px;
height:5000px;
background:red url("image/snow.jpg") no-repeat fixed center center;/*背景颜色 图片地址 平铺方式 关联方式 定位方式*/
/*这里的所有值都可以省略,但是至少需要一个*/
/*background-attachment: fixed;*/
}
</style>
</head>
<body>
<div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
rhuyrt
</div>
</body>
</html>

二、快捷键
1.bc:background-color
2.bi:background-image
3.bgr:background-repeat
4.ba:background-arttachment
5.bg+:background:(后面五个属性)
6.bp:background-position
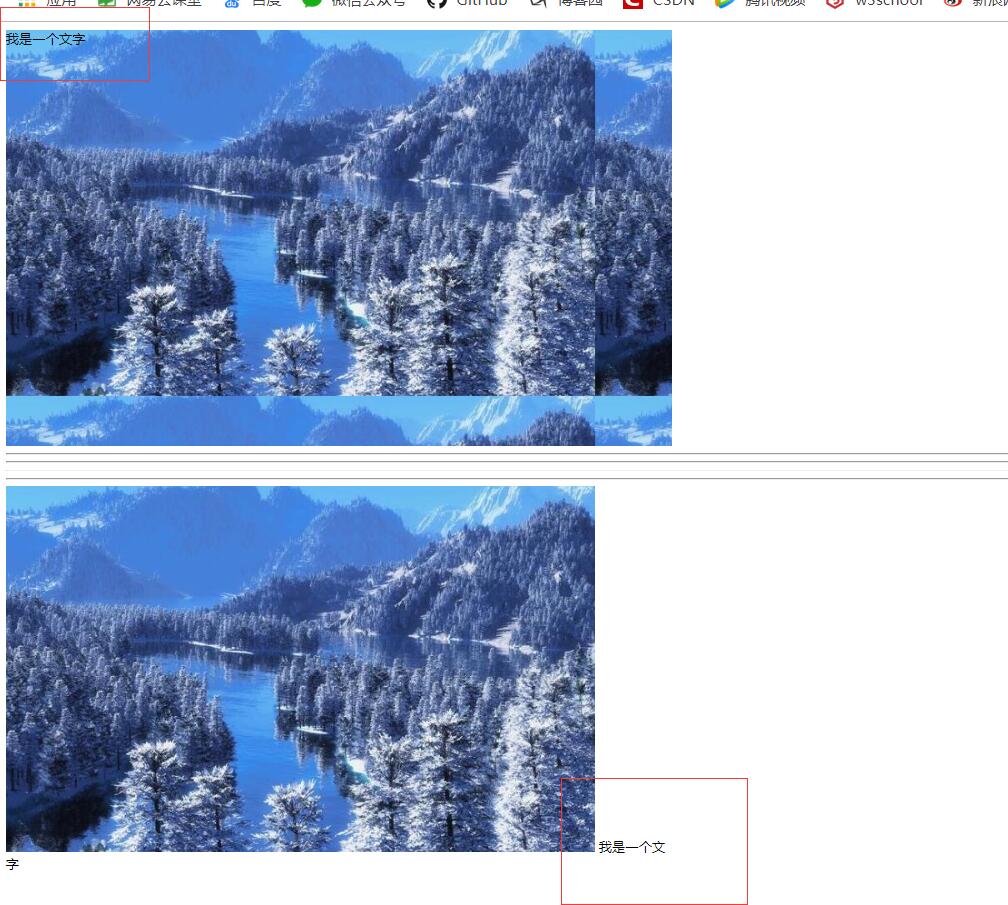
三、背景图片和插入图片的区别
1.
div.box$*2
等价于
<div class="box1"></div> <div class="box2"></div>
2.区别:
(1)背景图片仅仅是一个装饰,不会占用位置‘;插入图片会占用位置
(2)背景图片有定位属性,可进行位置控制;而插入图片没有控制图片位置的属性,不好控制
(3)插入图片的语义比背景图片语义要强,所以再企业开发之中,如果你的图片想要被搜索引擎收录,那么推荐使用插入图片。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>d100_difference_of_img_label_and_background_image</title>
<style>
div{
width:800px;
height: 500px;
}
.box1{
background-image: url("image/snow.jpg");
}
</style>
</head>
<body>
<div class="box1">我是一个文字</div>
<hr>
<hr>
<hr>
<hr>
<div class="box2">
<img src="data:image/snow.jpg" alt="">
我是一个文字
</div>
</body>
</html>

四、源码:
d99_background_abbreviation.html
d100_difference_of_img_label_and_background_image.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d99_background_abbreviation.html
https://github.com/ruigege66/HTML_learning/blob/master/d100_difference_of_img_label_and_background_image.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,后台回复“礼包”获取Java大数据学习视频礼

HTML连载34-背景关联和缩写以及插图图片和背景图片的区别的更多相关文章
- img只显示图片一部分 或 css设置背景图片只显示图片指定区域
17:14 2016/3/22img只显示图片一部分 或 css设置背景图片只显示图片指定区域 background-position: 100% 56%; 设置背景图片显示图片的哪个坐标区域,图片左 ...
- ios-点击图片放大,背景变半透明
在view中点击一个图片,图片放大,背景变半透明,图片不会变透明的效果图如下 思路:图片框是一个按钮,监听点击事件. 当点击图片后:改变图片的frame,使图片放大,并且在controller.vie ...
- div滚动条,可以自由的给滚动条定义背景,上下按钮,当然不仅仅是颜色,连图片当背景也可以。
可以自由的给滚动条定义背景,上下按钮,当然不仅仅是颜色,连图片当背景也可以.支持鼠标滚轮,点击滚动条滚轴定位,上下按钮久按加速,兼容firefox,谷歌 下载地址
- UITabBar背景、icon图标颜色、被选中背景设置以及隐藏UITabBar的两种方式
一.对UITabBar背景和icon图标的一些设置 (1)因为直接给UITabBar设置的背景颜色显示的不纯,半透明的感觉,所以,有时候我们可以直接利用纯色的图片作为背景达到想要的效果: (2)给ic ...
- 【iOS开发-31】UITabBar背景、icon图标颜色、被选中背景设置以及隐藏UITabBar的两种方式
一.对UITabBar背景和icon图标的一些设置 (1)由于直接给UITabBar设置的背景颜色显示的不纯.半透明的感觉,所以,有时候我们能够直接利用纯色的图片作为背景达到想要的效果. (2)给ic ...
- css background之设置图片为背景技巧
css background之设置图片为背景技巧-css 背景 Background是什么意思,翻译过来有背景意思.同样在css里面作为css属性一成员同样是有背景意思,并且是设置背景图片.背景颜色. ...
- 页面中图片以背景图形式展示好还是以img标签形式展示
img和background-image的异同: img是网页结构层面上的标签,页面中多一个img标签就会多一次http请求,且当我们浏览页面时,img标签作为网页结构的一部分,会在浏览器加载结构的过 ...
- CSS background 之设置图片为背景技巧
首先先来看看background有那些值: 可以按顺序设置如下属性(可点击进入相应的css手册查看使用):background-color 背景颜色background-image 背景图片backg ...
- vue图片、背景图片路径问题
vue图片.背景图片路径问题 vue中引入图片经常会出现路径问题,在此记录一下: 1.组件中 <img> 引用图片 <img src="../assets/img/logo ...
随机推荐
- json与js对象间的转化
- Webpack概念
webpack概念 我经常用 webpack,打算做一次比较详细的概念清点和梳理.从 0 配置 webpack,由于 webpack5(2019.07.27)暂时还没有发布.并且从Webpack Mi ...
- Centos7 安装Homestead环境
问题1, ==> homestead-7: Waiting for machine to boot. This may take a few minutes... homestead-7: SS ...
- Web访问原理-从输入URL到页面加载完成的过程中都发生了什么事情?
从输入URL到页面加载完成的过程中都发生了什么事情?--这是一个经典的面试题: 主要是关于计算机网络方面的知识基础,对于非科班计算机自学web开发的同学可能理解起来就很困难. StackOverFlo ...
- UML同一建模语言
结构型图:描述系统静态结构,显示系统类之间的静态关系. 行为型图:描述系统的动态属性,显示系统元素如何协作产生满足要求的系统行为. 类图分类名,属性清单,方法清单,性质清单几层 类之间的关系:1 一般 ...
- Linux学习笔记03
一.Linux常见命令 file:查看文件类型(windows用扩展名识别文件类型) 语法:file [options] [args] -b:显示结果时,不显示文件名 -c:显示执行file命令的执行 ...
- 异步请求xhr、ajax、axios与fetch的区别比较
目录 1. XMLHttpRequest对象 2. jQuery ajax 3. axios 4. fetch 参考 why: 为什么会出现不同的方法呢? what: 这些都是异步请求数据的方法.在不 ...
- HelloDjango 系列教程:第 04 篇:Django 迁移、操作数据库
文中涉及的示例代码,已同步更新到 HelloGitHub-Team 仓库 我们已经编写了博客数据库模型的代码,但那还只是 Python 代码而已,django 还没有把它翻译成数据库语言,因此实际上这 ...
- 章节十五、5-记录日志---Log4j
一.为什么要用Log4j记录日志? 日志记录对于任何应用程序都非常重要. 它可以帮助我们快速调试代码,通过收集代码执行的信息让代码容易维护. 二.Log4j 是什么? Apache为Java提供的日志 ...
- dubbo是如何控制并发数和限流的?
ExecuteLimitFilter ExecuteLimitFilter ,在服务提供者,通过 的 "executes" 统一配置项开启: 表示每服务的每方法最大可并行执行请求数 ...
