Java 前后端分离项目:微人事
本文适合刚学习完 Java 语言基础的人群,跟着本文可了解和运行项目,本示例是在 Windows 操作系统下演示。

本文作者:HelloGitHub-秦人
大家好!这里是 HelloGitHub 推出的《讲解开源项目》系列,今天给大家带来一款基于 Java 语言的人力资源管理开源项目——微人事
微人事是一个前后端分离的人力资源管理系统,项目采用 SpringBoot + Vue 架构。该系统是管理员对员工信息的一些列的操作。首先管理员需要登入系统,可对员工信息进行增删查改操作,也可以对员工进行奖罚,工资等信息的增删查改。然后实现对部门员工信息的统计和修改。所有的操作都在系统中有日志记录。
微人事的项目地址:https://github.com/lenve/vhr
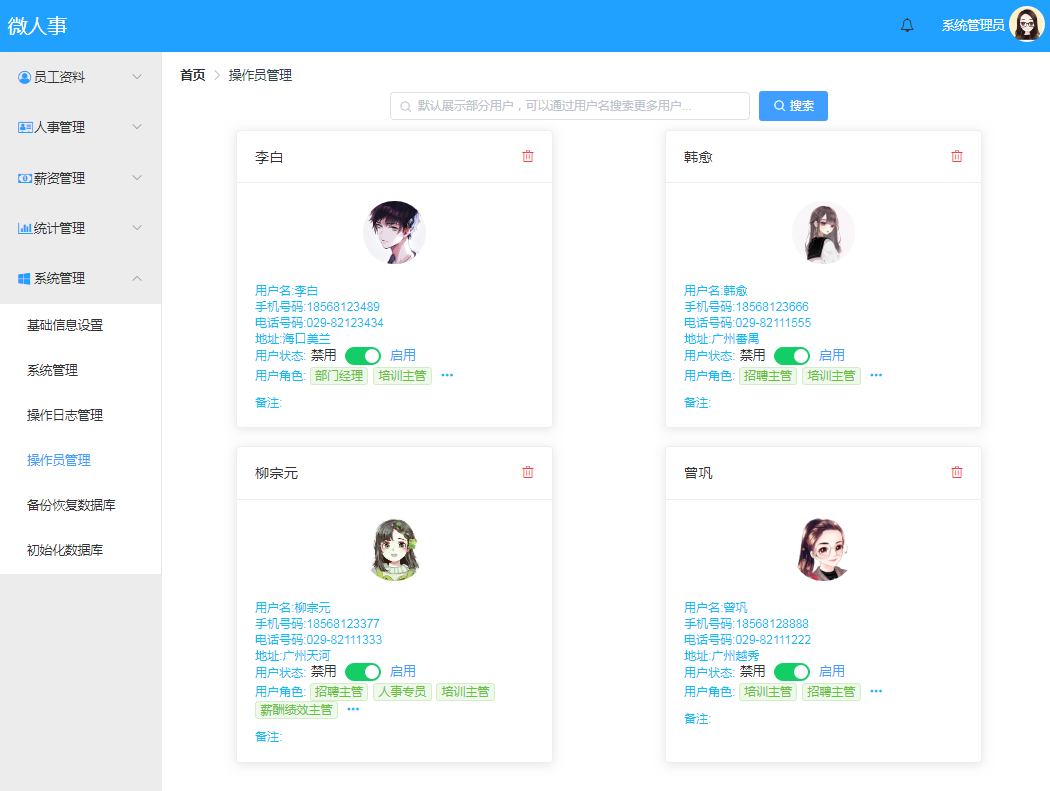
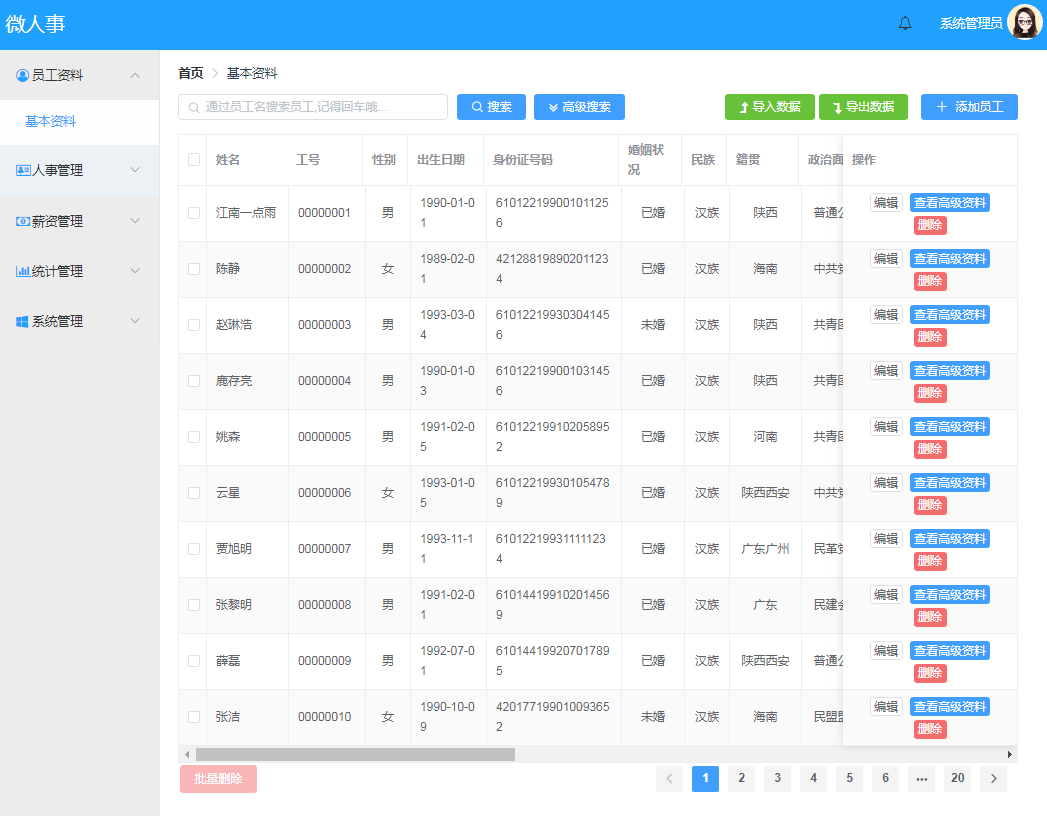
想要快速搭建一套微人事管理系统,那就跟着本文的步骤。你只需要花 10 分钟,就能拥有一个属于自己的微人事管理系统,并且可以对前后端分离的项目有一个完成的概念和感觉。下面是搭建完成的效果图:

一、技术栈
微人事这个项目采用:
1.1 后端技术栈
SpringBoot:SpringBoot 是基于 Spring4 进行设计,目的是为了简化 Spring 应用的初始搭建以及开发过程。 该框架使用特定的方式(集成 starter,约定优于配置)来进行配置,从而使开发人员不需要再定义样板化的配置。
SpringSecurity:SpringSecurity 是一个强大的和高度可定制的身份验证和访问控制框架。它着重于为 Java 应用程序提供身份验证和授权。
MyBatis:MyBatis 是一款优秀的持久层框架,它支持定制化 SQL、存储过程以及高级映射。MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集。
MySQL:MySQL 是一个轻量级关系型数据库管理系统,由瑞典 MySQL AB 公司开发,目前属于 Oracle 公司。
1.2 前端技术栈
Vue:Vue 是一套构建用户界面的渐进式框架。 数据驱动,组件化是 Vue 的两大核心思想。
ElementUI: ElementUI 时一套基于 Vue 2.0 的组件库,提供了配套设计资源。由饿了么公司前端团队开源。
Axios:Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 Node.js 中。
Vue-router:Vue-router 是 Vue 的路由,根据不同的路径映射到不同的视图。
二、项目结构
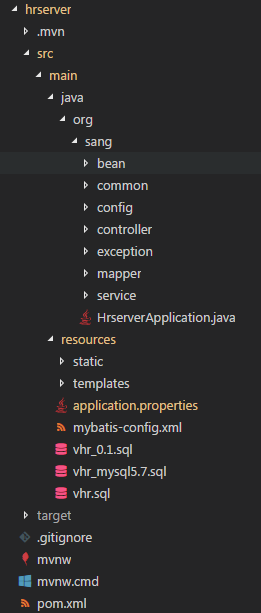
2.1 后端项目 hrserver 项目结构如下图:

后端项目采用 MVC 模式,使用现在流行的 SpringBoot 框架。SpringBoot 是基于 SpringMVC 衍生出来的框架。宗旨是较少配置,让开发者快速上手做项目。
目录说明:
- bean:数据模型目录,包括数据库模型,参数模型,业务模型。
- common:基础工具包目录,包括日期工具类,邮件工具类等。
- config:基础配置目录,包括权限认证,安全认证,菜单权限等类。
- controller:业务的控制器目录,包括员工信息,工资,系统公共功能等控制器。
- exception:自定义异常目录。公用的异常处理实现类。
- mapper:数据库操作层目录。包括数据接口的定义,查询 SQL 的业务实现。
- service:业务层目录,包括部门、员工、菜单、角色、工资等业务的业务类。
- HrserverApplication:SpringBoot 框架的入口类,在 IDE 中可直接运行 main 方法。
- resources/static:静态资源存放目录
- resources/templates:前台页面模板路径,包括 email 模板。
- resources/application.properties:环境配置文件,包括关系型数据库 mysql 连接信息,mybatis 配置文件路径,非关系型数据 redis 的连接信息,邮件服务的配置等。
- resources/mybatis-config.xml:mybatis 配置文件,目前包括日志带引的配置。
- resources/vhr.sql:MySQL 数据库脚本,(注:数据库表有外键约束,适当修改sql遇见的执行顺序 )
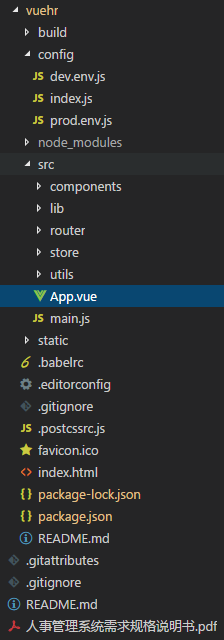
2.2 前端项目 vuehr 项目结构如下图:

前端项目采用 MVVM 架构,就是 MVC 架构中多了一个 ViewMode。它是 Model 和 Controller 之间的一座桥梁。
目录说明:
- build:Vue 项目构建配置目录,包括vue加载器的基础配置,webpack 的环境配置。
- config:Web 项目的环境配置目录,包括代理配置、开发环境配置、生成环境配置。
- node_modules:第三方依赖目录,包括项目引用的三方依赖模块。
- src/components:前端组件目录,包括聊天组件、员工组件、个人组件、统计组件等。
- src/lib:三方依赖目录,包括 SockJS,SockJS 是一个浏览器 JavaScript 库,提供类似 WebSocket 的对象。
- src/router:路由目录,包括项目前端路由的配置信息。
- src/store:全局数据商店,存放供全局使用的一些数据。
- src/utils:工具包路径,包括前台 API 接口和常用的工具类。
- src/App.vue:Vue 前端的入口组件。
- src/main.js:Vue 前端入口 JS 事件定义的文件。
- src/index.html:微人事前端首页。
- src/package*.json:Vue 前端项目打包的配置文件,类似于 maven 项目的 pom.xml 文件。声明了项目需要的三方依赖。
三、实战操作
3.1 准备工作
1.确保本地已安装 Java8 开发环境;

2.确保本地以安装 maven 工具;

3.确保本地以安装 Node.js;

3.2 下载项目
git clone https://github.com/lenve/vhr.git
3.3 运行项目
3.3.1 初始化数据库
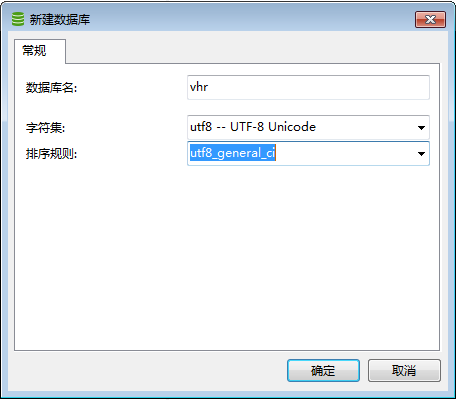
数据库脚本存放的路径在:hrserver\src\main\resources\vhr.sql,我本地使用的可视化工具 Navcat。新建一个名称为 vhr 的数据库。

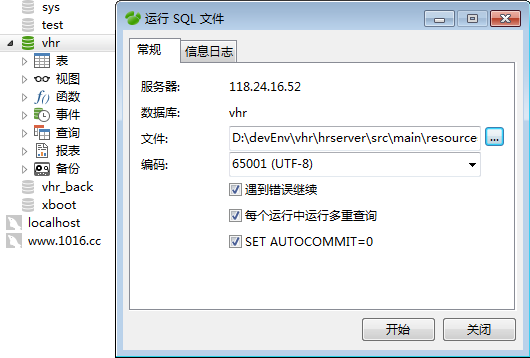
导入 vhr.sql 文件数据到 mysql 数据库。

3.3.2 修改后台项目的环境配置文件
修改后台项目的环境配置文件 hrserver\src\main\resources\application.properties
# MySQL 配置
spring.datasource.type=com.alibaba.druid.pool.DruidDataSource
spring.datasource.url=jdbc:mysql://IP:3306/vhr?useUnicode=true&characterEncoding=UTF-8
spring.datasource.username=root
spring.datasource.password=root
3.3.3 IDE里运行项目
运行后端项目
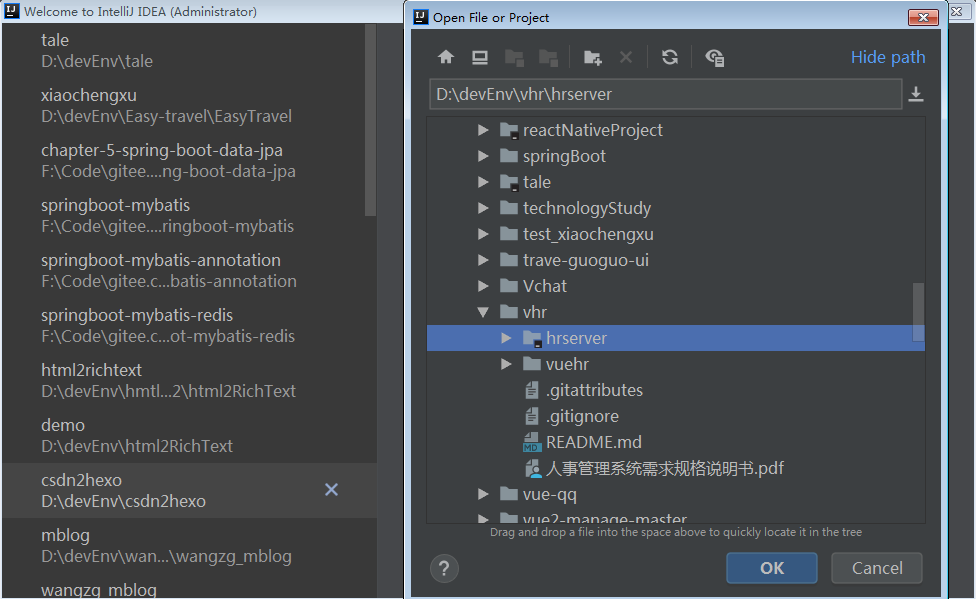
a.导入后端项目到 IDEA 开发工具

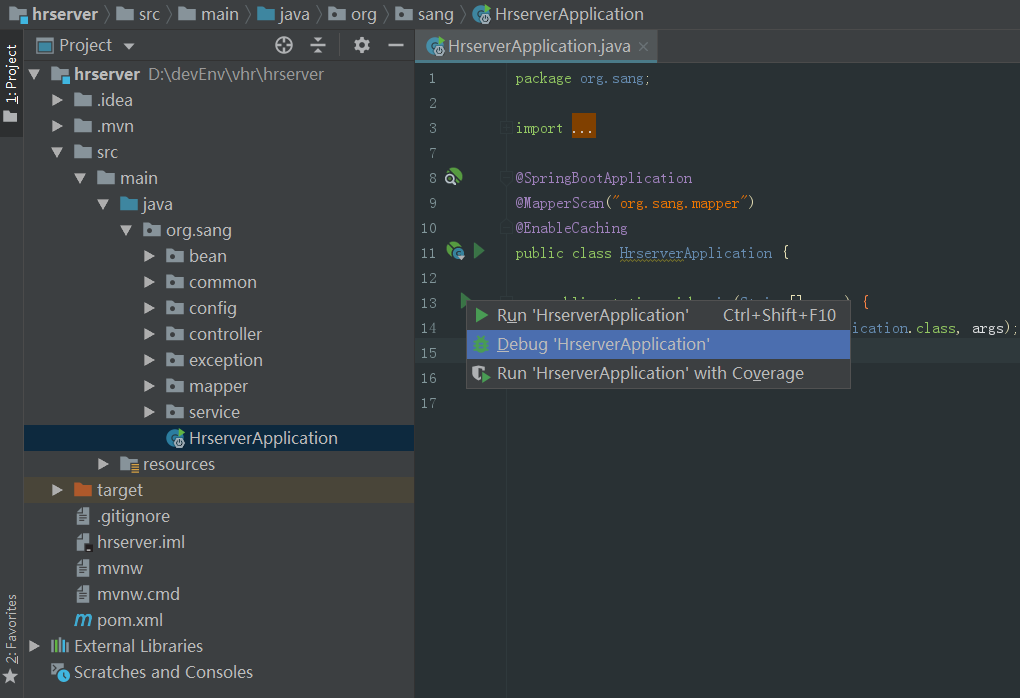
b.运行后端项目
打开后台项目的入口类 HrserverApplication.java

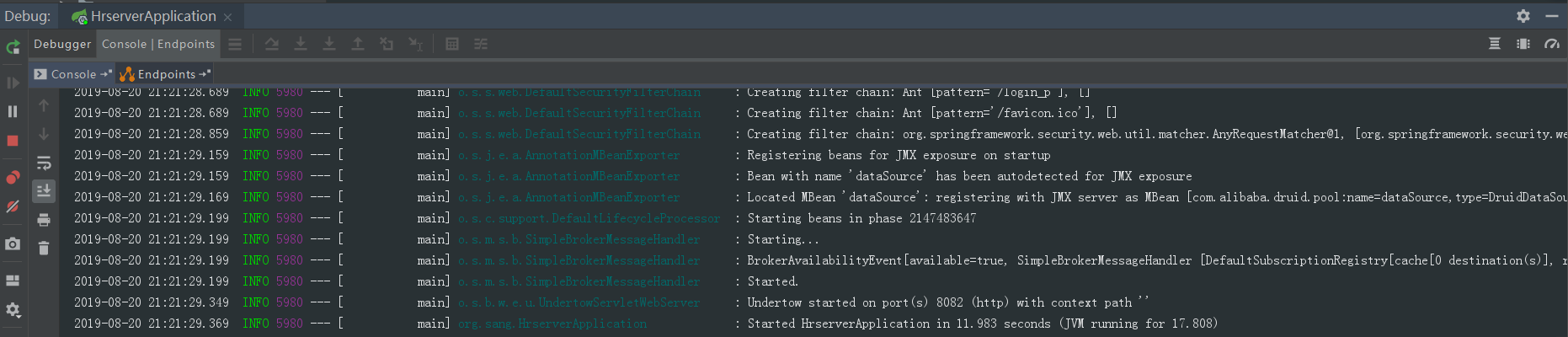
c.项目启动成功如下图

运行前端项目
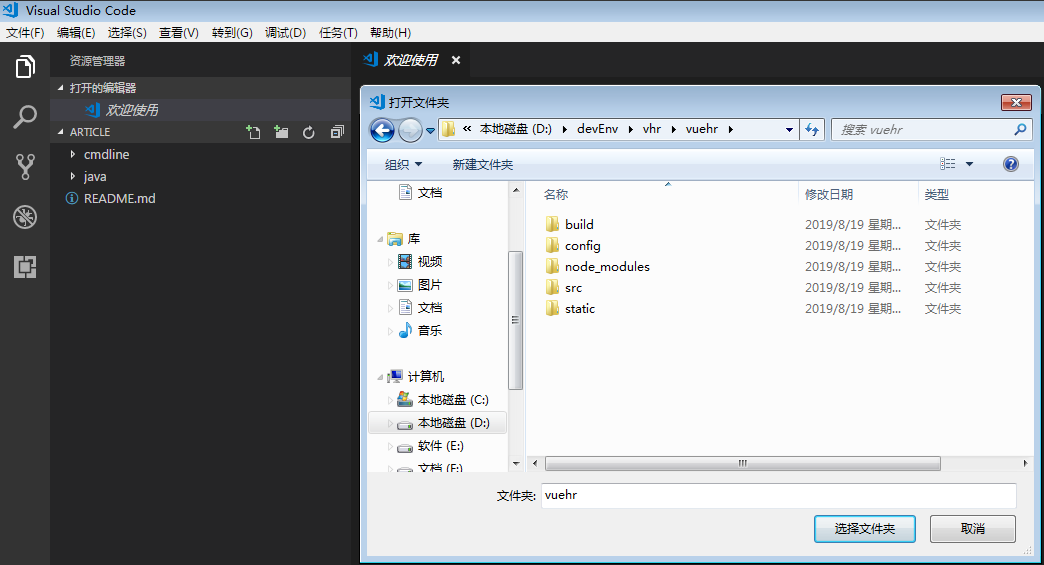
a.导入前端项目到 VSCode 开发工具

b.运行前端项目
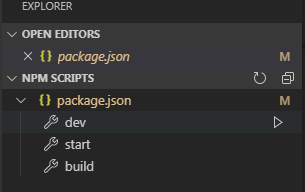
c.在 VSCode 左侧导航栏,NPM SCRIPTS中直接运行 dev。

d.Ctrl+shift+Y 呼出控制台,在控制台终端依次执行如下命令:
# 安装依赖
npm install
# 在 localhost:8080 启动项目
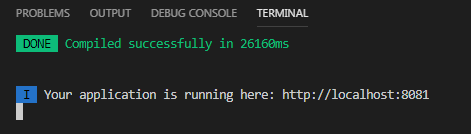
npm run dev

- 项目运行成功如下图

3.3.4 命令行运行项目
Win + R 打开 Wndows 命令行窗口
运行后端项目
a.切换目录到 vhr\hrserver\ 下

b.打包后台项目
mvn clean package
c.命令行运行微人事后台项目
切换目录到 hrserver\target\,执行如下命令可启动项目
java -jar hrserver-0.0.1-SNAPSHOT.jar
d.项目运行成功成功入下图

运行前端项目
a.切换目录到 vhr\vuehr\ 下

b.在命令行依次执行如下命令
# 安装依赖
npm install
# 在 localhost:8080 启动项目
npm run dev
c.项目运行成功成功入下图

3.3.5 项目启动成功效果
- 员工基本信息维护

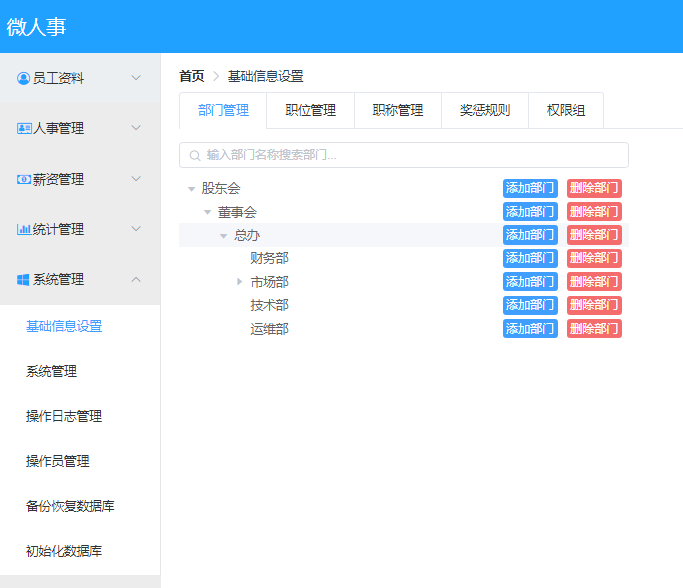
- 基础信息设置

四、最后
教程至此,你应该对前后端分离的项目有了一些简单的认识。并且你也已经在本地将项目跑起来了。所谓前后端分离,其实你也可以搞定的!项目涉及的技术比较多,你可以选择感兴趣的技术去学习。后面怎么玩就看你自己了:部署到服务器正式上线、定制自己专属的功能、给项目贡献代码等,都是可以的。
本教程是针对有一定 Java 编程基础,但又不知道如果运行本项目的小伙伴。如果你是老手欢迎直接阅读项目的说明文档,获取更多更详细的资料。
五、参考文章:
Java 前后端分离项目:微人事的更多相关文章
- 七个开源的 Spring Boot 前后端分离项目,一定要收藏!
前后端分离已经在慢慢走进各公司的技术栈,根据松哥了解到的消息,不少公司都已经切换到这个技术栈上面了.即使贵司目前没有切换到这个技术栈上面,松哥也非常建议大家学习一下前后端分离开发,以免在公司干了两三年 ...
- 喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了
折腾了一周的域名备案昨天终于搞定了. 松哥第一时间想到赶紧把微人事和 V 部落部署上去,我知道很多小伙伴已经等不及了. 1. 也曾经上过线 其实这两个项目当时刚做好的时候,我就把它们部署到服务器上了, ...
- 两个开源的 Spring Boot + Vue 前后端分离项目
折腾了一周的域名备案昨天终于搞定了. 松哥第一时间想到赶紧把微人事和 V 部落部署上去,我知道很多小伙伴已经等不及了. 1. 也曾经上过线 其实这两个项目当时刚做好的时候,我就把它们部署到服务器上了, ...
- 八个开源的 Spring Boot 前后端分离项目,一定要收藏!
八个开源的 Spring Boot 前后端分离项目 最近前后端分离已经在慢慢走进各公司的技术栈,不少公司都已经切换到这个技术栈上面了.即使贵司目前没有切换到这个技术栈上面,我们也非常建议大家学习一下前 ...
- 使用 Nginx 部署前后端分离项目,解决跨域问题
前后端分离这个问题其实松哥和大家聊过很多了,上周松哥把自己的两个开源项目部署在服务器上以帮助大家可以快速在线预览(喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了 ...
- 基于Vue的前后端分离项目实践
一.为什么需要前后端分离 1.1什么是前后端分离 前后端分离这个词刚在毕业(15年)那会就听说过,但是直到17年前都没有接触过前后端分离的项目.怎么理解前后端分离?直观的感觉就是前后端分开去做,即功 ...
- docker-compose 部署 Vue+SpringBoot 前后端分离项目
一.前言 本文将通过docker-compose来部署前端Vue项目到Nginx中,和运行后端SpringBoot项目 服务器基本环境: CentOS7.3 Dokcer MySQL 二.docker ...
- 如何使用Spring Securiry实现前后端分离项目的登录功能
如果不是前后端分离项目,使用SpringSecurity做登录功能会很省心,只要简单的几项配置,便可以轻松完成登录成功失败的处理,当访问需要认证的页面时,可以自动重定向到登录页面.但是前后端分离的项目 ...
- Docker环境下的前后端分离项目部署与运维
本教程将从零开始部署一个前后端分离的开源项目,利用docker虚拟机的容器技术,采用分布式集群部署,将项目转换成为高性能.高负载.高可用的部署方案.包括了MySQL集群.Redis集群.负载均衡.双机 ...
随机推荐
- linux初学者-ftp篇(一)
linux初学者-ftp篇(一) FTP是文件传输协议,是用于Internet上的控制文件的双向传输.用户可以通过客户机程序从远程主机上下载或者向远程主机上传文件. linux系统中,如果不了解SEL ...
- docker原理介绍
内部分享的ppt,做的有些粗糙... 个人使用的总结,如有错误,多多指正!
- element 上传组件 el-upload 的经验总结
前言 最近在做后台管理项目,采用的 vue-element-admin ,上传图片是一个很常用的功能,也遇到了很多问题,刚好趁此机会做一些总结. 初步总结下会提到的问题,目录如下: el-upload ...
- 第二章 jQuery框架使用准备
window常用属性: History:有关客户访问过的URL的信息 Location: 有关当前url的信息 常用方法: Confirm()将弹出一个确认对话框 open()在页面上弹出一个新的浏览 ...
- Python(简单图形和文件处理)编程
Python确实是一门很简洁而且功能有强大的语言,我觉得开始学习很容易理解,说到熟练和精通还是不容易的,还需不断学习. 从最基础的语法学习,有些部分各种语言是相同的,让人很好理解.编程也是从最简单语法 ...
- 【Android】java.lang.StackOverflowError: stack size 8MB
最近遇到的问题,报了两个错误,如下: java.lang.StackOverflowError: stack size 8MB android.os.TransactionTooLargeExcept ...
- iOS Xcode6 新建OC Category文件
首先:File -> New File 接下来界面如下,选择Objective-C File,然后Next 在这里选择 Category 即可
- unity3d立方体碰撞检测(c#代码实现)
由于unity自带的碰撞组件特别耗费性能,网上的unity物体碰撞的c#代码实现比较少,没有适合的,只能自己写一个来用: using System; using System.Collections. ...
- web图形验证码逻辑
逻辑:前端生成一个UUID以URL方式发送给后端,后端准备Redis数据库缓存数据,后端拿到UUID后,调用captcha.generate_captcha()生成图片和图片的标签,Redis数据库保 ...
- Unity基于NGUI的简单并可直接使用的虚拟摇杆实现(一)
可能大家都听说过大名鼎鼎的easytouch,然而easytouch是基于UGUI的,两种不同的UI混用,可能会造成项目管理的混乱,并且可能会出现各种幺蛾子,比如事件传递互相扰乱的问题. 于是就想找一 ...
