Tsx写一个通用的button组件
一年又要到年底了,vue3.0都已经出来了,我们也不能一直还停留在过去的js中,是时候学习并且在项目中使用一下Ts了。
如果说jsx是基于js的话,那么tsx就是基于typescript的
废话也不多说,让我们开始写一个Tsx形式的button组件,
ts真的不仅仅只有我们常常熟知的数据类型,还包括接口,类,枚举,泛型,等等等,这些都是特别重要的
项目是基于vue-cli 3.0 下开发的,可以自己配置Ts,不会的话那你真的太难了

我们再compenonts中新建一个button文件夹,再建一个unit文件夹,button放button组件的代码,unit,放一些公共使用模块
我们再button文件夹下创建 ,index .tsx放的button源码,index.less放的是样式,css也是不可缺少的

分析一下button需要的一些东西
第一个当然是props,还有一个是点击事件,所以我们第一步就定义一下这两个类型
type ButtonProps = {
tag: string,
size: ButtonSize,
type: ButtonType,
text: String
}
type ButtonEvents = {
onClick?(event: Event) :void
}
type ButtonSize = 'large' | 'normal' | 'small' | 'mini'
type ButtonType = 'default' | 'primary' | 'info' | 'warning' | 'danger'
因为button是很简单的组件,内部也没有一些特别的状态需要改变,所以我们用函数式组件的方式去写(之后的render会用到这个方法)
function Button (h: CreateElement, props: ButtonProps, slots: DefaultSlots, ctx: RenderContext<ButtonProps>) {
const { tag, size, type } = props
let text
console.log(slots)
text = slots.default ? slots.default() : props.text
function onClick (event: Event) {
emit(ctx, 'click', event)
}
let classes = [size,type]
return (
<tag
onClick = {onClick}
class = {classes}
>
{text}
</tag>
)
}
h 是一个预留参数,这里并没有用到 ,CreateElement 这个是vue从2.5之后提供的一个类型,也是为了方便在vue项目上使用ts
props 就是button组件的传入的属性,slots插槽,ctx,代表的是当前的组件,可以理解为当前rendercontext执行环境this
DefaultSlots是我们自定义的一个插槽类型
export type ScopedSlot<Props = any> = (props?: Props) => VNode[] | VNode | undefined;
export type ScopedSlots = {
[key: string]: ScopedSlot | undefined;
}
插槽的内容我们都是需要从ctx中读取的,默认插槽的key就是defalut,具名插槽就是具体的name
button放发内部还有一个具体的点击事件,还有一个emit方法,从名字我们也可以看的出,他是粗发自定义事件的,我们这里当然不能使用this.emit去促发,
所以我们需要单独这个emit方法,我们知道组件内所以的自定义事件都是保存在listeners里的,我们从ctx中拿取到所以的listeners
function emit (context: RenderContext, eventName: string, ...args: any[]) {
const listeners = context.listeners[eventName]
if (listeners) {
if (Array.isArray(listeners)) {
listeners.forEach(listener => {
listener(...args)
})
} else {
listeners(...args)
}
}
这样我们组件内部的事件触发就完成了
我们的button肯定是有一些默认的属性,所以,我们给button加上默认的属性
Button.props = {
text: String,
tag: {
type: String,
default: 'button'
},
type: {
type: String,
default: 'default'
},
size: {
type: String,
default: 'normal'
}
}
我们定义一个通用的functioncomponent 类型
type FunctionComponent<Props=DefaultProps, PropsDefs = PropsDefinition<Props>> = {
(h: CreateElement, Props:Props, slots: ScopedSlots, context: RenderContext<Props>): VNode |undefined,
props?: PropsDefs
}
PropsDefinition<T> 这个是vue内部提供的,对 props的约束定义
不管怎么样我们最终返回的肯定是一个对象,我们把这个类型也定义一下
ComponentOptions<Vue> 这个也是vue内部提供的
interface DrmsComponentOptions extends ComponentOptions<Vue> {
functional?: boolean;
install?: (Vue: VueConstructor) => void;
}
最终生成一个组件对象
function transformFunctionComponent (fn:FunctionComponent): DrmsComponentOptions {
return {
functional: true, // 函数时组件,这个属性一定要是ture,要不render方法,第二个context永远为underfine
props: fn.props,
model: fn.model,
render: (h, context): any => fn(h, context.props, unifySlots(context), context)
}
}
unifySlots 是读取插槽的内容
// 处理插槽的内容
export function unifySlots (context: RenderContext) {
// use data.scopedSlots in lower Vue version
const scopedSlots = context.scopedSlots || context.data.scopedSlots || {}
const slots = context.slots() Object.keys(slots).forEach(key => {
if (!scopedSlots[key]) {
scopedSlots[key] = () => slots[key]
}
}) return scopedSlots
}
当然身为一个组件,我们肯定是要提供全局注入接口,并且能够按需导入
所以我们给组件加上名称和install方法,install 是 vue.use() 方法使用的,这样我们能全部注册组件
export function CreateComponent (name:string) {
return function <Props = DefaultProps, Events = {}, Slots = {}> (
sfc:DrmsComponentOptions | FunctionComponent) {
if (typeof sfc === 'function') {
sfc = transformFunctionComponent(sfc)
}
sfc.functional = true
sfc.name = 'drms-' + name
sfc.install = install
return sfc
}
}
index.tsx 中的最后一步,导出这个组件
export default CreateComponent('button')<ButtonProps, ButtonEvents>(Button)
还少一个install的具体实现方法,加上install方法,就能全局的按需导入了
function install (this:ComponentOptions<Vue>, Vue:VueConstructor) {
const { name } = this
Vue.component(name as string, this)
}
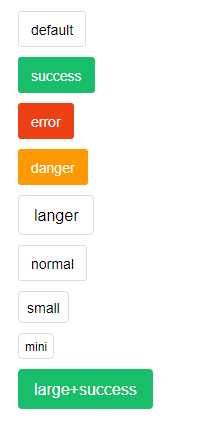
最终实现的效果图,事件的话也是完全ok的,这个我也是测过的

代码参考的是vant的源码:https://github.com/youzan/vant
该代码已经传到git: https://github.com/czklove/DrpsUI dev分支应该是代码全的,master可能有些并没有合并
Tsx写一个通用的button组件的更多相关文章
- 写一个通用的List集合导出excel的通用方法
前几天要做一个数据导出Excel 我就打算写一个通用的. 这样一来用的时候也方便,数据主要是通过Orm取的List.这样写一个通用的刚好. public static void ListToExcel ...
- 手写一个简单的starter组件
spring-boot中有很多第三方包,都封装成starter组件,在maven中引用后,启动springBoot项目时会自动装配到spring ioc容器中. 思考: 为什么我们springBoot ...
- 《用Java写一个通用的服务器程序》01 综述
最近一两年用C++写了好几个基于TCP通信类型程序,都是写一个小型的服务器,监听请求,解析自定义的协议,处理请求,返回结果.每次写新程序时都把老代码拿来,修改一下协议解析部分和业务处理部分,然后就一个 ...
- 一步一步写一个简单通用的makefile(四)--写一个通用的makefile编译android可执行文件
通常要把我们自己的的代码编译成在android里面编译的可执行文件,我们通常是建一个文件夹 . ├── Android.mk ├── Application.mk ├── convolve.cl ├─ ...
- 《用Java写一个通用的服务器程序》02 监听器
在一个服务器程序中,监听器的作用类似于公司前台,起引导作用,因此监听器花在每个新连接上的时间应该尽可能短,这样才能保证最快响应. 回到编程本身来说: 1. 监听器最好由单独的线程运行 2. 监听器在接 ...
- 如何写一个全局的 Notice 组件?
下面将会实现这样的效果: 组件动态创建脚本: NotificationBanner.js import Vue from "vue"; import Notice from &qu ...
- 《用Java写一个通用的服务器程序》03 处理新socket
在讲监听器时说过处理的新的socket要尽快返回,监听器调用的是ClientFactory的createPhysicalConnection方法,那么就来看这个方法: public boolean c ...
- python安装及写一个简单的验证码组件(配合node)
1.安装Python 到官网下载响应系统的版本(这里以windows为例):https://www.python.org/downloads/windows/ 然后就是不断地"下一步&quo ...
- 如何写一个通用的README规范
背景 我们平常在进行项目开发时,一般都会把代码上传至代码托管平台上方便管理和维护.目前我厂使用的托管平台是SVN,国内外还有一些比较知名的代码托管平台,比如github.Gitlab.BitBucke ...
随机推荐
- [HNOI2013][BZOJ3143] 游走 - 高斯消元
题目描述 一个无向连通图,顶点从1编号到N,边从1编号到M. 小Z在该图上进行随机游走,初始时小Z在1号顶点,每一步小Z以相等的概率随机选 择当前顶点的某条边,沿着这条边走到下一个顶点,获得等于这条边 ...
- 算法问题实战策略 DICTIONARY
地址 https://algospot.com/judge/problem/read/DICTIONARY 解法 构造一个26字母的有向图 判断无回路后 就可以输出判断出来的字符序了 比较各个字母的先 ...
- 基础安全术语科普(六)——exploit
exploit (漏洞利用) 利用漏洞存在两种攻击形式: 1.Remote(远程):利用系统漏洞来获得访问权限. 2.local(本地):需要对系统进行物理访问来实现攻击. 如何发现漏洞? 利用逆向工 ...
- jenkins pipeline 流水线生产
jenkins pipeline : pipeline { agent any parameters { string(name: 'git_version', defaultValue: 'v1.1 ...
- GridSplitter
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <Colum ...
- 3D切割轮播图
预览图: 实现原理:将图片切割构建一个和ul(电脑屏幕)同一个轴的立方体,利用延时旋转实现切割效果 知识点:transform-style属性(必须搭配transform属性使用) 值 描述 flat ...
- python之ORM(对象关系映射)
实现了数据模型与数据库的解耦,通过简单的配置就可以轻松更换数据库,而不需要更改代码.orm操作本质上会根据对接的数据库引擎,翻译成对应的sql语句.所有使用Django开发的项目无需关心程序底层使用的 ...
- fenby C语言 P16
while先判断,不符合,不执行 dowhile后判断,不符合,执行一次 #include <stdio.h> int main(){ int i=1,sum=0; do{ sum=sum ...
- SVM详细笔记及总结
本文精品,如有疑问欢迎留言or微信咨询:523331232
- 学习笔记之javascript编写简单计算器
感觉自己的的实力真的是有待提高,在编写计算器的过程中,出现了各种各样的问题,暴露了自己的基础不扎实,逻辑思维能力不够,学得知识不能运用到自己的demo中区.先介绍一些这个这个计算器的整体思路.大致 ...
