Electron为文件浏览器创建图标(三)
在前面的文章中,请看之前文章,我们已经完成了使用 electron做文件浏览器这么一个应用,现在我们需要为应用创建图标操作。为应用创建图标以后,我们就可以从计算机中与其他应用区分开来,如果我们自己会做icon图片的话,我们自己使用ps做一个icon图标来当做我们的应用图标。针对不同的操作系统,文件格式不同,显示应用图标的方式也是不一样的。因此我们需要自己手动做一个比较好。
因此第一步:需要创建一个512*512像素高清的PNG图片,下面我是从网上官网找一个一张icon过来(https://github.com/paulbjensen/lorikeet/blob/master/icon.png),我们查看网络,把该图片下载下来,放到我们的 项目中的 images 下,并命名为icon.png. 我们有了这个文件以后,我们就可以针对不同的操作系统制作不同版本的图标了。
Mac OS
Mac OS 系统要求应用图标的文件格式为ICNS. 该文件格式包含以下不同分辨率版本的应用图标。
16px、32px、48px、128px、256px
根据我们使用的不同的操作系统,我这边使用的是Mac系统,有不同的创建ICNS文件的方法。我这边在网上下载了一款破解版的 Icon Composer. 下载地址请看
(http://www.xue51.com/mac/6136.html#xzdz), 下载以后我们会进行安装,安装完成以后我把它拖进应用程序里面,因此它在我们应用图标是如下这样的:
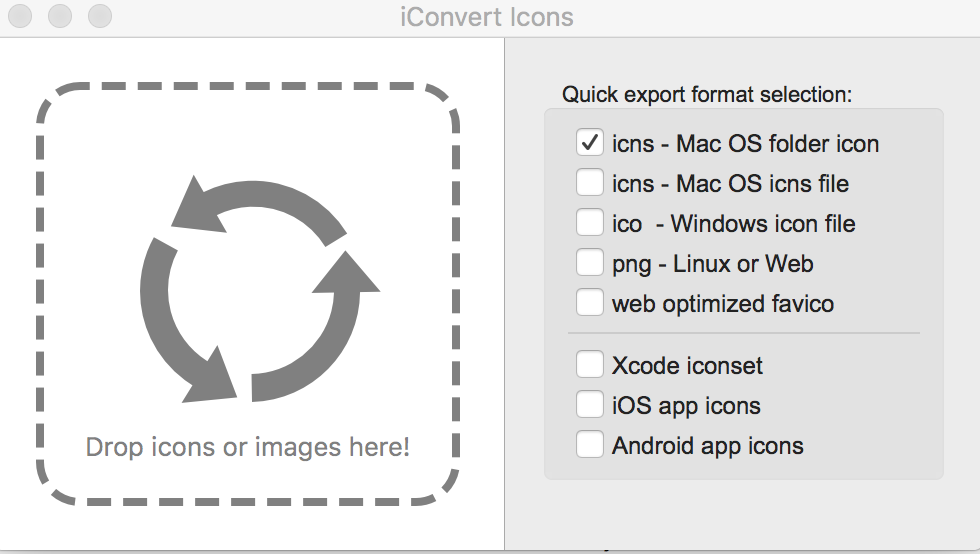
然后我们双击打开,看到如下这样的:

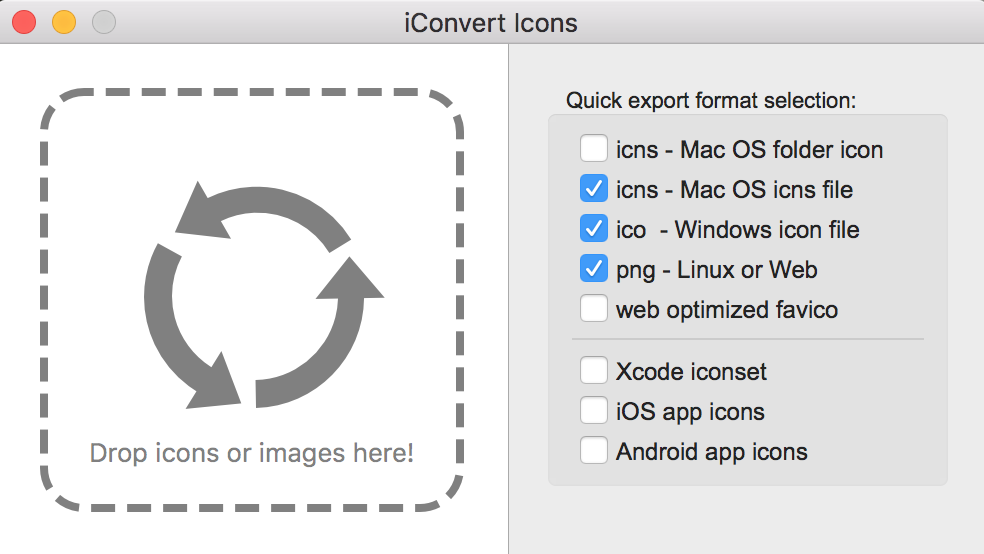
我们首先需要把我们的第一项勾选去掉,我们需要第二项、第三项、第四项、如下图所示:

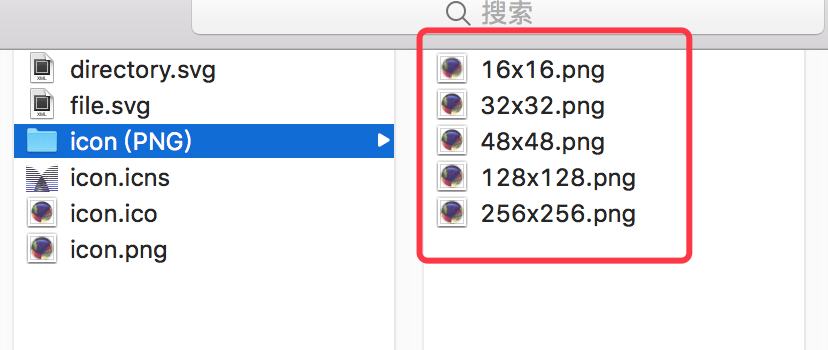
现在我们就可以把我们之前下载的 icon.png 拖放到 应用的虚框区域中,它会打开一个选择文件夹的对话框,让我们选择保存生成图标文件的地方,我们这边选择我们项目中根目录下的 images 下,然后生成完成后,我们会发现我们的 images 下多了 png 图片,如下图所示:
在如上生成的 icon文件夹下,也有我们的 如下5张图片;如下图所示:

如上操作以后,我们现在已经有了 ICNS文件了。这是针对Mac系统下的操作。
Windows 系统下
微软的Windows系统要求图标文件使用ICO文件格式的,在web浏览器中显示的网站图标也使用的是该格式。比如我们上面已经使用了的iConvert Icons了,我们也可以使用iConvert Icons来生成ICO文件了。
Linux系统下,我们这边忽略不计,说实话,工作了这么久,目前还没有使用过nginx系统了。所以这边暂时忽略不计。
二:对应用程序打包
在electron中,我们使用的一款叫 electron-builder. 它打包electron应用非常好用,我们首先需要使用 npm 来安装它,安装命令如下:
npm install electron-builder electron --save-dev
安装完成后,因此我们的package.json 文件配置如下代码:
{
"name": "electron-filebrowser",
"version": "1.0.0",
"description": "a filebrowser",
"main": "main.js",
"scripts": {
"pack": "build",
"dist": "build"
},
"author": "tugenhua",
"license": "ISC",
"dependencies": {
"async": "^3.1.0",
"fs": "0.0.1-security",
"lunr": "^1.0.0",
"osenv": "^0.1.5",
"path": "^0.12.7"
},
"devDependencies": {
"electron": "^5.0.6",
"electron-builder": "^20.44.4"
}
}
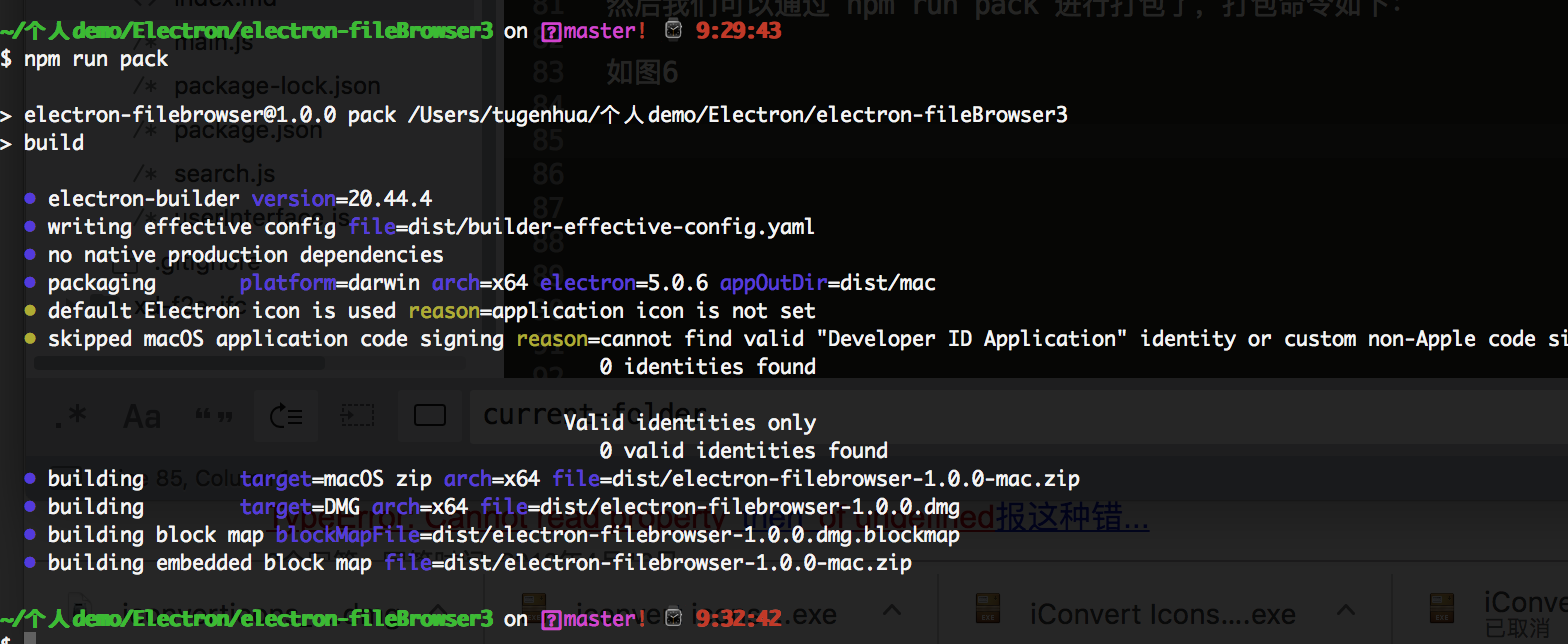
然后我们可以通过 npm run pack 进行打包了,打包命令如下:

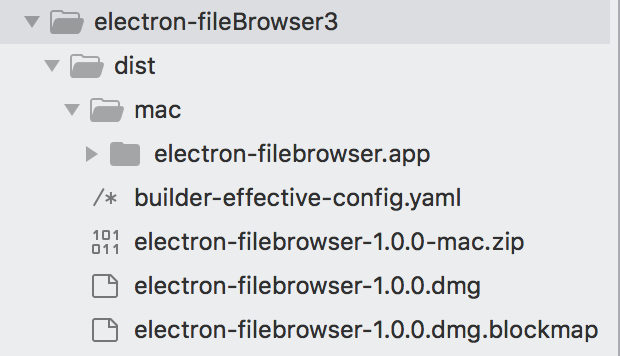
等命令打包完成后,我们就可以看到在我们项目的根目录下会生成dist文件夹。如下所示:

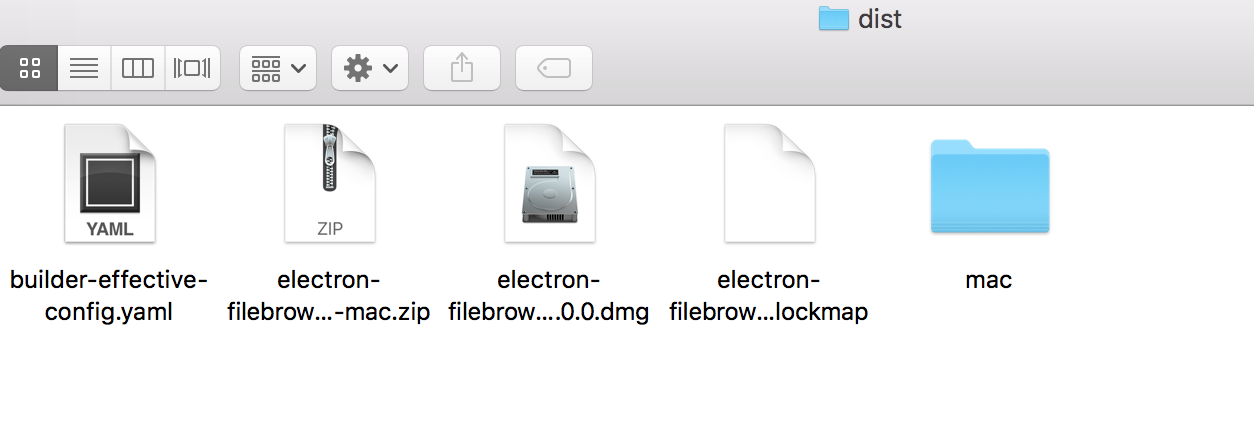
我们到我们的电脑目录下再查看下生成的文件,如下所示:

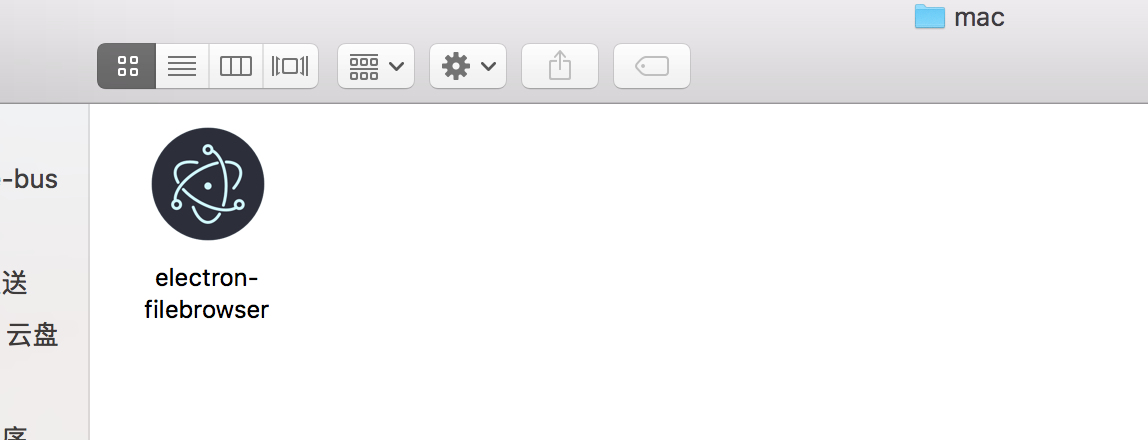
当我们点击 mac文件夹点击进去的时候,我们会生成一个 electron-filebrowser 应用图标。如下所示:

我们可以双击该图标,就会打开我们的 fileBrowser 应用程序了,如下所示:

2. 设置应用图标
如上我们可以看到,我们的应用程序由一个默认的图标,但是该图标并不是我们的 icon.png 图标,我们现在想设置我们自己的应用图标,我们现在需要如下做:在package.json中加上 build json, 如下所示:
{
"name": "electron-filebrowser",
"version": "1.0.0",
"description": "a filebrowser",
"main": "main.js",
"scripts": {
"pack": "build",
"dist": "build"
},
"author": "tugenhua",
"license": "ISC",
"dependencies": {
"async": "^3.1.0",
"fs": "0.0.1-security",
"lunr": "^1.0.0",
"osenv": "^0.1.5",
"path": "^0.12.7"
},
"devDependencies": {
"electron": "^5.0.6",
"electron-builder": "^20.44.4"
},
"build": {
"mac": {
"icon": "images/icon.icns"
},
"win": {
"icon": "images/icon.ico"
}
}
}
因此我们使用 electron-builder 的时候会自动查找build这个配置,然后如果是mac系统的话,会使用 我们项目根目录下的 images/icon.icns 图标作为应用图标,同理如果是windows系统的话,也是一样的道理。因此我们现在再继续使用命令打包,如:npm run pack 后,我们会在我们的dist目录下mac文件夹下生成,如下所示:
然后我们双击我们的图标应用就可以打开我们的应用程序了,如下图所示:

注意:我们使用 iConvert icons 打包生成的 icns 感觉很模糊,为什么会生成这样的,目前还不清楚,等有空的时候可以去研究下,或者我们也可以用其他的方式来生成 icns 文件的。具体怎么弄下次再折腾下。或者我们可以看看这篇文章来使用png图片转icns图片也可以可以的。(https://newsn.net/say/electron-icns.html)
github源码查看
Electron为文件浏览器创建图标(三)的更多相关文章
- 跟我一起使用electron搭建一个文件浏览器应用吧(二)
这个文件浏览器应用可以具备以下两种功能噢- This file browser application can have the following two functions. 一:用户浏览文件夹和 ...
- Electron构建一个文件浏览器应用(二)
在前一篇文章我们已经学习到了使用Electron来构建我们的文件浏览器了基础东西了,我们之前已经完成了界面功能和显示文件或文件夹的功能了,想看之前文章,请点击这个链接 .现在我们需要在之前的基础上来 ...
- Electron构建一个文件浏览器应用(一)
在window.mac.linux系统中,他们都有一个共同之处就是以文件夹的形式来组织文件的.并且都有各自的组织方式,以及都有如何查询和显示哪些文件给用户的方法.那么从现在开始我们来学习下如何使用El ...
- ASP.NET实现二维码 ASP.Net上传文件 SQL基础语法 C# 动态创建数据库三(MySQL) Net Core 实现谷歌翻译ApI 免费版 C#发布和调试WebService ajax调用WebService实现数据库操作 C# 实体类转json数据过滤掉字段为null的字段
ASP.NET实现二维码 using System;using System.Collections.Generic;using System.Drawing;using System.Linq;us ...
- [Swift通天遁地]七、数据与安全-(7)创建文件浏览器:以可视化的方式浏览沙箱文件
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- Creating Icon Overlay Handlers / 创建图标标记 Handlers (翻译自MSDN) / VC++, Windows, DLL, ATL, COM
创建图标标记 Handlers Creating Icon Overlay Handlers 图标标记是放在代表着某个 Shell 对象的图标之左下角的小图像.它们通常被加在一个对象的图标的身上来提供 ...
- 文件上传的三种模式-Java
文件上传的三种方式-Java 前言:因自己负责的项目(jetty内嵌启动的SpringMvc)中需要实现文件上传,而自己对java文件上传这一块未接触过,且对 Http 协议较模糊,故这次采用渐进的方 ...
- HTML 5 应用程序缓存(Application Cache)cache manifest 文件使用 html5 中创建manifest缓存以及更新方法 一个manifest文件会创建一份缓存,不同的manifest文件其缓存的内容是互不干扰的
HTML5 离线缓存-manifest简介 HTML 5 应用程序缓存 使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本. 什么是应用程序缓存(A ...
- delphi 动态获取文件类型的图标
delphi 动态获取文件类型的图标.txt我不奢望什么,只希望你以后的女人一个不如一个.真怀念小时候啊,天热的时候我也可以像男人一样光膀子!在应用程序的编写中,组合框(ComboBox).列表框(L ...
随机推荐
- PHP 挖掘 XML 和 HTML 数据
数据挖掘及其重要性 常用缩略词 API: 应用程序编程接口 CDATA: 字符数据 DOM: 文档对象模式 FTP: 文件传输协议 HTML: 超文本标记语言 HTTP: 超文本传输协议 REST: ...
- UML该元素的行为为基础的元素
Behavioral thingsare the dynamic parts of UML models. These are the verbs of a model, representin ...
- TL9000 电信业质量体系管理标准
1.背景介绍:1987年国际标准化组织创立了ISO9000标准.标准发布后,在世界范围内得到了迅速的推广和广泛的认可,成为全世界衡量质量管理水平与质量保证能力的公共标准.九十年代,美国三大汽车公司和航 ...
- MySQL索引 专题
什么是索引 索引是存储引擎用于快速找到记录的一种数据结构,索引类似一本书的目录,我们可以快速的根据目录查找到我们想要的内容的所在页码,索引的优化应该是对查询性能优化最有效的手段了. 因此,首先你要明白 ...
- 微信小程序之购物车
这里演示从商品列表中添加到购物车 下面先做商品列表页.如下图: 布局分析: 首先一个list的主盒子,接着是item盒子,这是必须的.然后把item分成左侧的图片部分,和右侧的说明部分(item盒子使 ...
- 从源码角度看MySQL memcached plugin——1. 系统结构和引擎初始化
本章尝试回答两个问题: 一.memcached plugin与MySQL的关系: 二.MySQL系统如何启动memcached plugin. 1. memcached plugin与MySQL的关系 ...
- VC绘制控件如何防止闪烁
理论上不管什么控件都适用,方法如下: 新建一个MFC类,继承原来的控件类型,对于VC自动生成的类进行如下改动: 首先覆盖 OnEraseBkgnd() 防止擦除时填涂背景: BOOL CXXXCtrl ...
- Python+Django+SAE系列教程10-----Django模板
在本章中,我们开始模板,在前面的章节,您可能已经注意到,我们回到文本的方式有点特别的示例视图. 那.HTML直接在硬编码 Python 其中代码. 这的确是一个小BT. def current_dat ...
- dotnet pack 打包文件版本号引起 "Could not load file or assembly" 问题
如果不是遇到,真的不会想到,代码世界的问题真是千奇百怪,这次遇到的是 dotnet pack 打包文件版本号引起的问题. 之前进行 nuget 打包都是在 Visual Studio build 时进 ...
- XF 导航页面
using System; using Xamarin.Forms; using Xamarin.Forms.Xaml; [assembly: XamlCompilation (XamlCompila ...
