Unity进阶之:Shader渲染
版权声明:
- 本文原创发布于博客园"优梦创客"的博客空间(网址:
http://www.cnblogs.com/raymondking123/)以及微信公众号"优梦创客" - 您可以自由转载,但必须加入完整的版权声明!
shader final
PBR渲染
Vertex and Fragment Shader Instance
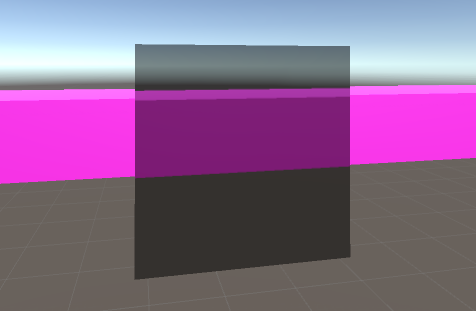
glass shader
1.屏幕透明
// 计算每个顶点相关的属性(位置,纹理坐标)
VertOutput vert(VertInput v)
{
VertOutput o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uvgrab = ComputeGrabScreenPos(o.vertex);
// 传入一个投影空间中的顶点坐标,此方法会计算出该顶点坐标在整个摄像机
// 此方法会以摄像机可视范围的左下角为纹理坐标0,0点,右上角为1,1点,计算出
// 当前顶点位置对应的纹理坐标
// 有了贴图的uv坐标之后就把贴图贴上去
return o;
}
half4 frag(VertOutput i) : COLOR
{
// 将Unity光栅化阶段经过顶点插值得到的片元(像素)的属性进行计算,得到每个片元的颜色值
return tex2Dproj(_GrabTexture,i.uvgrab) * 0.5;
// tex2Dproj
}

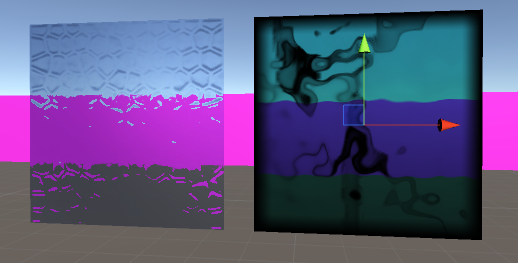
2.屏幕扭曲
bump map rgb当做xyz坐标来用的
computeGrabScreenPos
tex2dproj
struct VertInput
{
float4 vertex:POSITION;
float4 color:COLOR;
float2 texcoord:TEXCOORD;
// 一个是自身的纹理坐标,还有一个是grab贴图的坐标
};
struct VertOutput
{
float4 vertex:POSITION;
fixed4 color : COLOR;
float2 texcoord : TEXCOORD0; // _Maintex的纹理坐标
float4 uvgrab:TEXCOORD1; // BumpMap的纹理坐标
};
// 计算每个顶点相关的属性(位置,纹理坐标)
VertOutput vert(VertInput v)
{
VertOutput o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uvgrab = ComputeGrabScreenPos(o.vertex);
// 传入一个投影空间中的顶点坐标,此方法会计算出该顶点坐标在整个摄像机
// 此方法会以摄像机可视范围的左下角为纹理坐标0,0点,右上角为1,1点,计算出
// 当前顶点位置对应的纹理坐标
// 有了贴图的uv坐标之后就把贴图贴上去
o.color = v.color;
o.texcoord = v.texcoord;
return o;
}
half4 frag(VertOutput i) : COLOR
{
// 将Unity光栅化阶段经过顶点插值得到的片元(像素)的属性进行计算,得到每个片元的颜色值
half4 mainColor = tex2D(_MainTex, i.texcoord); //本身纹理采样
half4 bump = tex2D(_BumpMap, i.texcoord); // 法线贴图采样扰动值
half2 distortion = UnpackNormal(bump).rg;// 纹理值转换为法线值
i.uvgrab.xy += distortion * distortion * _Magnitude; // 对uvgrab进行扰动
fixed4 grabColor = tex2Dproj(_GrabTexture, i.uvgrab);// 玻璃背景后面的颜色
return mainColor * grabColor;
}

water shader
利用这种效果,可以对流动的水使用,也可以对火焰产生的空气流的冲击波进行模拟
Animated materials动画材质
_grabTexture // 抓取背景
_NoiseTex // 随机波纹
_CausticTex // 刻蚀纹理
float2 sinusoid(float2 x, float2 m, float2 M, float2 periodo)
{
float2 excursions = M - m;
float2 coefficiente = 3.1415 * 2.0 / periodo;
return excursions / 2.0 * (1.0 + sin(x * coefficiente)) + m;
}
half4 frag(VertOutput i) : COLOR
{
fixed4 noise = tex2D(_BumpMap,i.texcoord);
fixed4 mainColor = tex2D(_MainTex, i.texcoord);
float time = _Time[1] * 0.5; // Time.time
float2 waterDisplacement = sinusoid
(
float2(time , time) + noise.xy,
float2(-_WaterMagnitude, -_WaterMagnitude),
float2(_WaterMagnitude,_WaterMagnitude),
float2(_WaterPeriod,_WaterPeriod)
);//当前值,最小值,最大值,周期
i.uvgrab.xy += waterDisplacement;
fixed4 grabColor = tex2Dproj(_GrabTexture,i.uvgrab);
fixed4 causticColor = tex2D(_CausticTex, i.texcoord.xy*0.25 + waterDisplacement * 5);
return grabColor * mainColor * causticColor * _WaterColor;
}

screen shader and image effects
image effect
Unity进阶之:Shader渲染的更多相关文章
- unity之初识shader
自己做个总结先.当然文中很多内容都是从各位大神的文档当中看的.我只是站在巨人的肩膀上. 首先什么是shader?其实就是一个在显示屏当中的显示程序,俗称着色器.它可以定义物体在硬件显示屏当 ...
- 【unity shaders】:Unity中的Shader及其基本框架
shader和Material的基本关系 Shader(着色器)实际上就是一小段程序,它负责将输入的Mesh(网格)以指定的方式和输入的贴图或者颜色等组合作用,然后输出.绘图单元可以依据这个输出来将图 ...
- 【浅墨Unity3D Shader编程】之二 雪山飞狐篇:Unity的基本Shader框架写法&颜色、光照与材质
本系列文章由@浅墨_毛星云 出品,转载请注明出处. 文章链接:http://blog.csdn.net/poem_qianmo/article/details/40955607 作者:毛星云(浅墨) ...
- 【Unity Shaders】Shader学习资源和Surface Shader概述
写在前面 写这篇文章的时候,我断断续续学习Unity Shader半年了,其实还是个门外汉.我也能体会很多童鞋那种想要学好Shader却无从下手的感觉.在这个期间,我找到一些学习Shader的教程以及 ...
- unity 内置shader
几个有用的Unity 内置shader: (一)Standard RenderingMode:Opaque为实体渲染,更改Color的透明通道不会有影响:Cutout会把图片的透明通道显示出来,非严格 ...
- CSharpGL(14)用geometry shader渲染模型的法线(normal)
+BIT祝威+悄悄在此留下版了个权的信息说: CSharpGL(14)用geometry shader渲染模型的法线(normal) +BIT祝威+悄悄在此留下版了个权的信息说: 2016-08-13 ...
- 使用替换shader渲染
相关函数: Camera.RenderWithShader(shader: Shader, replacementTag: string) 使用指定shader渲染,只影响一帧 Camera.SetR ...
- Three.js粒子特效,shader渲染初探(一篇非常详细的介绍)
Three.js粒子特效,shader渲染初探 转载来源:https://juejin.im/post/5b0ace63f265da0db479270a 这大概是个序 关于Three.js,网上有不多 ...
- Unity内置shader 下载
Unity内置shader 4.3.1 版本的 其他版本可以自己修改名称 下载地址 http://download.unity3d.com/download_unity/builtin_shade ...
随机推荐
- elk 系列:Elasticsearch 7.2 集群部署+TLS 加密+认证登陆
背景 2019年5月21日,Elastic官方发布消息: Elastic Stack 新版本6.8.0 和7.1.0的核心安全功能现免费提供. 这意味着用户现在能够对网络流量进行加密.创建和管理用户. ...
- kuangbin专题 专题二 搜索进阶 Escape HDU - 3533
题目链接:https://vjudge.net/problem/HDU-3533 题目分析: 1.人不能经过碉堡; 2.敌军碉堡可能建到我军基地 3.子弹碰到碉堡就没了,说明子弹会被别的城堡给拦截下来 ...
- 6.秋招复习简单整理之请你谈谈JDBC的反射,以及它的作用?
通过反射com.mysql.jdbc.Driver类,实例化该类时会调用该类的静态代码块,该代码块会去java的DriverManager类中注册自己,DriverManager管理所有已注册的驱动类 ...
- IDM 6.27.5(Internet Download Manager)中文破解版下载神器
IDM一直是我最喜欢的下载工具,感觉用的比迅雷爽,简单使用,对付网盘有一套.IDM(Internet Download Manager)和迅雷的下载提速方式不同,从原理上来说,IDM速度较稳定,迅雷下 ...
- 用Supervisor实现进程守护,在异常退出时自动重启
程序启动后,有些是以daemon的形式运行,但在意外退出后,如果不能及时重新启动,会有比较严重的影响. 比如Zimg在图片处理中由于某些图片处理失败,会导致zimg进程挂掉,影响正常的服务提供,并且只 ...
- EnjoyingSoft之Mule ESB开发教程第二篇:Mule ESB基本概念
目录 1. 使用Anypoint Studio开发 2. Mule ESB Application Structure - Mule ESB应用程序结构 3. Mule ESB Application ...
- P2822组合数问题
组合数问题(NOIP2016提高组Day2T1) Time Limit:1000MS Memory Limit:512000K [题目描述] 组合数表示的是从n个物品中选出m个物品的方案数.举个例子 ...
- Flink实战(六) - Table API & SQL编程
1 意义 1.1 分层的 APIs & 抽象层次 Flink提供三层API. 每个API在简洁性和表达性之间提供不同的权衡,并针对不同的用例. 而且Flink提供不同级别的抽象来开发流/批处理 ...
- c语言进阶6-指针
指针是c语言的一个重要组成部分 是c语言的核心.精髓所在,用好指针可以在c语言编程中起到事半功倍的效果.一方面,可以提高程序的编译效率和执行速度以及实现动态的存储分配:另一方面,使用指针可使程序更灵活 ...
- TP框架基础(四)----添加数据
[数据添加] add() 该方法返回被添加的新记录的主键id值 两种方式实现数据添加 1. 数组方式数据添加 $goods = D(“Goods”); $arr = array(‘goods_name ...
