转载 | float 清除浮动的7种方法
什么叫浮动:
浮动会使当前标签脱离文档流,产生上浮的效果,同时还会影响周边元素(前后标签)及父级元素的位置和width,height属性。
下面用一个小例子来看一看浮动的全过程:
1.首先我们新建一个网页,在网页中用div元素创建三个小的正方形,为了区别分别给他们不同的ID值和背景颜色,代码如下

1 <style>
2 div{
3 width:100px;
4 height:100px;
5 }
6 #green{
7 background:green;
8 }
9 #blue{
10 background:blue;
11 }
12 #red{
13 background:red;
14 }
15 </style>
16 <div id="green"></div>
17 <div id="blue"></div>
18 <div id="red"></div>

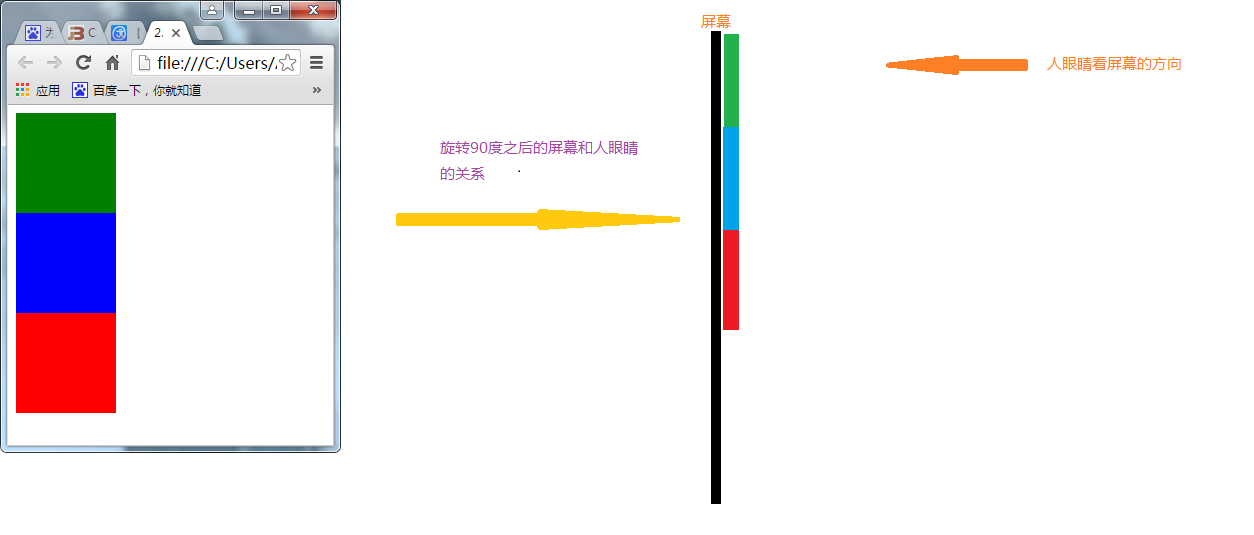
为了方便我们观察和解析浮动的全过程,我们将与视线垂直的屏幕旋转90度,得到右边的效果(没绘画天赋,将就看一下)。从右边的图中不难看出,在没有对页面元素进行浮动时,所有元素都是紧挨着屏幕进行放置的,在一个表现层中展示(文档流)。

了解网页初始层的布局方式之后,我们给绿色的div加上左浮动效果,得到下图中的效果,将与视线垂直的屏幕旋转90度后,我们就得到右图中的效果:

通过对刚刚开始进行浮动和浮动完成之后的效果图进行解析之后,我们已经初步掌握了浮动定位的原理下面总结几种清楚浮动影响的几种方法:
1.父级div定义 height
<style type="text/css">
.div1{background:#000080;border:1px solid red;/*解决代码*/height:200px;}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
原理:如果父级元素没有定义高度,父元素的高度完全由子元素撑开时,父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
优点:简单、代码少、容易掌握。
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题。对于响应式布局会有很大影响。
2.结尾处加空div标签 clear:both
<style type="text/css">
.div1{background:#000080;border:1px solid red}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat{clear:both}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<div class="clearfloat"></div>
</div>
<div class="div2">
div2
</div>
原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度。因为该属性的作用是清除浮动对该元素的影响,也就是同级div浮动之后导致浮动元素脱离文档流而使未浮动元素上移,在页面中的显示效果就为浮动元素将未浮动元素遮住,清除之后该未浮动元素就会放置于浮动元素的下方,也就是可以像文档流时的布局效果,但又因为此未浮动元素没有宽高等属性,所以父元素的高度就会基于此元素的上边框计算,也就相当于文档流中的自适应高度。
优点:简单、代码少、浏览器支持好、不容易出现怪问题
缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空div,让人感觉很不好。
3.父级div定义 伪类:after 和 zoom
<style type="text/css">
.div1{background:#000080;border:1px solid red;}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:}
.clearfloat{zoom:}
</style>
<div class="div1 clearfloat">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
原理:元素生成伪类的作用和效果相当于方法2中的原理,但是IE8以上和非IE浏览器才支持:after,zoom(IE转有属性)可解决ie6,ie7浮动问题
优点:浏览器支持好、不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易,新浪等等)
缺点:代码多、不少初学者不理解原理,要两句代码结合使用才能让主流浏览器都支持。
建议:推荐使用,建议定义公共类,以减少CSS代码。
4,父级div定义 overflow:hidden
<style type="text/css">
.div1{background:#000080;border:1px solid red;/*解决代码*/width:98%;overflow:hidden}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px;width:98%}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
原理:overflow:hidden 的意思是超出的部分要裁切隐藏掉,那么如果 float 的元素不占普通流位置,普通流的包含块要根据内容高度裁切隐藏如果高度是默认值auto那么不计算其内浮动元素高度就裁切就有可能会裁掉float。这是反布局常识的。所以如果没有明确设定容器高情况下它要计算内容全部高度才能确定在什么位置hidden浮动的高度就要被计算进去顺带达成了清理浮动的目标
优点:简单、代码少、浏览器支持好
缺点:不能和position配合使用,因为超出的尺寸的会被隐藏。
建议:只推荐没有使用position或对overflow:hidden理解比较深的朋友使用。
5,父级div定义 overflow:auto
<style type="text/css">
.div1{background:#000080;border:1px solid red;/*解决代码*/width:98%;overflow:auto}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px;width:98%}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
原理:和方法四原理相同,但需要注意的是有可能会出现滚动条效果
优点:简单、代码少、浏览器支持好
缺点:内部宽高超过父级div时,会出现滚动条。
建议:不推荐使用,如果你需要出现滚动条或者确保你的代码不会出现滚动条就使用吧。
6,父级div 也一起浮动
<style type="text/css">
.div1{background:#000080;border:1px solid red;/*解决代码*/width:98%;margin-bottom:10px;float:left}
.div2{background:#800080;border:1px solid red;height:100px;width:98%;/*解决代码*/clear:both}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
原理:所有代码一起浮动,就变成了一个整体,无奈的举动,没意思,很大程度上会影响后续元素的布局
优点:没有优点
缺点:会产生新的浮动问题。
建议:不推荐使用,只作了解。
7,父级div定义 display:table
<style type="text/css">
.div1{background:#000080;border:1px solid red;/*解决代码*/width:98%;display:table;margin-bottom:10px;}
.div2{background:#800080;border:1px solid red;height:100px;width:98%;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
原理:将div属性变成表格,而表格特有的特性决定其本身不受浮动元素的影响。
优点:没有优点
缺点:会产生新的未知问题。(表格不同于其他元素,会有很多未知问题出现)
建议:不推荐使用,只作了解。
转载 | float 清除浮动的7种方法的更多相关文章
- CSS读书笔记(3)---清除浮动的几种方法
浮动元素容易造成页面错位现象.下面说说关于清除浮动的几种方法. 首先.先创建一个浮动导致错位的页面. <!DOCTYPE html> <html lang="en" ...
- [Web 前端] 018 css 清除浮动的四种方法
清除浮动的四种方法 加 clear: ...(见例1) 父级上增加属性 overflow:hidden(见例2.1) 在最后一个子元素的后面加一个空的 div,给它一个样式属性 clear: both ...
- CSS 清除浮动的四种方法
在实际项目中,我们经常会用到float属性来对页面进行布局.当使用float时,意味着该元素已经脱离了文档流,相当于浮于文档之上,不占据空间.但是针对兄弟元素为文字内容时,会占据一定空间,从而产生文字 ...
- 前端布局常见IE6 bug的解决方法,清除浮动的几种方法以及各自的优缺点
相信有很多前端的朋友再布局的时候经常面对IE6咬牙切齿,尤其是刚刚入行的朋友,在这里给大家一点常见问题的解决方案,希望对大家有所帮助 1)png24位的图片在iE6浏览器上出现背景,解决方案是做成PN ...
- 活学活用,CSS清除浮动的4种方法
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近. CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受. 1.结尾处加空div标签 ...
- CSS 清除浮动的4种方法
此为未清除浮动源代码,运行代码无法查看到父级元素浅黄色背景.<style type=”text/css”> <!– *{margin:0;padding:0;} body{font: ...
- CSS 清除浮动的几种方法
导读: CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列,Float(浮动),往往是用于图像,使得文字围绕图片的效果,而它在布局时一样非常有用.不过有利也有弊,使用浮动 ...
- css清除浮动的几种方法整理
四种清除浮动方法如下: 1.使用空标签清除浮动.空标签可以是div标签,也可以是P 标签.这种方式是在需要清除浮动的父级元素内部的所有浮动元素后添加这样一个标签 清除浮动,并为其定义CSS代码:cle ...
- css清除浮动的8种方法以及优缺点
浮动会使当前标签产生上浮的效果,同时会影响到前后的标签.父级标签的位置及width height 属性.而且同样的代码,在各种浏览器中效果可能不同,这样让清除浮动更难了.清除浮动引起的问题有很多的方法 ...
随机推荐
- Wannafly挑战赛1:Treepath(DFS统计)
题目链接 题意 给出一棵树,问长度为偶数的路径数有多少. 思路 记录路径长度为奇数的数目和为偶数的数目,然后 n * (n-1) / 2 求和即可. #include <bits/stdc++. ...
- Codeforces Gym101246C:Explode 'Em All(DP + bitset)
http://codeforces.com/gym/101246/problem/C 题意:给出一个n*m的图,“*”表示这个地方需要炸掉,炸弹可以如果丢在(i,j)位置的话,那么可以炸掉第i行第j列 ...
- Navicat Premium Mac破解版安装方法
第一步:这部分暂时存到文本编辑器中 公钥: -----BEGIN PUBLIC KEY-----MIIBITANBgkqhkiG9w0BAQEFAAOCAQ4AMIIBCQKCAQB8vXG0ImYh ...
- 给即将或刚进入it行业的朋友的参考--体育生转行到Java的经历
首先声明,不喜勿喷我这个历经千辛万苦转入Java行业的人.相信很多正在学校中迷茫和在毕业后对于现状不满意的朋友通过各种的渠道进行信息汇总,了解了软件行业的高工资和多机会,正摩拳擦掌准备在这个领域大干一 ...
- javascript案例之放大镜效果
效果图 如何实现该效果呢?? 我们先来进行分析 实现思路 1.鼠标移入移出事件 1>移入:悬浮块和大图显示 2>移出:悬浮块和大图隐藏 2.鼠标移动(悬浮块随着鼠标移动) 1>获 ...
- vijos P1911 珠心算测验
#include<iostream> using namespace std; int main() { int n; int sum = 0; int num[200]; cin > ...
- .net持续集成sonarqube篇之sonarqube基本操作(一)
系列目录 Sonarqube Web管理界面虽然设计的简洁大方,也非常直观,但是由于功能繁多,这对快速入手以及快速定位到想要的功能都是一个挑战,在以后的几个小节里我们简要介绍. OwerView(概览 ...
- websocket的加密和解密过程
加密: import struct msg_bytes = "the emperor has not been half-baked in the early days of the col ...
- HttpWebRequest的使用之Get和Post的差别(C#)
这两天做的是通过一个HttpWebRequest将采集地址发送到服务端,服务端会返回一个JSON格式的字符串,然后我这边再对这个JSON进行反序列化,得到我想要的数据.在这篇文章里我简单介绍一下Htt ...
- 如何处理MySQL经常出现CPU占用率达到99%
如何处理MySQL经常出现CPU占用率达到99% 情况说明: 最近在自己购买的linux服务器上捣鼓了一个小项目,按理说不存在CPU占用率会达到100%的情况,但事实就是经常出现. 然后,我第一反应是 ...
