博文与文档发布玩法:Github + MWeb + 语雀 + Cnbolgs
本文会说两个话题,
1,如何将 Github 上的文档(如:dotnet-campus/doraemon-pocket: 哆啦A梦的口袋 - 收集效率工具与站点)发布到语雀。
2,如何在本地使用 Markdown 编辑博客,再推送到博客园。
在我使用的方案中,这两者都使用到了 MWeb 这个 Markdown 编辑器,所以就放在一起啦。
这篇博客就是在本地编辑,然后使用 MWeb 推送到博客园的。
废话
- 为什么将 Github 上的文档放在语雀上?
为了更好地阅读体验,还可以有评论等互动。不失为一种自由(可以本地编辑 Markdown,不一定要使用在线编辑工具)而且方便(不用搭建静态博客,如使用 hexo 等。)的文档/博客发布方式。当然,如何你想搭建个人站点,可以折腾更多的内容,那随意啦。
- 语雀是什么?
阿里巴巴的一个文档平台,详情请点击:语雀 - 专业的云端知识库;一共有四个层级:空间-团队-知识库-文档。
其中空间属于收费项目,一般是企业使用,个人或小团队使用,后面三项足够。
- 为什么是 MWeb?
因为 MWeb 可以推送文章到语雀(这也是在语雀的文档中发现的),后来发现也可以推送到博客园。但 MWeb 仅限苹果的平台(macOS + iPadOS + iOS),且收费(¥128)。如果有相应 Windows 平台的软件,留言告诉我。
MWeb发布到博客园配置 - 狸猫酱 - 博客园
Mac下如何使用MWEB发布博客到博客园 - 佳佳牛 - 博客园
如何操作与注意事项
其实操作很简单,不过有些小点,新手可能会遇到一点点问题。
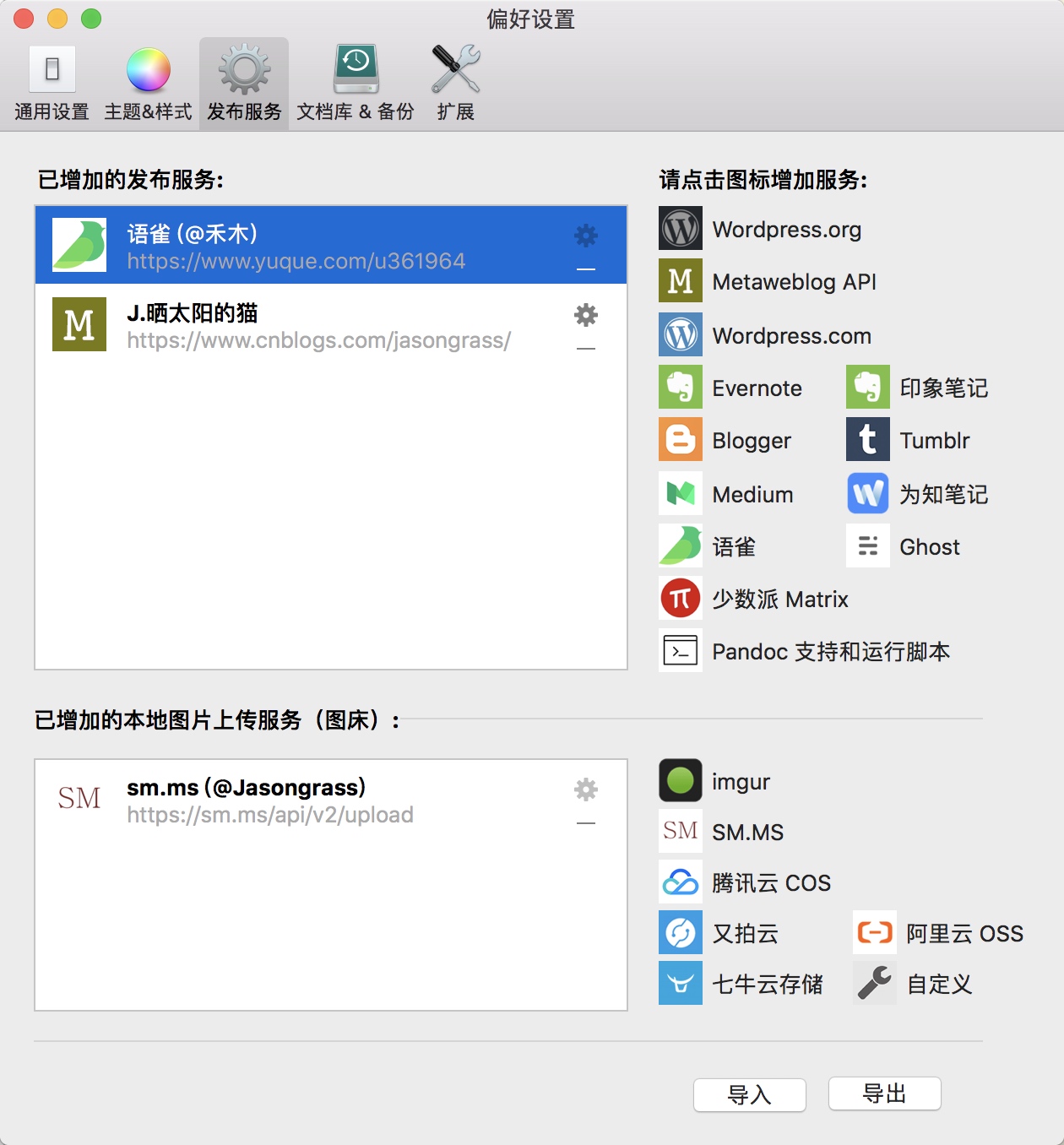
- MWeb 的设置
在 MWeb 偏好设置 - 发布服务中,添加语雀和博客园的相关设置即可,博客园的设置,在上方有链接。

另外,MWeb 默认是在线文档库的形式启动,如果想加载本地 Markdown 文件,需要打开本地模式,使用 Command + E 可以切换,也可以在 偏好设置 - 通用设置 中,设置在启动时,默认以本地模式启动。
- 发布
编辑 Markdown 可以使用任何趁手的工具,当然也可以直接用 MWeb 。
编辑完成之后,点击右上角的分享/发布按钮,选择发布到语雀,设置好标题,需要发布到的知识库即可。记得现在语雀上新建知识库,知识库类似于一个专栏或文件夹,用于给文档分类的,你可以新建很多知识库,存放不同类型的文档。
- 图片外链
如果你的 Github 中使用的图片(包括其他文件链接)使用的就是完整的外链,那发布到语雀上,就可以直接打开,如果图片是相对路径,在需要先将图片放到图床上。
现在 MWeb 上设置好图床,在发布文档之前,点击分享/发布按钮, 选择“将本地图片上传至图床...” 。然后复制新的文章,在发布,使用 MWeb 发布文章到博客园时也是如此。
另外,图片记得先压缩。
macOS上图片压缩软件 ImageOptim - Mac知道
应该就这些。
参考链接:
博文与文档发布玩法:Github + MWeb + 语雀 + Cnbolgs的更多相关文章
- 使用dumi生成react组件库文档并发布到github pages
周末两天玩了下号称西湖区东半球最牛逼的react文档站点生成工具dumi,顺带结合github pages生成了react-uni-comps文档站, 一套弄下来,感觉真香,现在还只是浅尝,高级的特性 ...
- 把 MWeb Lite 的文档库文档和数据搬到 MWeb 正式版中
MWeb Lite 版的文档库中的文档要搬到 MWeb 正式版中,如果 Lite 版的文档中没有图片或者只有少量图片,可以用导入导出为 Markdown 的方法. 否则的话请用以下方式(注意下面这个方 ...
- showdoc 文档管理系统
==========================showdoc 简介==========================在线文档管理系统很多, 比如阿里的语雀.腾讯的 TAPD 平台也包括文档管理 ...
- 为什么不使用github的wiki而是使用mkdocs做文档管理?
为什么不使用github的wiki而是使用mkdocs做文档管理? 目前 KSFramework 是使用mkdocs来做在线文档 而非使用github的wiki,这是为什么呢? 在windows下搭建 ...
- 使用ghpage(github服务)搭建文档网站几种方式
可以通过github提供的ghpage服务来搭建网站,有以下三种方式来实现: 1.文档放在master分支,作为一个子目录. 仓库:https://github.com/Ourpalm/ILRunti ...
- 【毕业设计】基于Android的家校互动平台开发(内含完整代码和所有文档)——爱吖校推(你关注的,我们才推)
☆ 写在前面 之前答应大家的毕业答辩之后把所有文档贡献出来,现在答辩已过,LZ信守承诺,把所有文档开源到了GitHub(这个地址包含所有的代码和文档以及PPT,外层为简单的代码).还望喜欢的朋友们,不 ...
- 微软开源全新的文档生成工具DocFX
微软放弃Sandcastle有些年头了,微软最近开源了全新的文档生成工具DocFX,目前支持C#和VB,类似JSDoc或Sphinx,可以从源代码中提取注释生成文档之外,而且还有语法支持你加入其他的文 ...
- .NET操作RabbitMQ组件EasyNetQ使用中文简版文档。
本文出自EasyNetQ官方文档,内容为自己理解加翻译.文档地址:https://github.com/EasyNetQ/EasyNetQ/wiki/Quick-Start EasyNetQ简介 Ea ...
- Python爬虫、自动化常用库&帮助文档URL
一.Python下载地址 Windows终端Cmder.exe下载--->http://cmder.net/ Python下载(Windows) ---> https://w ...
随机推荐
- Java自学-I/O 数据流
Java 数据流DataInputStream ,DataOutputStream DataInputStream 数据输入流 DataOutputStream 数据输出流 步骤 1 : 直接进行字符 ...
- C#窗体间常用的几种传值方式、以及委托与事件的详细介绍
窗体间的传值,最好使用委托方式传值,开始之前,我们先来说一下委托与事件的关系. 委托:是一个类. 事件:是委托类型的一个特殊实例,只能在类的内部触发执行. 首先创建2个窗体,这里我们以form1为发送 ...
- Vuex细说
vuex 1,什么是 vuex? vuex 是一个专门为 vue.js 应用程序 开发的状态管理模式+库 它充当应用程序中所有组件的集中存储(数据状态) ,其规则确保状态只能以可预测的方式进行变更 并 ...
- GDAL读取Shp问题解决:Unable to open EPSG support file gcs.csv
在GIS软件的开发中,经常用到开源库GDAL读取Shp数据,当shp数据中包含投影信息时,可能会遇到“Unable to open EPSG support file gcs.csv”错误提示,该错误 ...
- Python单元测试工具doctest和unittest
Python标准库包含两个测试工具. doctest:一个简单的模块,为检查文档而设计,但也适合用来编写单元测试. unittest:一个通用的测试框架. 一.使用doctest进行单元测试 创建文件 ...
- android 电容屏(四):驱动调试之驱动程序分析篇 -- FocalTech
本人用的触摸屏IC是FocalTech公司的ft5306,是一款i2c的电容屏多点触控芯片.对于它的整体驱动官方已经给了,我们就触摸屏和按键部分的代码做相关说明.说明其中应该注意的地方. 对于所有的i ...
- [PHP] 配置vscode的语法检测消除提示Cannot validate since no PHP executable is set
默认下载完vscode什么都不做,会提示一下信息Cannot validate since no PHP executable is set. Use the setting 'php.validat ...
- [PHP] 近期接手現有的企邮前端框架业务所遇困难
1.邮箱前端有三大产品线,包括免费邮箱,VIP邮箱,企业邮箱,使用的一套代码,在代码中进行的逻辑判断处理,根据不同的配置进行不同的业务操作.有很多逻辑是各产品线是不同的,需要仔细开发和判断才能不会影响 ...
- spark-shell 中rdd常用方法
centos 7.2 spark 2.3.3 scala 2.11.11 java 1.8.0_202-ea spark-shell中为scala语法格式 1.distinct ...
- C++ STL multiset
multiset的例子,允许集合内的元素是重复的 #include <iostream> #include <set> using namespace std; int mai ...
